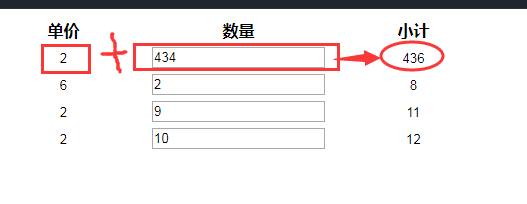
tr循环,每行 2个数相加 求出和位第三个数赋值 (http://jsfiddle.net/hgeL44rz/113/)

<table id="tb">
<tr>
<th>单价</th>
<th>数量</th>
<th>小计</th>
</tr>
<tr>
<td><input type="text" value="2" class="input" readonly style="border:none;text-align:center"/></td>
<td><input type="text" value="3" class="input" /></td>
<td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td>
</tr>
<tr>
<td><input type="text" value="6" class="input" readonly style="border:none;text-align:center"/></td>
<td><input type="text" value="2" class="input" /></td>
<td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td>
</tr>
<tr>
<td><input type="text" value="2" class="input" readonly style="border:none;text-align:center"/></td>
<td><input type="text" value="9" class="input" /></td>
<td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td>
</tr>
<tr>
<td><input type="text" value="2" class="input" readonly style="border:none;text-align:center"/></td>
<td><input type="text" value="10" class="input" /></td>
<td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td>
</tr> </table>
$(document).ready(function(){
function updateSum() {
var totalSum = 0;
$("td input.singleTotal").each(function() {
var p = $(this).parent().parent();
var sum = 0;
sum = parseInt(p.find("input:eq(0)").val()) +parseInt(p.find("input:eq(1)").val());
$(this).val(sum);
totalSum += sum;
});
}
updateSum();
$("td input.input").bind("change keyup", function() {
updateSum();
});
});
tr循环,每行 2个数相加 求出和位第三个数赋值 (http://jsfiddle.net/hgeL44rz/113/)的更多相关文章
- Java蓝桥杯练习题——求小数n位后3个数
求整数除法小数点后第n位开始的3位数 位数不足的补0,如0.125小数第3位后三位:0.12500→500 输入格式:a b n,空格分开,a是被除数,b是除数,n是小数后的位置 输出格式:3位数字, ...
- 快速求出n!的质因数的个数
一般做组合数的题目都要进行质因数的分解,我们一般是for循环对每个数进行质因数分解,大多数情况都不会超时,但极少数的情况下,题目会不允许这样的做法,所以我们需要学会一种更快的方法来求质因数. 我们一般 ...
- acd LCM Challenge(求1~n的随意三个数的最大公倍数)
Problem Description Some days ago, I learned the concept of LCM (least common multiple). I've played ...
- 数组中出现一次的两个数(三个数)& 求最后一位bit为1
对于两个数,对于结果中,剩余bit1来异或区分. 下面的解法,非常精简: int lastBitOf1(int number) { ); } void getTwoUnique(vector<i ...
- javascript基础程序(算出一个数的平方值、算出一个数的阶乘、输出!- !- !- !- !- -! -! -! -! -! 、函数三个数中的最大数)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Leetcode 给一个数a和一个向量b,找出该向量b中的2个数相加等于a,并输出这两个数在向量中的位置
看C++primer Plus看的无聊,第一次做Leetcode的练习,本来想做二维向量的,结果始终通不过,查了原因,必须用一维的... 一维的答案: class Solution { public ...
- 如何求出数组中最小(或者最大)的k个数(least k问题)
输入n个整数,如何求出其中最小的k个数? 解法1. 当然最直观的思路是将数组排序,然后就可以找出其中最小的k个数了,时间复杂度以快速排序为例,是O(nlogn): 解法2. 借助划分(Partitio ...
- 对于给定的整数集合S,求出最大的d,使得a+b+c=d。
对于给定的整数集合S,求出最大的d,使得a+b+c=d.a,b,c,d互不相同,且都属于S.集合的元素个数小于等于2000个,元素的取值范围在[-2^28,2^28 - 1],假定可用内存空间为100 ...
- 求s=a+aa+aaa+aaaa+aa...a的值,其中a是一个数字。例如2+22+222+2222+22222(此时共有5个数相加),几个数相加有键盘控制。
package com.lw.HomeWork1;//包名 2 import java.util.Scanner; public class Demo18 { /** * @param args */ ...
随机推荐
- C# 获取每一个像素点的RGB
int x, y; x = e.X; y = e.Y; Color pixel = MyImage.GetPixel(x, y); byte R = pixel.R; byte G = pixel.G ...
- 纸壳CMS可视化建站系统搭建多语言网站
纸壳CMS是可视化建站系统,现已经从架构上支持多语言.但是多语言功能默认是没有开启的.您可以从设置中开启多语言,或者随时关闭它,您可以随时进行切换. 开启多语言 如果您没有在系统设置中看到多语言设置菜 ...
- 使用C#创建windows服务续之使用Topshelf优化Windows服务
前言: 之前写了一篇“使用C#创建windows服务”,https://www.cnblogs.com/huangwei1992/p/9693167.html,然后有博友给我推荐了一个开源框架Tops ...
- Mongoose也是个大坑
http://blog.csdn.net/qq_31280709/article/details/53900290 折腾了两个小时,MLGB居然是因为mongoose查询集合的时候自动加s后缀!!!
- windows下redis安装及应用
一.下载安装Redis(windows版本) 1.下载地址:https://github.com/MicrosoftArchive/redis/releases 2.安装: 1)打开运行窗口,输出cm ...
- 《Python黑帽子:黑客与渗透测试编程之道》 网络:原始套接字和流量嗅探
Windows和Linux上的包嗅探: #!/usr/bin/python import socket import os #监听的主机 host = "10.10.10.160" ...
- python 利用from ... import * 的特性实现文件的覆盖
在Python中, 如果使用 from module import * 这样方式进行导包, 就会把module模块里所有的变量导入进来, 并且可以直接使用(其实导包时 module 模块已经被从头到尾 ...
- matplotlib实现三维柱状图
matplotlib实现三维柱状图 import cv2 img = cv2.imread("1.png", 0) #特征点在图片中的坐标位置 m = 448 n = 392 im ...
- Windows下TensorFlow安装指南(图文版)
随着深度学习概念火起来,TensorFlow也跟着成为业界流行的深度学习框架.它采用CPU+GPU的并行计算模式,使得神经网络可以有效的并行计算,从以前的三层网络到现在的深层网络,深度学习+tenso ...
- node 本地静态服务器
直接上代码 const connect = require("connect"); const serveStatic = require("serve-static&q ...
