[转]How to Create an Add-in for Microsoft Outlook
本文转自:https://www.codeproject.com/Articles/1112815/How-to-Create-an-Add-in-for-Microsoft-Outlook
1. Introduction
Visual Studio Tool for Office (VSTO) Add-in is a toolset available in .NET Framework that lets us extend and customize the Microsoft Office products in (versions 2003 and later).
In this tutorial, we are going use Outlook 2013 as a case study and Visual Studio 2015.
2. Outlook Object Model
This is the starting point when we want to create an Outlook Add-in and it's important to understand the meaning of these objects.
Outlook Object Model:
Application: It represents the Outlook application and is the highest-level object in the model. This object is the starting point to reach the other objects of the model.Explorer: It represents a window to display the folder's contents, such as emails, message, tasks, appointments, etc.Inspector: It represents a window to display an item, such as an email message, a task, an appointment, etc.MAPIFolder: It represents a folder that contains emails, contacts, appointments, etc.
Remark: This object is obsoleted and, in substitution, you should use Folder object instance ofMAPIFolder.MailItem: It represents an email message.AppointmentItem: It represents a meeting, a one-time appointment, schedule appointment or a meeting in the Calendar folder.TaskItem: It represents a task to be performed within a specified time frame.ContactItem: It represents a contact in the Contact folder.
3. How to Start
In the following section, we are going to start in this type of applications.
3.1. How to Create the Project
- Start Visual Studio.
- File menu / New / Project.
- In the template panel of the project, open Visual C#, Office/SharePoint, Office Add-ins.
- Select Outlook 2013 and 2016 VSTO Add-in template.
- Complete the project name and click OK.
3.2. Project Layout
Actually, the project layout generated for Visual Studio is very intuitive and simple.

The main class is ThisAddIn and is like this:
public partial class ThisAddIn
{
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{
} private void ThisAddIn_Shutdown(object sender, System.EventArgs e)
{
// Note: Outlook no longer raises this event. If you have code that
// must run when Outlook shuts down, see
// http://go.microsoft.com/fwlink/?LinkId=506785
} #region VSTO generated code /// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InternalStartup()
{
this.Startup += new System.EventHandler(ThisAddIn_Startup);
this.Shutdown += new System.EventHandler(ThisAddIn_Shutdown);
} #endregion
}
It's a very simple class. The ThisAddIn_Startup method is the application starting point. In this method, we can get the object Application and the other objects model. Also, we can perform our initialization processes such as configurations and access to a database.
The ThisAddIn_Shutdown method is executed when the user closes the Outlook. But it is important to say that in the current version, this method is not being called due to performance issues. However, if it's needed to perform some code when the Outlook is being closed, you can check this link for an alternative.
3.3. Application Object and the Others Model Objects
Next, we are going to see how to get others objects model. For this, we require to use the needed namespace:
using Outlook = Microsoft.Office.Interop.Outlook;
And it would be like this:
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{
// Get the Application object
Outlook.Application application = this.Application; // Get the Inspector object
Outlook.Inspectors inspectors = application.Inspectors; // Get the active Inspector object
Outlook.Inspector activeInspector = application.ActiveInspector();
if (activeInspector != null)
{
// Get the title of the active item when the Outlook start.
MessageBox.Show("Active inspector: " + activeInspector.Caption);
} // Get the Explorer objects
Outlook.Explorers explorers = application.Explorers; // Get the active Explorer object
Outlook.Explorer activeExplorer = application.ActiveExplorer();
if (activeExplorer != null)
{
// Get the title of the active folder when the Outlook start.
MessageBox.Show("Active explorer: " + activeExplorer.Caption);
}
}
The other objects model can be obtained using the Inspector and Explorer objects. The how-to do it is generally event-based, for this reason, is necessary to subscribe to the events triggered by these two objects. It would be like this:
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{
// ...
// Add a new Inspector to the application
inspectors.NewInspector +=
new Outlook.InspectorsEvents_NewInspectorEventHandler(
Inspectors_AddTextToNewMail);
}
The Inspectors_AddTextToNewMail method is where would take place our functionality and it would be like this:
void Inspectors_AddTextToNewMail(Outlook.Inspector inspector)
{
}
The inspector param should be a reference to an email message or a contact, depending on the user action in the Outlook.
3.4. At the Project Ending
At the project ending, to remove the add-in from Outlook on the development computer, go to Build menu in Visual Studio and click on Clean Solution option.
3.5. How to Make An Installer
In Visual Studio, go to Build menu / "Publish...".
Remark: Sometimes, the installer generated by Visual Studio may fail when it is being installed in the user computer and you should get the following error message:
Quote:“The value of the property 'type' cannot be parsed. The error is: Could not load file or assembly …“.
To solve this error, check out this link and this link.
4. Basic Examples
In the following section, we are going to see some examples about creating a VSTO Add-in for Outlook 2013.
4.1. How to Handle a New Email Message
The following example takes place when the user creates a new email message and in this case, we'll put a custom text in the email subject and body. To accomplish it, in the ThisAddIn_Startup method, we need to register a new Inspector that when the user creates or open an email, this will call the Inspectors_AddTextToNewMail method.
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{
// Get the Application object
Outlook.Application application = this.Application; // Add a new Inspector
inspectors.NewInspector +=
new Outlook.InspectorsEvents_NewInspectorEventHandler(
Inspectors_AddTextToNewMail);
} void Inspectors_AddTextToNewMail(Outlook.Inspector inspector)
{
// Get the current item for this Inspecto object and check if is type
// of MailItem
Outlook.MailItem mailItem = inspector.CurrentItem as Outlook.MailItem;
if (mailItem != null)
{
if (mailItem.EntryID == null)
{
mailItem.Subject = "My subject text";
mailItem.Body = "My body text";
}
}
}
Remark: It's needed to check if the mailItem object is a type of MailItem class because when this event is triggered, by a user action in Outlook, we don't know which Inspector object will have been executed.
4.2. How to Handle an Email When It's Sent
The following example allows us to update an email message when it's sent, which is a very interesting and applicable functionality. There are Outlook add-ins that perform these type of operations, for example, the antivirus when they include a signature in the emails sent.
To accomplish it, we are going to subscribe our code to the ItemSend event, that it's triggered when an element is sent by the user or by a schedule operation.
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{
// Get the Application object
Outlook.Application application = this.Application; // Subscribe to the ItemSend event, that it's triggered when an email is sent
application.ItemSend +=
new Outlook.ApplicationEvents_11_ItemSendEventHandler(
ItemSend_BeforeSend);
} void ItemSend_BeforeSend(object item, ref bool cancel)
{
Outlook.MailItem mailItem = (Outlook.MailItem) item;
if (mailItem != null)
{
mailItem.Body += "Modified by GettingStartedOutlookAddIn";
}
cancel = false;
}
4.3. How to Add a Control to the Ribbon Toolbar
In the following example, we'll see how to add controls to the ribbon (the toolbar) in Outlook. Specifically, how to add a button to the ribbon when the user edits or reads an email message.
Do the following:
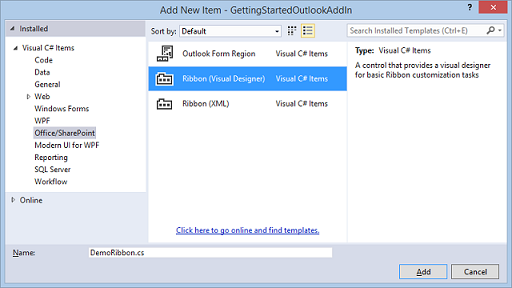
- Add a new item to the project. In my case, I named it
RibbonDemo.
- In the ribbon designer, select the ribbon component and go to the Properties Window.
- Look for
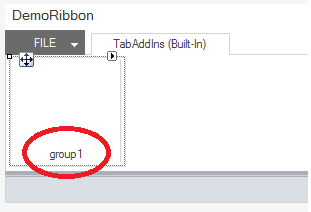
RibbonTypeproperty and select the valuesMicrosoft.Outlook.Mail.ComposeandMicrosoft.Outlook.Mail.Read, which it refers to the ribbons of creating and reading email messages. - Let's set an appropriate name to the group. To accomplish it, select it and look for the
Labelproperty in the Property Window and type a name for it.
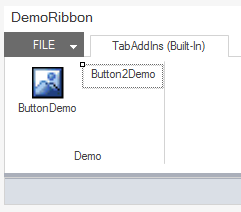
- Next, we add the button from the
ToolBoxand ready. - Optionally, using the
ControlSizeandShowImageproperties of the button, we can accomplish the Microsoft Office products' appearance.
What comes next is like any C# desktop application. Let's program the OnClick event of the button ButtonDemo and handle the email message.
private void buttonDemo_Click(object sender, RibbonControlEventArgs e)
{
// Get the Application object
Outlook.Application application = Globals.ThisAddIn.Application; // Get the active Inspector object and check if is type of MailItem
Outlook.Inspector inspector = application.ActiveInspector();
Outlook.MailItem mailItem = inspector.CurrentItem as Outlook.MailItem;
if (mailItem != null)
{
MessageBox.Show("Subject: " + mailItem.Subject);
}
}
5. Examples With Other Models
In the following section, we'll see examples where access is needed to other models.
Placing ourselves in context, when we are working with an email body, there are just a few functionalities we can perform using the Outlook objects, for example, accessing the Body properties of the MailItem object. But if it's needed to get more control over the email body, it's necessary to work with it as a Word document. Next, we'll see some examples about it.
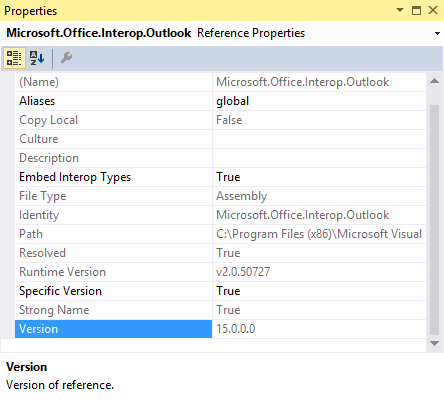
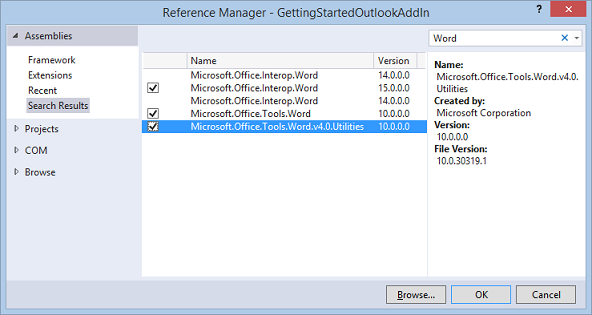
Before Starting
First, we'll see how to include the references to the Word Object Model from "Outlook 2013 and 2016 VSTO Add-in". It's important to select the same versions you're using in the Outlook application and also, select the references of tools and utilities.
In my case, I'm using the version 15.0.0.0 for Outlook.

Therefore, we'll select the same versions of the Word references.

5.1. How to Get the Selected Text in an Email Message from a Button on the Ribbon
The following example takes place in the OnClick event of a button added to the Ribbon (see previous section 4.3. How to add a control to the Ribbon toolbar).
private void button2Demo_Click(object sender, RibbonControlEventArgs e)
{
// Get the Application object
Outlook.Application application = Globals.ThisAddIn.Application; // Get the active Inspector object and check if is type of MailItem
Outlook.Inspector inspector = application.ActiveInspector();
Outlook.MailItem mailItem = inspector.CurrentItem as Outlook.MailItem;
if (mailItem != null)
{
Word.Document document = (Word.Document) inspector.WordEditor;
string selectedText = document.Application.Selection.Text;
MessageBox.Show(selectedText);
}
}
The following picture takes place when the user is creating a new email. In this, we can see that the application shows a message with the text where the user has selected and clicked on the "Get text selected" button.

5.2. How to Subscribe to Events Over the Email Body
In the following example, we'll demonstrate how to subscribe our application to the mouse's events that the user performs over an email body. Specifically, we'll subscribe to events from the Word document (that it represent the email body) and when the user performs a double-click on the text, we'll get the word where the click was done.
We'll start from the application entry point and we'll create an Inspector object to monitor when the user creates/edits an email.
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{
// Get the Application object
Outlook.Application application = this.Application; // Add a new Inspector
inspectors.NewInspector +=
new Outlook.InspectorsEvents_NewInspectorEventHandler(
Inspectors_RegisterEventWordDocument);
}
With this Inspector, let's execute our code when the email editor is opened. At this time, we'll check that the Inspector object is a MailItem. Next, we'll check that the email editor is a Word editor (sometimes it is of another type) and, at last, we'll get the Word document object.
void Inspectors_RegisterEventWordDocument(Outlook.Inspector inspector)
{
Outlook.MailItem mailItem = inspector.CurrentItem as Outlook.MailItem;
if (mailItem != null)
{
// Check that the email editor is Word editor
// Although "always" is a Word editor in Outlook 2013, it's best done perform this check
if (inspector.EditorType == Outlook.OlEditorType.olEditorWord
&& inspector.IsWordMail())
{
// Get the Word document
Word.Document document = inspector.WordEditor;
if (document != null)
{
// Subscribe to the BeforeDoubleClick event of the Word document
document.Application.WindowBeforeDoubleClick +=
new Word.ApplicationEvents4_WindowBeforeDoubleClickEventHandler(
ApplicationOnWindowBeforeDoubleClick);
}
}
}
}
Next, we're going to subscribe to the BeforeDoubleClick event of the Word document that we got (in previous code) and when the event is triggered, we'll select the word where the user has clicked.
private void ApplicationOnWindowBeforeDoubleClick(Word.Selection selection,
ref bool cancel)
{
// Get the selected word
Word.Words words = selection.Words;
MessageBox.Show("Selection: " + words.First.Text);
}
We can get access to the user selected words by the selection object, which it has a lot of functionalities. In our example, using the Word property, we get a collection of all the selected words by the user and, the Firstproperty is where the user has clicked.
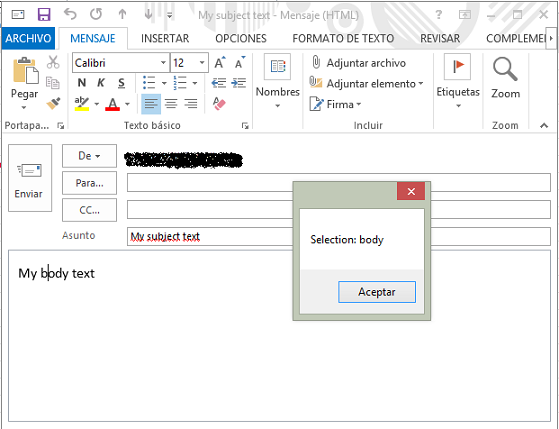
The following picture takes place when the user is creating a new email. In this, we can see that the application shows a message with the text where the user has done a double-click.

6. Conclusion
As can be seen, we can extend the Outlook functionalities in many ways and easily, using the VSTO Add-in tools. In my opinion, there're many requirements to this type of application in the enterprise sectors that resolve some kind of problems in a quick way, and also, usually the office users feel comfortable with Microsoft Office products than others applications. With VSTO Add-in, we can query databases to get employee's contacts, product list to include on emails, synchronize appointments between an enterprise application and the Outlook, and so on.
7. References
License
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)
[转]How to Create an Add-in for Microsoft Outlook的更多相关文章
- Home not found. Define system property "openfireHome" or create and add the openfire_init.xml file to the classpath
启动openfire后出现这个错误,貌似什么配置没对吧.网上搜索了下,找到解决办法, $ vi /etc/profile在里面加入:export openfireHome=/opt/openfire ...
- Problem to create "New Database Diagram" in Microsoft SQL Server Management Studio for SQL Server 2012
Error: when click "New Database Diagram", a error popped up and said "Attempted to re ...
- WMIC命令的利用技巧
WMIC扩展WMI(Windows Management Instrumentation,Windows管理工具),提供了从命令行接口和批命令脚本执行系统管理的支持.在WMIC出现之前,如果要管理WM ...
- SharePoint自动化系列——Create a local user and add to SharePoint
转载请注明出自天外归云的博客园:http://www.cnblogs.com/LanTianYou/ 实现过程:在本地创建一个local user并将该user添加到Administrators组中, ...
- 通过TStringList保存csv文件,只要循环.Add表格里面的每行记录进去,保存即可
dlgSave := TSaveDialog.Create(nil); dlgSave.filter := 'CSV文件|*.CSV'; dlgSave.DefaultExt := '*.CSV'; ...
- Add AI feature to Xamarin.Forms app
Now, AI is one of important technologies.Almost all platforms have API sets of AI. Following list is ...
- How to automate Microsoft Word to create a new document by using Visual C#
How to automate Microsoft Word to create a new document by using Visual C# For a Microsoft Visual Ba ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- CREATE FUNCTION - 定义一个新函数
SYNOPSIS CREATE [ OR REPLACE ] FUNCTION name ( [ argtype [, ...] ] ) RETURNS rettype { LANGUAGE lang ...
随机推荐
- asp.net mvc5 分析器错误消息: 未能加载类型“XXX.MvcApplication”
描述 今天忽然碰到一个这个错误: “/”应用程序中的服务器错误. 分析器错误 说明: 在分析向此请求提供服务所需资源时出错.请检查下列特定分析错误详细信息并适当地修改源文件. 分析器错误消息: 未能加 ...
- 第三节:使用Log4net和过滤器记录异常信息,返回异常给前端
上次面试,遇到,在项目中如何处理业务异常和代码异常,使用txt记录异常信息后,如何直接区分出异常的类型,异常怎么分类处理,希望大家能帮我提出宝贵的意见,完善处理异常, 统一返回参数 public cl ...
- 三个分段的.tar.gz文件,合并并解压
1.合并使用spilt分割的文件 # cat sxrt5.0.dvd1.tar.gzaa sxrt5.0.dvd1.tar.gzab sxrt5.0.dvd1.tar.gzac >>sxr ...
- 201621123018《Java程序设计》第4周学习报告
1. 本周学习总结 1.1 写出你认为本周学习中比较重要的知识点关键词 继承.多态.子类.父类.抽象类.abstract.super.object 1.2 尝试使用思维导图将这些关键词组织起来.注:思 ...
- Python 将一个时间戳格式化为(格林威治时间或者本地时区时间)
时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总秒数. 获取一个时间戳 import time times = time. ...
- zoj2893 Evolution(矩阵快速幂)
题意:就是说物种进化,有N种物种,编号是0——N-1,M次进化后,问你编号为N-1的物种有多少数量:其中要注意的就是i物种进化到j物种的概率是p:(那么剩下的不要忘了):所以单位矩阵初始化对角线的值为 ...
- docker容器的基本操作
docker容器是独立运行的一个或一组应用,以及它们的运行态环境.下面具体介绍如何管理一个容器,包括容器的创建,启动和停止等. 启动容器 基于镜像新建一个容器并启动 将终止状态的容器重新启动 新建并启 ...
- cassandra用户名和密码的设置
设置Cassandra使用用户名和密码验证的步骤如下: 1.修改${CASSANDRA_HOME}/conf/cassandra.yaml,把authenticator: AllowAllAuthen ...
- webpack快速入门——CSS分离与图片路径处理
1.在终端安装extract-text-webpack-plugin 2.引入插件 const extractTextPlugin = require("extract-text-webpa ...
- 实现可搜索仿select下拉选中
由于在优化项目中,发现先前写的一个活化石级的的可搜索下拉功能在高速搜索中会出现卡顿现象 1.起初的解决方法是在搜索事件中加入防抖函数隔一段时间才去触发他,同时搜索的不再是html文档片段,而是直接对数 ...
