CSS3 颜色属性
关键字颜色 red
十六进制颜色 #FF0000
RGB颜色 rgb(255,0,0)
新增的颜色表示方法
RGBa:
RGB代表光的三原色,Red、Green和Blue
CSS3中可以增加一个值a(alpha),表示颜色的透明度
Background-color:rgba(0,0,0,0.35);
取值范围0-1之间,0代表完全透明,1代表完全不透明
HSL:
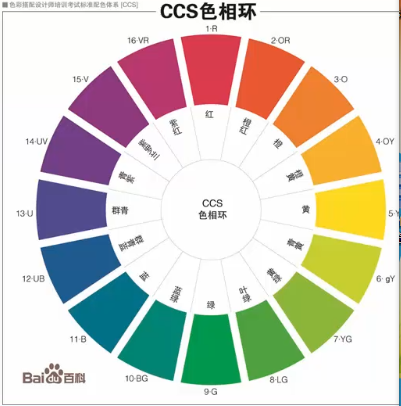
H(hue),表示色相
用一个色环表示不同的颜色
取值范围是0-360
0和360是红色
30是橙色
180表示绿色
240表示蓝色等等

S(staturation),表示饱和度
表示色彩的鲜艳成都
取值范围从0%-100%
饱和度越高,颜色越鲜艳
完全不饱和的颜色没有色相
L(lightness),表示亮度
控制色彩明暗变化
取值范围0%-100%
数值越小,色彩越暗,越接近于黑色
数值越大,色彩越亮,越接近于白色
实例:
Background-color:hsl(30,100%,50%);
HSLa和RGBa是一样的
CSS3 颜色属性的更多相关文章
- 熟悉css/css3颜色属性
颜色属性无处不在.字体要用颜色,背景可以有颜色,粒子特效更是离不开颜色.本文参考了一些资料简单总结下以备日后查阅. css中颜色的定义方式: 十六进制色 RGB & RGBA HSL & ...
- CSS3颜色特征温故
网页是色彩的表现原理:显示器是由一个个像素构成,利用电子束来表现色彩.像素把光的三原色:红色(R).绿色(G).蓝色(B)组合成的色彩按照科学原理表现出来.一个像素包含8位元色彩的信息量,又从0 ~ ...
- css3新增属性API
写在前面:由于CSS5标准还未完全订下来,所以各种内核的浏览器都有自己的标准,为了不使属性混淆,所以各家在各自标准前加了一个前缀. -moz- 主要是firefox火狐 -webikt-主要是chr ...
- 使用CSS3 BACKFACE-VISIBILITY属性制作翻转动画效果
摘要: 通过backface-visibility:hidden;属性,我们可以使一个元素在翻转之后消失,这是可以使用另一个元素放在它的背面,从而制作出一种元素翻转之后出现另一个元素的效果. ... ...
- border-radius 样式表CSS3圆角属性
border-radius 是CSS3圆角属性,用来实现DIV层的4个边框画成圆角. 一.语法: border-radius : none | <length>{1,4} [/ <l ...
- CSS3基础(4)——CSS3 渲染属性
一. CSS3 计数器详解 CSS3计数器(CSS Counters)可以允许我们使用CSS对页面中的任意元素进行计数,实现类似于有序列表的功能. 与有序列表相比,它的突出特性在于可以对任意元素 ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
- CSS3 高级属性
尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius.box-shadow或者transform等.它们有良好的文档 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
随机推荐
- Ruby on Rails 目录结构
目录结构 + app/ #控制器.模型.视图.帮助方法.邮件.静态资源 + bin/ #rails脚本 + config/ #路由.数据库等 + db/ #数据库模式.迁移文件 + lib/ #扩展模 ...
- 基于MVC框架Aspose.Words打印到Word中写法
控件bin文件下载地址:https://download.csdn.net/download/u012949335/10610726 //前端打印写法 @{ ViewBag.Title = " ...
- C#多线程编程系列(三)- 线程同步
目录 1.1 简介 1.2 执行基本原子操作 1.3 使用Mutex类 1.4 使用SemaphoreSlim类 1.5 使用AutoResetEvent类 1.6 使用ManualResetEven ...
- Day 39 管道 、数据共享与地址池
参考张磊同学的博客 http://www.cnblogs.com/chongdongxiaoyu/p/8658379.html 一.管道 #创建管道的类: Pipe([duplex]):在进程之间创建 ...
- jzoj5878
tj:這道題可以想到排列組合 對於第一問,我們知道,左轉的次數比右轉次數多4,所以答案是c(n,n/2-2) 對於第二問,我們發現,不能出現下凹的情況,所以不能同時出現2個左拐,且路徑可以分為4段,且 ...
- 五,mysql优化——sql语句优化小技巧
1,大批量插入数据 (1)对于MyISAM: alter table table_name disable keys; loading data; alter table table_name ena ...
- 基于Spark的FPGrowth算法的运用
一.FPGrowth算法理解 Spark.mllib 提供并行FP-growth算法,这个算法属于关联规则算法[关联规则:两不相交的非空集合A.B,如果A=>B,就说A=>B是一条关联规则 ...
- 【GDOI2018模拟8】 数学竞赛 三角函数性质+记忆化搜索
数据范围:p,q≤20. 只能说我整个人傻逼了..... 我们考虑三角函数的部分性质: $sin(x)=\sqrt{ 1-cos^2(x)}$ $cos(x)=\sqrt{1-sin^2(x)}$ $ ...
- 【ROS系列】使用QT编写ROS订阅、发布程序
Linux下一直使用QT进行开发,支持cmake使得很容易导入其他工程.学习ROS过程中,很多函数名称难记,使用QT不仅可以提示补全,还为了以后开发GUI方便吧. 1.安装ros_qtc_plugin ...
- 《Head First 设计模式》读书笔记
目录 <Head First 设计模式>读书笔记 创建模式 结构模式 行为模式 用思维导图记录的读书笔记. <Head First 设计模式>读书笔记 模式的分类遵循<设 ...
