Chrome 谷歌如何快速实现跨域
第一步:在你的E盘或者其他盘新建一个文件夹,命名为:E:\MyChromeDevUserData
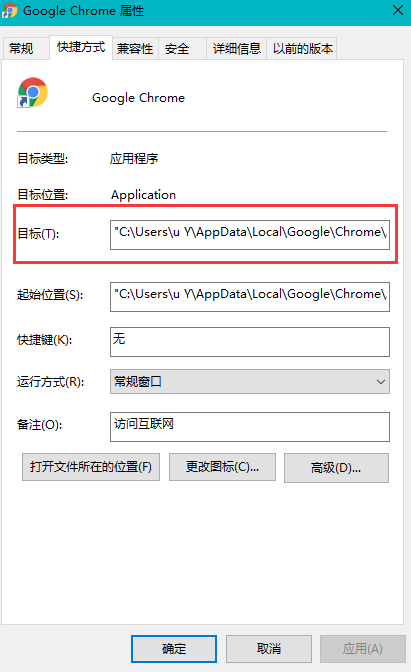
第二步:找到你的谷歌浏览器快捷图标,鼠标右键选择属性,出现以下界面:

第三步:在目标选项的最后添加: --disable-web-security --user-data-dir=E:\MyChromeDevUserData
(我的路径为:"C:\Users\u Y\AppData\Local\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=E:\MyChromeDevUserData)
第四步:选择应用,重启浏览器,大功告成。
Chrome 谷歌如何快速实现跨域的更多相关文章
- 基于 HTTP 请求拦截,快速解决跨域和代理 Mock
近几年,随着 Web 开发逐渐成熟,前后端分离的架构设计越来越被众多开发者认可,使得前端和后端可以专注各自的职能,降低沟通成本,提高开发效率. 在前后端分离的开发模式下,前端和后端工程师得以并行工作. ...
- chrome插件的popup与跨域请求
chrome插件的popup与跨域请求 tkorays <tkorays@hotmail.com> popup及其它js脚本 在chrome插件开发中,大致有几种类型的js ...
- chrome disable-web-security 关闭安全策略 解决跨域
Chrome 跨域访问线上接口 时间:2016-04-21 作者:zhongxia 前后端分离之后,联调的时候就会出现问题,那就是Ajax跨域问题. 跨域问题的解决方案有很多种比如常规的 后端使用CR ...
- chrome 非安全模式解决开发跨域问题
这个参数可以降低chrome浏览器的安全性,禁用同源策略,利于开发人员本地调试. ps:如果是mac用户(记得 Command + Q 关闭chrome): open -a Google\ Chro ...
- chrome浏览器处理本地Ajax跨域
chrome浏览器下 项目开发过程中,用到了Ajax异步请求.若将项目放在本地服务器中,通过localhost访问文件,不会报错.若直接通过file://访问文件就会报错. 报错信息: XMLHttp ...
- 黄聪:360、chrome开发插件扩展如何跨域调用其他网站的信息并且显示在扩展、tab中的api
chrome插件提供了查找tab的api chrome.tabs.get(integer tabId, function callback) 但是出于安全的考虑,tab的属性中没有document 因 ...
- mac 开启 chrome 和 微信开发者工具 跨域
微信开发者工具:open -n /Applications/wechatwebdevtools.app --args --disable-web-security --user-data-dir=/U ...
- Chrome报错:跨域问题处理( Access-Control-Allow-Origin)_ 用于本地测试的快捷解决方法
报错提示如下: XMLHttpRequest cannot load http://www.xxxx.com/264/Data/GetScreenInfo. No 'Access-Control-Al ...
- 谷歌通过ajax获取本地JSON文件,为什么会显示跨域?转载的
在本地写了一段JSON代码,然后用ajax读取后,在浏览器打开,发现谷歌提示涉及到跨域问题, 但是跨域是由于协议,域名,端口中有一个不同,才会跨域,我在本地访问自己的文件,怎么和跨域扯上关系了?? 谷 ...
随机推荐
- linux系统编程之文件与IO(二):系统调用read和write
read系统调用 一旦有了与一个打开文件描述相连的文件描述符,只要该文件是用O_RDONLY或O_RDWR标志打开的,就可以用read()系统调用从该文件中读取字节 函数原型: #include &l ...
- CodeFirst迁移注意点
Context构造函数不检查__MigrationHistory 取消当数据库模型发生改变时删除当前数据库重建新数据库的设置.Database.SetInitializer<Context> ...
- JS里关于特殊字符的转义
重定向的url里含有百分号“%”,遇到了apache 找不到该文件的报错.通过查询相关文档,知道了原来是url里含有特殊字符要转码才能定位到正确的地址.比如"%"要转码为" ...
- 记录一下将SqlLocalDb数据迁移到Sql Server Express2017的过程!
当初为了开发方便,使用了SqlLocalDb,然后再测试期产生了很多有用的数据,客户说不能删除了.麻烦 先将数据库文件下载回来,然后安装SSMS,在连接数据库地址那里,填写“(LocalDB)\MSS ...
- svn 连接超时,连接失败解决办法
1.确认服务是否开启 2.Windows防火墙是否开启,如开启则关闭防火墙 3.安全软件是否将3306与443端口关闭. 关闭后无法连接
- Javascript/jQuery常用方法
//字符串转成时间 function getDate(strDate) { var date = eval('new Date(' + strDate.replace(/\d+(?=-[^-]+$)/ ...
- 如何使用socket进行java网络编程(三)
本篇文章继续记录java网络通讯编程的学习.在本系列笔记的第一篇中曾经记录过一个项目中的程序,当时还处于项目早期,还未进入与第三方公司的联调阶段,笔者只是用java写了一个client程序模拟了一下第 ...
- 【文文殿下】CF1098C Construct a tree 题解
题解 挺水的一道题. Rating $ \color{orange} {2300}$ 以下送命题. 首先我们知道,所有子树大小之和就是节点个数加上从根到所有节点的路径长度之和. 他要求度数尽可能小,所 ...
- BZOJ 5334--[Tjoi2018]数学计算(线段树)
5334: [Tjoi2018]数学计算 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 220 Solved: 147[Submit][Status ...
- ELASTICSEARCH健康red的解决
今天惯例看统计报表, 才发现es集群悲剧了......昨天下午到今天早上, 持续报错, 写了1G的错误日志>_<#(暂无监控....) 当前状态: 单台机器, 单节点(空集群), 200W ...
