Bootstrap popover弹出框
popover被挤压、遮挡的问题:
弹出框显示的时候如果贴近一个列的边沿,就会很窄或被遮挡,解决起来很简单,只需在初始化的时候添加一个container属性就可以了:
$(function (){
$("[data-toggle='popover']").popover({
trigger: 'hover',
container: 'body'
});
});
用法:1、bootstrap.js或bootstrap.min.js;2、jQuery.min.js;3、bootstrap.min.css引入三个文件
bootstrap官方说明:http://v3.bootcss.com/javascript/#popovers
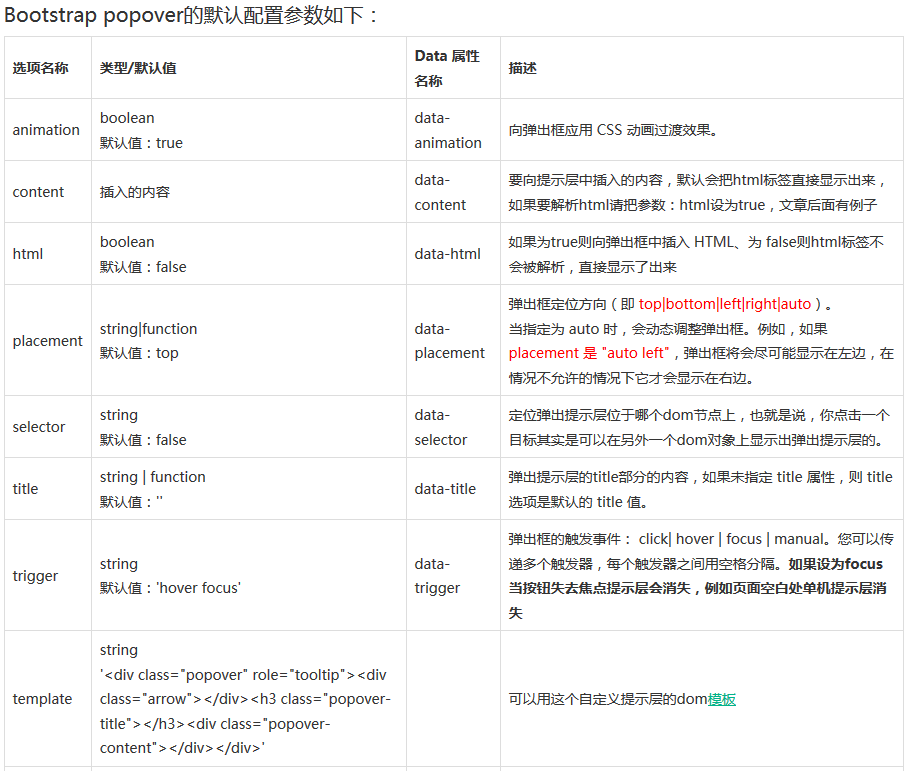
一、popover常用配置参数:
JS方式:
//常用配置参数:
$(document).ready(function() {
$('#temp').popover({
trigger:'hover', //触发方式
template: '', //你自定义的模板
title:"标题",//设置弹出框的标题
html: true, // 为true的话,data-content里就能放html代码了
content:"",//这里可以直接写字符串,也可以是一个函数,该函数返回一个字符串;
});
}
//常用方法:
$('#element').popover('show');
$('#element').popover('hide');
$('#element').popover('destroy');
html方式:
<a tabindex="" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover"
data-content="And here's some amazing content. It's very engaging. Right?">可消失的弹出框</a>
二、属性方法:




popover调用示例如下:
//简单调用
$(".js-btn-top").popover({
placement:"top", //定位方向
title:"jquery插件", //如果不需要标题就不要配置这个选项
content:"内容:建站"
}); //html:true会解析html标签
$(".js-btn-bottom").popover({
trigger:"focus", //如果设为focus 当按钮失去焦点提示层会消失,例如页面空白处单机提示层消失
placement:"bottom",
html:true,
content:'<p style="width: 500px;">html:true会解析html标签哦,<a href="http://www.51xuediannao.com/" target="_blank">建站</a></p><p>你也试试吧!</p>'
}); //事件其实就是一些回调一样的东西,比如隐藏事件hidden,在提示层完全隐藏的时候会触发里面的处理逻辑
$(".js-btn-bottom").on('hidden.bs.popover', function () {
// 执行一些动作...
//这里面的this就是点击的按钮自身
alert();
})
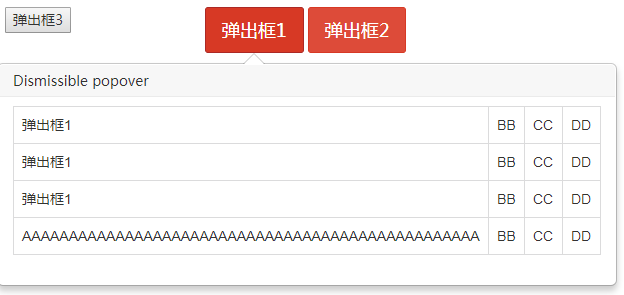
案例分析:
动态产生一个按钮,并给页面中所有具有data-toggle="popover"属性的元素绑定popover(弹出框)效果,
触发方式:当鼠标指针放到元素上时,弹出弹出框,离开元素时,弹出框消失;弹出框内容要求:一定要包含该触发弹窗元素的文本信息;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="bootstrap/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css">
</head>
<body>
<div id="main">
<a id="temp1" tabindex="" class="btn btn-lg btn-danger" role="button" data-toggle="popover" title="Dismissible popover">弹出框1</a>
<a id="temp2" tabindex="" class="btn btn-lg btn-danger" role="button" data-toggle="popover">弹出框2</a>
<div id="LinkDIV" style="float:left;width:200px"></div>
</div>
<style type="text/css">
.popover{
max-width: 2000px;/*popover有默认最大宽度276px,所以需要重写下*/
}
</style>
<script>
$(function () {
$("#LinkDIV").html('<button type="btn btn-lg btn-primary" data-toggle="popover" id="temp3">弹出框3</button>');
$('[data-toggle="popover"]').each(function () {
var element = $(this);
var txt = element.html();
element.popover({
trigger: 'hover',
placement: 'bottom', //top, bottom, left or right
title: txt,
html: 'true',
content: ContentMethod(txt)
})
});
});
function ContentMethod(txt) {
return '<table class="table table-bordered"><tr><td>' + txt + '</td><td>BB</td><td>CC</td><td>DD</td></tr>' +
'<tr><td>' + txt + '</td><td>BB</td><td>CC</td><td>DD</td></tr>' +
'<tr><td>' + txt + '</td><td>BB</td><td>CC</td><td>DD</td></tr>'+
'<tr><td>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</td><td>BB</td><td>CC</td><td>DD</td></tr></table>';
}
</script>
</body>
</html>
效果图:html结构中的属性的值优先于JS函数中的值。

Bootstrap popover弹出框的更多相关文章
- Bootstrap:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的 ...
- JS组件Bootstrap实现弹出框和提示框效果代码
这篇文章主要介绍了JS组件Bootstrap实现弹出框和提示框效果代码,对弹出框和提示框感兴趣的小伙伴们可以参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编 ...
- Bootstrap模态弹出框
前面的话 在 Bootstrap 框架中把模态弹出框统一称为 Modal.这种弹出框效果在大多数 Web 网站的交互中都可见.比如点击一个按钮弹出一个框,弹出的框可能是一段文件描述,也可能带有按钮操作 ...
- Bootboxjs快速制作Bootstrap的弹出框效果
Bootboxjs是一个简单的js库,简单快捷帮你制作一个Bootstrap的弹出框效果. 一.简介 bootbox.js是一个小的JavaScript库,它帮助您在使用bootstrap框架的时候快 ...
- [Bootstrap]modal弹出框
写在前面 在实际开发中,为了友好,更需要一种美观的弹出框,js原生的alert,很难满足需求.这里推荐一个bootstrap的弹出框. 一个例子 先看效果吧 代码: <!DOCTYPE html ...
- php中bootstrap框架.popover弹出框,鼠标移动到上面自动显示,离开自动消失
<div rel="name"></div> <script> $(function(){//显示弹出框 $("[rel=name]& ...
- popover弹出框
<style> #view{width: 300px;height: 200px;border: 1px solid red;} </style> 以上是为了viewport更 ...
- bootstrap的弹出框
data-toggle="popover";//以弹出框事件触发 data-content="弹出框中内容"; data-placement="弹出框 ...
- Bootstrap实现弹出框和提示框效果代码
一.Bootstrap弹出框使用过JQuery UI应该知道,它里面有一个dialog的弹出框组件,功能也很丰富.与jQuery UI的dialog类似,Bootstrap里面也内置了弹出框组件.打开 ...
随机推荐
- [python 源码]字符串对象的实现
还是带着问题上路吧,和整数对象的实现同样的问题: >>> a='abc' >>> b='abc' >>> a is b True >> ...
- BZOJ.2125.最短路(仙人掌 圆方树)
题目链接 圆方树.做题思路不写了.. 就是当LCA是方点时跳进那个环可以分类讨论一下用树剖而不必须用倍增: 如果v是u的(唯一的那个)重儿子,那么u的DFS序上+1的点即是要找的:否则v会引出一条新的 ...
- hdu 3613 扩展kmp+回文串
题目大意:给个字符串S,要把S分成两段T1,T2,每个字母都有一个对应的价值,如果T1,T2是回文串(从左往右或者从右往左读,都一样),那么他们就会有一个价值,这个价值是这个串的所有字母价值之和,如果 ...
- webwork或Struts配置网站根路径的默认页面办法
参考资料:http://www.iteye.com/problems/24028 查阅好多资料,关于webwork或Struts处理默认页面的方式,能否像spring MVC那样直接指定默认访问页面. ...
- Codeforces 505A Mr. Kitayuta's Gift 暴力
A. Mr. Kitayuta's Gift time limit per test 1 second memory limit per test 256 megabytes input standa ...
- 关于List Map Set的线程安全的问题
常见的ArrayList LinkedList HashMap TreeMap LinkedHashMap HashSet TreeSet LinkedHashSet 都是线程不安全的.如果要使用 ...
- 图解vim常用命令
VI 即 Visual Interface,可视化接口,VIM是VI的增强版 (improved),两张图总结vim常用命令. 图片来自 https://www.cnblogs.com/yangjig ...
- Accessing an element's parent with ElementTree(转)
Today I ran across a situation where I needed to programmatically remove specific elements from a KM ...
- MessasgePack:一个小巧高效的序列化方式
MessagePack是一种高效二进制序列化格式.可以在多种语言中进行快速数据交换,比如JSON格式等.它比Json更加小巧,更加高效,可以用于一些结构化数据存储 ,非常适合适用于消息总线,Memor ...
- VHDL语言实现的任意整数分频器
fpga中,一般外接的晶振是50Mhz,如果电路中一个模块需要25mhz时钟,那么进行一个2分频,这个是相当容易的,下面是一种方法,还有可以用一个二进制计数器实现.这里就不写代码了.easy.同样的原 ...
