Bootstrap学习js插件篇之下拉菜单
案例
通过此插件可以为几乎所有东西添加下拉菜单,包括导航条、标签页、胶囊式按钮。
用于导航条
导航条分为四个部分。第一部分导航头,第二部分导航列,第三部分form查询表单,第四部分导航列。
- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myCollapse">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand" href="#">Brand</a>
- </div>
- <div class="collapse navbar-collapse" id="myCollapse">
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">Link</a></li>
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- <li class="divider"></li>
- <li><a href="#">One more separated link</a></li>
- </ul>
- </li>
- </ul>
- <form class="navbar-form navbar-left" role="search">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="Search">
- </div>
- <button type="submit" class="btn btn-default">Submit</button>
- </form>
- <ul class="nav navbar-nav navbar-right">
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- </ul>
- </li>
- </ul>
- </div>
- lt;/nav>
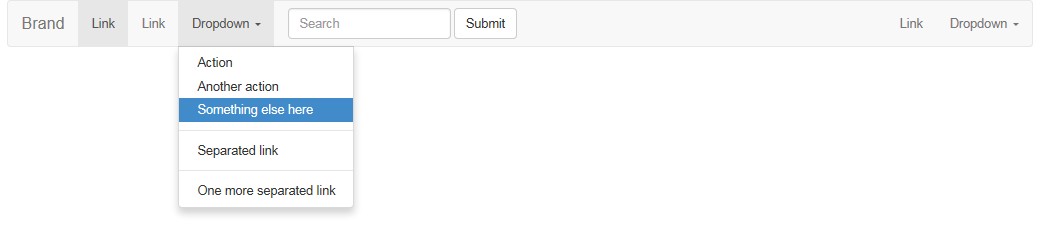
效果就是
用法一--通过data属性
通过向链接或按钮添加data-toggle="dropdown"可以打开或关闭下拉菜单。

<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
用法二--通过JavaScript
通过JavaScript打开或关闭下拉菜单:
删除data-toggle属性,那么再次点击就不会出现下来菜单了,接下来我们通过给这个a标签添加一个onclick事件。
<script type="text/javascript">
function Test()
{
$('#myDropDown').dropdown();
} </script>
然后点击a标签就可以出现下拉菜单了。
可以绑定事件,然后在元素进行相应处理的时候会自动绑定到元素,并进行执行相关的代码。
$('#myDropdown').on('show.bs.dropdown', function () {
// 在显示的时候做一些处理代码
})
Bootstrap学习js插件篇之下拉菜单的更多相关文章
- Bootstrap学习js插件篇之标签页
简单的标签页 代码: <h1 class="page-header">4.3标签页</h1> <ul class="nav nav-tabs ...
- Bootstrap学习js插件篇之滚动监听
1.滚动监听 案例 滚动监听插件可以根据滚动条的位置自动更新所对应的导航标记.Bootstrap中文网左侧就是一个滚动监听的例子. 代码段: <nav id="navbar-examp ...
- Bootstrap学习js插件篇之提示框
案例 受到Jason Frame开发的jQuery.tipsy插件的启发,我们才把这个工具提示插件做的更好,而且此插件不依赖图片,只是使用CSS3来实现动画效果,并使用data属性存储标题. 将鼠标悬 ...
- 《玩转Bootstrap(JS插件篇)》笔记
导入JavaScript插件 不论是单独导入还一次性导入之前必须先导入jQuery库. 一次性导入 <script src="js/bootstrap.min.js"> ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-1导入JavaScript插件
导入JavaScript插件 Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单.按钮组.导航.分页等.他还包括一些JavaScript的插件. Bootstrap的JavaScri ...
- bootstrap学习——javascript插件篇
飞近期做的一个小项目须要用到一个模态框和一个图片浏览插件,并把二者结合,刚好bootstrap有相应插件,下面是学习应用流程: 1. 引入js文件: 能够单个引入相应插件文件,或一次所有引入.飞 ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-4 模态弹出框--结构分析
模态弹出框--结构分析 Bootstrap框架中的模态弹出框,分别运用了“modal”.“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-con ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-2 动画过渡
动画过渡(Transitions) 这一小节我们先来讲“动画过渡(Transitions)”这个插件的使用,源文件:transition.js Bootstrap框架默认给各个组件提供了基本动画的过渡 ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-3 模态弹出框
模态弹出框(Modals) 这一小节我们先来讲解一个“模态弹出框”,插件的源文件:modal.js. 右侧代码编辑器(30行)就是单独引入 bootstrap 中发布出的“modal.js”文件. 样 ...
随机推荐
- CSU - 2058 跳一跳
Description 冰弦非常热衷于过气微信小游戏"跳一跳",现在给出了他每次游戏时的一些信息,请你帮他计算一下每局游戏的得分. 跳一跳的游戏规则如下: 玩家操控一个小棋子,在形 ...
- nginx启动 [emerg] 12180#12948: invalid number of arguments in "root" directive in D:
注意空格和中文符号 修改了就可以了. 还要注意最后需要加分号; https://blog.csdn.net/rodulf/article/details/53557278
- JFinal 3.3 学习 -- JFinalConfig (配置web项目)
开篇 概述 基于JFinal的web项目需要创建一个继承自JFinalConfig类的子类,该类用于对整个web项目进行配置. JFinalConfig子类需要实现六个抽象方法,如下所示: publ ...
- 内核启动文件系统后第一个执行的文件(inittab启动脚本分析)
Linux 开机脚本启动顺序: 第一步:启动内核 第二步:执行init (配置文件/etc/inittab) 第三步:启动相应的脚本,执行inittab脚本,并且执行里面的脚本/etc/init.d ...
- JQuery基础-DAY1
jQuery介绍 是一个轻量级的js框架/库,其宗旨是write less do more. jQuery对象 js的对象叫做dom对象 使用jQuery框架产生的对象是jQuery对象,是对dom对 ...
- 【51Nod 1222】最小公倍数计数
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1222 求\([a,b]\)中的个数转化为求\([1,b]\)中的个数减去 ...
- BZOJ2111 ZJOI2010排列计数
根据Pi>Pi/2可以看出来这是一个二叉树 所以我们可以用树形DP的思想 f[i]=f[i<<1]*f[i<<1|1]*C(s[i]-1,s[i<<1]),s ...
- 【Floyd矩阵乘法】BZOJ1706- [usaco2007 Nov]relays 奶牛接力跑
[题目大意] 给出一张无向图,求出恰巧经过n条边的最短路. [思路] 首先题目中只有100条边,却给出了10000个点(实际上最多只能有200个),离散化一下. 后面就是Floyd的新姿势,以前看过的 ...
- Beego 和 Bee 的开发实例
Beego不是一般的web开发包.它构建在大量已存在的Go之上,提供了许多的功能,以下是提供的功能: 一个完整的ORM 缓存 支持session 国际化(i18n) 实时监测和重载 发布支持 ==== ...
- 【漏洞预警】CVE-2017-8464 震网三代漏洞复现
早在6月13日,微软发布补丁修复编号为CVE-2017-8464的漏洞,本地用户或远程攻击者可以利用该漏洞生成特制的快捷方式,并通过可移动设备或者远程共享的方式导致远程代码执行,追溯到以前,NSA就承 ...

