vue 实战报错解决方案
最近做项目,遇到一个问题
列表滚动,上拉加载功能
采用了better-scroll 插件,将better-scroll 封装成组件,采用父组件传递值给子组件的方式,子组件 采用$emit 方式 通知父组件值得变化,所以在父组件上获取总的数据(ajax),此时问题出现了,只要一上拉加载,就会报错,原因是改变了,父组件传递过去的总的数据。
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "list" (found in component )
组件内不能修改props的值,同时修改的值也不会同步到组件外层,即调用组件方不知道组件内部当前的状态是什么
解决方法:
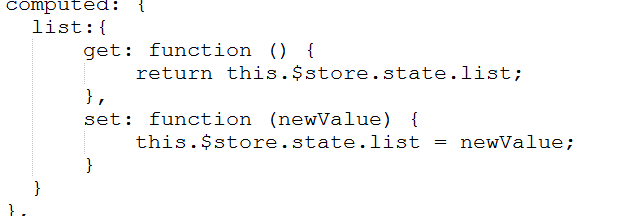
采用 vuex 将总数据的list 放到 state里面,然后用计算属性获取state里面的值
代码如下

这样就可以解决每次加载新数据的时候,不会在报错
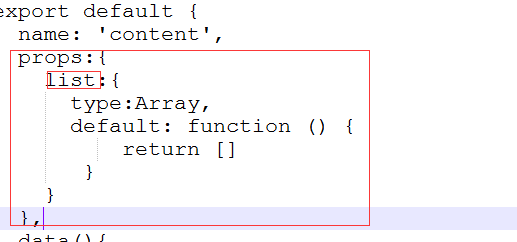
第二种解决方法

声明list 不要用props ,要把list 放到data 里面去,问题就解决了。
vue 实战报错解决方案的更多相关文章
- vue IE 报错 引用babel-polyfill
一.vue 项目报错 vuex requires a Promise polyfill in this browser 在网上找到下面三篇文章,然而和我的项目都不太一样. 我的项目基于 基础模 ...
- 【转】Vue项目报错:Uncaught SyntaxError: Unexpected token <
这篇文章主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <,在引入第三方依赖的 JS 文件时,遇到的一个问题,小编觉得挺不错的,现在分享给 ...
- Vue. 之 报错 Uncaught (in promise)
Vue. 之 报错 Uncaught (in promise) 在点击同一个URL的时候,会报错如下: 解决方案: 在项目目录下运行 npm i vue-router@3.0 -S 即可.
- Vue.js报错Failed to resolve filter问题原因
Vue.js报错Failed to resolve filter问题原因 金刚 vue Vue.js js javascript 之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错 ...
- RabbitMQ>Erlang machine stopped instantly (distribution name conflict?). The service is not restarted as OnFail is set to ignore.-报错解决方案 原来是NNND。。。
>Erlang machine stopped instantly (distribution name conflict?). The service is not restarted as ...
- Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' ...
- Updates were rejected because the remote contains work that you do(git报错解决方案)
Updates were rejected because the remote contains work that you do(git报错解决方案) 今天向GitHub远程仓库提交本地项目文件时 ...
- JMeter 报告监听器导入.jtl结果文件报错解决方案
JMeter 报告监听器导入.jtl结果文件报错解决方案 by:授客 QQ:1033553122 1. 问题描述 把jmeter压测时生成的 .jtl结果文件导入监听器报告中,弹出如下错误提示 ...
- Python3.x:import urllib2报错解决方案
Python:import urllib2报错解决方案 python2和3有些不一样: python2:输出为print 'hello world' python3:输出为print('hello w ...
随机推荐
- 用NI的数据采集卡实现简单电子测试之4——半导体温度传感器
本文从本人的163博客搬迁至此. 为了展示NImax(Measurement & Automation explorer)的强大配置功能,做了一个半导体温度传感器测试的示例. 一.半导体温度传 ...
- JavaScript总结(五)
详解DOM(文档对象模型(Docment Object Model)) ✍ DOM中定义了许多节点类型来表示节点的多个方面: 文档节点Document 最顶层的节点(跟节点),代表整个HTML文档, ...
- CF908G New Year and Original Order
题面 题意翻译 给定$n<=10^{700}$,问$1$到$n$中每个数在各数位排序后得到的数的和.答案$mod\;10^9+7$. 题解 考虑设$f[i][j][k][0/1]$表示前$i$位 ...
- [NOI2016]区间 线段树
[NOI2016]区间 LG传送门 考虑到这题的代价是最长边减最短边,可以先把边按长度排个序,双指针维护一个尺取的过程,如果存在包含某个点的区间数\(\ge m\),就更新答案并把左指针右移,这样做的 ...
- [COCI2009]Dvapravca 计算几何
[COCI2009]Dvapravca LG传送门 先给出考场上的\(O(n^3)\)乱搞方法:枚举一个蓝点和一个红点,找出过着两个点的直线,再枚举蓝点找出这条直线最多能往两边扩展多宽,最后枚举红点计 ...
- [JLOI2013]地形生成[组合计数]
题意 \(n\) 元素各有一个高度 \(h\) 和关键数字 \(b\) .求有多少个下标序列和高度序列,满足对任意 \(i\),\(j< i\) 且 \(h_j < h_i\)的 \(j\ ...
- MYSQL之视图、触发器、事务
一 视图 视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,可以将该结果集当做表来使用. 使用视图我们可以把查询过程中的 ...
- nginx遇到的配置问题
配置的例子如下: server { listen ; server_name localhost; #kzjtrans-web location /kzjtrans-web/ { proxy_pass ...
- Android studio Error occurred during initialization of VM 问题解决
最近开发导入其他Android项目遇见的问题,如下图: 解决办法: 将org.gradle.jvmargs=的值该为521(堆内存分配过高导致) 备忘,希望能帮助到大家
- Git报错:Your branch is ahead of 'origin/master' by 1 commit
. commit之后,用git status,打印信息为: # On branch master # Your branch is ahead of 'origin/master' by 1 c ...
