element-ui 源码架构
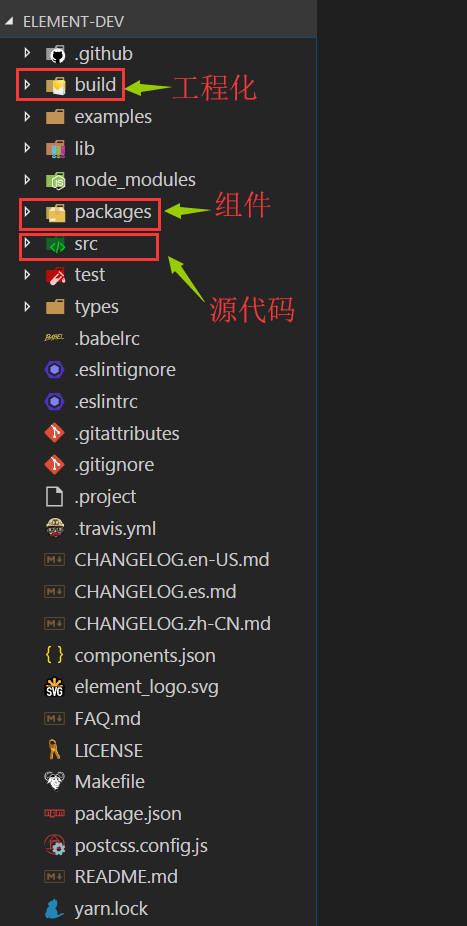
1、项目结构


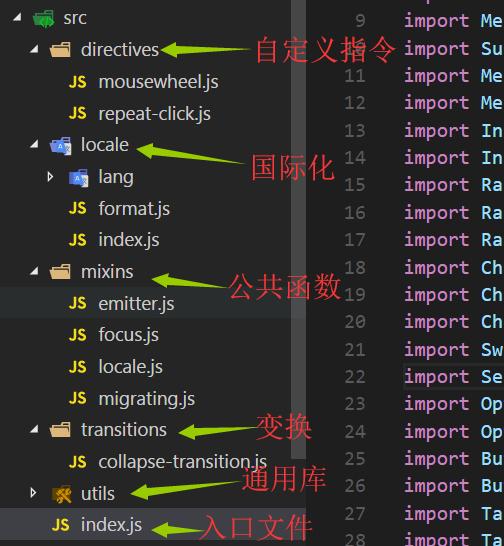
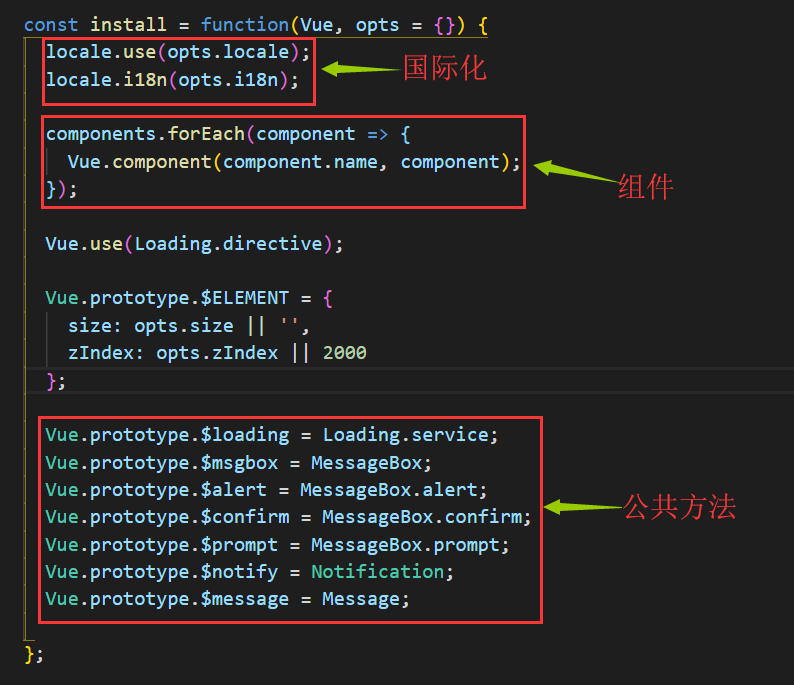
2、src下的入口文件
https://github.com/ElemeFE/element/blob/dev/src/index.js
入口文件实现的功能为:
(1)国际化配置
(2)组件全局注册
(3)在prototype上挂载共用方法

3、自定义指令directives
自定义指令directives主要定义了2种情形:
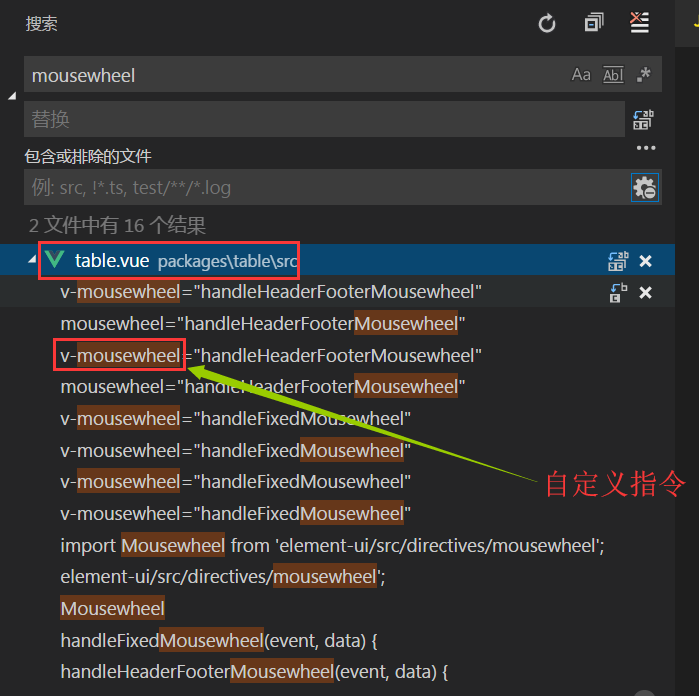
(1)mousewheel.js
mousewheel.js主要使用mousewheel.js(https://github.com/basilfx/normalize-wheel)来实现鼠标滚轮事件。
mousewheel.js应用在table组件中,如“固定表头”,“流体高度”中。

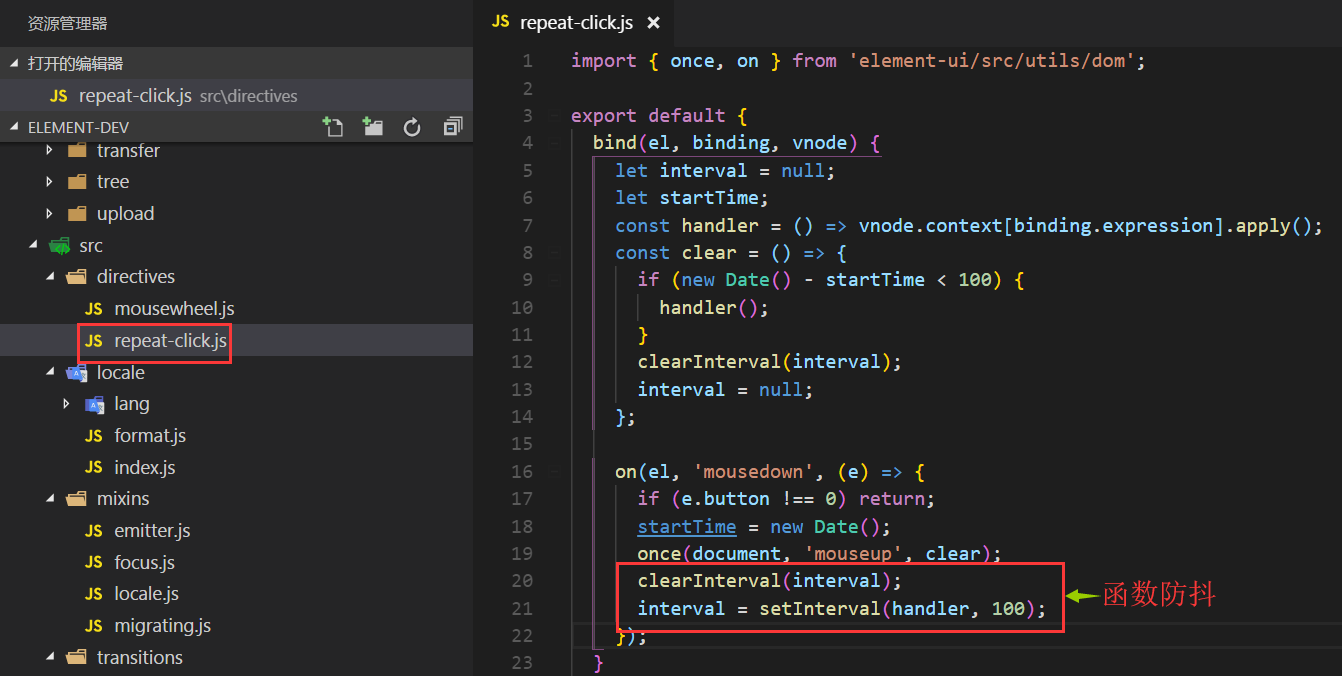
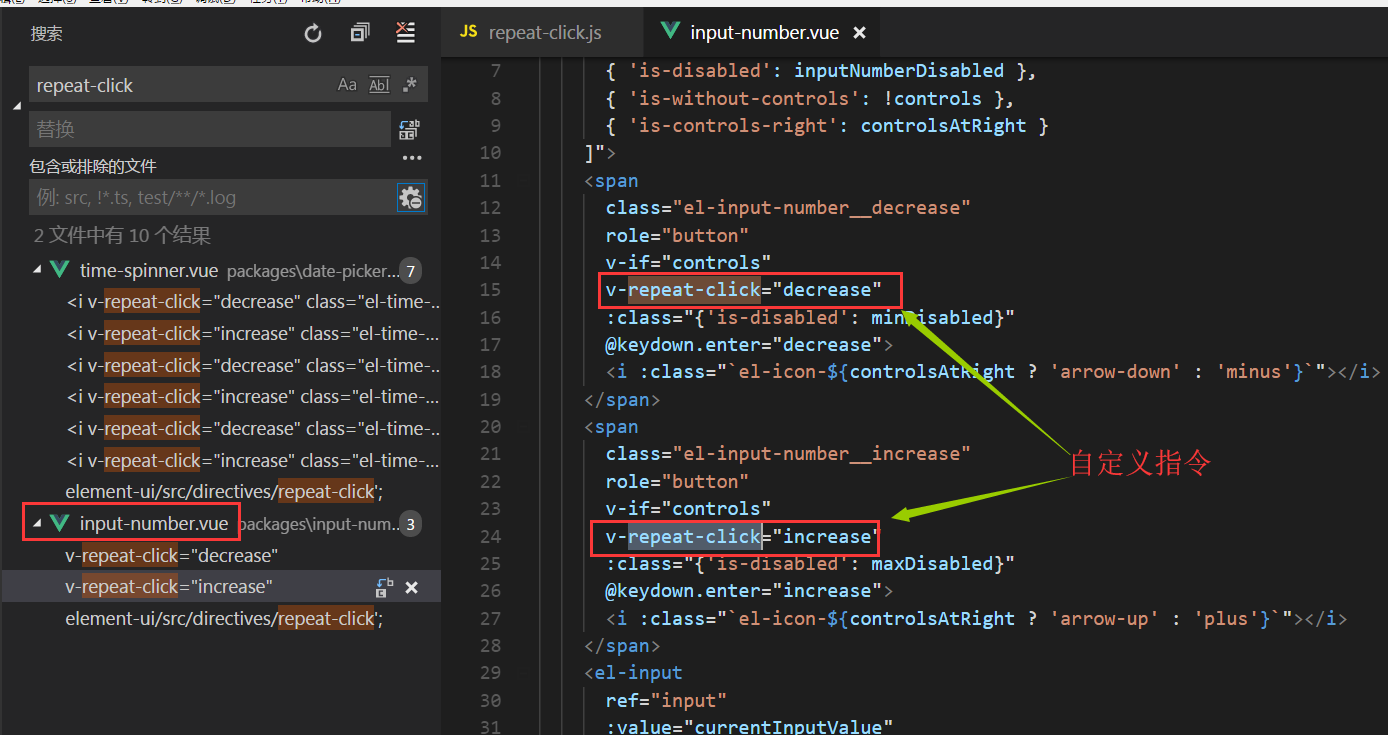
(2)repeat-click.js
repeat-click.js就是“函数防抖”!请参考https://www.cnblogs.com/mengfangui/p/9515993.html。

主要用在InputNumber 计数器中,控制用户点击频率。

4、locale文件夹设置国际化语言
5、mixins
(1)emitter.js
emitter.js中定义2个函数:

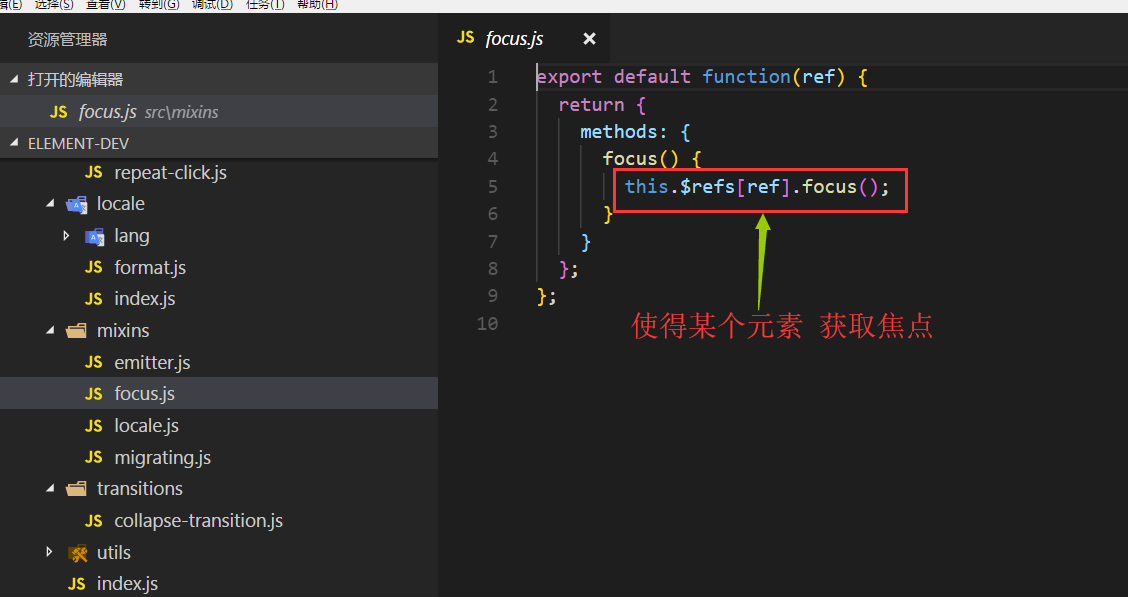
(2)focus.js
使dom元素获取焦点

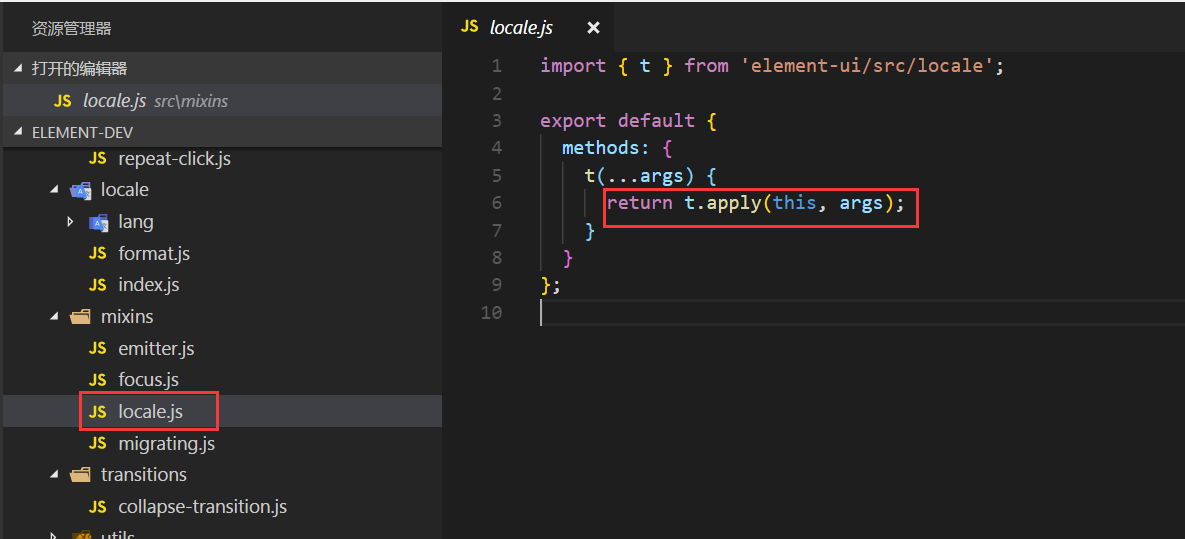
(3)locale.js
国际化输出。

- //使用
- import Locale from 'element-ui/src/mixins/locale';
- {{ t('el.colorpicker.clear') }}
(4)migrating.js
migrating.js 主要目的是在浏览器控制台输出 element ui已经移除的一些属性
7、utils通用库
(1)clickoutside.js
- import Clickoutside from 'element-ui/src/utils/clickoutside';
- //自定义指令
- directives: { Clickoutside },
- //使用
- v-clickoutside="close"
(2)date.js
日期格式化js。修改自fecha:https://github.com/taylorhakes/fecha
(3)dom.js
对dom元素进行操作,如hasClass,addClass,removeClass,getStyle,setStyle,on(绑定事件),off(解除事件)
(4)util.js
util.js定义一些常用函数:hasOwn,getValueByPath,valueEquals。
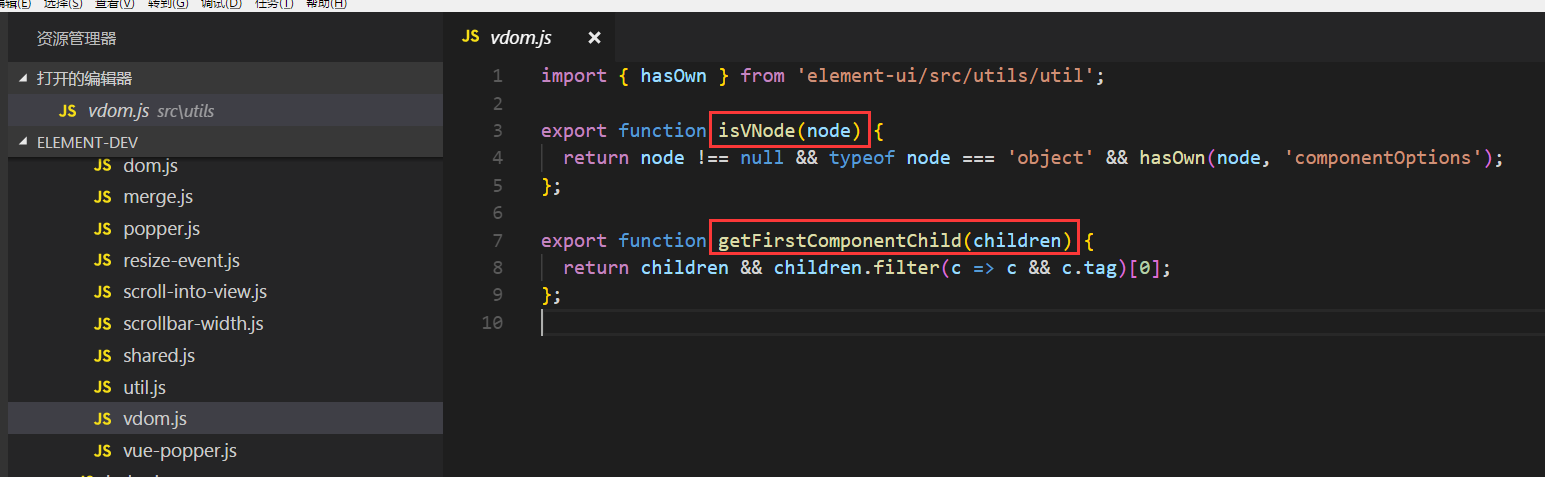
(5)vdom.js
vnode判断,vodne获取。

8、可以分模块加载
如:import { Button, Select } from 'element-ui';
原因是:每个模块都有install函数
- import ElButton from './src/button';
- /* istanbul ignore next */
- ElButton.install = function(Vue) {
- Vue.component(ElButton.name, ElButton);
- };
- export default ElButton;
element-ui 源码架构的更多相关文章
- element ui源码解析 -- input篇
el-input是element ui中使用最频繁的组件之一了,分析其构成从四个方面入手:DOM结构,属性,样式,事件入手 DOM结构: <div> <input /> < ...
- element ui源码解析 -- button篇
要看源码就得从最简单的开始,button够简单的了,就从他开始吧. 安装依赖后源码目录在:node_modules/element-ui/packages中,可以看到这里的文件夹命名是不是很熟悉,就是 ...
- Element UI 源码—— Carousel 走马灯学习
参考博客:https://segmentfault.com/a/1190000014384638?utm_source=tag-newest
- 如何快速为团队打造自己的组件库(上)—— Element 源码架构
文章已收录到 github,欢迎 Watch 和 Star. 简介 详细讲解了 ElementUI 的源码架构,为下一步基于 ElementUI 打造团队自己的组件库打好坚实的基础. 如何快速为团队打 ...
- 【NopCommerce源码架构学习-一】--初识高性能的开源商城系统cms
很多人都说通过阅读.学习大神们高质量的代码是提高自己技术能力最快的方式之一.我觉得通过阅读NopCommerce的源码,可以从中学习很多企业系统.软件开发的规范和一些新的技术.技巧,可以快速地提高我们 ...
- NopCommerce源码架构详解--初识高性能的开源商城系统cms
很多人都说通过阅读.学习大神们高质量的代码是提高自己技术能力最快的方式之一.我觉得通过阅读NopCommerce的源码,可以从中学习很多企业系统.软件开发的规范和一些新的技术.技巧,可以快速地提高我们 ...
- NopCommerce源码架构详解
NopCommerce源码架构详解--初识高性能的开源商城系统cms 很多人都说通过阅读.学习大神们高质量的代码是提高自己技术能力最快的方式之一.我觉得通过阅读NopCommerce的源码,可以从 ...
- Nop--NopCommerce源码架构详解专题目录
最近在研究外国优秀的ASP.NET mvc电子商务网站系统NopCommerce源码架构.这个系统无论是代码组织结构.思想及分层都值得我们学习.对于没有一定开发经验的人要完全搞懂这个源码还是有一定的难 ...
- NopCommerce源码架构
我们承接以下nop相关的业务,欢迎联系我们. 我们承接NopCommerce定制个性化开发: Nopcommerce二次开发 Nopcommerce主题开发 基于Nopcommerce的二次开发的电子 ...
- 一张思维导图辅助你深入了解 Vue | Vue-Router | Vuex 源码架构
1.前言 本文内容讲解的内容:一张思维导图辅助你深入了解 Vue | Vue-Router | Vuex 源码架构. 项目地址:https://github.com/biaochenxuying/vu ...
随机推荐
- DDos与CC攻击的简单个人理解
DDos简单来说就是向指定IP发送大量无用的数据包,造成网卡堵塞. CC理解成模拟表单提交,真实模拟业务,但量大之后也会造成网络堵塞. 参考: http://www.enkj.com/idcnews/ ...
- 通过adb shell操作android真机的SQLite数据库
要通过命令行直接操作android真机上的SQLite数据库,可以直接通过adb shell来完成,不过,前提是必须获得root权限. 另外,android系统其实就是linux的shell,这个应该 ...
- 2013-8-6 10:56:07 JAVA_WEB:员工号自动生成源代码
create table user_info_temp ( usId varchar2(20), usNo varchar2(20), usName varchar ...
- highcharts 画图选项配置(待完善------)
在使用highcharts画图过程中,经常查阅图表选项设置,现将画图过程中设置过的选项收集记录如下留待以后参考: 折线图 <!DOCTYPE html> <html lang=&qu ...
- iOS开发者帐号申请指南
iOS开发者的申请流程如果你是一个开发团队,在你打算掏腰包购买iOS开发者授权之前,最好先问一下你的同事,是否已经有人获得了开发许可,因为一个开发许可一年内最多可以授权给111个设备来开发测试.如果你 ...
- 【Android开发学习46】Android平台切割PNG图片成小png图片
功能描写叙述: 分解 assets 文件夹文件下的 PNG 图片成 各个小尺寸 PNG 图片 . 主函数运行: // 创建文件夹, 用来保存分解出来的图片 createPath("/sdca ...
- C#程序集系列06,程序集清单,EXE和DLL的区别
CLR在加载程序集的时候会查看程序集清单,程序集清单包含哪些内容呢?可执行文件和程序集有什么区别/ 程序集清单 □ 查看程序集清单 →清空F盘as文件夹中的所有内容→创建MainClass.cs文件→ ...
- FT项目开发技术点(三)
1.eclipse中开发的web项目怎么放到tomcat中? 记得开始学习Java Web的时候,首先用的是Eclipse开发,但是有一个问题始终没有弄明白,做好的Web项目是如何发布到Tomcat服 ...
- msgpack和protobuf的对比
msgpack和protobuf的对比 msgpack的序列化速度比protobuf要快一些,但反序列化要比protobuf要慢一些,但总体都接近msgpack可以直接序列化类对象,但protobuf ...
- JSP 上传文件
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" ...
