webpack 4 入坑及爬坑记录
一、安装
在本机安装好nodejs的基础上,window操作系统,cmd打开控制台,添加到创建的文件夹下
npm init //初始化npm
npm install webpack --save-dev
正常等待安装完成,安装完成可能会出现一些警告
新建项目,编辑css,js,html,运行webpack,会提示安装webpack-cli,安装完成之后,可能会一直报错
暴力解决方法:
删除原先安装的,不管是全局还是局部安装的,都删掉
npm install webpack webpack-cli --save-dev
执行,运行
npx webpack
二、配置
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,所以可以新建配置文件,便于操作
新建配置文件
webpack.config.js
const path = require('path');
module.exports = {
mode: 'production', //指明开发坏境是生产者模式还是开发模式,不写的话,运行有一堆警告,看着尴尬癌要出来
entry: { //入口
app: './src/demo.js',
com: './src/js/com.js' //简而言之,要打包压缩的那个js的路径;多个入口使用方法添加占位符
},
devtool: 'inline-source-map', //指定资源
output: { //出口,输入的
filename: 'js/[name].min.js', //名称位置
path: path.resolve(__dirname, 'dist'), //输出的路径,
//publicPath: 'http://cdn....'指定绝对路径地址
}
}
基本的配置,应该就是这样,执行npx webpack --config webpack.config.js就会得到想要的结果,打包之后的js生成在dist/js目录里
注意一下:path: path.resolve(__dirname, 'dist'), //输出的路径,我看API上必须是要绝对路径,通过path.resolve来自动解析路径就可以的,详情请戳这里https://www.webpackjs.com/configuration/resolve/
可以同时修改npm的package.json文件
{
"name": "webpackdemo",
"version": "4.14.0",
"description": "webpack test",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"webpack": "webpack --config webpack.config.js --colors", //这里这里可以添加webpack的各种参数,我只加了两个config color
"watch": "webpack --watch" //自动打包
},
保存,就可以直接运行 npm run webpack
还有这些参数,都可以添加进去
--watch //监听自动打包
--config //指定配置 指定文件名
-p //压缩混淆脚本,这个非常非常重要!
-d //生成map映射文件,告知哪些模块被最终打包到哪里了其中的
--progress //显示进度条
--color //添加颜色
三、插件
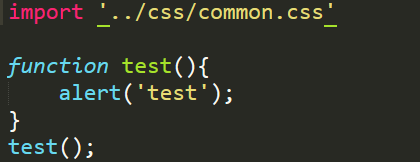
1、loader 允许你直接在 JavaScript 模块中 import CSS文件!//将css一起和js打包在一起
npm install css-loader style-loader --save-dev
npm run webpack

有三种方法使用:
(1)、还是在webpack.config.js里面配置
// module: {
// rules: [
// {
// test: /\.css$/, 正则表达式判断是否是后缀名为css
// use: [
// { loader: 'style-loader' }, 打包之后插入到style中
// {
// loader: 'css-loader',
// options: {
// modules: false 是否打包成具有唯一hash值的css,最好设置为false,不然写的类名虽然保证了唯一性但是不方便调用
// }
// }
// ]
// }
// ]
// }
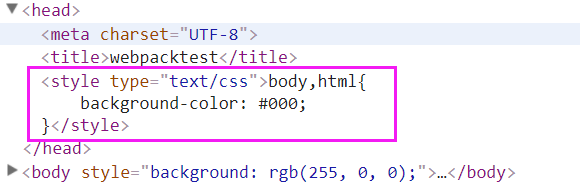
(2)、直接在导入的import中使用

(3)、cmd控制台中直接
webpack --module-bind 'css=style-loader!css-loader'最后都会打包出来css在html页面的style中
2、HtmlWebpackPlugin //打包后自动生成对应的html文件
npm install html-webpack-plugin --save-dev
配置webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'production',
entry: {
main: './src/js/main.js',
com: './src/js/com.js'
},
devtool: 'inline-source-map',
plugins: [
new HtmlWebpackPlugin({
template: 'index.html', //在膜版基础上
filename: 'out-index.html', //模板名称
//inject: 'head/标签名称', //嵌入到html哪个标签里面
//data: new Date(), //插入时间
//minify:{},压缩html文件
title: 'Output html', //插入生成html的title
// chunks:['demo']指定包含的js模块
})
],
output: {
filename: 'js/[name].min.js',
path: path.resolve(__dirname, 'dist')
}
}
最后生成out-index.html在dist文件夹下,还有更多参数及插件,请戳https://www.npmjs.com/package/html-webpack-plugin
3、MiniCssExtractPlugin //单独打包分离出css,针对webpack4+的插件,反正我试了无数种方法,就这个插件可以,还有extract-text-webpack-plugin@next版本据说也阔以,可是我没有弄出来
npm install mini-css-extract-plugin --save-dev
同样配置webpack.config.js
const path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: 'production',
entry: {
main: './src/js/main.js',
com: './src/js/com.js',
common: './src/css/common.css'
},
devtool: 'inline-source-map',
plugins: [
new MiniCssExtractPlugin({
filename: 'common.min.css'
})
],
output: {
filename: 'js/[name].min.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
},
"css-loader"
]
}
]
}
}
输出common.min.css在dist文件夹下。暂时记录如此,后续更进
webpack 4 入坑及爬坑记录的更多相关文章
- mint-ui之picker爬坑记
picker的数据来源为动态获取时,数据无法正常渲染!因为方法不对,所以坑大了!深刻地体会到'业不精,我之过',谨以此文,深刻地记录一下踩坑及爬坑的整个过程,以便日后不再入坑,也给后来者提供一下参考 ...
- 微信小程序爬坑日记
新公司上手小程序.30天,从入门到现在,还没放弃... 虽然小程序发布出来快一年了,爬坑的兄弟们大多把坑都踩平了.而我一直停留在"Hello World"的学习阶段.一来没项目,只 ...
- mybatis-generator 详细配置及使用,爬坑记录
mybatis-generator 详细配置及使用,爬坑记录 提示:如果不成功一定是项目路径和 数据库配置出问题,本篇基于 MySQL 8.0.13,调试没有问题. 如果失败,建议使用相同的项目结构, ...
- 03、Swagger2和Springmvc整合详细记录(爬坑记录)
时间 内容 备注 2018年6月18日 基本使用 spirngmvc整合swagger2 开始之前这个系列博文基本是,在项目的使用中一些模块的内容记录,但是后期逐渐优化,不单单是整合内容. swagg ...
- centos7安装Mysql爬坑记录
centos7安装Mysql爬坑记录 查看是否已安装 使用下列命令查看是否已经安装过mysql/mariadb/PostgreSQL 如果未安装,不返回任何结果(ECS的centos镜像默认未安装 ...
- elasticsearch 单节点搭建与爬坑记录
elasticsearch 单节点搭建与爬坑记录 prepare 虚拟机或者云服务器(这里用的是阿里云ECS) linux---centos7 安装完毕的jdk 相应的安装包(在https:/ ...
- 【饿了么】—— Vue2.0高仿饿了么核心模块&移动端Web App项目爬坑(三)
前言:接着上一篇项目总结,这一篇是学习过程记录的最后一篇,这里会梳理:评论组件.商家组件.优化.打包.相关资料链接.项目github地址:https://github.com/66Web/ljq_el ...
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- Tinker + Bugly + Jenkins 爬坑之路
前阵子 Android 端的线上崩溃比较多,热修复被提上日程.实现方案是 Tinker,Jenkins 打包,最后补丁包上传到 Bugly 进行分发.主要在 Jenkins 打包这一块爬了不少坑,现记 ...
随机推荐
- Photoshop中比较实用的小技巧
Photoshop是目前最流行的图片处理软件软件之一.能够说,只要接触图片处理,就要和它打交道.Photoshop的强大功能和众多的优点不用多说.用photoshop做一些漂亮的图片,或对照片进行简单 ...
- CString 作为参数执行都不执行
static int LoadUsbSDK(CString curpath ) win10系统下 CString 函数加载dll直接跳过 加载dll最好不要带参数
- DB2通用数据库性能调整的常用方法
DB2通用数据库性能调整的常用方法 DB2通用数据库性能调整的常用方法 Agenda 统计值更新--runstats 调整Buffer pool 调整日志缓冲区大小 应用程序堆大小 排序堆大小 ...
- composer 安装扩展失败的决绝方法
https://getyii.com/topic/32
- 打开yii2控制台命令
1.在控制台中切换到yii2控制台入口文件的工作路径.如:C:\users\2016-01>D:www\blogdemo\yii
- gridcontrol 图片列异步加载
在gridview中指定一列,将ColumnEdit设置成pictureEdit 在使用showDialog这里窗体后,需要frm.Dispose()将资源释放 1.将该列的UnboundType属性 ...
- Docker mysql启动自动按顺序导入sql
1.目录结构 -rw-r--r-- root root Jan : Dockerfile -rw-r--r-- root root Jan : initdb.sh drwxr-xr-x root ro ...
- 使用ntpdate校正linux系统的时间
当Linux服务器的时间不对的时候,可以使用ntpdate工具来校正时间. 安装:yum install ntpdate ntpdate简单用法: # ntpdate ip # ntpdate 210 ...
- linux系统编程之进程(五):exec系列函数(execl,execlp,execle,execv,execvp)使用
本节目标: exec替换进程映像 exec关联函数组(execl.execlp.execle.execv.execvp) 一,exec替换进程映像 在进程的创建上Unix采用了一个独特的方法,它将进程 ...
- c语言学生信息管理系统-学习结构体
#include<stdio.h> #include<stdlib.h> //结构体可以存放的学生信息最大个数,不可变变量 ; //学生信息结构体数组,最多可以存放100个学生 ...