JavaScript基础事件(6)
day53
参考:https://www.cnblogs.com/liwenzhou/p/8011504.html#autoid-2-3-8
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
关于this

绑定方式:
方式一:

<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>

注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:

<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>

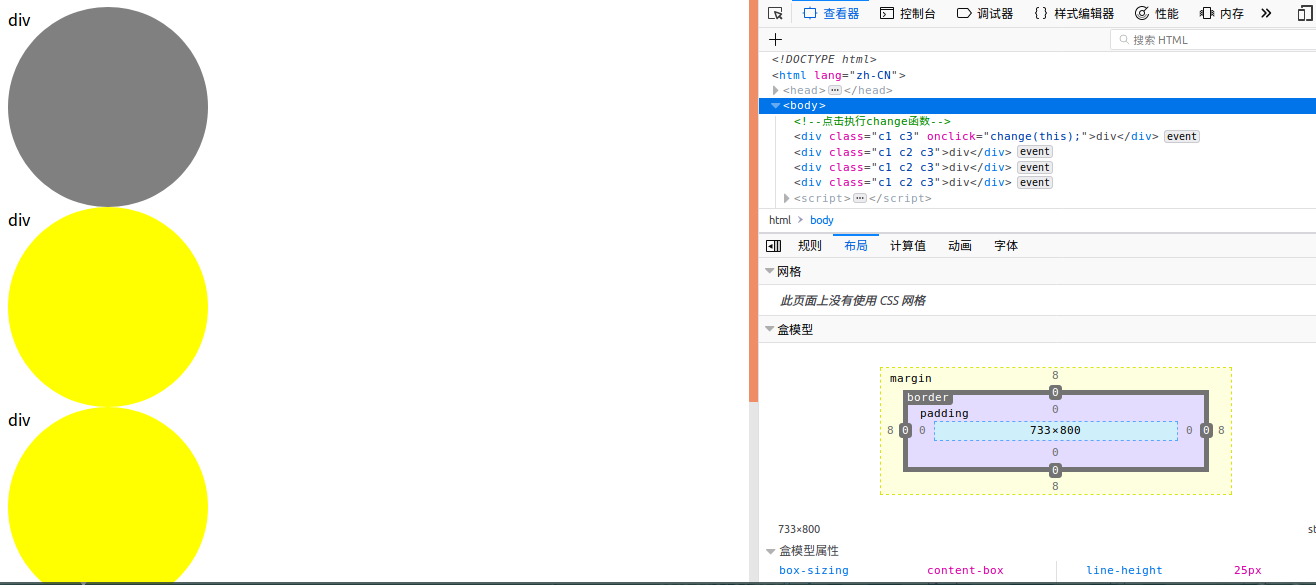
举例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>class相关操作</title>
<style>
.c1 {
height: 200px;
width: 200px;
border-radius: 50%;
background-color: grey;
}
.c2 {
background-color: yellow;
}
</style>
</head>
<body> <!--点击执行change函数-->
<div class="c1 c2 c3" onclick="change(this);">div</div>
<div class="c1 c2 c3">div</div>
<div class="c1 c2 c3">div</div>
<div class="c1 c2 c3">div</div> <script>
function change(ths) {
ths.classList.toggle("c2");//有c2去掉c2变灰,没有c2变黄
} // 第二种绑定事件的方式,批量处理用第二种
var divEles = document.getElementsByTagName("div"); //div标签有多个,找所有div标签
for (var i=0;i<divEles.length;i++){
divEles[i].onclick=function () {
this.classList.toggle("c2");//指向被点标签
}
}
</script> </body>
</html>
通过class名去改变样式,ths.classList.toggle("c2");
效果:

第一种方法处理比较繁琐,第二种方法可以批量处理某一类标签。
搜索框示例
onfocus、onblur
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body> <input type="text" id="i1" value="对子哈特">
<input type="button" value="搜索"> <script>
// 找到input框
var i1Ele = document.getElementById("i1");//找input
i1Ele.onfocus=function () { //匿名函数
// 把value清空
this.value="";
};
i1Ele.onblur=function () {
// 失去焦点之后把如果值为空就填回去
if (!this.value.trim()){
this.value="对子哈特";
}
}
</script> </body>
</html>
效果:

输入框中写了默认值,若直接直接搜索则按默认值搜索,点击输入框则默认值消失。
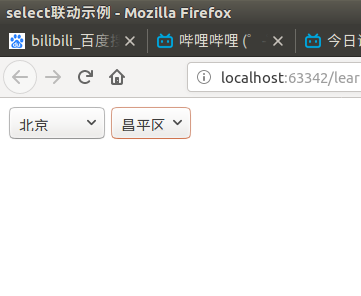
06select联动示例
onchange
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>select联动示例</title>
</head>
<body> <select id="s1">
<option value="0">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
</select> <select id="s2"></select> <script> var data = {1: ["昌平区", "朝阳区", "海淀区"], 2: ["静安区", "闵行区", "浦东区"]};
// 给第一个select绑定事件,绑定的是onchange事件
var s1Ele = document.getElementById("s1");//获得id s1的值
s1Ele.onchange = function () {
// 取到你选的是哪一个市
console.log(this.value); //获得s1的值
// 把对应市的区填到第二个select框里面
var areas = data[this.value]; // 取到市对应的区 对应寻找
// 找到s2
var s2Ele = document.getElementById("s2");
// 清空之前的
s2Ele.innerHTML="";//这种方式清除
// 生成option标签
for (var i = 0; i < areas.length; i++) {
var opEle = document.createElement("option");//生成option元素
opEle.innerText = areas[i];
// 添加到select内部
s2Ele.appendChild(opEle);
}
}
</script>
</body>
</html>
效果:

选择了s1中的内容,马上在s2中跳出对应于s1的选项内容。
事件
1. 常用事件
1. onclick
2. ondbclick
3. onfocus
4. onblur
5.onchange
2. 绑定事件的方式
1. 在标签里直接写属性(onclick=foo())
2. 通过JS给标签绑定事件
3. this --> 代表的是触发事件的当前标签
JavaScript基础事件(6)的更多相关文章
- javascript基础-事件1
原理 事件分两种.第一种浏览器事件,由浏览器抛出事件,它是人机交互的基础:第二种自定义事件,由程序员抛出事件,它是模拟事件流程.两者都是为了完成数据的传递. 浏览器事件 机制 冒泡和捕获两种机制.因I ...
- javascript基础-事件2
DOM0,DOM2,DOM3事件类型 图解: 范畴 响应顺序(标:标准浏览器.IE9+) 注意点 MouseEvent 标: mousedown-mouseup-click-mousedown-mou ...
- JavaScript基础系列目录(2014.06.01~2014.06.08)
下列文章,转载请亲注明链接出处,谢谢! 链接地址: http://www.cnblogs.com/ttcc/tag/JavaScript%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E ...
- 【JavaWeb】JavaScript 基础
JavaScript 基础 事件 事件是指输入设备与页面之间进行交互的响应. 常用的事件: onload 加载完成事件:页面加载完成之后,常用于页面 js 代码初始化操作: onclick 单击事件: ...
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- JavaScript基础笔记(九)事件
事件 一.事件流 事件流描述的是从页面中接收事件的顺序. 一)事件冒泡 IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点. 如:div------>b ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
随机推荐
- win10如何安装和创建 证书
.下载winsdksetup.exe .在 MMC 管理单元中查看证书 打开一个命令提示符窗口. 类型mmc然后按 ENTER 键. 请注意,若要查看本地计算机存储中的证书,您必须具有管理员角色. 上 ...
- Crash以及报错总结
CoreData: Cannot load NSManagedObjectModel.nil is an illegal URL parameter 这是因为在工程中CoreData的命名和AppDe ...
- 【Mac】使用QuickTime Player录制屏幕录像
我门分享都需要用到录屏软件,Mac系统有自带的QuickTime Player软件可以录制屏幕录像 环境与工具 1.mac系统 2.mac自带的QuickTime Player软件 使用方法 1.打开 ...
- 面向对象先修:Java入门
学习总结 在C语言和数据结构的基础上,在上暑期的面向对象Java先修课程时,熟悉语言的速度明显加快了很多.Java和C在很多基础语法上非常相似,比如基本的数据类型,循环以及条件分支语句,数组的遍历等. ...
- 657. Judge Route Circle
static int wing=[]() { std::ios::sync_with_stdio(false); cin.tie(NULL); ; }(); class Solution { publ ...
- 【Unity】1.1 安装Unity 5.3.4 开发环境
分类:Unity.C#.VS2015 创建日期:2016-03-23 一.简介 Unity分个人版(Personal)和专业版(Pro).个人版是免费的(部分高级功能受限,但初学者也用不到它),Pro ...
- C程序之修改Windows的控制台大小
//change the console size #include <stdio.h> #include<stdlib.h> //必须有 int main(int argc, ...
- UVa 11210 Chinese Mahjong (暴力,递归寻找)
题意:这个题意.有点麻烦,就是说给定13张牌,让你求能“听”的牌.(具体的见原题) 原题链接: https://uva.onlinejudge.org/index.php?option=com_onl ...
- html自适应布局,@media screen,媒体查询
html自适应布局,@media screen,媒体查询 自适应代码示例: <!doctype html> <html> <head> <meta chars ...
- web.xml 404 500 配置
web.xml <error-page> <error-code>404</error-code> <location>/error404.html&l ...
