node(3)MVC代码结构模式moogoDB的学习
---恢复内容开始---
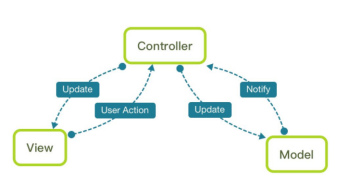
一、MVC代码结构模式

设计模式:观察者模式、中介者模式,这种模式,主要做的事情是处理类与类之间‘高内聚、低耦合’;
代码架构模式:MVC、MVVM、MVP
Model:模型,处理数据的模型。
View:视图部分,眼睛能看到的部分
Controller:控制器,是view(视图层)model(数据层)的一个桥梁;
二、数据库的学习
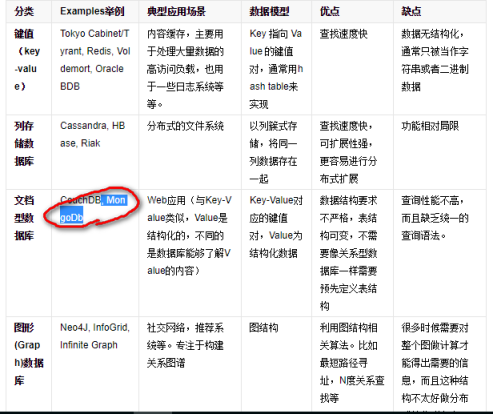
1、NOsql的学习


提示:NoSQL数据库分为四大类,咱们只是学习了其中一种mongoDB(文档型数据库);
2、安装MongoDB数据库
mongoDB官网:https://www.mongodb.com/

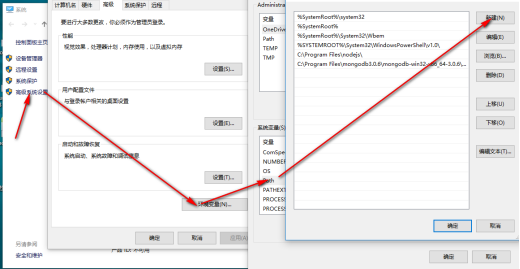
提示:①将压缩包解压到C:\program files文件夹当中
通过高级系统设置安装路径

在终端当中输入:mongo -version 如果有数据显示出来说明你的数据库安装成功;

3、开启数据库




如果你看到27017说明你的数据库开启了
-dbpath:代表的是你数据库仓库的路径
C:\database 就是你数据库仓库的路径
提示:如果你想操作数据库,开启数据库的这个终端命令窗口不能关闭,从新的在开启一个终端命令窗口操作数据库;

4、基本的操作-数据库
重点:操作数据的时候,数据库必须开启来; 开启数据库 mongod -dbpath c:\database
第一步:mongo 开启REPL环境
第二步:use xsgl ---创建数据库

第三步:咱们当年的mysql数据库咱们称作为表-但是在mongodb数据当中没有表的概念,它叫做集合(collection)

db.collection(集合的名字).insert(json):插入数据

第四步:查询全部的数据
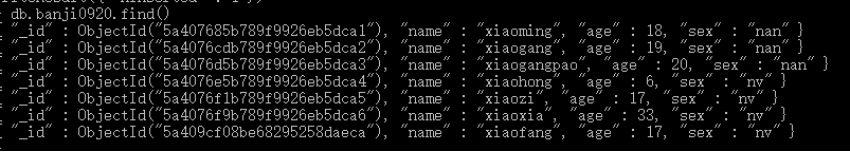
查询数据:db.banji0920.find(); db.集合.find()

第五步:查询更加详细的数据
db.banji0920.find({"name":'xiaoming'})
5、增、查、改、删
http://www.runoob.com/mongodb/mongodb-dropdatabase.html 学习的地址
提示:操作数据库,一定要开启数据库。
增 db.集合的名字.insert(json)

查 db.banji0920.find()->查询全部的数据

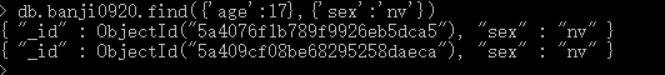
db.banji0920.find({“age”:17},{“sex”:’nv’}) ->查询的条件 且的形式

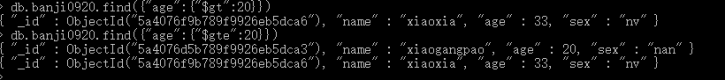
db.banji0920.find({“age”:{“$gt”:20}}) - >查询的条件是 要查询的数据的你年龄大于20岁的 大于
db.banji0920.find({“age”:{“$gte”:20}}) 大于等于

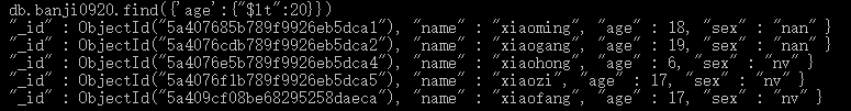
Db.banji0920.find({“age”:{“$lt”:20}}) 小于
Db.banji0920.find({“age”:{“$lte”:20}}) 小于等于

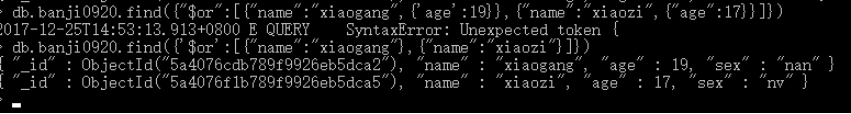
db.banji0920.find({"$or":[{"name":"xiaogang"},{"name":"xiaozi"}]}) 查询或的关系

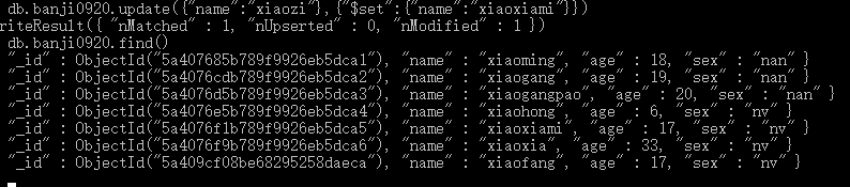
改 db.banji0920.find()
修改:db.banji0920.update({“name”:”xiaozi”},{“$set”:{“name”:xiaoxiami}});
两个参数:第一个参数修改的是谁 第二个参数:修改为什么

删
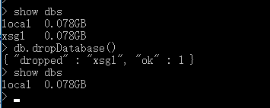
show dbs 展示全部的数据库,但是咱们发现,默认一个叫做local的数据库

db.dropDatabase() 删除数据库

Show collections 查询全部的集合

db.banji110.drop() ---删除集合

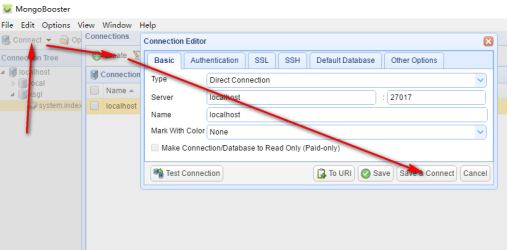
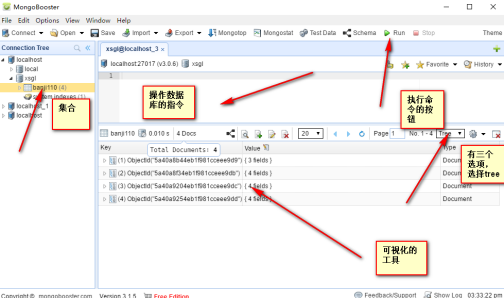
三、可视化工具的 使用(mongobooster)


四、node操作数据库-mongoDB
概述:原生的操作mongoDB不是重点,因为咱们一会会学习mongoose代替mongoDB
https://www.npmjs.com/package/mongodb

//在调用mongod模块的时候,这个对象打点一个属性MongoClient,返回一个MongoClient的对象
var MongoClient = require('mongodb').MongoClient; //数据库的地址
var url = 'mongodb://localhost:27017/xsgl'; //链接数据库
MongoClient.connect(url, function(err,db) { if(!err){
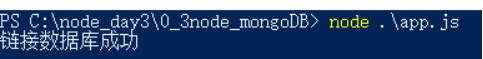
console.log("链接数据库成功");
}else{
console.log("链接数据库失败");
}
});

提示:①现在的db参数就是你的数据库对象,你就可以操作它;当你引入mongoose的时候,mongodb已经捎带脚的也下载进来了,因为mongoose需要mongodb的支持;
五、mongooses模块
官方手册:https://www.npmjs.com/package/mongoose
概述:mongoose模块,简单了mongodb操作,也就说对原生的mongodb进行了封装;
第一步:创建身份证 cnpm init
第二步: 下载mongoose模块

第三步:创建咱们的app.js文件
//引入mongoose模块
var mongoose = require("mongoose");
//链接数据库
mongoose.connect("mongodb://localhost/xsgl",{useMongoClient:true});
cvar mongoose = require("mongoose");
//描述你存储数据的key是什么类型的
var schema = new mongoose.Schema({
'name':String,
'age':Number,
'xuehao':Number
}); //对外暴露一个类就可以了
var Student = mongoose.model("Student",schema); //暴露类
module.exports = Student;
六、mongooses增、删、改、查
增
//第一种方式
//增:
var xiaoming = new Student({
"name":"小明",
"age":18,
'xuehao':1001
});
//保存数据库
xiaoming.save((err)=>{
if(!err) console.log("添加成功");
})
//第二种方式
Student.create({"name":"小红","age":12,"xuehao":1002},function (err) {
if(!err) console.log("添加成功");
})

注意:咱们的集合是这个类名自动加了一个s
删
//这个删除的套路:先找到你要删除的数据,但是返回的是一个数组
//第一种方式
Student.find({"name":"小子"},function (err,result) {
var zhegeren = result[0];
zhegeren.remove(function (err) {
if(!err) console.log("删除掉了");
});
})
//第二种方式
Student.remove({"age":18},function (err) {
if(!err) console.log("删除成功");
})
改
//第一种方式
Student.find({"name":"小红"},function (err,result) {
var obj = result[0];
obj.name = "贾成豪";
obj.save();
})
//第二种方式
//Update(更新的是谁,更新为什么,callBack)
Student.update({"name":"贾成豪"},{"$set":{"name":"小红"}},function (err) {
if(!err) console.log("更新成功");
})
查
Student.find({},function (err,result) {
console.log(result);
})
node(3)MVC代码结构模式moogoDB的学习的更多相关文章
- jQuery 学习笔记:jQuery 代码结构
jQuery 学习笔记:jQuery 代码结构 这是我学习 jQuery 过程中整理的笔记,这一部分主要包括 jQuery 的代码最外层的结构,写出来整理自己的学习成果,有错误欢迎指出. jQuery ...
- MVC5+EF6 入门完整教程十一:细说MVC中仓储模式的应用
摘要: 第一阶段1~10篇已经覆盖了MVC开发必要的基本知识. 第二阶段11-20篇将会侧重于专题的讲解,一篇文章解决一个实际问题. 根据园友的反馈, 本篇文章将会先对呼声最高的仓储模式进行讲解. 文 ...
- 全端开发必备!10个最好的 Node.js MVC 框架
Node.js 是最流行的 JavaScript 服务端平台,它允许建立可扩展的 Web 应用程序.Node.js 包含不同类型的框架,如 MVC 框架.全栈框架.REST API 以及大量的服 ...
- MVC5+EF6 入门完整教程11--细说MVC中仓储模式的应用
摘要: 第一阶段1~10篇已经覆盖了MVC开发必要的基本知识. 第二阶段11-20篇将会侧重于专题的讲解,一篇文章解决一个实际问题. 根据园友的反馈, 本篇文章将会先对呼声最高的仓储模式进行讲解. 文 ...
- PHPWind 8.7中代码结构与程序执行顺序
pw9在此不谈,他是完全重构的作品,是完全MVC下的体系.当然,其中很多东西在PW8.7下已经可见端倪. 主要代码结构 1. 以现代的观点,PW是多入口应用模式,程序根目录下的文件几乎都是入口: 2. ...
- 【360开源】thinkjs:基于Promise的Node.js MVC框架 (转)
thinkjs是360奇舞团开源的一款Node.js MVC框架,该框架底层基于Promise来实现,很好的解决了Node.js里异步回调的问题.360奇舞团(奇虎75Team),是奇虎360公司We ...
- 细说MVC中仓储模式的应用
文章提纲 概述要点 理论基础 详细步骤 总结 概述要点 设计模式的产生,就是在对开发过程进行不断的抽象. 我们先看一下之前访问数据的典型过程. 在Controller中定义一个Context, 例如: ...
- Django---定义、MVC和MTV模式、命令行工具、配置文件settings
1.什么是web框架 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演. 对于所有的 ...
- jQuery 源码分析(一) 代码结构
jQuery是一个Javascript库,它支持链式操作方式,即对发生在同一个JQuery对象上的一组动作,可以直接接连写无需要重复获取对象.这一特点使得JQuery的代码无比优雅,而且有强大的选择器 ...
随机推荐
- C++ 定时器Timer在项目中的使用
目录 1.情况说明 2.空循环实现 3.定时器实现 1.情况说明 由于最近要在项目里做弹出弹幕,要求是弹出1秒后消失,一开始我使用空循环进行计时,发现执行到这段代码CPU占用率上升十几个百分点,后来改 ...
- string的七种用法
以下是string的七种用法,注意哦,记得要时常去查看java的API文档,那个里面也有很详细的介绍 1>获取 1.1:字符串中包含的字符数,也就是字符串的长度. int length():获 ...
- shell脚本实现无密码交互的SSH自动登陆
ssh连接远程主机时候询问密码,跟su.sudo命令的默认行为一样,是不从stdin读入数据的,据称是为安全考虑,但是有时候在脚本当中确实需要无人守值的登陆. 搜索一下不难找到类似的例子,使用expe ...
- Scrapy框架--cookie的获取/传递/本地保存
环境:Python3.6 + Scrapy1.4 我要实现的东西:1. 完成模拟登陆 2. 登陆成功后提取出cookie,然后保存到本地cookie.txt文件中 3. ...
- (转) mysqldumpslow使用说明总结
原文:http://blog.csdn.net/langkeziju/article/details/49301993 mysqldumpslow使用说明mysqldumpslow --helpUsa ...
- django第一课 简单的网页视图
注意本人django版本2.0 python3.6 第一步:创建自己的django项目 django-admin.py startproject ** 第二步:进入**创建app pytho ...
- 第6章—渲染web视图—使用Thymeleaf
使用Thymeleaf 长期以来,jsp在视图领域有非常重要的地位,随着时间的变迁,出现了一位新的挑战者:Thymeleaf,Thymeleaf是原生的,不依赖于标签库.它能够在接受原始HTML的地方 ...
- Spring Boot 项目发布到 Tomcat 服务器
第 1 步:将这个 Spring Boot 项目的打包方式设置为 war.<packaging>war</packaging> SpringBoot 默认有内嵌的 tomcat ...
- Postman—测试脚本
前言 对于Postman中的每个请求,我们都可以使用JavaScript语言来开发测试脚本.这也就好比单元测试.我们先看看Postman的相关界面: 编写测试脚本 Postman测试脚本本质上是在发送 ...
- 编程开发(C/C++&Java&Python&JavaScript&Go&PHP&Ruby&Perl&R&Erlang)
使用Docker快速部署主流编程语言的开发.编译环境及其常用框架,包括C.C++.Java.Python.JavaScript.Go.PHP.Ruby.Perl.R.Erlang等. 在今后采用编程语 ...
