最全Vue开发环境搭建
前言
一直想去学Vue,不过一直找不到一个契机。然公司手机端用到了跨平台开发apicloud,里边涉及到Vue组件化开发,例如header和footer的封装,以及apicloud自定义的frame等等,于是决定对Vue.js研究一番,当然开发环境搭建是少不了的第一步。俗话说,工欲善其事必先利其器!
vue的安装
1.vue的安装依赖npm
从node.js官网下载并安装node,为什么要安装node,因为node中自带npm;有空还可以学一下node.js,毕竟node.js也可以开发后端。(有可能的话做个全栈开发)
安装过程很简单,一直下一步完事!安装完成后可进入cmd编辑器,输入命令 node -v进行查看,如果成功安装node会出现 版本号 我的版本v8.11.1。
2.安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 建议都用-g。全局安装
然后等待,安装完成后可进入cmd编辑器,输入命令 cnpm -v进行查看,如已成功安装会出现对应版本
大部分npm包是国外的,用淘宝镜像的cnpm来代替npm的安装,速度会快很多。如果使用淘宝镜像安装就输入命令行 $ cnpm install -g vue-cli进行安装,如果没有安装淘宝镜像依旧用$ npm install -g vue-cli安装 无非慢点而已。
输入命令 cnpm -V 出现5.2.0代表淘宝镜像安装成功
输入命令 vue -V 出现2.9.3代表VUE安装成功

提一下,vue-cli 的 webpack 模板已经预先配置好(在安装vue-cli时,已经自带安装webpack)
3.以上搭建完成后我们就可以构建并运行一个简单的项目啦

出现以上界面就说明运行成功啦!!!这里介绍一个打开命令行的小技巧:每次运行vue项目都得用cmd命令然后cd命令进入到项目文件夹下执行npm run dev,很麻烦,其实我们可以这样:资源管理器进入到此文件夹里,shift+鼠标右键会出现 "在此处打开Powershell窗口选项",直接点击就可以了,是不是很方便!!!
有没有注意到上面截图右上角

那个就是vue调试工具vue-devtools扩展程序
vue-devtools的安装以及解决(chrome提示“禁用开发者模式运行的扩展程序”)
1.git clone https://github.com/vuejs/vue-devtools.git 我的是clone到E:\DevelopTools\vue-devtools-master
2.在vue-devtools-master目录下安装依赖包,打开命令行执行命令:
cd E:\DevelopTools\vue-devtools-master
npm run install
npm run build
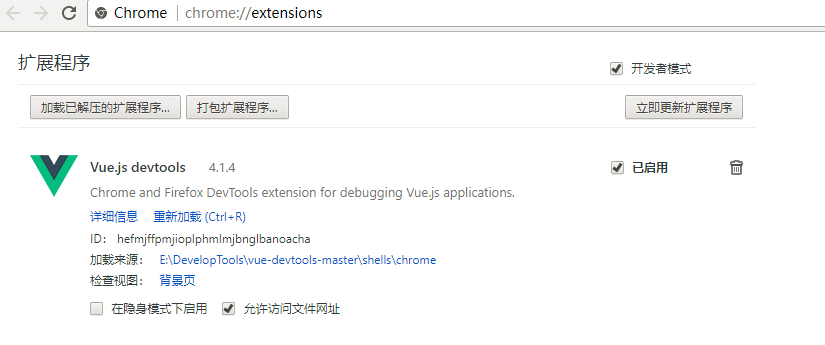
5.安装扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools-master > shells > chrome 放入, 安装成功如下图

6. vue-devtools使用
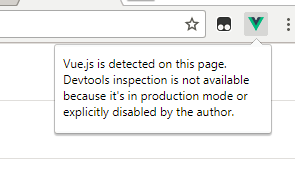
调试需引用开发环境下的完整版vue.js,如果使用生产环境压缩后的版本(vue.min.js)会报以下错误:

对于直接script引用,没有用构建工具的项目,直接选中html页面右键chrome浏览就可以了,或者搭建一个httpserver用谷歌浏览器浏览就行了
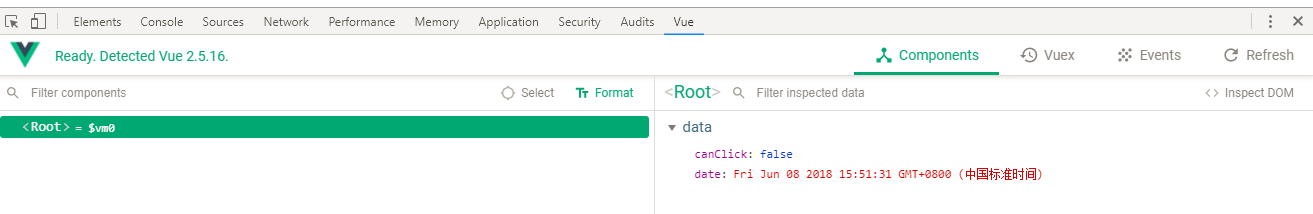
vue-cli构建的vue项目,如何调试,肯定是,进入到项目文件(如果项目已经被npm install过=安装依赖包)执行命令 npm run dev(之后chrome浏览器F12后)
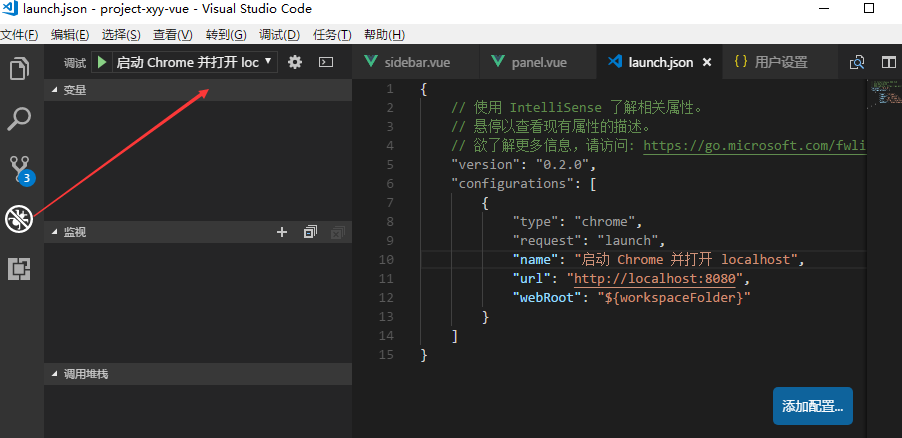
如图所示:

了解vue的原理的应该知道,vue基于数据驱动。有此工具后能很方面看到视图对应的数据。
安装完vue-devtools后,每次打开浏览器会弹出提示

至于终极解决办法请参考我的另外一篇博客彻底禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
对于网上搜索的组策略等解决办法,我试过,反正我的是不行(估计浏览器版本太高的缘故),最后用以上方法解决。。
以上工具装完后,怎么写代码呢,当然最简单的工具,莫过于记事本,不过估计没人会用。编辑器我推荐用vscode。。
安装vscode
别的不敢说,微软出的工具我觉得没啥可说的,我觉得好用、放心。。安装肯定简单,下载后一直下一步即可,不在多说。
1.调试很方便 ,直接F5修改launch.json,可以添加一些自定义配置

2.如何进行源代码管理

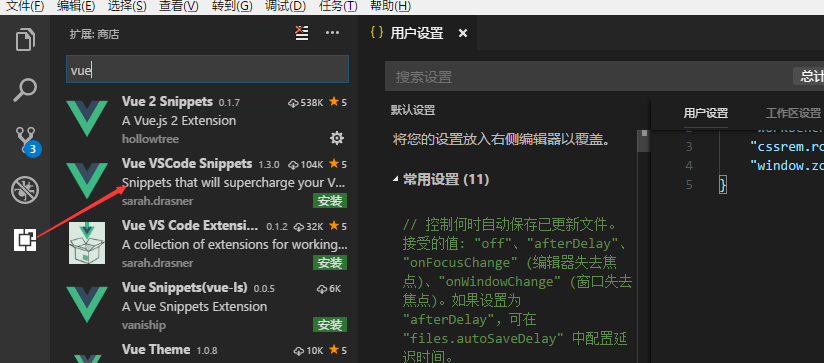
3.搜索一些方便好用的扩展

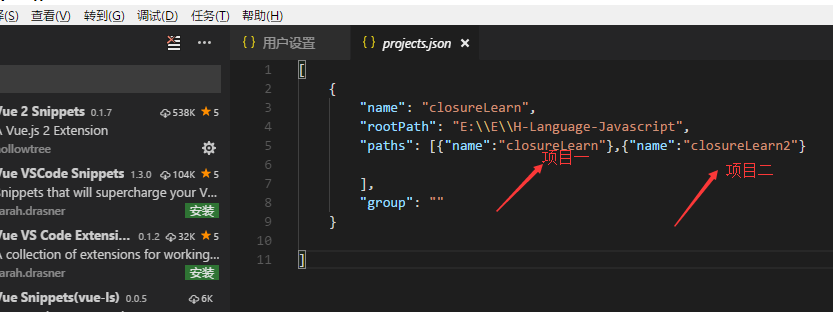
4.如何多项目切换(ctrl+shift+p)选择project manager

此时会打开projects.json,这里可以配置如何进行多项目切换!

关于vscode我这里抛砖引玉,其他详细的功能请大家自行研究!!!
最全Vue开发环境搭建的更多相关文章
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- [PHP开发必备] 走在大牛的路上 phpstudy最全的开发环境搭建
今天给大家分享我最喜欢的一个工具,也是咱php开发攻城狮亦或程序猿必备的开发神器 -- phpstudy最全的开发环境搭建 这也是我的好朋友,日复一日不断更新的成果,大家有钱的捧个钱场,没钱的捧个人场 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 一 vue开发环境搭建
2016年,Vue同Angular.React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建. 一.node.js安装: node.js:一种javascript的运 ...
- 【VUE】Mac下vue 开发环境搭建,以及目录结构
1 安装Node.js 参看 node.js环境安装 http://www.cnblogs.com/richerdyoung/p/7265786.html 2 安装淘宝镜像 npm install ...
- vscode vue开发环境搭建
以前仅了解过VUE但没有真正上手过,现在因为工作需要准备再近几个月里系统的学习一下这款超火的前端框架,希望大佬们指教. ---------------------------------------- ...
随机推荐
- 【文文殿下】Win7打开无线热点
下载程序 : https://files.cnblogs.com/files/Syameimaru/wifi.rar 打开config.ini 修改相关信息,然后运行程序. 运行成功后,打开网络和共享 ...
- hdoj1180 诡异的楼梯(bfs+奇偶判断)
手癌!日常手癌!被自己气死! #include<iostream> #include<cstring> #include<queue> #include<al ...
- java中的IO流(输入流与输出流)概述与总结
Java中IO流,输入输出流概述与总结 总结的很粗糙,以后时间富裕了好好修改一下. 1:Java语言定义了许多类专门负责各种方式的输入或者输出,这些类都被放在java.io包中.其中, 所有输入流类都 ...
- 简单HOG+SVM mnist手写数字分类
使用工具 :VS2013 + OpenCV 3.1 数据集:minst 训练数据:60000张 测试数据:10000张 输出模型:HOG_SVM_DATA.xml 数据准备 train-images- ...
- 用Python玩转数据第六周——高级数据处理与可视化
1.matplotlib中有两个模块,pyplot和pylab import matplotlib.pyplot as plt ///plt.plot(x,y) import pylab as pl ...
- 剑指offer四十一之和为S的连续正数序列
一.题目 题目描述:小明很喜欢数学,有一天他在做数学作业时,要求计算出9~16的和,他马上就写出了正确答案是100.但是他并不满足于此,他在想究竟有多少种连续的正数序列的和为100(至少包括两个数 ...
- (转)MySQL数据丢失讨论
原文地址:http://hatemysql.com/tag/sync_binlog/ 1. 概述 很多企业选择MySQL都会担心它的数据丢失问题,从而选择Oracle,但是其实并不十分清楚什么情况下 ...
- (转)windows 2003 远程桌面关闭 运行程序退出解决
windows 2003 远程桌面关闭 运行程序退出解决 原文:http://2798996.blog.51cto.com/2788996/503365 情况:远程桌面到2003,运行一个程序,然后关 ...
- nodejs(三) --- nodejs进程与子进程
嗯,对于node的学习还远远不够,这里先做一个简单的api的记录,后续深入学习. 第一部分:nodejs中的全局对象之process进程对象 在node中的全局对象是global,相当于浏览器中的wi ...
- 可视化的Redis数据库管理工具redis-desktop-manager的初步使用(图文详解)
不多说,直接上干货! 无论是Linux 还是 Windows里安装Redis, Windows里如何正确安装Redis以服务运行(博主推荐)(图文详解) Windows下如何正确下载并安装可视化的Re ...

