使用IDEA工具配置和运行vue项目(详细其中的坑)
刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过。然后一上来就需要看代码,but but 就是没有文档什么的东西,
就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在配置和运行中出现了很多挫折,我就想写一下方便
大家不去采坑,直接运行好
一、在IDEA中配置vue插件
点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了。

二、搭建node.js环境
安装node.js 可以去官网下载:安装过程就很简单,直接下一步就行

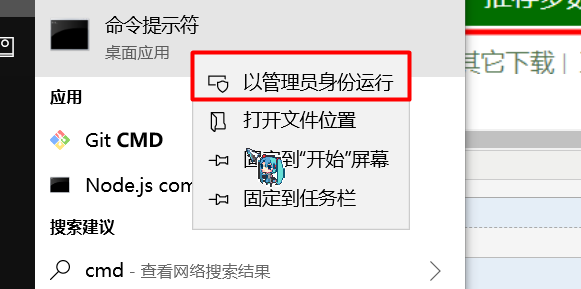
测试是否安装成功:要使用管理员方式打开命令行cmd


安装完成之后,打开命令行工具,输入node -v如果出现版本号,则说明安装成功,npm包管理器是集成在node中的,所以,直接
输入npm -v 就会显示npm版本信息
好了,node环境已经安装成功,由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,
所以还需要安装npm的国内镜像----cnpm
三、安装cnpm(注意都是管理员方式运行)
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待安装,安装完成之后,我们就可以用cnpm代替npm来安装
依赖包了。
四、安装vue-cli脚手架构建工具(注意都是管理员方式运行)
在命令行中运行命令cnpm install -g vue-cli,然后等待安装完成,通过以上三步,我们的环境和工具都准备好了,接下来就开始使用
vue-cli来构建项目
五、构建运行项目
1.我这里是已经有项目了,需要在命名行中,cd 到项目目录中去
然后需要输入命令:vue init webpack frontend (这里命令的意思是初始化一个项目,项目名称是frontend,其中webpack是构建工具,
也就是整个项目时基于webpack的)
运行命令初始化的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息,可以直接回车默认就可以了。

六、安装项目依赖资源
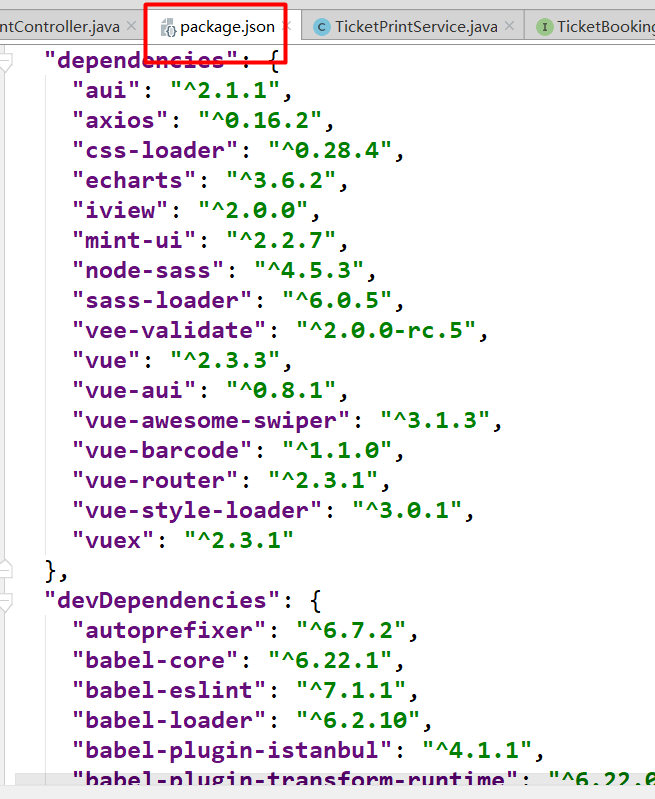
在项目的根目录下面会有一个package.json的文件

这里列出了项目依赖资源需要安装
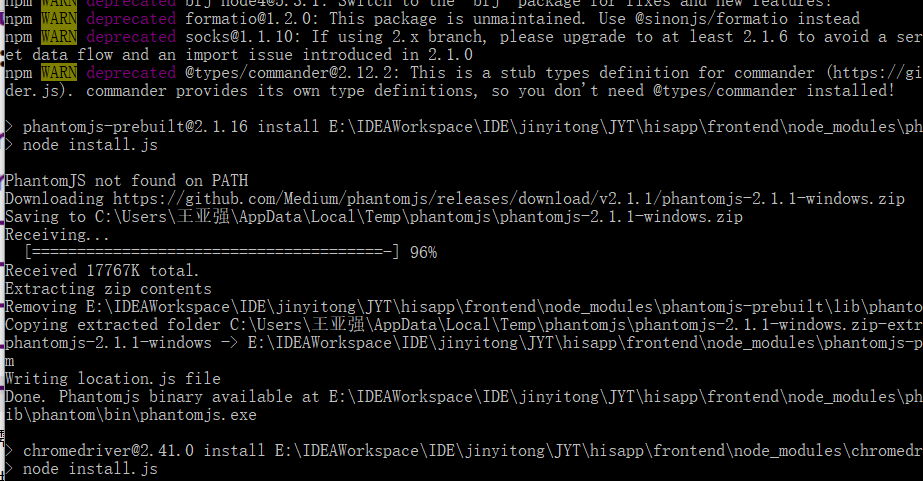
首先需要cd到项目目录中去,然后输入cnpm install 等待安装,安装中会出现警告信息,有的会出现栈溢出等错误,我就是在这里遇到了,一般
第一次安装没事,如果安装过的,可以卸载了在重新安装

七、运行项目
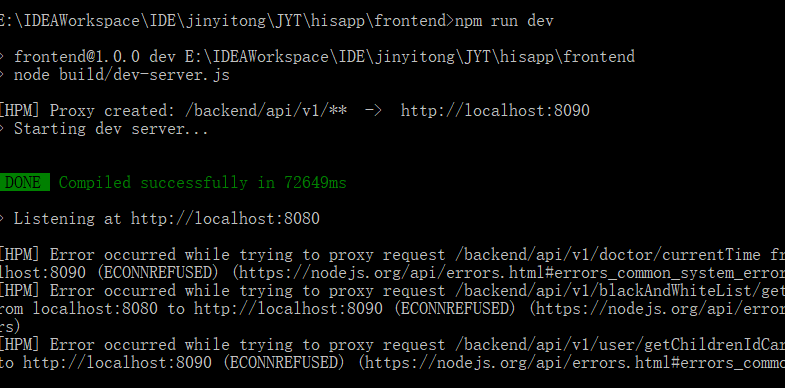
运行命令npm run dev会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新,浏览器就能实时看到修改后的效果

我们也可以在IDEA中配置运行

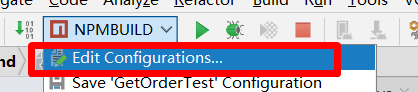
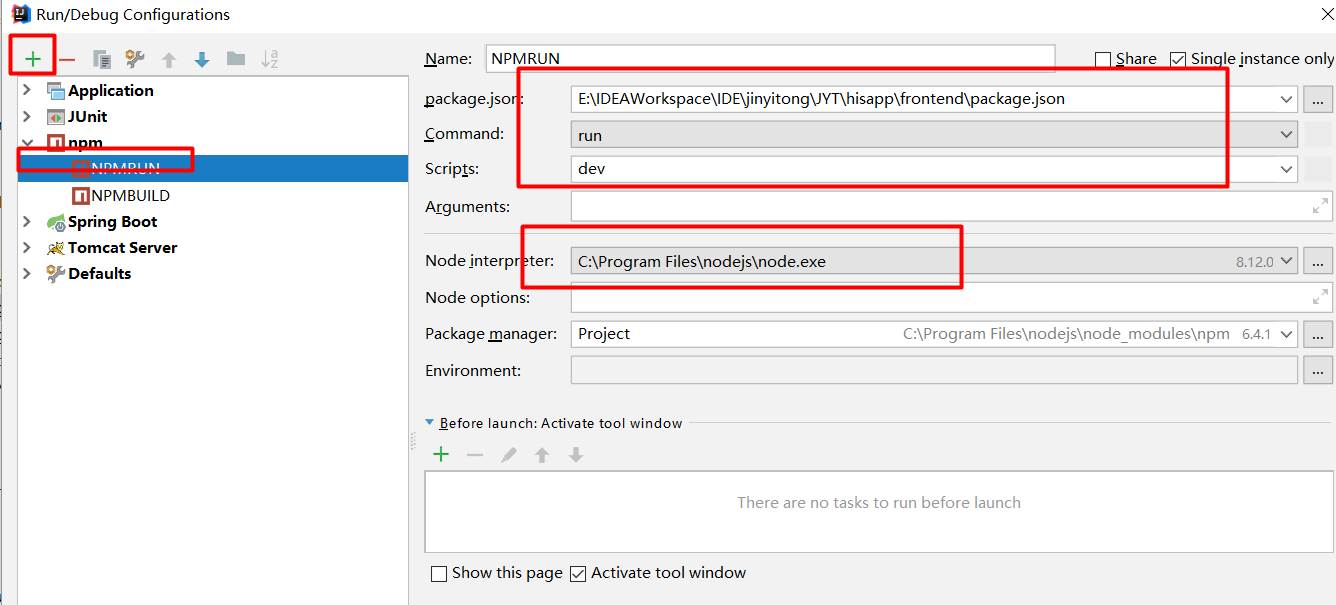
点击edit configurations配置,添加一个npm

然后就可以在IDEA中运行了。
使用IDEA工具配置和运行vue项目(详细其中的坑)的更多相关文章
- vue的学习--如何使用Intellij IDEA配置并运行vue项目
重新接触vue,开始学习使用IDE对vue项目进行配置和运行项目. 1.前面的准备 一般的教程都能到通过命令行运行npm run dev,并通过结果显示的端口,用浏览器访问自己的vue项目的结果.但是 ...
- 零基础 Vue 开发环境搭建 打开运行Vue项目
[相关推荐]IntellIJ IDEA 配置 Vue 支持 打开Vue项目 所需文件 node.js环境(npm包管理器)(node-v8.11.3-x64.msi)(npmV5.6.0) cnpm ...
- VSCode配置简单的vue项目
VSCode配置简单的vue项目 https://www.cnblogs.com/wnxyz8023/p/9989447.html 由于最近要使用的项目框架为前后端分离的,采用的是vue.js+web ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
- 解决运行vue项目的报错This relative module was not found:
运行vue项目出现这样的报错. This relative module was not found: * ../../assets/img/spot.png !./src/components/on ...
- 在运行vue项目时,执行npm install报错小记
在运行vue项目时,执行npm install 报错,导致后续的执行报各种错误,根据报错,尝试了网上的各种办法,最后发现时网络问题下载失败导致,解决办法: 安装cnpm==>npm instal ...
- 不用终端运行 Vue项目 基于Pycharm
不用终端运行 Vue项目 基于Pycharm 如下图展示 接下来 然后单击右上角运行 即可完成运行
- 如何使用Vue-cli搭建和运行vue项目
此文章 主要参考:https://jingyan.baidu.com/article/5225f26bbb430fe6fa0908ce.html 在vue init webpack my-proje ...
- 使用VSCode配置简单的vue项目
由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的.因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习.今天技术主管说让大家熟悉下VSCod ...
随机推荐
- 如何实现session跨服务器共享
Session共享有多种解决方法,常用的有四种:客户端Cookie保存.服务器间Session同步.使用集群管理Session.把Session持久化到数据库. 1.客户端Cookie保存 以cook ...
- JVM内存参数( -Xms -Xmx -Xmn -Xss 直接内存)
JVM调优总结 -Xms -Xmx -Xmn -Xss jvm 内存 在不同的情况下如何增大 及 PermGen space 相关 JVM日志和参数的理解 JVM崩溃Log日志分析 -Xms 为jvm ...
- Swift 里字符串(九)UTF16View
即以 UTF16 编码的格式来查看字符串. UTF16View 是一个结构体 @_fixed_layout public struct UTF16View { @usableFromInline in ...
- android 代码实现back键功能
方案一,简单但响应慢: doExec("input keyevent 4"); public String doExec(String cmd) { String s = &quo ...
- IIS 8 配置错误
1) ProtocolException: The remote server returned an unexpected response: (405) Method Not Allowed Th ...
- java8新特性-入门摘要
本文是针对java8做的入门摘要笔录,详细分析可参见如下原文. 原文地址 http://www.javacodegeeks.com/2013/02/java-8-from-permgen-to-met ...
- springBoot上传文件时MultipartFile报空问题解决方法
springBoot上传文件时MultipartFile报空问题解决方法 1.问题描述: 之前用spring MVC,转成spring boot之后发现上传不能用.网上参考说是spring boot已 ...
- android listview实现点击某个item后使其显示在屏幕顶端
在该listview的点击事件中加入一下代码即可 listView.setSelectionFromTop(position, 0);
- js便签笔记(4)——简单说说getAttributeNode()和setAttributeNode()
1.前言: 前两天写过一片<分析dom元素的特性Attribute和属性Property>,分析了特性和属性的区别.那篇文章却忽略了一个主要知识点——getAttributeNode()和 ...
- linux ping 命令解析
不管在windows平台,还是在linux平台,ping都是非常常用的网络命令:ping命令通过ICMP(Internet控制消息协议)工作:ping可以用来测试本机与目标主机是否联通.联通速度如何. ...
