神奇的Flex 布局
layout是css中的一个重点。传统的页面布局是盒子模型,依赖 display属性 ,position属性 , float属性。它对于那些特殊布局非常不方便,而且定位用多了会出现挺多的bug。
所以这里要引入flex布局。
一、flex的基本概念
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局(display: flex)。行内元素也可以使用Flex布局(display: inline-flex)。Webkit内核的浏览器,必须加上-webkit前缀( display: -webkit-flex )。
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。

采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、容器的属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
<style>
div{
width: 100%;
height: 50%;
background: #00eeff;
display: -webkit-flex;
/*-webkit-flex-direction: row;*/
/*-webkit-flex-direction: row-reverse ;*/
/*-webkit-flex-direction: column ;*/
/*-webkit-flex-direction: column-reverse;*/
}
div>p{
width: 200px;
height: 400px;
margin: 10px;
color: #fff;
background: rebeccapurple;
}
</style> <div>
<p>1</p>
<p>2</p>
</div>
效果图:

row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
从最后两张效果不难看出,即便p元素的高度要大于父容器的高度,但是因为 column 或 column-reverse的影响,即便子元素的行高再大,也不会超过父容器;
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
/*-webkit-flex-wrap: nowrap;*/
/*-webkit-flex-wrap: wrap;*/
-webkit-flex-wrap: wrap-reverse;
它可能取三个值。
(1)nowrap(默认):不换行。(这里因为选择了竖直方向,所以是从上到下显示的)

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
-webkit-flex-flow: <flex-direction> || <flex-wrap>;
}
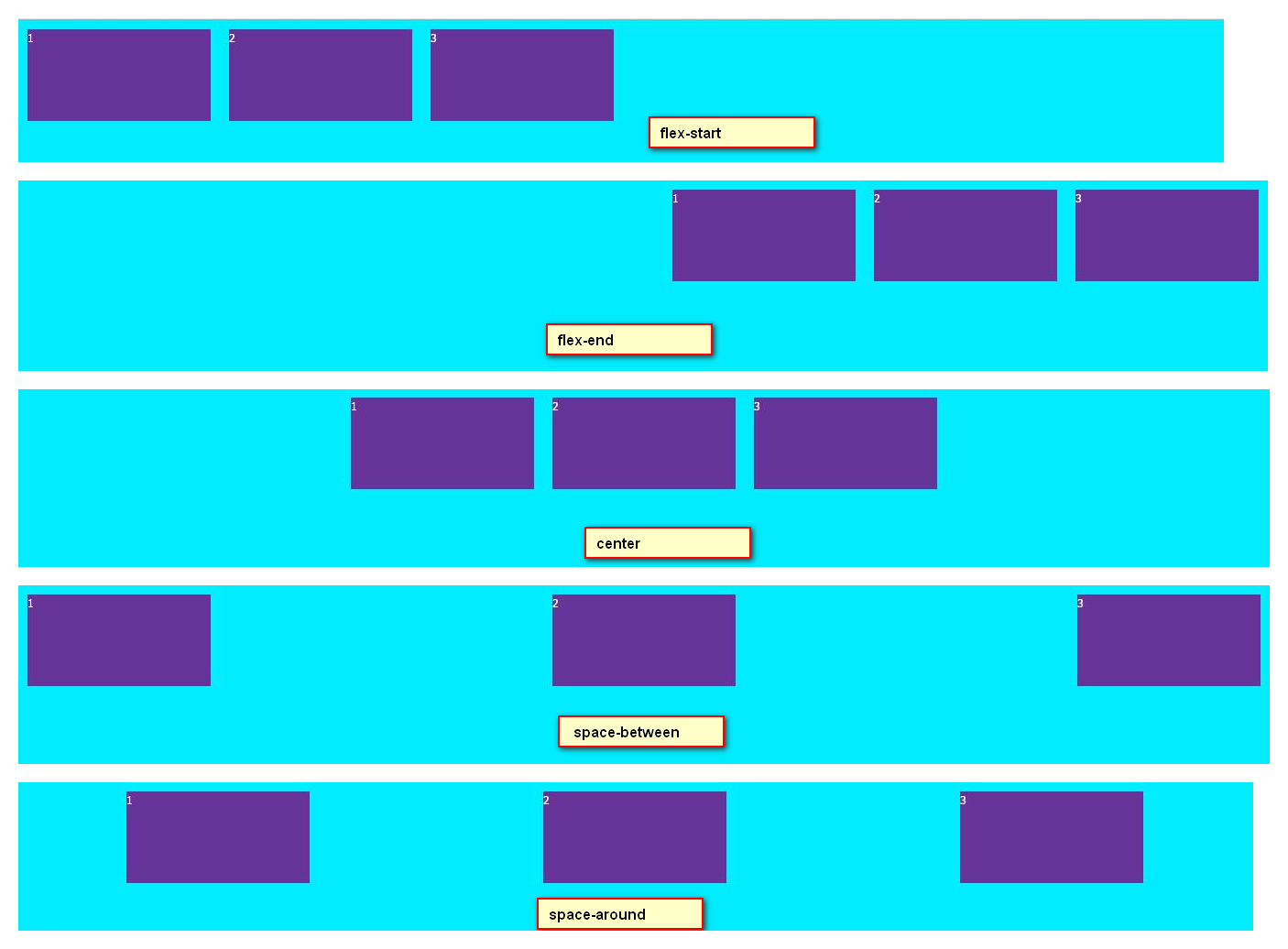
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
-webkit-justify-content: flex-start | flex-end | center | space-between | space-around;
}

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
-webkit-align-items: flex-start | flex-end | center | baseline | stretch;
}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
-webkit-align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
-webkit-flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
-webkit-flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
-webkit-flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
附上测试使用的源码,不同的属性组合会产生神奇的效果:
<style>
div{
width: 100%;
height: 50%;
background: #00eeff;
display: -webkit-flex;
-webkit-flex-direction: row;
/* flex-direction属性决定主轴的方向*/
/*-webkit-flex-direction: row-reverse ;*/
/*-webkit-flex-direction: column ;*/
/*-webkit-flex-direction: column-reverse;*/ /*默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。*/
/*-webkit-flex-wrap: nowrap;*/
/*-webkit-flex-wrap: wrap;*/
/* -webkit-flex-wrap: wrap-reverse;*/ /*justify-content属性定义了项目在主轴上的对齐方式。*/
/*-webkit-justify-content:flex-start ;*/
/*-webkit-justify-content:flex-end ;*/
/*-webkit-justify-content:center ;*/
/*-webkit-justify-content:space-between ;*/
/*-webkit-justify-content:space-around ;*/ /*align-items属性定义项目在交叉轴上如何对齐。*/
/*-webkit-align-items: flex-start ;*/
/*-webkit-align-items: flex-end ;*/
/*-webkit-align-items: center ;*/
/*-webkit-align-items: baseline ;*/
/*-webkit-align-items: stretch ;*/ /*项目的缩小比例*/
/*-webkit-flex-shrink: inherit;*/
/*-webkit-flex-shrink: 1;*/ }
div>p{
width: 200px;
height: 100px;
margin: 10px;
color: #fff;
background: rebeccapurple;
/*align-self属性允许单个项目有与其他项目不一样的对齐方式*/
/*-webkit-align-self: auto ;*/
/*-webkit-align-self: flex-start;*/
/*-webkit-align-self: flex-end;*/
/*-webkit-align-self: center;*/
/*-webkit-align-self: baseline;*/
/*-webkit-align-self: stretch;*/
}
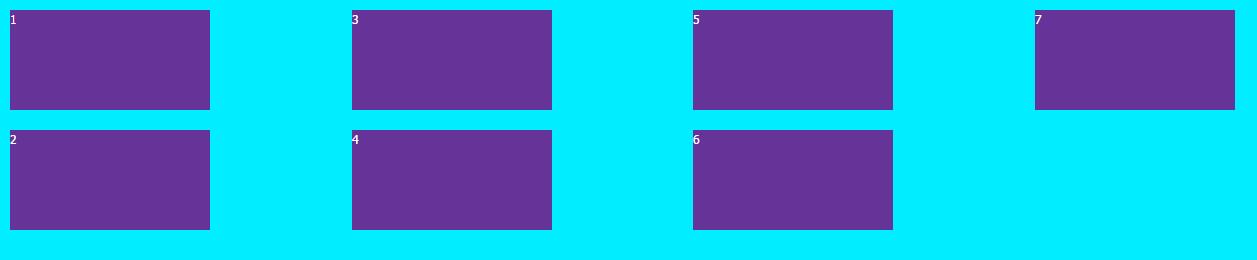
</style> <div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
</div>
前半部分自己逐个试了,后半部分直接借鉴来自阮一峰的网络日志。
以前从来没想过不用float,不用定位,能把元素这么随意的摆放。
感觉整理博客比写代码都麻烦,最后向大牛们的博客致敬。
神奇的Flex 布局的更多相关文章
- 响应式布局(CSS3弹性盒flex布局模型)
传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型 flex弹性布 ...
- 当小程序的flex布局遇到button时,justify-content不起作用的原因及解决方案
当小程序的flex布局遇到button时 发现justify-content不起作用,无论怎么设置都是space-around的效果. 经过排查,发现原因是小程序button中的默认样式中的margi ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- CSS之flex布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
随机推荐
- .NET Windows Form 改变窗体类名(Class Name)有多难?
研究WinForm的东西,是我的一个个人兴趣和爱好,以前做的项目,多与WinForm相关,然而这几年,项目都与WinForm没什么关系了,都转为ASP.NET MVC与WPF了.关于今天讨论的这个问题 ...
- VmWare扩展硬盘分区
扩展硬盘 对硬盘进行分区 () 查看现有的硬盘分区情况 [mysql@china ~]$ df -h Filesystem Size Used Avail Use% Mounted on /dev/m ...
- 实践详细篇-Windows下使用Caffe训练自己的Caffemodel数据集并进行图像分类
三:使用Caffe训练Caffemodel并进行图像分类 上一篇记录的是如何使用别人训练好的MNIST数据做训练测试.上手操作一边后大致了解了配置文件属性.这一篇记录如何使用自己准备的图片素材做图像分 ...
- ubuntu 下更新pip后发生 ImportError: cannot import name 'main'的问题解决
今天刚使用ubuntu 由于安装的是pip 8的版本,我感觉pip版本有些低就随手将将pip更新了,刚新到pip 10版本的,没想到刚更新完就报错了, 发生 ImportError: cannot i ...
- Xshell 命令后台执行
但是这样没有在后台启动:因此sh那一行代码需要修改: 前边加上nohup 后边加上& nohup dotnet helloword.dll & 然后,进程启动之后,按任意键进入输入状态 ...
- (转) centos 7.0 nginx 1.7.9成功安装过程
centos 7.0根目录 的目录构成 [root@localhost /]# lsbin dev home lib64 mnt proc run srv tmp varboot etc lib me ...
- 利用Windows资源监视器解决文件夹无法改名无法删除问题
在win7等Windows系统操作文件夹更名.删除时经常会报错,操作无法完成,balabala 这个时候仅凭在用的软件去一个一个找是很难的,即便软件全关了,还有后台进程,,,奔溃吧 好了,现在我们有了 ...
- 详解Python中的join()函数的用法
函数:string.join() Python中有join()和os.path.join()两个函数,具体作用如下: join(): 连接字符串数组.将字符串.元组.列表中的元素以指定的 ...
- Spring Security构建Rest服务-0702-短信验证码登录
先来看下 Spring Security密码登录大概流程,模拟这个流程,开发短信登录流程 1,密码登录请求发送给过滤器 UsernamePasswordAuthenticationFilter 2,过 ...
- (win 7)使用puma以后,重启rails server报错: in `trap': unsupported signal SIGCHLD (ArgumentError)
如图: 解决方案: 把config/puma.rb 文件中的 workers Integer(ENV['WEB_CONCURRENCY'] || 2) 改成 workers Integer(ENV[' ...
