Angular动态表单生成(四)
ng-dynamic-forms实践篇(下)
我们接着上篇,先把小目标中的所有字段都定义出来
这部分就是苦力活儿了,把KendoUiComponent中的formModel完善即可:


1 formModel: DynamicFormControlModel[] = [
2 new DynamicInputModel({
3 id: 'firstName',
4 label: '姓名',
5 placeholder: '请输入用户姓名'
6 }),
7 new DynamicRadioGroupModel({
8 id: 'sex',
9 legend: '性别',
10 options: [
11 {
12 label: '男',
13 value: 'M'
14 },
15 {
16 label: '女',
17 value: 'F'
18 }
19 ]
20 }),
21 new DynamicInputModel({
22 id: 'age',
23 inputType: 'number',
24 label: '年龄',
25 placeholder: '请输入用户年龄',
26 min: 0,
27 max: 150,
28 step: 1,
29 value: 18
30 }),
31 new DynamicDatePickerModel({
32 id: 'birthday-date',
33 inline: false,
34 label: '出生日期',
35 placeholder: '请选择出生日期'
36 }),
37 new DynamicTimePickerModel({
38 id: 'birthday-time',
39 label: '出生时分',
40 format: 'HH:mm'
41 }),
42 new DynamicInputModel({
43 id: 'password',
44 inputType: 'password',
45 label: '密码',
46 placeholder: '请输入用户密码'
47 }),
48 new DynamicInputModel({
49 id: 'password-confirm',
50 inputType: 'password',
51 label: '确认密码',
52 placeholder: '请再次输入用户密码'
53 }),
54 new DynamicSelectModel({
55 id: 'education',
56 label: '学历',
57 options: [
58 {
59 label: '大学',
60 value: 'university'
61 },
62 {
63 label: '高中',
64 value: 'high-school'
65 },
66 {
67 label: '初中',
68 value: 'junior-school'
69 },
70 ]
71 }),
72 new DynamicCheckboxGroupModel({
73 id: 'favorite',
74 legend: '兴趣爱好',
75 group: [
76 new DynamicCheckboxModel({
77 id: 'play-games',
78 label: '打游戏'
79 }),
80 new DynamicCheckboxModel({
81 id: 'coding',
82 label: '写代码'
83 }),
84 new DynamicCheckboxModel({
85 id: 'running',
86 label: '跑步'
87 }),
88 ]
89 }),
90 new DynamicTextAreaModel({
91 id: 'remark',
92 label: '备注',
93 rows: 10
94 }),
95 new DynamicFileUploadModel({
96 autoUpload: true,
97 id: 'attachments',
98 label: 'Attachments',
99 multiple: true,
100 removeUrl: 'removeUrl',
101 url: 'saveUrl'
102 }),
103 new DynamicFileUploadModel(
104 {
105 id: 'head-photo',
106 label: '头像',
107 accept: '*.*',
108 autoUpload: true,
109 multiple: true,
110 removeUrl: 'removeUrl',
111 url: 'http://localhost:60155/api/file/upload'
112 }
113 )
114 ];
formModel
这里的各种控件模型的初始化,可以查看DynamicXXXXModel的属性定义, 也可以参考官方github里面的examples:https://github.com/udos86/ng-dynamic-forms/blob/master/sample/app/ui-kendo/kendo-sample-form.model.ts。
接下来,我们再尝试加一下验证相关的代码:
验证分两类,一类是系统内置的验证,比如非空验证、最大长度、最大值、正则表达式之类的,另外一类是自定义的验证逻辑,下面我们分别来看看怎么用吧~
系统内置验证
这个用起来比较简单,直接在模型上加上validators属性和errorMessages属性即可,如下代码:
new DynamicInputModel({
id: 'firstName',
label: '姓名',
placeholder: '请输入用户姓名',
validators: {
required: null,
maxLength: 15
},
errorMessages: {
required: '{{label}}不能为空',
maxLength: '{{label}}不能超过15个字符'
}
})
其中validators中定义了你需要做哪些验证,以及这些验证方法需要传递的参数是什么。errorMessages中定义了当错误发生时的错误消息。最终效果如下:

自定义验证
有时候,系统验证不完全能满足我们的需求,此时需要自己定义一些验证的方法。比如,我们需要在用户注册时,检查用户两次输入的密码是否一致。
在使用时,首先我们需要定义一个验证的方法,代码如下,该方法中,会将password和password-confirm从表单中取出,并获得value,如果他们两个的Value不一致,则返回对象:{customMatchPasswordValidator: true}
import {AbstractControl, FormGroup, ValidationErrors} from '@angular/forms';
export function customMatchPasswordValidator(group: FormGroup): ValidationErrors | null {
console.log(group);
console.log(group.get('password'));
const password = group.get('password').value,
passWordConfirm = group.get('password-confirm').value;
const hasError = password != passWordConfirm;
return hasError ? {customMatchPasswordValidator: true} : null;
}
然后在app.modules.ts中导入它:
import {customMatchPasswordValidator} from './kendo-ui/password-validation';
还需要在app.modules.ts的providers中注入:
providers: [
{
provide: NG_VALIDATORS,
useValue: customMatchPasswordValidator,
multi: true
},
{
provide: DYNAMIC_VALIDATORS,
useValue: new Map<string, Validator | ValidatorFactory>([
['customMatchPasswordValidator', customMatchPasswordValidator]
])
}
]
由于是要同时获取两个控件的值,所以需要将两个密码框的模型放到一个DynamicFormGroupModel中,并且我们的验证也需要加到DynamicFormGroupModel中,代码如下:
new DynamicFormGroupModel({
id: 'password-group',
group: [
new DynamicInputModel({
id: 'password',
inputType: 'password',
label: '密码',
placeholder: '请输入用户密码'
}),
new DynamicInputModel({
id: 'password-confirm',
inputType: 'password',
label: '确认密码',
placeholder: '请再次输入用户密码'
})
],
validators: {
customMatchPasswordValidator: null
},
errorMessages: {
customMatchPasswordValidator: '密码输入不不匹配'
}
})
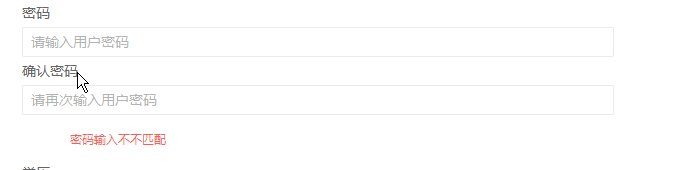
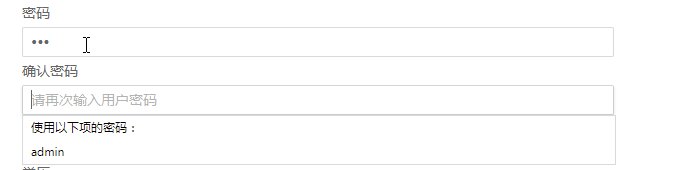
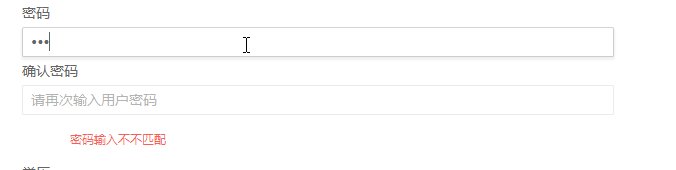
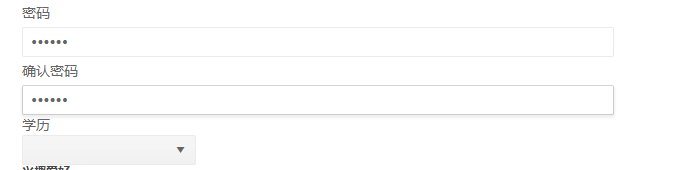
这样,我们就可以完成密码的校验了,效果如下:

截止这里,小目标中的其他组件也都类似,这里就不一一例举了
Angular动态表单生成(四)的更多相关文章
- Angular动态表单生成(八)
动态表单生成之拖拽生成表单(下) 我们的动态表单,最终要实现的效果与Form.io的在线生成表单的效果类似,可以参考它的demo地址:https://codepen.io/travist/full/x ...
- Angular动态表单生成(七)
动态表单生成之拖拽生成表单(上) 这个功能就比较吊炸天了,之前的六篇,都是ng-dynamic-forms自带的功能,可能很多的说明官方的文档都已经写了,我只是个搬运工,而在这篇文章中,我将化身一个工 ...
- Angular动态表单生成(一)
好久不写博客了,手都生了,趁着最近老大让我研究动态表单生成的时机,撸一发博客~~ 开源项目比较 老大丢给我了两个比较不错的开源的动态表单生成工具,这两个项目在github上的star数量基本持平: h ...
- Angular动态表单生成(五)
动态表单生成之布局 到上面的篇章为止,我们已经把表单比较完整的生成出来了,也实现了一些验证功能,可以说,我们截止这里,就已经可以满足我们的大部分表单生成需求了~ 但是: 目前来说,我们对于表单的布局只 ...
- Angular动态表单生成(六)
动态表单之根据Json生成表单 我们在实际的使用中,动态表单往往是由服务器端的一系列配置,然后返回数据给客户端,最后客户端根据数据来动态的生成表单.那么怎么像我们上面所描述的这样,生成一个可以让我们的 ...
- Angular动态表单生成(二)
ng-dynamic-forms源码分析 在两个开源项目中,ng-dynamic-forms的源码相较于form.io,比较简单,所以我还勉强能看懂,下面就我自己的理解进行简单分析,若有不对的地方,请 ...
- Angular动态表单生成(三)
ng-dynamic-forms实践篇(上) 定个小目标 先来定个小目标吧,我们要实现的效果: 动态生成一个表单,里面的字段如下: 字段名称 字段类型 验证 备注 姓名 text 必填,长度小于15 ...
- form-create 3.0 版本发布,好用的Vue3版本动态表单生成组件
form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成组件.支持2个UI框架,并且支持生成任何 Vue 组件.内置20种常用表单组件和自定义组件,再复杂 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
随机推荐
- Visualizing CNN Layer in Keras
CNN 权重可视化 How convolutional neural networks see the world An exploration of convnet filters with Ker ...
- 杀死进程-LeetCode-582
英文版 582. Kill ProcessGiven n processes, each process has a unique PID (process id) and its PPID (par ...
- memcached 的 SockIOPool 概念
池的概念 SockIOPool 首先来看下属性 SockIOPool属性 boolean initialized = false – 初始化是否完成的标志,只有初始化完成后上层才能正常使用池 int ...
- iptable防火墙案例
[root@WX020 firewall]# cat /etc/sysconfig/iptables# Firewall configuration written by system-config- ...
- SQLSERVER2012里的扩展事件初尝试(上)
SQLSERVER2012里的扩展事件初尝试(上) SQLSERVER2012里的扩展事件初尝试(下) 周未看了这两篇文章: 扩展事件在Denali CTP3里的新UI(一) 扩展事件在Denali ...
- 梯度下降法实现最简单线性回归问题python实现
梯度下降法是非常常见的优化方法,在神经网络的深度学习中更是必会方法,但是直接从深度学习去实现,会比较复杂.本文试图使用梯度下降来优化最简单的LSR线性回归问题,作为进一步学习的基础. import n ...
- SQL Server ->> 存储过程sp_describe_first_result_set解析T-SQL语句的结果集结构信息
返回 Transact-SQL 批处理的第一个可能结果集的元数据. 如果批处理没有返回结果,则返回一个空的结果集. 如果数据库引擎无法确定将通过执行静态分析来执行的第一个查询的元数据,则引发错误. E ...
- SQL点点滴滴_聪明的小写法(持续更新中)
1.生成序列号 SELECT number + 1 ,number FROM master..spt_values WHERE type = 'P' ORDER BY number 说明: maste ...
- 一些简单的SQL Server服务器监控
1:磁盘活动的一些监控 指标 吞吐量:IOPS,存储子系统每秒能提供多少次I/O 吞吐量,MB/S,I/O子系统每秒能提供多少MB 延时:每个I/O请求占用多少时间 队列长度:队列中有多少IO请求在等 ...
- linux下postgresql的安装与卸载
安装: sudo apt-get update sudo apt-get install postgresql 启动: sudo /etc/init.d/postgresql start 查看是否启动 ...
