HTML 网页开发、CSS 基础语法——八.HTML基本语法
表格制作
1.表格基础
创建一个简单的表格至少有三个标签组成,分别是<table>,<tr>,<td>标签。
table:表格,定义的是整个的表格大结构。
tr:table rows,表格的行,定义的是表格由多少行组成。
td:table data, 表格数据,也叫表格单元格,定义每一行内部的单元格
三者的关系:table>tr>td. 一个表格中有多少行,每行中有多少个单元格。
① <table>的属性

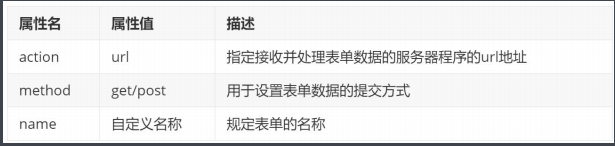
<form action="xxx.php" method="post/get" name="message">
提示信息及表单控件书写位置
</form>
表单元素
1.<input>标签

① 单行文本输入框:text
<input type="text" value="默认输入文本" >
② 密码输入框:password
<input type="password">
③ 单选框:radio
<input type="radio" name="sex" /> 男
<input type="radio" name="sex" /> 女
④ 复选框:checkbox
<input type="checkbox" name="hobby" /> 唱歌
<input type="checkbox" name="hobby" /> 代码
<input type="checkbox" name="hobby" /> 运动
注:
<input type="radio" name="sex" checked="checked" /> 男
<input type="checkbox" name="hobby" checked="checked" /> 唱歌
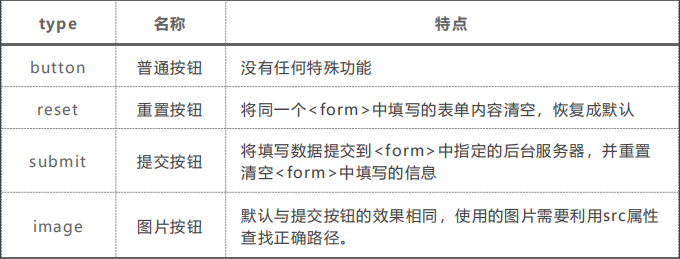
⑤ 按钮

⑥ 文件上传:file
<input type="file">
<input type="file" multiple="multiple" />
2. <textarea>属性
<textarea cols="30" rows="10">默认输入文字</textarea>
3. 下拉菜单
① 标签
<select>
<option>广州</option>
<option>北京</option>
<option>重庆</option>
<option>上海</option>
</select>
② 默认选中项
<option selected="selected">北京</option>
③ 分组管理
<select>
<optgroup label="国内">
<option>广州</option>
<option selected="selected">北京</option>
</optgroup>
<optgroup label="国外">
<option>伦敦</option>
<option>巴黎</option>
</optgroup>
</select>
4. label标签
<input type="checkbox" name="hobby" id="sport" />
<label for="sport">运动</label>
绑定方法二:
<label><input type="radio" name="sex" />男</label>
HTML 网页开发、CSS 基础语法——八.HTML基本语法的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- Web开发——CSS基础
参考: 参考:http://css.doyoe.com/ 参考:http://www.w3school.com.cn/cssref/index.asp 参考:https://www.w3cschool ...
- Web前端开发CSS基础
CSS 层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不 ...
- 前端开发-css基础入门
CSS cascading(层叠) style(样式) sheet(表) css注释 /* 注释内容 */ 快捷键:ctrl ? 引入方式 <!-- 1.行间样式 --> <div ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- HTML与CSS网页开发基础
HTML标记语言 HTML文件的创建 整个编译器,或者记事本,文件扩展名改为.htm或者.html HTML文档结构 <html>标记:开头,所有HTML文件以<html>标记 ...
- IOS-网络(网页开发-UIWebView,HTML,CSS,JavaScript,OC和JS代码互调)
一.网页基础 // // ViewController.m // IOS_0218_网页开发1 // // Created by ma c on 16/2/18. // Copyright © 201 ...
- 从零开始学习前端开发 — 2、CSS基础
一.CSS简介 1.CSS是什么 CSS是Cascading Style Sheets的简称,中文称为层叠样式表.特点:实现了表现与结构相分离 2.css基础语法 css是由选择符和声明两大部分组成 ...
- 第五模块:WEB开发基础 第1章·HTML&CSS基础
01-前端介绍 02-HTML介绍 03-HTML文档结构 04-head标签相关内容 05-常用标签一之h1~h6,p,a 06-常用标签一之ul.ol.div.img.span 07-常用标签二- ...
随机推荐
- linux命令别名
p.p1 { margin: 0; font: 20px Menlo; color: rgba(0, 0, 0, 1) } span.s1 { font-variant-ligatures: no-c ...
- MySQL 数据库、数据表、数据的基本操作
1.数据库(database)管理 1.1 create 创建数据库 create database firstDB; 1.2 show 查看所有数据库 mysql> show database ...
- springboot中添加事务注解
1.首先在service层中的方法前添加@Transactional @Service public class UserService { @Autowired private UserMapper ...
- 【mysql】关联查询_子查询_排序分组优化
1. 关联查询优化 1.1 left join 结论: ①在优化关联查询时,只有在被驱动表上建立索引才有效! ②left join 时,左侧的为驱动表,右侧为被驱动表! 1.2 inner join ...
- SpringBoot使用@Scheduled创建定时任务
定时任务一般会存在中大型企业级项目中,为了减少服务器.数据库的压力往往会采用时间段性的去完成某些业务逻辑.比较常见的就是金融服务系统推送回调,一般支付系统订单在没有收到成功的回调返回内容时会持续性的回 ...
- Navicat查询出的数据有时候不能更改?
Navicate查出数据只读,一种情况是查询没带出主键(唯一索引),无法更新数据
- Maven使用--基本入门
maven学习(上)- 基本入门用法 转载自:https://www.cnblogs.com/yjmyzz/p/3495762.html 参考: http://www.cnblogs.com/dave ...
- mysql基础操作(三):数据约束
首先创建一个数据库 create database homework default character set utf8; use homework; 1.1 默认值约束(default) -- 数 ...
- spring boot应用常用配置
pom.xml <!--自动打包--> <plugin> <groupId>org.springframework.boot</groupId> < ...
- golang jwt
什么是JWT? JWT全称JSON Web Token是一种跨域认证解决方案,属于一个开放的标准,它规定了一种Token实现方式,目前多用于前后端分离项目和OAuth2.0业务场景下. JWT作用? ...
