CSS基础6之盒子模型1
盒子概述
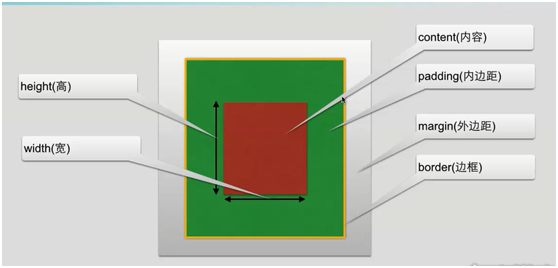
以下是盒子模型的一个图形解释

一、内边距(填充)
属性有: (1) padding 设置所有内边距
(2) padding-top 设置上边距
(3) padding-left 设置左边距
(4) padding-right 设置右边距
(5) padding-bottom 设置底边距
如果在设置时:
padding:100px 这代表四个边距都为100px。
内边距例子:
首先我们设置一个div
.neibianju {
width:50px;
height:30px;
background:red;
}
<div class="neibianju">
内边距
</div>
效果如下:

(6)加入左内边距
.neibianju {
width:50px;
height:30px;
background:red;
padding-left:100px;
}
然后我们在通过"开发者选项(F12)"查看,在左边增加了100px的内边距

其他边距同理
二、边框
同样使用上边的代码
.neibianju {
width:50px;
height:30px;
background:red;
padding:100px;
border:5px solid blue;
}
border:边框
5px: 边框宽度为5像素。
solid: 边框为实线
blue:边框颜色为蓝色
下过如下图:

边框为蓝色的
三、外边距属性:margin
控制块与块之间的距离
(1)上下外边距会重叠
比如:上边的块距离下边的块30px,下边的块距离上边的块也30px。结果他们之间的距离不会变成60,还是30px。
例子:
<divstyle="width:300px;height:100px;background:red;margin-bottom:30px"></div>
<divstyle="width:200px;height:100px;background:yellow;margin-top:30px"></div>
(2)div能够实现嵌套,但是子div的margin-top的属性值会传递给父级div。效果就是子盒子不会离父盒子有30px。而是他们俩同时向下移动30px.
可以使用内边距离是子盒子向下移动
注意:尽量少使用外边距
例子:.a {
width:600px;
height:300px;
background:aqua;
border:1px solid aqua;
}
.b {
width:100px;
height:100px;
background:red;
margin-top:30px;
}
<body>
<div class="a">
<div class="b">
</div>
</div>
</body>
正常下效果如下: 将子div设置margin-top效果如下


但是在父级div上加入border:1px solid aqua;
子div的margin-top就不会传递给父div。不知道是什么原因效果如下:

上边这种情况称之为:外边距塌陷
首先盒子与盒子之间属于嵌套关系
解决方式
(1)、给父盒子添加border值
但是这样会影响盒子本身的大小。
(2)、给父盒子添加 overflow: hidden;
overflow:hidden: 触发元素的bfc(格式化上下文)
(3)单个盒子的外边距
{margin:0 auto 0 auto}:他始终都是居中的。
简写为:{margin:0 auto;}
CSS基础6之盒子模型1的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- css的两种盒子模型
css的两种盒子模型:W3C标准盒子模型.IE盒子模型 两者的相同之处:都包含margin.border.padding.content 两者的不同之处:W3C标准盒子模型的content部分不包含其 ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- CSS魔法堂:盒子模型简介
本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model) 一.W3C标准的盒子模型 二.IE盒子模型 三.两种模型的区别 W3C标准盒子模型: 外盒模型 元素空间宽度 ...
- css那些事儿2 盒子模型
盒子模型是网页元素所占据页面窗口的矩形范围,是网页布局的核心基础之一,这里的盒子模型与我们平常收到的包裹类似. 一个包裹从内到外,分为真实物品部分,物品与外壳之间的填充区,外壳的厚度,当多个包裹放置在 ...
- CSS——(2)盒子模型与标准流
上篇博客<CSS--(1)基础>中简单介绍了CSS的概念和几种使用方法,现在主要是介绍其的核心内容. 盒子模型 为了理解盒子模型,我们可以先从生活中的盒子入手.盒子是用来放置物品的,内部除 ...
- CSS核心概念之盒子模型
盒子模型(Box Model) 关于更多CSS核心概念的文章请关注GitHub--CSS核心概念. 当对一个文档进行布局的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basi ...
- 【转】CSS(10)盒子模型
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 外边距(marg ...
随机推荐
- 【Linux】【Basis】文件
refer to: https://en.wikipedia.org/wiki/POSIX refer to: https://en.wikipedia.org/wiki/Unix_file_type ...
- 【Spring Framework】Spring入门教程(七)Spring 事件
内置事件 Spring中的事件是一个ApplicationEvent类的子类,由实现ApplicationEventPublisherAware接口的类发送,实现ApplicationListener ...
- 车载以太网第二弹|测试之实锤 -DoIP测试开发实践
前言 车载以太网测试之实锤系列,之前我们已经从环境设备组成.被测对象组成再到测试过程和测试结果分析,分享了完整的PMA测试 .IOP测试 .TC8中的TCP/IP协议一致性测试 .也分享了1000BA ...
- 『学了就忘』Linux系统管理 — 84、Linux中进程的管理
目录 1.Linux系统中的信号 2.杀掉进程的命令 (1)kill命令 (2)killall命令 (3)pkill命令 1.Linux系统中的信号 Linux系统中可以识别的信号较多,我们可以使用命 ...
- [BUUCTF]REVERSE——[MRCTF2020]Transform
[MRCTF2020]Transform 附件 步骤: 例行检查,64位程序,无壳 64位ida载入,找到关键函数 一开始让我们输入一个长度为33位的字符串,之后使用数组dword_40F040打乱了 ...
- CF313A Ilya and Bank Account 题解
Update \(\texttt{2021.3.6}\) 经求学的企鹅提醒修改了 Content 部分的数据范围. Content 有一个人的银行账户里有 \(n\) 元钱,他可以删去倒数第二位获最后 ...
- CF955C Sad powers 题解
Content 给你 \(q\) 个询问,每次询问 \([l,r]\) 这个区间内满足 \(x=a^p(a>0,p>1)\) 的 \(x\) 的数量. 数据范围:\(1\leqslant ...
- WebRTC本地插入多个转发节点
网络延迟是一种比较常见的情况.在本地网页上,我们可以建立多个RTCPeerConnection,增加转发次数,来模拟出网络延迟的效果. 建立通话后,再往后面增加本地转发节点. 准备 页面准备,方便我们 ...
- 淘宝自动抢购, Webdriver浏览器常用的元素定位
https://www.cnblogs.com/diaosicai/p/5909660.html #!/usr/bin/env python ''' 作者:张铭达 功能:淘宝秒杀购物 版本:0.2 日 ...
- C++ 11 新特性: auto 和 decltype 区别和联系
一. auto简介编程时候常常需要把表达式的值付给变量,需要在声明变量的时候清楚的知道变量是什么类型.然而做到这一点并非那么容易(特别是模板中),有时候根本做不到.为了解决这个问题,C++11新标准就 ...
