微信小程序(三)开发框架
基本构成:

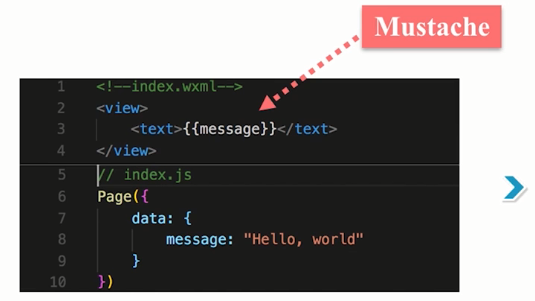
数据绑定:

例:
<!--index.hxml-->
<view>
<text data-name="{{theName}}"></text>
</view>
--------------------------------------------------------------------
// index.js 文件
Page({
data:{
theName:"Jack"
}
})
结果:
<page>
<view>
<text data-naem="Jack"></text>
</view>
<page>
例:
<!--index.hxml-->
<view hidden="{{flag ? true : false}}">
HI
</view>
--------------------------------------------------------------------
// index.js 文件
Page({
data:{
flag : false
}
})
属性:
id String 组件的唯一标识 保持整个页面唯一
class String 组件的样式表 在对应的 wxss 中定义的样式类
style String 组件的内联样式 可以动态设置的内联样式
hidden Boolean 组件是否显示 所有组件默认显示
data-* Any 自定义属性 组件上触发的事件时,会发送给事件处理函数
bind* / catch* EventHandler 组件的事件
列表渲染:
<!--index.hxml-->
<view>
<block wx:for="{{items}}" wx:for-item="item" wx:key="index">
<view>{{index}}:{{item.name}}</view>
</block>
</view> // index.js 文件
Page({
data:{
items:[
{name:"A"},
{name:"B"},
{name:"C"},
{name:"D"},
{name:"E"}
]
}
})
条件渲染:
<!--index.wxml-->
<view>今天吃什么?</view>
<view wx:if="{{condition == 1}}">米粉</view>
<view wx:elif="{{condition == 2}}">粉</view>
<view wx:else>饭</view> // index.js
Page({
data:{
condition:Math.floor(Math.random()*3+1)
}
})
模版引用:
<!--index.wxml-->
<template name="tempItem">
<view>
<view>姓名:{{name}}</view>
<view>电话:{{phone}}</view>
<view>地址:{{address}}</view>
</view>
</template>
<template is="tempItem" data="{{...item}}"></tempItem> // index.js
Page({
data:{
item:{
name:"小贤",
phone:"13838385438",
address:"中国旮旯省旮旯市旮旯区旮旯镇旮旯村旮旯街191号"
}
}
})

<!--index.wxml-->
<import str="a.wxml"></import>
<template is="a"></template> <!--a.wxml-->
<view>Hello</view>
<template name="a">Hello</template>
(已经避免模版引用死循环。)
区别:
<!--index.wxml-->
<include str="a.wxml"></import>
<template is="a"></template> <!--a.wxml-->
<template name="a">
<view>This is a.wxml</view>
</template>
<view>Hello</view> <!-- 结果: Hello -->
微信小程序(三)开发框架的更多相关文章
- 微信小程序(三)--小程序UI开发
一.UI介绍 所谓的UI(user Interface)开发指的就是小程序应用界面的开发,在小程序开发框架中会为我们提供一系列的基础组件,例如HTML开发中为我们所提供的一些最基础的标签.需要注意的是 ...
- 微信小程序云开发框架
概述 一直做后端服务器开发,最近看了一篇文章介绍小程序的云开发模式,觉得挺有意思,就尝试了一下,由本文做个记录. 因为不是专业的小程序开发人员,也没有做过网页开发,所以论述中出现错误难以避免,请多谅解 ...
- 微信小程序的开发框架
wxss:是一套样式语言,用来描述wxml的组件样式:小程序在css基础上做的修改和扩充的版本 css:是一套样式语言,样式表,用来描述xml和html文件样式的呈现: 设备像素:是图片在设备上显示的 ...
- 微信小程序(三)-事件绑定
小程序事件绑定 https://developers.weixin.qq.com/miniprogram/dev/framework/view/two-way-bindings.html 1.数据 / ...
- 微信小程序一:微信小程序UI组件、开发框架、实用库
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/8079095.html 内容持续更新,维护中 邮箱 ...
- 微信小程序UI组件、开发框架、实用库...
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 史诗手册!微信小程序新手自学入门宝典!
一.小程序官方指南 1:官方开发工具下载: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 0.12 ...
- 微信小程序个人心得
尊重原创:http://blog.csdn.net/qq_28832135/article/details/52796048 昨天看了一下微信小程序官方文档,总结一下自己学习的个人心得. 首先从官方文 ...
- 微信小程序心得
首先从官方文档给的框架说起,微信小程序官方文档给出了app.js, app.json, app.wxss. 先从这三个文件说起. - app.js 这个文件是整个小程序的入口文件,开发者的逻辑代码在这 ...
- 微信小程序资源整理
微信小程序相关的文档.教程.开源项目等资源的整理,以便于开发学习使用. —— —— 收录仅作个人学习使用,涉及侵权行为及时联系: maple_6392@163.com 项目地址:GitHub | 码云 ...
随机推荐
- a标签的href属性拼接问题
<a id="nickName" href="/community/user/userinfo?nickName="></a> 如上所示 ...
- Google Chrome打开权限设置开关(摄像头,录音等)
在搜索框输入以下字符 chrome://flags/#unsafely-treat-insecure-origin-as-secure
- 羽夏闲谈——VSCode 配置 C/C++环境
前言 VSCode是微软发布一款跨平台的源代码编辑器,其拥有强大的功能和丰富的扩展,使之能适合编写许多语言.我的环境是64位Win10,如果是其他系统请自行判断调整.本人根据网上的配置方法在结合本 ...
- 从零入门 Serverless | Serverless Kubernetes 应用部署及扩缩容
作者 | 邓青琳(轻零) 阿里云技术专家 导读:本文分为三个部分,首先给大家演示 Serverless Kubernetes 集群的创建和业务应用的部署,其次介绍 Serverless Kuberne ...
- $\text {FWT}$学习笔记
\(\text {FWT}\) 学习笔记 正常项的\(\text {FWT}\) 在\(\text {OI}\)中,我们经常会碰到这种问题: 给出一个长度为\(n\)的序列\(a_{1,2,...,n ...
- 1. SSTI(模板注入)漏洞(入门篇)
好久没更新博客了,现在主要在作源码审计相关工作,在工作中也遇到了各种语言导致的一些SSTI,今天就来大概说一下SSTI模板注入这个老生常谈的漏洞 前言 模板引擎 模板引擎(这里特指用于Web开发的模板 ...
- 【c++ Prime 学习笔记】第15章 面向对象程序设计
15.1 OOP:概述 面向对象程序设计(object-oriented programming)的核心思想是:数据抽象.继承.动态绑定 使用数据抽象,可将类的接口与实现分离 使用继承,可定义相似的类 ...
- 80. 删除有序数组中的重复项 II
题目 给你一个有序数组 nums ,请你原地删除重复出现的元素(不需要考虑数组中超出新长度后面的元素),使每个元素最多出现两次 ,返回删除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入 ...
- 第七次Alpha Scrum Meeting
本次会议为Alpha阶段第六次Scrum Meeting会议 会议概要 会议时间:2021年5月4日 会议地点:线上会议 会议时长:20min 会议内容简介:本次会议主要由每个人展示自己目前完成的工作 ...
- Scrum Meeting 0509
零.说明 日期:2021-5-9 任务:简要汇报两日内已完成任务,计划后两日完成任务 一.进度情况 组员 负责 两日内已完成的任务 后两日计划完成的任务 qsy PM&前端 测试 测试 cyy ...
