vscode搭建python环境
这两天刚下了一个pycharm,结果使用之后将vscode给崩了,重装的时候有些步骤也记不清,走了一些弯路,做个总结来记录一下(本人觉得vscode比pycharm好用一点)。
Python下载安装
到官网上下载即可:https://www.python.org/downloads/
关于python的安装,网上一大堆,不过还是推荐B站上的一个python教程进行安装 https://www.bilibili.com/video/av31617063/?p=2&t=377 比较直观,并且里面也有很多关于python初学者的指导方法。
在安装好python后,win+R进入cmd输入pip list 进行python插件的查看。

然后下载flake8和yapf。flake8是python发一个静态代码选择工具,用来检测python书写是否规范;yapf是python代码格式化的工具。使用以下命令即可:
pip install flake8
pip install yapf
安装好后再次使用pip list查看是否安装好。
vscode下载安装
到官网上 :https://code.visualstudio.com/ 下载,一直next安装就行。
vscode搭建python环境
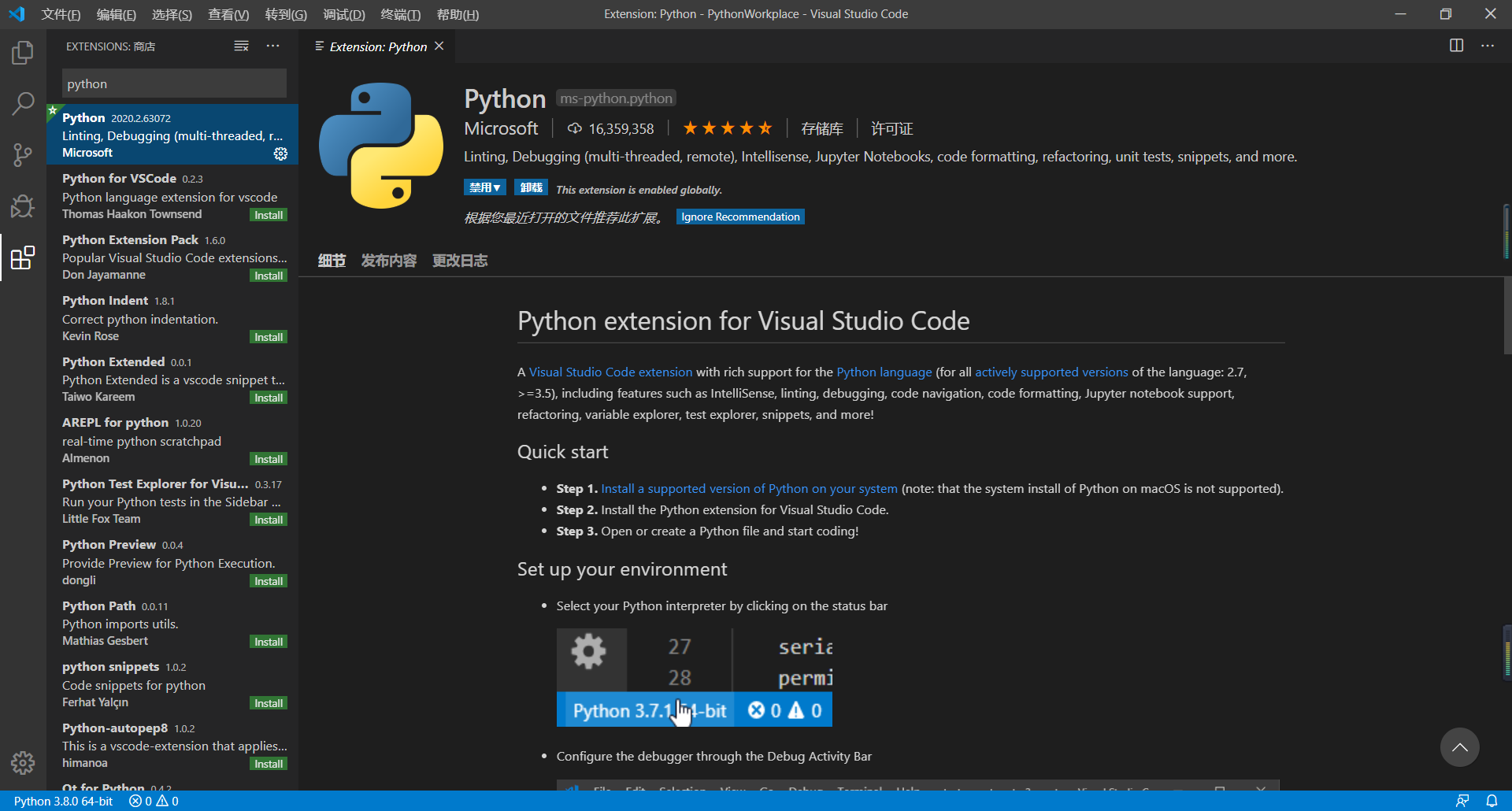
(1)安装好vscode后,打开,Ctrl+Shift+x进行扩展程序的安装,搜索python,点击第一个进行安装。(我的已经经过汉化,汉化过程在下面插件中有介绍)

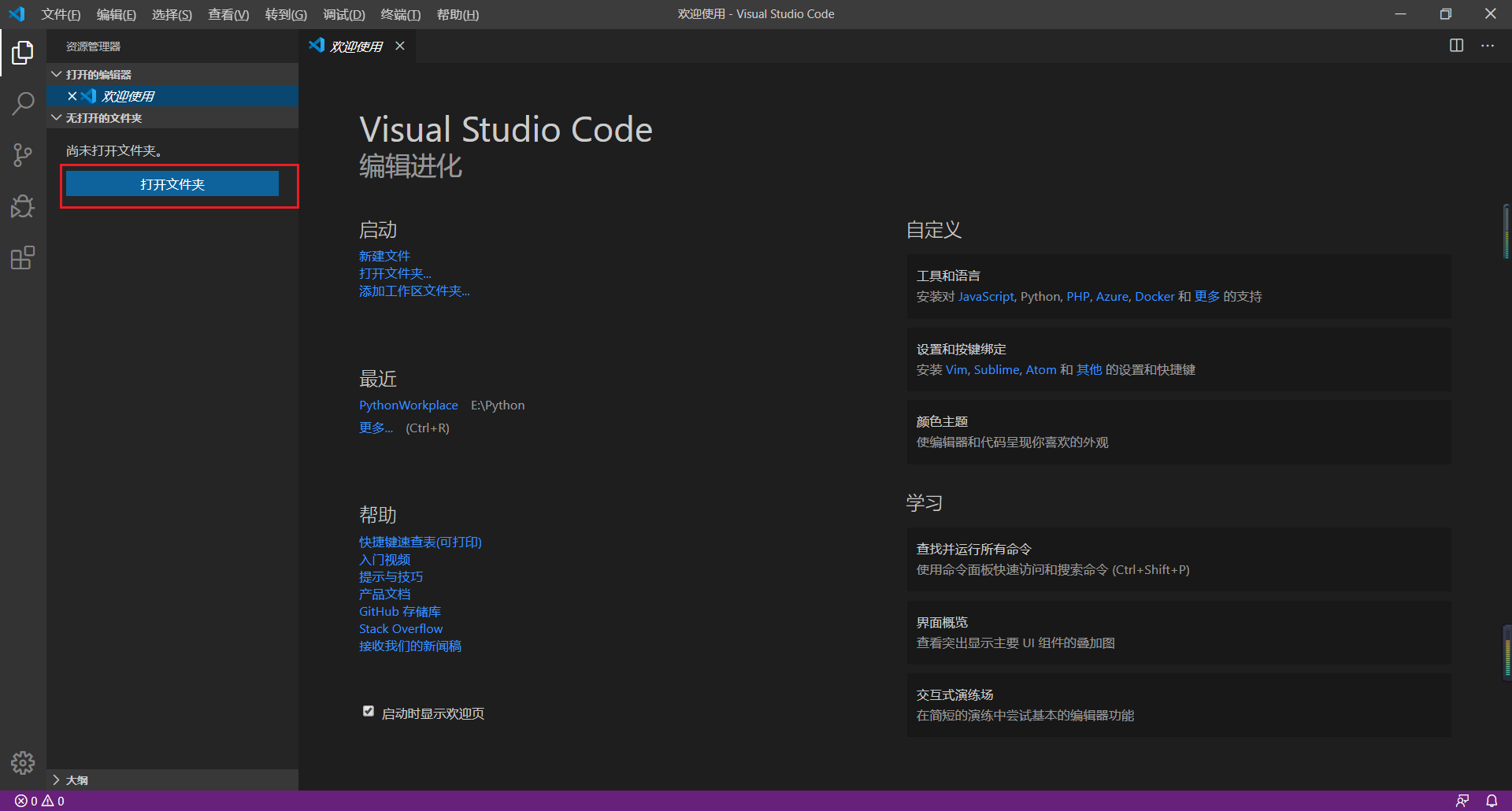
(2)然后新建一个文件,这个文件就是你现在的工作空间。

创建好之后会变成大写,如下所示:

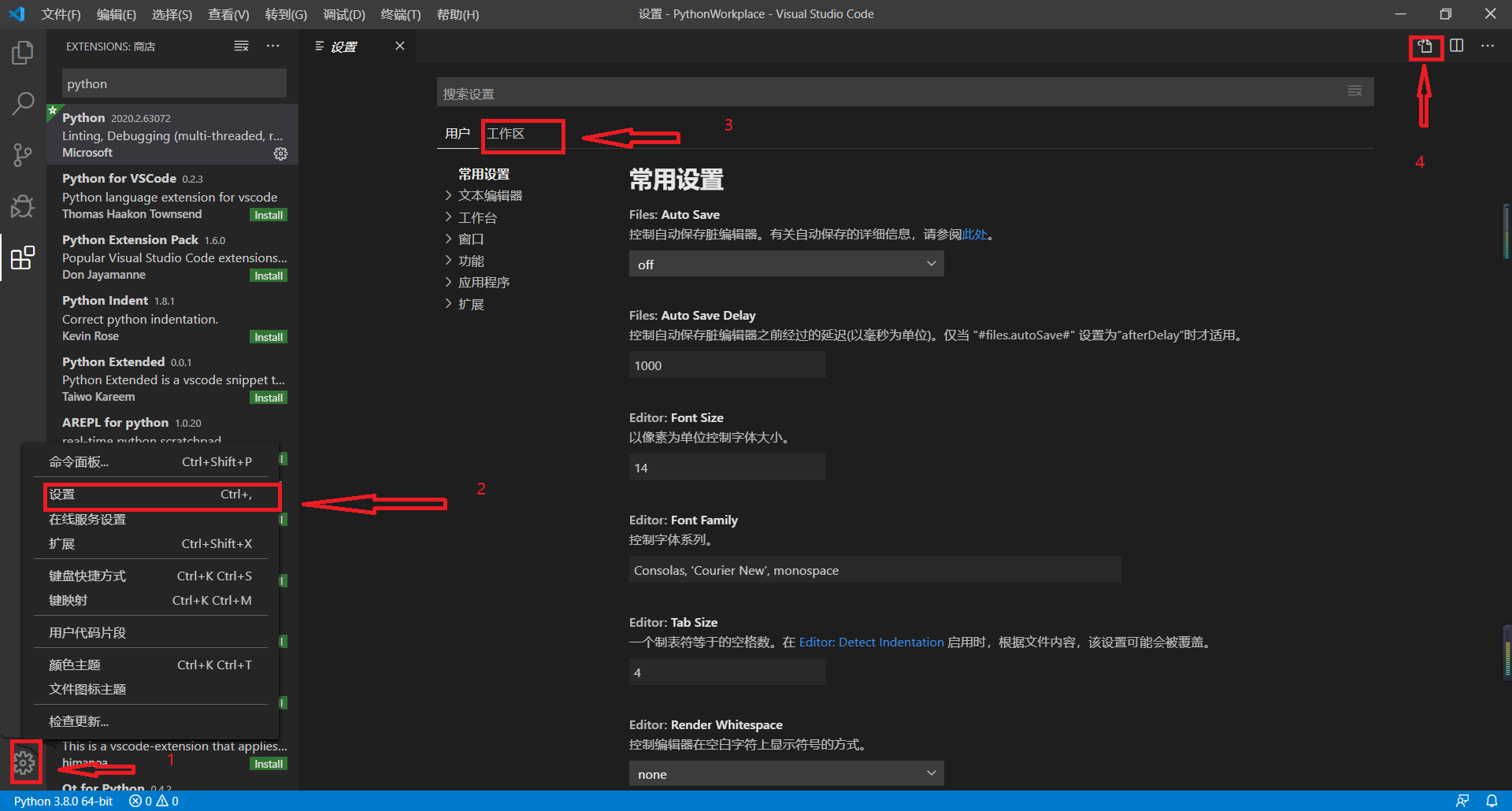
(3)点击左下角齿轮图标 选择设置,点击工作区,点击右上角使用json设置。

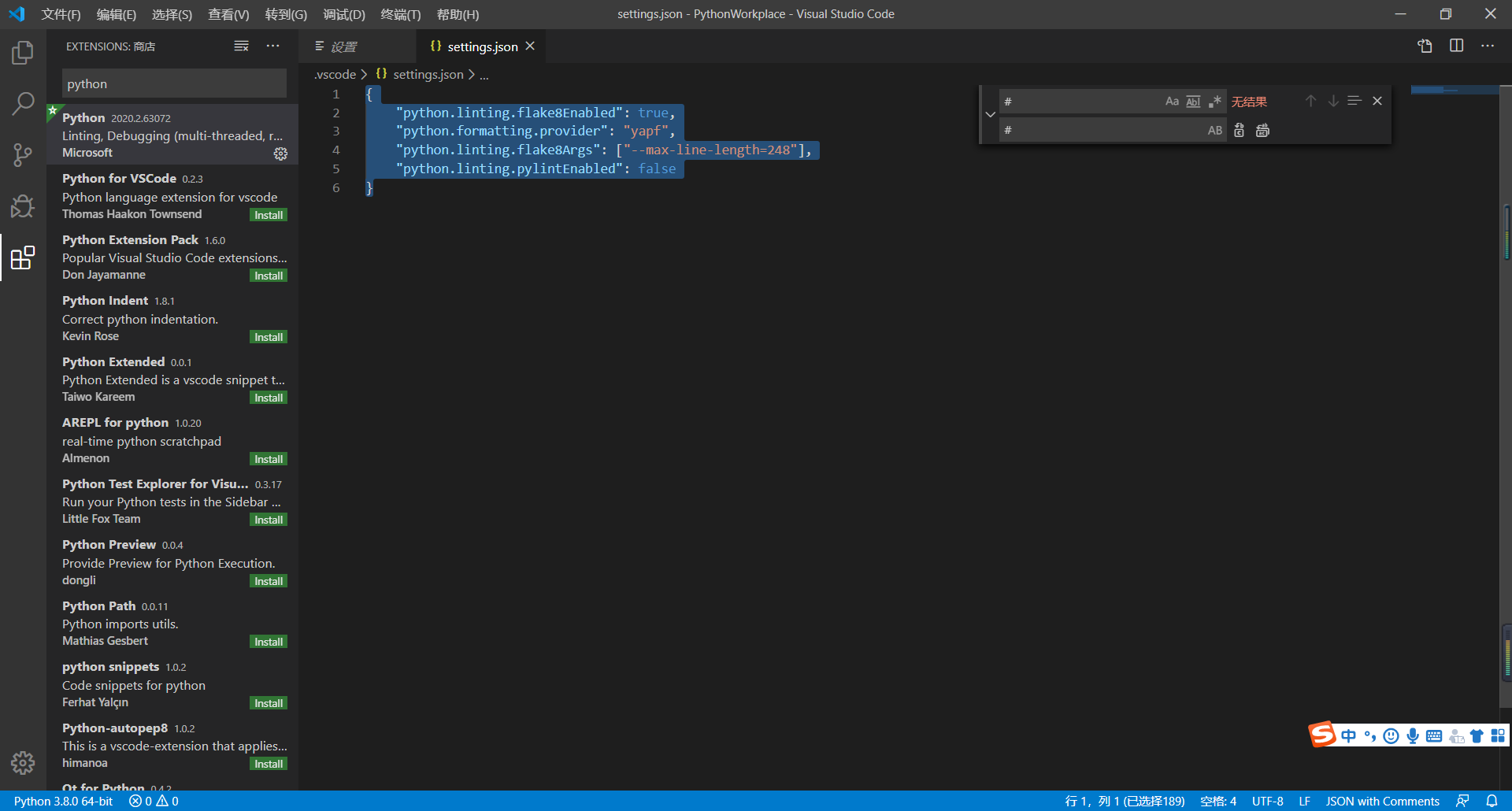
点击后是这样的,新配置的vscode可能setting.json是空的。将以下代码复制进去,这些使用来配置yapf的

{
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf",
"python.linting.flake8Args": ["--max-line-length=248"],
"python.linting.pylintEnabled": false
}
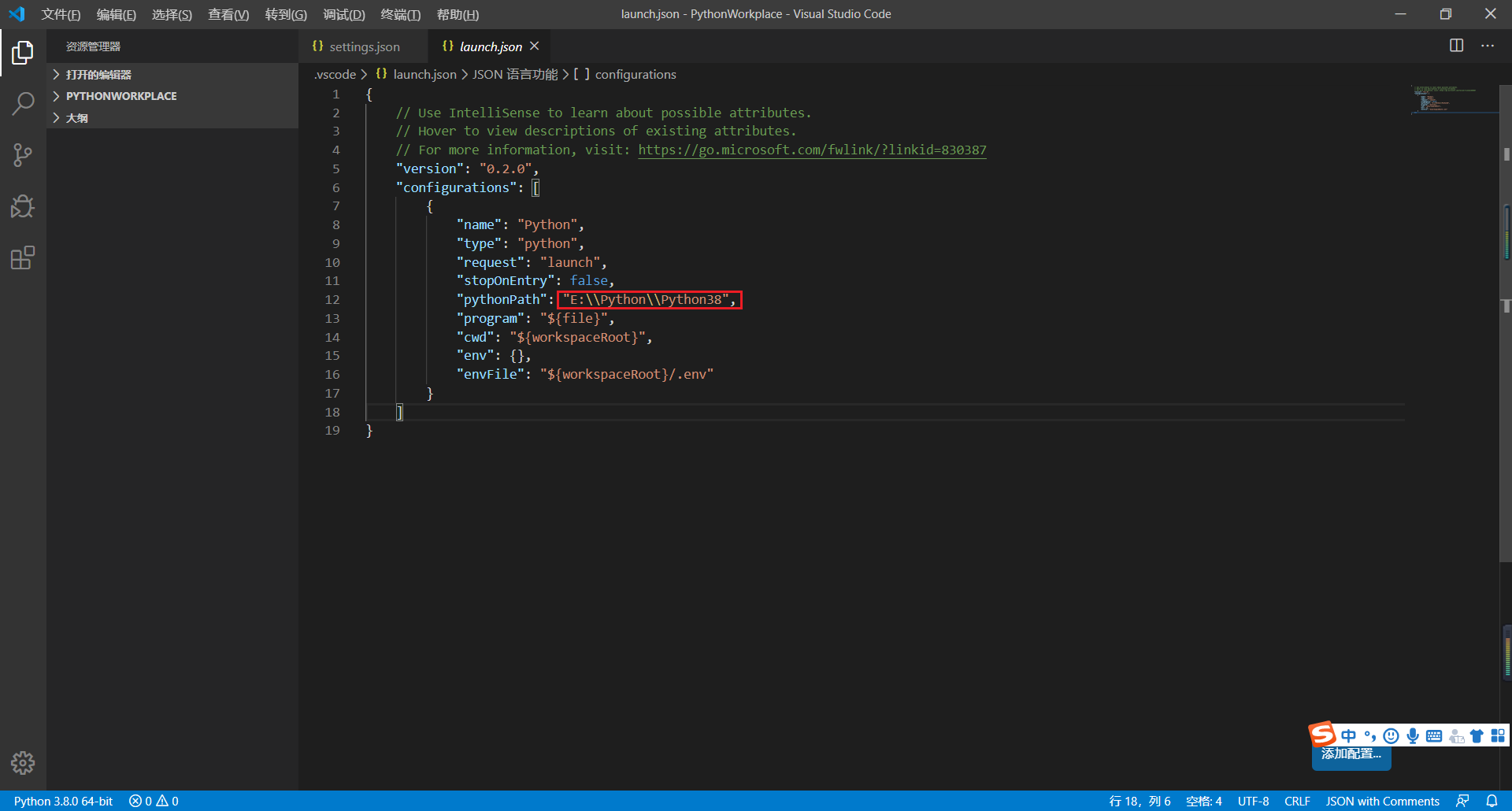
(4)然后点击左边第四个图标,打开launch.json,添加配置,框中的是你python安装的绝对路径

{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python",
"type": "python",
"request": "launch",
"stopOnEntry": false,
"pythonPath": "E:\\Python\\Python38",
"program": "${file}",
"cwd": "${workspaceRoot}",
"env": {},
"envFile": "${workspaceRoot}/.env"
}
]
}
(5)新建一个.py文件,写上
print("Hello Python")
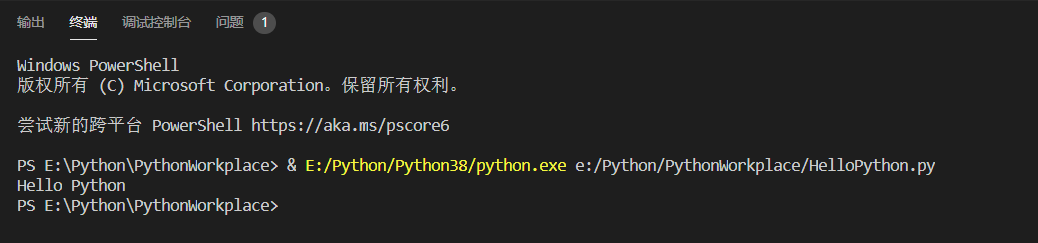
点击右上方的播放箭头,或者连续按两次F5 ,运行程序结果如下,说明搭建成功。

相关应用插件下载
(1)汉化
Ctrl+Shift+x进入应用商店,搜索language,下载中文(简体)安装包。

等待下载安装后重启即可。
(2)生成头部注释(koroFileHeader)
在应用商店中进行搜索koroFileHeader,这个插件现在有作者在一直更新,用起来还不错。
使用方法参考:https://github.com/OBKoro1/koro1FileHeader/blob/master/README.md
我的配置是这样的:

{
"python.jediEnabled": false,
"window.zoomLevel": -1,
"editor.minimap.enabled": false,
"breadcrumbs.enabled": true,
"editor.fontSize": 16,
"window.menuBarVisibility": "default",
"vetur.format.options.tabSize": 4,
"search.exclude": {
"**/bower_components": false,
"**/node_modules": false
},
"breadcrumbs.symbolPath": "off",
"workbench.editor.openSideBySideDirection": "down",
"workbench.editor.labelFormat": "short",
"workbench.editor.openPositioning": "left",
"yaml.format.enable": true,
"fileheader.customMade": {
"Author": "mountain", // 作者
"Date": "Do not edit", // 时间
"Description": "", // 描述
},
"workbench.tree.indent": 20,
"fileheader.configObj": {
"language": {
"ts": {
"head": "/* ============================================================================= \n#",
"middle": "# ",
"end": "#\n============================================================================= */"
}
}
}
}
除此之外还有个一些主题,字体等插件,更具自己的需要自己安装就行咯。
vscode搭建python环境的更多相关文章
- 2019-04-03 Anaconda+VSCode搭建python开发环境,并连接GIthub
1.最好的Python开发环境 :Anaconda+VSCode搭建python开发环境,conda提供了python开发环境和大量的你不用安装的库 conda的环境变量: 直接在conda 中下载启 ...
- Sublime Text 2下搭建Python环境常见错误
Sublime Text 2下搭建Python环境时,最容易出的错误就是Python环境配置错误,导致build(Ctrl+B)后没有任何反应. 关于Python编程环境的配置,网上很容易搜索到.先默 ...
- VScode中python环境配置
vscode中python环境配置 想要在vscode中运行python代码必须要告诉vscode使用哪个解释器才行 方法1. 打开命令面板(Ctrl+Shift+P)输入Python: Select ...
- 4、搭建Python环境
搭建Python环境 Linux环境 大多Linux发行版均默认安装了Pthon环境.如想下载不同的版本,可到www.python.org下载.软件安装方法参照Linux软件安装. 输入Python可 ...
- window搭建python环境
在window开发python代码,搭建python环境! 01.下载python-win https://www.python.org/downloads/windows/ http://ipyth ...
- 【OS X系统】Xcode中搭建Python环境。
虽然按照网上教程一步一步来,但还是遇到了几个错误点,现整理出来,主要是自己做个笔记,同时也希望能帮助到其他像我一样第一次在Xcode上搭建Python环境的人.首先感谢原作者:https://zhid ...
- Linux 笔记 #01# 搭建 Python 环境 & vim 代码高亮
日常收集 vim editor: How do I enable and disable vim syntax highlighting? 搭建 Python 环境 vim editor: How d ...
- source insight搭建python环境
SI是一个受到广泛欢迎的代码阅读/编辑器,那么能不能用SI来进行python开发呢,经过一晚上的试验,终于实现了这一功能. 1.python的语法高亮 source insight 4.0版本已经默认 ...
- 开发工具--搭建python环境
工具|搭建python环境 实现python2版本与python3版本的环境搭建. 正文 1.Python下载 官网: www.python.org 下载: ( 64位3.5.2Windows x86 ...
随机推荐
- Jmeter——元件扩展,使其功能更全面
工具扩展 在之前的博文中,有介绍自定义函数.Java请求扩展,博文如下: Jmeter二次开发--基于Java请求 Jmeter二次开发--自定义函数 上述内容,是按自己的需要来进行针对性扩展,从而实 ...
- NVIDIA GPU卷积网络的自动调谐
NVIDIA GPU卷积网络的自动调谐 针对特定设备和工作负载的自动调整对于获得最佳性能至关重要.这是关于如何为NVIDIA GPU调整整个卷积网络. NVIDIA GPU在TVM中的操作实现是以模板 ...
- jquery给动态生成的元素绑定事件,on函数
首先先解释一下什么是动态生成的元素:动态生成的元素即我们用jquery的内部插入函数append()所生成的html代码.相对的也有静态生成的元素:即直接编写在页面的html代码. 下面通过例子来讲解 ...
- springmvc——CharacterEncodingFilter过滤器要放在所有过滤器前面
CharacterEncodingFilter的拦截顺序必须是第一个,否则还是会出现乱码问题.这是因为 request对象的parameter并不是一开始就解析的,它是等你第一次调用getParame ...
- 一、DNS服务器的搭建
一.介绍 DNS服务:域名解析 将域名解析ip地址 DNS服务器的功能– 正向解析:根据注册的域名查找其对应的IP地址– 反向解析:根据IP地址查找对应的注册域名,不常用 所有完整的域名都要以点结 ...
- 【NX二次开发】Block UI 选项卡控件
[NX二次开发]Block UI 选项卡控件
- windows 7系统安装与配置Tomcat服务器环境
windows 7系统安装与配置Tomcat服务器环境 学习了一个月的java基础,终于要迈向java web领域.学习java web开发就离不开服务器的支持,由于本人是菜鸟,只好求助度娘谷哥.在此 ...
- 类编程的WAF(下)
一.编程语言的要素 天存信息的iWall3应用防火墙是一种创新式的类编程 WAF,它包含了编程语言的一些基本要素. 1. 变量 iWall3 中广义的变量包括报文变量.环境变量和用户变量:报文变量和环 ...
- cisco交换机端口从errdisable状态恢复
故障描述 经用户反馈,一台cisco2960x接入交换机的一个端口插网线不通,ip电话也没有poe供电. 排查过程 查看交换机端口状态,发现变成了errdisable: ZH_HQN_SW2960X_ ...
- PowerMockito的一些注意事项
PowerMockito的一些注意事项 目录 PowerMockito的一些注意事项 1 注解@PowerMockIgnore({"javax.crypto.*"}) 2 Powe ...
