HTML5-CSS(二)
一、 CSS 文本样式

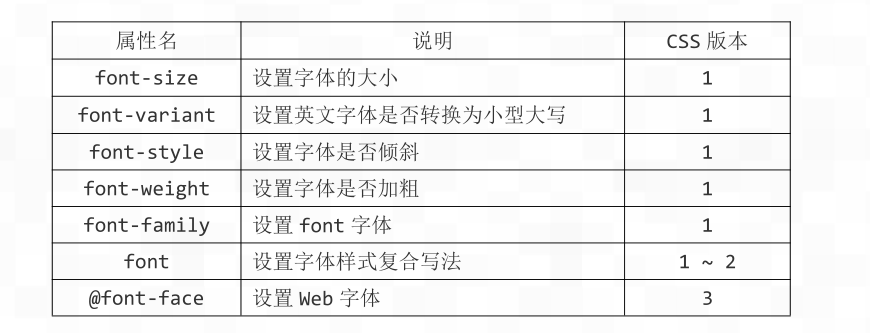
1.font-size
p {
font-size: 50px;
}
解释:设置文本的大小。
xx-small、x-small、small、medium、large、x-large(固定大小)
xx-large、smaller、larger(设置字体相对于父元素字体的大小)
数字+px (使用 CSS 像素长度设置字体大小)
数字+% (使用相对于父元素字体的百分比大小)
2.font-variant
p {
font-variant: small-caps;
}
解释:设置字体是否以小型大写字母显示。
normal: 表示如果以小型大写状态,让它恢复小写状态。
small-caps: 让小写字母以小型大写字母显示。
3.font-style
p {
font-style: italic;
}
解释:设置字体是否倾斜。
normal 表示让倾斜状态恢复到正常状态。
italic 表示使用斜体。
oblique 表示让文字倾斜。区别在没有斜体时使用。
4.font-weight
p {
font-weight: bold;
}
解释:设置字体是否加粗。
normal 表示让加粗的字体恢复正常。
bold 粗体
bolder 更粗的字体
lighter 轻细的字体
100 ~ 900 之间的数字 600 及之后是加粗,之前不加粗
5.font-family
p {
font-family: 微软雅黑;
}
解释:使用指定字体名称。这里使用的字体是浏览者系统的字体。有时为了兼容很多浏览者系统的字体,可以做几个后备字体。
6.font
p {
font: 50px 楷体;
}
解释:字体设置简写组合方式。格式如下:[是否倾斜|是否加粗|是否转小型大写] 字体大小 字体名称;
7.text-decoration
p {
text-decoration: underline;
}
解释:设置文本出现下划线。属性值如下表:值 说明
none 让本身有划线装饰的文本取消掉
underline 让文本的底部出现一条下划线
overline 让文本的头部出现一条上划线
line-through 让文本的中部出现一条删除划线
blink 让文本进行闪烁,基本不支持了
8.text-transform
p {
text-transform: uppercase;
}
解释:设置英文文本转换为大小写。值 说明
none 将已被转换大小写的值恢复到默认状态
capitalize 将英文单词首字母大写
uppercase 将英文转换为大写字母
lowercase 将英文转换为小写字母
9.text-shadow
p {
text-shadow : 5px 5px 3px black;
}
解释:给文本添加阴影。其中四个值,第一个值:水平偏移;第二个值:垂直偏移;第三个值:阴影模糊度(可选);第四个值:阴影颜色(可选)。
10.text-align
p {
text-align: center;
}
解释:指定文本的对齐方式。值 说明
left 靠左对齐,默认
right 靠右对齐
center 居中对齐
justify 内容两端对齐
start 让文本处于开始的边界
end 让文本处于结束的边界
start 和 end 属于 CSS3 新增的功能,但目前 IE 和 Opera 尚未支持。
11.white-space
p {
white-space: nowrap;
}
解释:处理空白排版方式。
值 说明
normal 默认值,空白符被压缩,文本自动换行
nowrap 空白符被压缩,文本不换行
pre 空白符被保留,遇到换行符则换行
pre-line 空白符被压缩,文本会在排满或遇换行符换行
pre-wrap 空白符被保留,文本会在排满或遇换行符换行
12.letter-spacing
p {
letter-spacing: 4px;
}
解释:设置文本之间的间距。值 说明
normal 设置默认间距长度值 比如:“数字”+“px”
13.word-spacing
p {
word-spacing: 14px;
}
解释:设置英文单子之间的间距。值 说明
normal 设置默认间距
长度值 比如:“数字”+“px”
14.line-height
p {
line-height: 200%;
}
解释:设置段落行高。值 说明
normal 设置默认间距
长度值 比如:“数字”+“px”
数值 比如:1,2,3
% 比如:200%
15.word-wrap
p {
word-wrap: break-word;
}
解释:让过长的英文单词断开。值 说明
normal 单词不断开
break-word 断开单词
16.text-indent
p {
text-indent: 20px;
}
解释:设置文本首行的缩进。值 说明
normal 设置默认间距
长度值 比如:“数字”+“px”
HTML5-CSS(二)的更多相关文章
- HTML5 & CSS初学者教程(详细、通俗易懂)
前端语言基础:HTML5 & CSS (一) HTML5:超文本标记语言 (1) 基本概念 是由一系列成对出现的元素标签(标记)嵌套组合而成 ( XML也是标签构成的 ) 这些标签以的形式出现 ...
- 使用 HTML5 & CSS 实现一个自定义开关按钮 switch button
使用 HTML5 & CSS 实现一个自定义开关按钮 switch button switch button <div class="switch"> < ...
- 酷炫,用Html5/CSS实现文字阴影
前两天有一个学html5前端小美女问我一个有关文字阴影的效果怎么去实现.她和我说文字阴影嘛,她也知道text-shadow,.但是却做不出想要的样子,其实css3的新功能是很强大的,不要把你的思想太过 ...
- html5/css学习笔记
请始终将正斜杠添加到子文件夹.假如这样书写链接:href="http://www.w3cschool.cc/html",就会向服务器产生两次 HTTP 请求.这是因为服务器会添加正 ...
- css(二)
重新排传智的首页!头部和左边的部分完成了! <!doctype html> <html lang="en"> <head> <meta c ...
- 【原】无脑操作:HTML5 + CSS + JavaScript实现比赛排程
1.背景:朋友请帮忙做一个比赛排程软件 2.需求: ① 比赛人数未知,可以通过文本文件读取参赛人员名称: ② 对参赛人员随机分组,一组两人,两两PK,如果是奇数人数,某一个参赛人员成为幸运儿自动晋级: ...
- html5 css选择器。 井号,句号的区别
.理解CSS的样式组成CSS里的样式表是有规则组成的,每条规则有三个部分组成:1.选择器(如下面例子中的:“body”),告诉浏览器文档的哪个部分受规则影响:2.属性(如实例中的font-family ...
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
- html5(二)
*{ margin:0px; padding:0px;} h1{ font:bold 20px verdana,sans-serif;} h1{ font:bold 14px verdana,sans ...
- CSS(二)属性--文本设置
HTML代码一 <body> <div>这是一个很黑很黑的夜晚,黑云密布,没有任何光亮透过.卖火柴的小姑娘.......</div> </body> C ...
随机推荐
- 骑士CMS<6.0.48 模板注入文件包含漏洞复现及遇到的坑
1.坑 payload:variable=1&tpl=<?php phpinfo(); ob_flush();?>/r/n<qscms/company_show 列表名=&q ...
- redis 记一次搭建高可用redis集群过程,问题解决;Node 192.168.184.133:8001 is not configured as a cluster node
------------恢复内容开始------------ 步骤 1:每台redis服务器启动之后,需要将这几台redis关联起来, 2: 关联命令启动之后 报错: Node 192.168.184 ...
- 冷饭新炒 | 深入Quartz核心运行机制
目录 Quartz的核心组件 JobDetail Trigger 为什么JobDetail和Trigger是一对多的关系 常见的Tigger类型 怎么排除掉一些日期不触发 Scheduler List ...
- Linux 安装及管理程序
Linux 安装及管理程序 目录 一.Linux应用程序基础 1.1.应用程序与系统命令的关系 1.2.典型应用程序的目录结构 1.2.常见的软件包封装类型 二.RPM包管理工具 2.1.RPM软件包 ...
- Linux中使用QT读取并显示温度传感器数值
环境: Ubuntu 16.04 64 bit QT5.13.1/QT5.12 原理 对于Linux来说一切都是文件,温度传感器也是个文件,如果要获取某个温度传感器的数值,可以读取相应的文件,Linu ...
- excel计数函数COUNTIF、COUNTIFS
1.单条件计数:COUNTIF(条件区域,指定条件) =COUNTIF($H$2:$H$8,L2)求H2:H8中值等于L2的行记录数,这里求的是游泳项目总共有多少个人参加 2.多条件计数:COUNTI ...
- 互联网巨头们的 SRE 运维实践「GitHub 热点速览 v.21.27」
作者:HelloGitHub-小鱼干 本周大热点无疑是前几天 GitHub 发布的 Copilot,帮你补全代码,给你的注释提出建议,预测你即将使用的代码组件-如此神奇的 AI 技术,恰巧本周微软也开 ...
- Linux定时任务-cronie
1.cronie服务介绍 Linux crontab(cronie)是用来定期执行程序的命令. 当安装完成操作系统之后,默认就会启动此任务调度命令. crond 命令每分钟会定期检查是否有要执行的工作 ...
- 22.17、heartbeat和drbd整合
1.要确保master-db和slave-db的drbd服务和heartbeat服务都已经停止了: 2.heartbeate设置: 修改master-db和slave-db的'/etc/ha.d/ha ...
- 一小时搞懂Mysql锁机制
内容概述: 我们知道,数据也是一种供许多用户共享访问的资源.如何保证数据并发访问的一致性.有效性,是所有数据库必须解决的一个问题,锁的冲突也是影响数据库并发访问性能的一个重要因素.从这一角度来说,锁对 ...
