【UE4 C++】Input 输入事件绑定
轴映射与动作映射
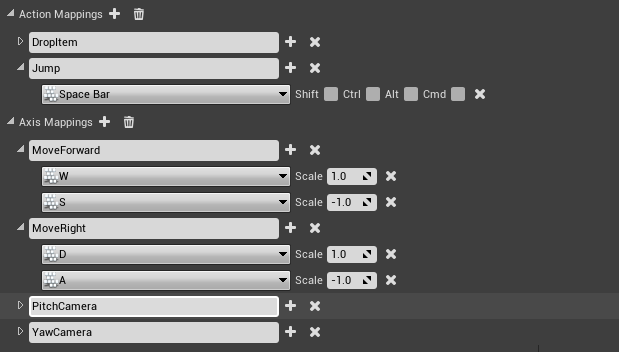
编辑器设置input+代码实现具体动作

void AMyCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{
Super::SetupPlayerInputComponent(PlayerInputComponent);
PlayerInputComponent->BindAction("DropItem", EInputEvent::IE_Pressed, this, &AMyCharacter::DropItem);
PlayerInputComponent->BindAction("Jump", IE_Pressed, this, &AMyCharacter::Jump);
PlayerInputComponent->BindAxis("MoveForward", this, &AMyCharacter::MoveForward);
PlayerInputComponent->BindAxis("MoveRight", this, &AMyCharacter::MoveRight);
PlayerInputComponent->BindAxis("PitchCamera", this, &AMyCharacter::PitchCamera);
PlayerInputComponent->BindAxis("YawCamera", this, &AMyCharacter::YawCamera);
}
void AMyCharacter::MoveForward(float AxisValue)
{
MovementInput.X = FMath::Clamp<float>(AxisValue, -1.f, 1.f);
}
void AMyCharacter::MoveRight(float AxisValue)
{
MovementInput.Y = FMath::Clamp<float>(AxisValue, -1.f, 1.f);
}
void AMyCharacter::PitchCamera(float AxisValue)
{
CameraInput.Y = AxisValue;
}
void AMyCharacter::YawCamera(float AxisValue)
{
CameraInput.X = AxisValue;
}
从C++中添加轴和动作映射
//添加、绑定ActionKeyMapping轴映射 方法一
FInputActionKeyMapping onFire("OnFire", EKeys::LeftMouseButton, 0, 0, 0, 0);
UPlayerInput::AddEngineDefinedActionMapping(onFire);
PlayerInputComponent->BindAction("OnFire", IE_Pressed, this, &AMyCharacter::OnFire);
//添加、绑定ActionKeyMapping轴映射 方法二
UPlayerInput::AddEngineDefinedActionMapping(FInputActionKeyMapping("Sprint",EKeys::LeftShift));
PlayerInputComponent->BindAction("Sprint", IE_Pressed,this,&AMyCharacter::StartSprint);
PlayerInputComponent->BindAction("Sprint", IE_Released,this,&AMyCharacter::StopSprint);
//添加、绑定AxisMapping轴映射
UPlayerInput::AddEngineDefinedAxisMapping(FInputAxisKeyMapping("Turn", EKeys::MouseX, 1.0f));
PlayerInputComponent->BindAxis("Turn", this, &AMyCharacter::OnTurn);
【UE4 C++】Input 输入事件绑定的更多相关文章
- jQuery文本框(input textare)事件绑定方法教程
jquery 的事件绑定已经用on替换了原来的bind,接下来为大家分享下bind的使用方法及input textare事件.目前1.7以上,jquery?的事件绑定已经用on替换了原来的bind,接 ...
- js对键盘输入事件绑定到特定按钮
转自:https://www.cnblogs.com/liluping860122/archive/2013/05/25/3099103.html<script type="text/ ...
- [转] js对键盘输入事件绑定到特定按钮。
<script type="text/javascript" language="javascript"> document.onkeyup = f ...
- js input输入事件兼容性问题
if(navigator.userAgent.indexOf('Android') > -1){ $("#sign").on("input", funct ...
- 关于Unity中的Input输入事件
截获鼠标,键盘的消息 监听事件我们都是在Update里面监听的. Unity的虚拟轴打开:Edit-->Project Settings-->Input,打开的各个Name就是双引号里面要 ...
- [UE4]键盘鼠标输入事件
然后在角色的事件视图就可以使用预先定义好的事件
- input输入子系统
一.什么是input输入子系统? 1.Linux系统支持的输入设备繁多,例如键盘.鼠标.触摸屏.手柄或者是一些输入设备像体感输入等等,Linux系统是如何管理如此之多的不同类型.不同原理.不同的输入信 ...
- INPUT输入子系统【转】
转自:https://www.cnblogs.com/deng-tao/p/6094049.html 1.Linux系统支持的输入设备繁多,例如键盘.鼠标.触摸屏.手柄或者是一些输入设备像体感输入等等 ...
- 通过JS 给这个input加一个事件 获得焦点,回车事件绑定
通过JS 给这个input加一个事件 就是获得焦点就行了 window.onload = function(){ var oInput = document.getElementById(" ...
随机推荐
- 《DotNet Web应用单文件部署系列》一、pubxml文件配置
很多人想用DotNet开发软件赚点外快子补添家用,但心里总放不下心来,担心被人破解了.好消息是去年发布的DotNet 5支持单文件部署,不同于DotNet 3运行时将文件释放到临时文件夹内,DotNe ...
- Docker之Alpine制作jre镜像(瘦身)+自定义镜像上传阿里云
alpine制作jdk镜像 alpine Linux简介 1.Alpine Linux是一个轻型Linux发行版,它不同于通常的Linux发行版,Alpine采用了musl libc 和 BusyBo ...
- PyQt5 笔记
一.简介 pyqt5做为Python的一个模块,它有620多个类和6000个函数和方法.这是一个跨平台的工具包,它可以运行在所有主要的操作系统,包括UNIX,Windows,Mac OS.pyqt5是 ...
- 硕盟SM-H2V1 HDMI转VGA 笔记本台式主机HDMI转VGA显示器转接头
硕盟SM-G2V1 HDMI转VGA高清转换器一款采用优质芯片的HDMI转VGA转换器,快速传输众享1080P的高清画质显示,而且HDMI转VGA高清转换器,采用24k镀金工艺,耐磨.耐腐蚀性强,这 ...
- SparkPi的编程计算
Pi的计算方式有很多,本文主要是通过Spark在概论统计的方法对Pi进行求解: 算法说明: 在边长为R的正方形中,其面积为R^2,而其内接圆的面积为pi * R^2 /4 ,圆的面积与正方形的面积比为 ...
- Storm近年的发展
storm作为第一款大数据领域的流式计算引擎,在2013年推出之后风头一时无二.后续虽然有spark streaming也作为流式计算的引擎,但storm依然在流式计算的江湖占有稳定的地位.直到201 ...
- 【第二篇】- Git 安装配置之Spring Cloud直播商城 b2b2c电子商务技术总结
Git 安装配置 在使用Git前我们需要先安装 Git.Git 目前支持 Linux/Unix.Solaris.Mac和 Windows 平台上运行. Git 各平台安装包下载地址为:http://g ...
- 简单操作:10分钟实现在kubernetes(k8s)里面部署服务器集群并访问项目(docker三)
前言 经过docker安装.k8s开启并登录,我们终于到 "部署k8s服务器集群并访问项目" 这一步了,实现的过程中有太多坑,好在都填平了,普天同庆. 在进行当前课题之前,我们需要 ...
- Electron-vue项目使用 Inno Setup 创建安装包
1.安装 Inno Setup 官网:https://jrsoftware.org/isinfo.php 2.打开 Inno Setup ,点击如下图Compli32.exe(首次安装默认打开) 3. ...
- uni-app仿抖音APP短视频+直播+聊天实例|uniapp全屏滑动小视频+直播
基于uniapp+uView-ui跨端H5+小程序+APP短视频|直播项目uni-ttLive. uni-ttLive一款全新基于uni-app技术开发的仿制抖音/快手短视频直播项目.支持全屏丝滑般上 ...
