【二食堂】Alpha - 测试报告
TextMarking Alpha阶段测试报告
前后端测试过程及结果
在Alpha阶段,测试工作紧跟后端开发进度,一下是我们所做的一些测试工作。
后端单元测试
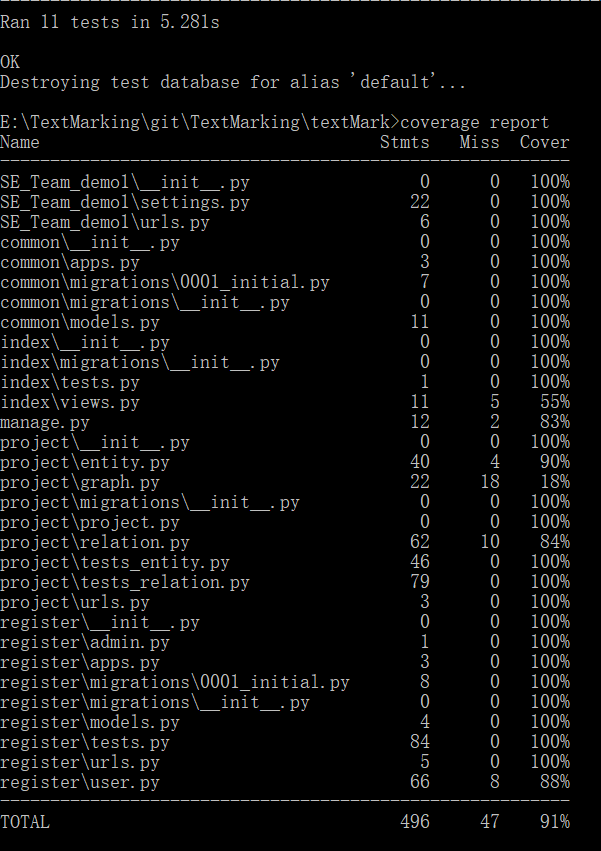
测试代码可以在git仓库中查看,后端对所有接口(包括一些前端未使用的接口)进行了单元测试,全部通过。基本保证了后端接口的正确性。代码覆盖率如下:

前端测试
功能测试
主要的功能有:
功能 标准 实体添加 1. 正确向图谱添加实体的文本信息
2. 实体不能为空
3. 不可重复添加实体实体删除 1. 在"Entity"栏目下点击实体, 弹出对话框点击确认, 可从列表中删除实体
2. 在图谱中删除相应的实体(结点)以及该实体与其他实体的关系(边)关系添加 1. 在下拉框中分别选择实体之间的关系和两个实体,点击即可添加关系
2. 下拉框中的内容在添加实体后实时更新实体展示 1. 点击“Entity”标签,可以下拉展示目前所有的实体
2. 点击实体可对实体进行删除图谱渲染 1. 正确显示目前所有的实体(结点)
2. 正确显示目前所有的关系信息(边)
3. 动态根据关系的多寡调整结点的大小
4. 关系的种类不显性地显示边上,鼠标悬停在上方时才会显示图谱调整 1. 图谱中的结点可拖拽,调整结点的位置
2. 图谱可放大缩小,查看结点的详细信息页面跳转 1. 登录、注册成功后,自动跳转到“文本区域”页面
2. 点击”Graph“标签,跳转到图谱页面
3. 点击页面右上角用户昵称,跳转到”用户中心“页面
4. 在登录页面点击”Join us“进入注册页面,在注册页面点击”Go and log in“进入登录页面用户登录 1. 用户输入正确的ID、密码,提示”登陆成功“,进入主页
2. 用户输入错误的ID、密码,提示”用户名或密码错误“,重新登录用户注册 1. 用户自定义ID,不可更改,用作登录
2. 用户自定义昵称,可更改
3. 用户自定义密码,可更改未登录重定向 在未登录时,访问/index、/mgraph、/user/info页面会重定向到登录页面 登出 在用户注册页面点击”登出”按钮,账户登出,跳转到登录页面 兼容性测试
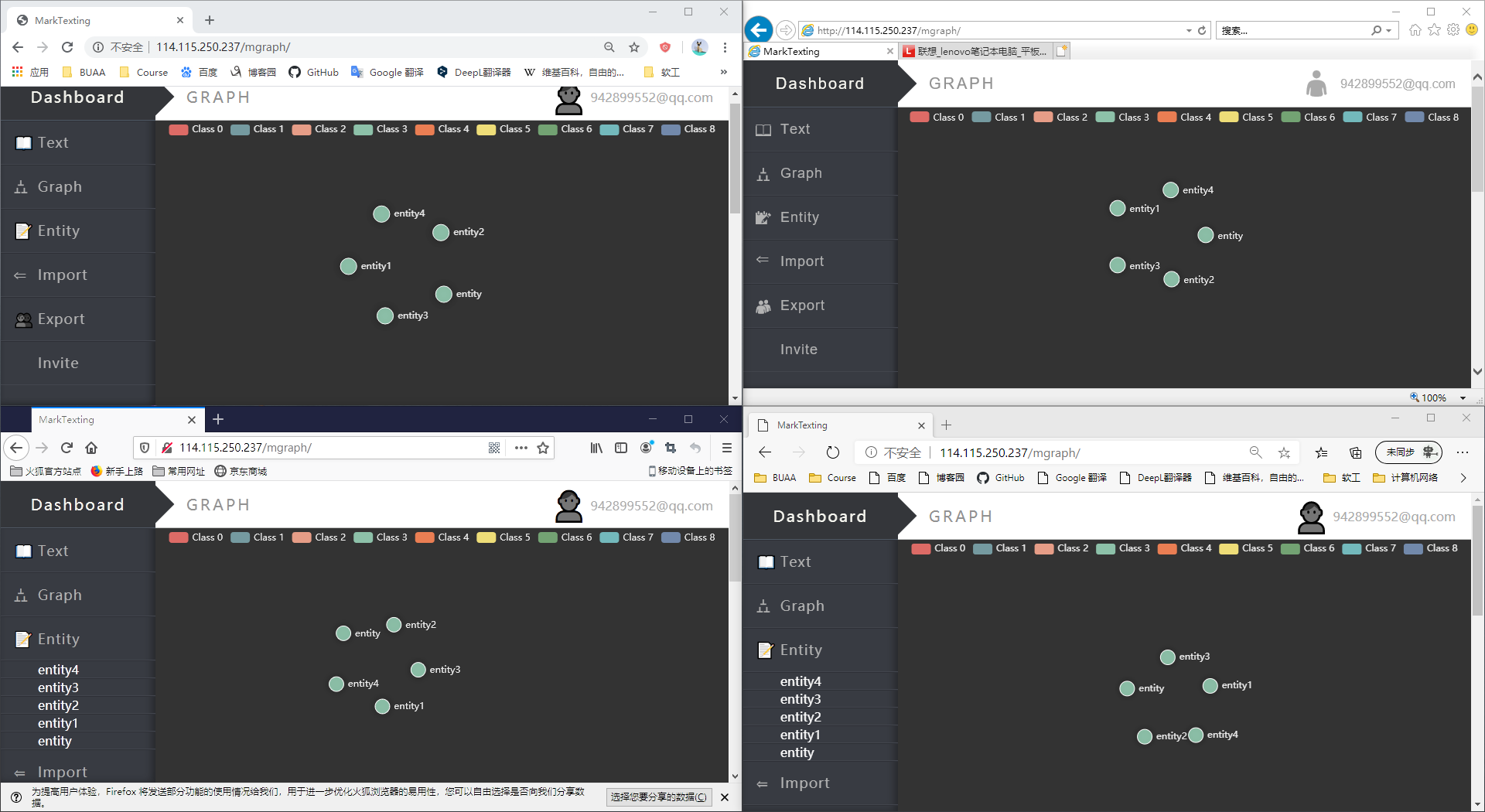
我们针对市面上常见的浏览器:chrome、firefox、edge(新版)、IE浏览器、QQ浏览器、360安全浏览器、360极速浏览器、搜狗浏览器、猎豹浏览器、UC浏览器进行了前端的兼容性测试


测试中发现的bug
测试工作是和开发工作同步进行的,我们最大的问题是:在前后端对接过程中,常常出现一些预期之外的错误。比如前端错误地调用了接口、后端的接口实现与接口文档中不相符合等。这里我们对这些前后端对接问题不做列举,下面给出测试过程中遇到的功能性bug。有些bug因为时间关系没有进行修复,有些bug还未定位到原因,后续会进一步进行修改。
- 已经解决的bug
- 修改密码时未对目前的密码进行验证
- 实体的名字应该是UNIQUE
- 两实体间只应存在一种关系
- 实体和自身之间不应存在关系
- Models.objects.get()返回对象,而获取用户创建的关系应该返回集合,改为filter().values()
- 实体添加后实体列表不能同步更新
- 实体下拉列表中点击无法删除
- 实体下拉展示中会重复出现实体
- 传送给echart的实体ID会逐渐累加,没有从0开始
- 实体不能根据关系的多少来改变自身大小
- 实体之间的关系无法显示/显示错误
- 添加实体、删除实体或者添加关系后,服务器会报错10053
- 未解决的bug
- 在旧版edge浏览器中,使用”登出“功能有一定几率会使服务器宕机
- 在IE浏览器、使用IE内核模式的qq浏览器、360安全浏览器、使用IE内核的360极速浏览器中,未登录无法重定向到登录页面。
- 侧边栏图标错位
场景测试
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 王亨利 |
| 用户身份 | 某高校本科学生 |
| 用户动机 | 希望期末复习时能快速地构建某门课程的知识图谱,帮助加深记忆。 |
| 用户困难 | 构建知识图谱时,手写工作量大;使用画图软件操作别扭,排版比较费时间。 |
| 软件对应功能 | 在阅读过程中实时添加实体,选择两个实体进行关系标注,可对错误的实体进行删除。查看渲染生成的知识图谱,拖拽调整知识图谱结构。保存自己当前的进度。 |
| 预期使用场景 | 1. 王亨利登录TextMarking网站,使用已经注册号的帐号登录。 2. 王亨利从本地粘贴了一段txt文本在网站上,开始进行文本的阅读和标注。 3. 阅读完一阶段的文本,王亨利添加了许多专业术语(实体),他对这些概念之间的关系进行了一些标注(并列、从属、解释)。 4. 标注完成,王亨利点击“Graph”按钮,查看到了生成的知识图谱,里面列出了所有的概念和概念之间的关系。王亨利觉得生成的图谱不够清晰,自己进行了一些手动调整。 5. 网站自动保存了知识图谱的数据结构,王亨利登出了网页,完成了使用。 |
测试矩阵
| 页面测试 | 功能测试 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 浏览器 | 版本 | 登录页面 | 注册页面 | 文本页面 | 图谱页面 | 实体添加 | 实体删除 | 关系添加 | 实体展示 | 图谱渲染 | 图谱调整 | 页面跳转 | 用户登录 | 用户注册 | 未登录重定向 | 登出 |
| chrome | 81.0.4044.122 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| edge | 81.0.416.64 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | × |
| 360安全版 | 12.1.2633.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | × | √ |
| QQ(极速内核) | 70.0.3538.25 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 搜狗 | 8.6.3.32395 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| firefox | 75.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| IE | 11.778.18362.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | × | √ |
| 猎豹 | 6.5.115.19659.8001 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 360极速版(极速内核) | 12.0.1247.0 | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | × | √ |
| UC浏览器 | 1.0.739.0 | √ | √ | √ | × | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
以上是测试矩阵,主要存在的问题还是部分浏览器的部分内核模式下无法重定向。表格较宽,请向右滚动查看。
出口条件
在Alpha版本我们的出口条件是:
- 功能无bug,条件参考前文功能测试部分提及的标准。
- 可以适配市面上多数浏览器。
由于时间和其他各方面因素的限制,组内在经过商讨之后简化了许多功能,也舍弃了Alpha阶段本该实现的一些功能。后端考虑到前端的进度和工作量也做了许多让步,最终实现的效果与会议讨论的结果基本相同。
【二食堂】Alpha - 测试报告的更多相关文章
- 【二食堂】Alpha - 项目展示
项目展示 1. 团队介绍 二食堂很难排队 姓名 介绍 职务 刘享 热爱游戏,尤其是RPG和metrovinia类的游戏. 会C/C++, python, java. 后端 左正 一个普通的大学生,Py ...
- 【二食堂】Beta - 项目展示
项目展示 1. 团队介绍 二食堂很难排队 姓名 介绍 职务 刘享 热爱游戏,尤其是RPG和metrovinia类的游戏. 会C/C++, python, java. 后端 左正 一个普通的大学生,Py ...
- 【二食堂】Beta - 事后分析
事后分析 设想和目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? Beta阶段我们首先要对文本标注方式进行优化,其次时添加好友系统,实现邀请好友共同标注的功能. ...
- 【二食堂】Beta - Scrum Meeting 11
Scrum Meeting 11 例会时间:5.26 18:30~18:50 进度情况 组员 当前进度 今日任务 李健 1. 文本导入.保存部分的工作比想象中的难,还需要一些时间完成issue 1. ...
- 【二食堂】Beta - 测试报告
Beta - 测试报告 测试过程中发现的bug Beta阶段的新bug 我们在Beta阶段的开发过程中就进行了测试,发现了许多bug.这其中后端的bug比较多,在这里我列举一些比较重要的功能性bug. ...
- 【二食堂】Alpha - Scrum Meeting 5
Scrum Meeting 5 例会时间:4.15 12:30 - 13:00 进度情况 组员 昨日进度 今日任务 李健 1. 主页搭建结束issue2. 与后端协商确定接口的设计3. 查找文本区域功 ...
- 【二食堂】Alpha - 事后分析
事后分析 设想和目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? Alpha阶段要解决的问题是:根据用户标注的信息完成知识图谱的生成渲染.要解决的问题定义得比较 ...
- 【二食堂】Alpha - Scrum Meeting 7
Scrum Meeting 7 例会时间:4.17 11:40 - 12:00 进度情况 组员 昨日进度 今日任务 李健 1. 继续文本区域的开发,先完成目前简陋的添加方式,再区实现勾选功能issue ...
- 【二食堂】Alpha - Scrum Meeting 8
Scrum Meeting 8 例会时间:4.18 11:40 - 12:10 进度情况 组员 昨日进度 今日任务 李健 1. 实体的添加和关系的添加实现的有bug,柴博和刘阳进行了帮助issue 1 ...
随机推荐
- Linux 配置Maven(避免踩坑篇)
前言:请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i 一.访问Maven官网下载压缩文件. 二.下载好的maven安装包放在磁盘的 /usr/local/ 目录下,如下图: 三.解压该压缩文 ...
- django框架开发流程
python开发没有按目录划分,不像其它语言要先建一个包文件,所以python有必要先新建一个虚拟环境.这样不同的项目所依赖的环境和插件互不影响.虚拟环境的方法很多,这儿先用 virtualenv ...
- PTA——c++面向对象基础
1.结构不是面向对象的主要特征 2.每个 C++程序中都必须包含有这样一个函数,该函数的函数名为main 3.C++对C语言作了很多改进,下列描述中()使得C语言发生了质变,从面向过程变成了面向对象. ...
- 【OI】C++STL初步 排序与检索
从紫皮书过来的,但是书中内容讲的比较简洁,做一点补充笔记. 一.排序(sort函数) 头文件:<algorithm> 语法:sort(start,end,cmp); start,end必须 ...
- Kubernetes-Pod介绍(三)-Pod调度
前言 本篇是Kubernetes第六篇,大家一定要把环境搭建起来,看是解决不了问题的,必须实战. Kubernetes系列文章: Kubernetes介绍 Kubernetes环境搭建 Kuberne ...
- Loadrunner拼装唯一值方法
由于Loadrunner函数有限性,唯一值需要几个函数的字符串进行拼装,可实现流水号.订单号等等数值的唯一性.具体可见下列方法: 方法一: char OraderID[15];srand(time{N ...
- ECSHOP任意页面显示指定分类、数量、排序的任意类型文章,包括只显示置顶or普通的文章
1.在需要使用此功能的PHP页面里最后的?>前面添加以下代码,现在以article.php为例子 /** jinmozhe 专业ECSHOP二次开发 * 获得指定分类ID.文章类型.指定数量.排 ...
- 创建一个Orchard Core CMS 应用程序
开始使用Orchard Core作为NuGet软件包 在本文中,我们将看到使用Orchard Core提供的NuGet包创建CMS Web应用程序是多么容易. 你可以在这里找到Chris Payne写 ...
- Django边学边记—新手Django建项目各流程细节
一.准备虚拟环境 1)安装 virtualenv pip install virtualenv 2)virtualenvwrapper pip install virtualenvwrapper-wi ...
- 一文让你彻底理解SQL连接查询
表结构 内连接 笛卡尔积问题 普通内连接:inner join on 隐式内连接: 外连接 内连接与外连接查询的区别 内连接查询是查询两张表交集的数据,主外键关联的数据. 左连接查询是查询左表中的所有 ...
