离线webpack创建vue 项目
- 画重点:
- // 需要带上参数--offline表示离线初始化。 --offline
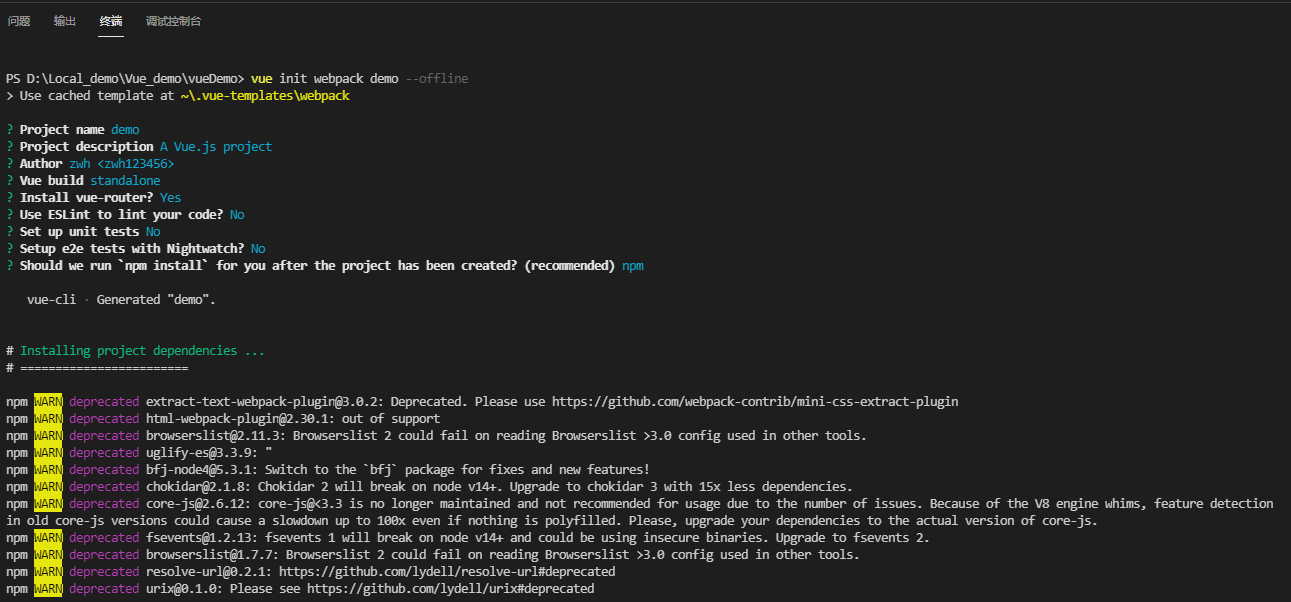
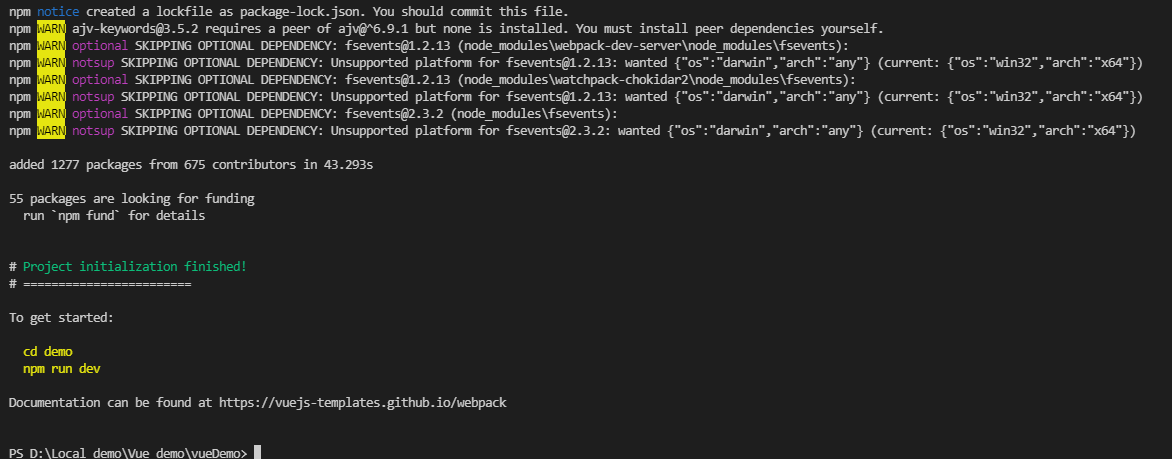
- vue init webpack demo --offline
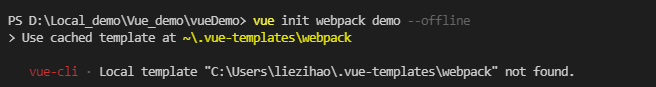
问题 :

解决:下载webapck压缩包
- 1 下载地址:https://github.com/vuejs-templates/webpack
- 2 下载之后,解压到本地用户目录下的.vue-templates目录下
- 3 下载之后的压缩包为webpack-develop.zip,我们解压之后,需要更改目录名为webpack。用户目录下的目录为.vue-templates,注意文件夹名称前面的点(.)。
- 4 这样,我们再进行vue init webpack vuedemo命令的时候,需要带上参数--offline表示离线初始化。



离线webpack创建vue 项目的更多相关文章
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- webpack 创建vue项目过程中遇到的问题和解决方法
目录 1 webpack简介 2 webpack实现多个输入输出多个html 3 webpack 中的module下rules 下的use和loader选项 4 webpack 文件更新,如何使页面 ...
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- 用 webpack 创建 vue 项目
1.安装支持webpack 包 npm i -D webpack webpack-cli aspnet-webpack webpack-dev-middleware webpack-hot-mi ...
- 使用cnpm创建vue项目(含离线安装)
# 全局安装淘宝cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org #升级 npm cnpm install npm ...
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- Linux下创建vue项目
前提:已经安装了node.js.cnpm 1.全局安装vue脚手架vue-cli:#cnpm install -g vue-cli 注意:全局安装没有建立软链接前是无法使用刚刚安装的vue命令的,所以 ...
随机推荐
- 基于HSI和局部同态滤波的彩色图像增强
简介 在图像采集过程中,由于光照环境或物体表面反光等原因会造成图像光照不均 .图像的光照不均会直接影响图像分析的结果.因此,对光照不均图像进行增强,消除光照的影响是光照不均图像处理中不可缺少的环节 . ...
- 基于Redis的分布式锁设计
前言 基于Redis的分布式锁实现,原理很简单嘛:检测一下Key是否存在,不存在则Set Key,加锁成功,存在则加锁失败.对吗?这么简单吗? 如果你真这么想,那么你真的需要好好听我讲一下了.接下来, ...
- AcWing 244. 谜一样的牛
有n头奶牛,已知它们的身高为 1~n 且各不相同,但不知道每头奶牛的具体身高. 现在这n头奶牛站成一列,已知第i头牛前面有a头牛比它低,求每头奶牛的身高. #include<bits/stdc+ ...
- [网络编程]mqtt概念&数据包
目录 前言 1. MQTT 简介 2. MQTT 通信模型 2.1 MQTT 协议 2.2 MQTT 协议中的订阅&主题&会话 2.3 MQTT 协议中的方法 3. MQTT 协议数据 ...
- TCP和UDP知识总结
1.TCP粘包:Tcp是面向连接.流式传送的,没有明确的边界定义.他有一个缓冲区,每过一段时间或者缓存满了就发送出去,造成一次发送的数据可能是多个包或者包的一部分,这就是发送端的粘包.接收端的粘包指应 ...
- F5节点分配查看
查看F5将服务分配到那个节点上了. 第一步: ssh登陆信息和密码 用户名:root 密码:123@.com 第二步: 查看客户端的那个设备连接到F5之后被分配到那个节点上的语句 ssh name: ...
- bat自动创建快捷方式并更换图标
1 :: 此脚本主要的作用创建1.自动创建快捷方式:2.自动更换快捷方式图标 2 @echo off 3 >nul 2>&1 "%SYSTEMROOT%\system32 ...
- CF1444D Rectangular Polyline[题解]
Rectangular Polyline 题目大意 给定 \(h\) 条长度分别为 \(l_1,l_2,--,l_h\) 的水平线段以及 \(v\) 条长度分别为 \(p_1,p_2,--.p_v\) ...
- 阿里云PTS分享-用性能测试工具JMeter实现基于供应链业务上对于WebSocket 协议的压测
性能测试PTS(Performance Testing Service)是面向所有技术相关背景人员的云化性能测试工具,孵化自阿里内部平台.有别于传统工具的繁复,PTS以互联网化的交互,面向分布式和云化 ...
- CTF-safer-than-rot13-writeup
safer-than-rot13 题目信息 附件: cry100 XMVZGC RGC AMG RVMG HGFGMQYCD VT VWM BYNO, NSVWDS NSGO RAO XG UWFN ...
