小白学习Vue第五天(v-model实用的地方)
用法一radio单选项
<!-- 添加name男女选项互斥 -->
<label for="male">
<input type="radio" value="男" v-model="sex">男
</label>
<label for="female">
<input type="radio" value="女" v-model="sex">女
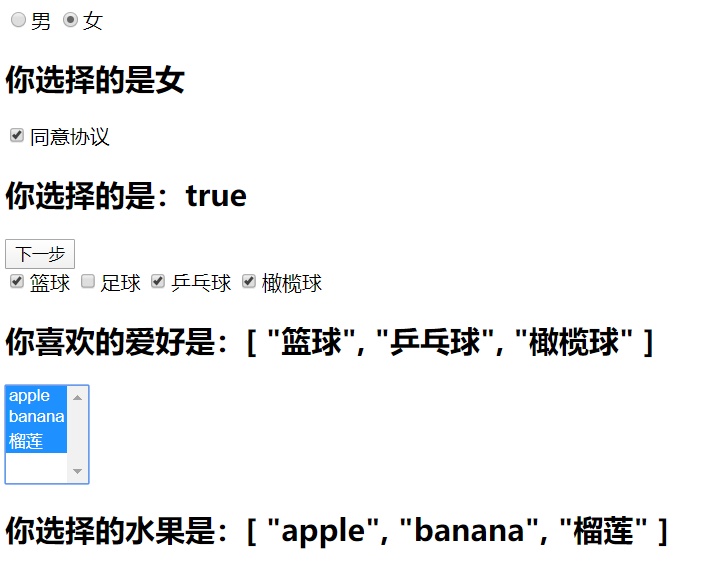
</label> <h2>你选择的是{{sex}}</h2>
用法二checkbox单选框
<label for="agree">
<input type="checkbox" v-model="isAgree">同意协议
</label>
<h2>你选择的是:{{isAgree}}</h2>
<button :disabled="!isAgree">下一步</button>
用法三checkbox复选框
<input type="checkbox" v-model='hobbies' value="篮球">篮球
<input type="checkbox" v-model='hobbies' value="足球">足球
<input type="checkbox" v-model='hobbies' value="乒乓球">乒乓球
<input type="checkbox" v-model='hobbies' value="橄榄球">橄榄球
<h2>你喜欢的爱好是:{{hobbies}}</h2>
用法四 select下拉选项
<select name="" id="" v-model="fruits" multiple>
<option value="apple">apple</option>
<option value="banana">banana</option>
<option value="榴莲">榴莲</option>
</select>
<h2>你选择的水果是:{{fruits}}</h2>
const app = new Vue({
el: '#app',
data: {
sex: '女',
isAgree: false,
hobbies: [],
fruits: []
}
})

小白学习Vue第五天(v-model实用的地方)的更多相关文章
- 小白学习vue第五天-第二弹(全局局部、父子、注册语法糖,script/template抽离模板)
全局组件: 就是注册的位置在实例对象的外面 并且可以多个实例对象使用 而局部: 就是在实例对象的内部注册 父组件和子组件的关系 子组件就是在另一个组件里面注册的组件 组件注册语法糖: 就不用Vue.e ...
- 小白学习vue第五天(理解使用组件开发,组件第一弹)
组件怎么从创建到使用? 第一步创建组件构造器对象 感觉个人理解就是创建一个模板,和创建MongoDB数据模板相似 const cpnC = Vue.extend({ template: ` <d ...
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- 小白学习django第五站-简易案例
首先在setting.py文件中编写数据库配置内容 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': ' ...
- 小白学习VUE第二课:环境搭建 VUE Node.js VSCode template模板
环境搭建 VUE Node.js VSCode template模板: 首先安装node:http://www.runoob.com/nodejs/nodejs-install-setup.html ...
- 学习vue第五节,vue中使用class和style的css样式
vue中使用class样式 数组 <h1 :class="['red', 'thin']">这是一个H1</h1> 数组中使用三元表达式 <h1 :c ...
- 小白学习vue第三天,从入门到精通(computed计算属性)
computed计算属性 <body> <div id="app"> <div>{{myName}}</div> </div& ...
- 小白学习Spark系列五:scala解析多级json格式字符串
一.背景 处理json格式的字符串,key值一定为String类型,但value不确定是什么类型,也可能嵌套json字符串,以下是使用 JSON.parseFull 来解析多层json. 二.实例代码 ...
- [前端学习]vue的指令学习记录 vu-if | text | for | on | model | bind | pre
vue的指令学习记录 vue-if | text | for | on | model - 目录 vue的指令学习记录 vue-if | text | for | on | model ... 预备 ...
随机推荐
- ABP Framework 研习社经验总结(6.28-7.2)
ABP Framework 研习社经验总结(6.28-7.2) 研习社初衷 在翻译 <实现领域驱动设计>-- 基于 ABP Framework 实现领域驱动设计实用指南 时,因为DDD理论 ...
- python读取txt文件绘制散点图
方法和画折线图类似,差别在于画图函数不一样,用的是scatter() import matplotlib.pyplot as plt #以外部两个txt表分别作为x,y画图n=0m=0with ope ...
- Linux下的SSH,你知道多少?
Openssh介绍 OpenSSH 是 SSH (Secure Shell) 协议的免费开源实现.SSH协议族可以用来进行远程控制, 或在计算机之间传送文件.而实现此功能的传统方式,如telnet(终 ...
- 浅读tomcat架构设计之tomcat生命周期(2)
浅读tomcat架构设计和tomcat启动过程(1) https://www.cnblogs.com/piaomiaohongchen/p/14977272.html tomcat通过org.apac ...
- AcWing 1293. 夏洛克和他的女朋友
夏洛克有了一个新女友(这太不像他了!). 情人节到了,他想送给女友一些珠宝当做礼物. 他买了n件珠宝,第i件的价值是i+1. 华生挑战夏洛克,让他给这些珠宝染色,使得一件珠宝的价格是另一件珠宝的价格的 ...
- Camunda工作流引擎简单入门
官网:https://camunda.com/ 官方文档:https://docs.camunda.org/get-started/spring-boot/project-setup/ 阅读新体验:h ...
- CentOS7-磁盘扩容(LVM-非空目录拓展卷空间大小)
查看存储情况 $ df -kh 查看磁盘情况 $ fdisk -l 创建分区(注:可操作存储上限2TB) $ fdisk /dev/sdb 根据提示,依次输入"n","p ...
- Docker 基础备忘录
Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的.可移植的.自给自足的容器.开发者在笔记本上编译测试通过的容器可以批量地在生产环境中部署,包括VMs(虚拟机).bare metal. ...
- MQTT 2——服务端安装与客户端测试
本篇记录一下MQTT服务器,客户端,JAVA客户端的选择开发与测试 MQTT服务端选择与安装过程:MQTT客户端测试工具安装与测试:MQTT JAVA客户端的选择与开发,测试 MQTT服务器选择与安装 ...
- [刘阳Java]_为什么要前后端分离
前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦,并且前后端分离会为以后的大型分布式架构.弹性计算架构.微服务架构.多 ...
