【微服务理论】API + BFF
对于微服务,常见的架构模型就是API网关+服务。
- API网关实现鉴权、负载均衡、中间件等公共入口逻辑。
- 服务实现具体的业务功能。
那么,API网关设计中又有什么坑呢?
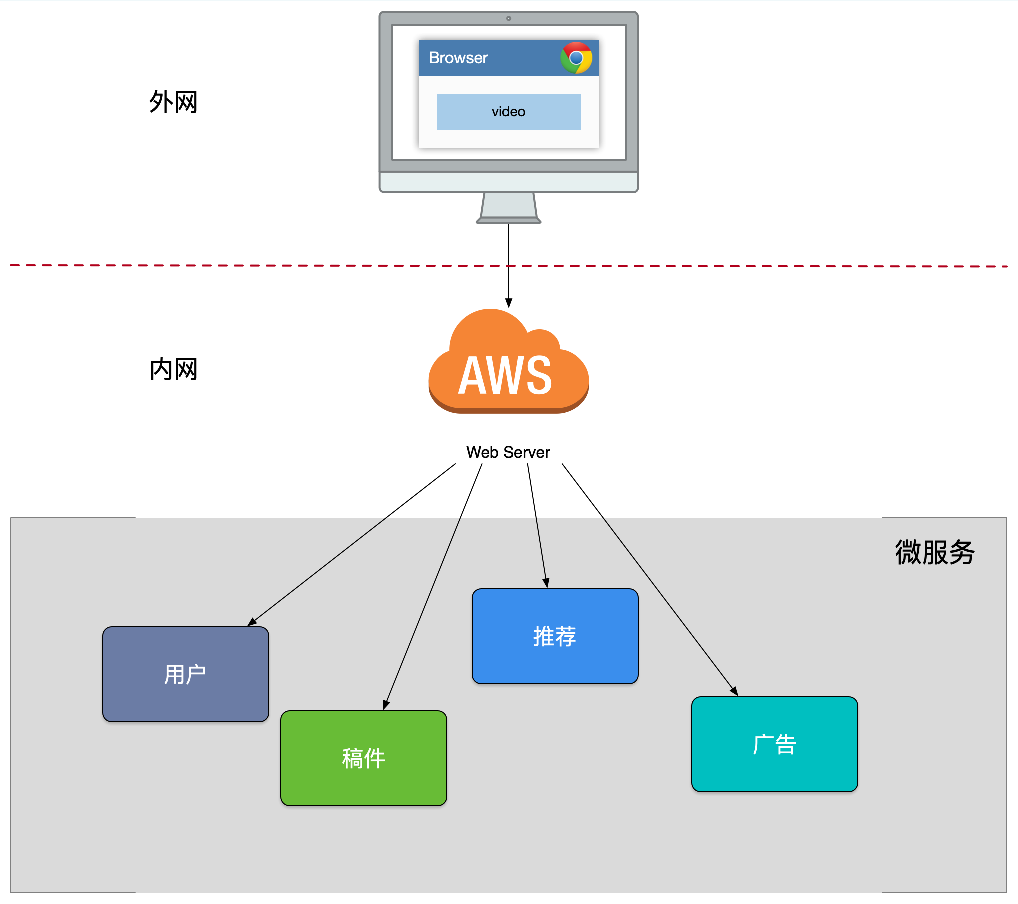
1.0版本
直接将服务穿透到外网。
API层只是套了壳,加了鉴权、中间件而已。具体返回值由服务定。
- 客户端到微服务直接通信,强耦合。根本不敢重构,一改结构客户端就崩了。
- 需要多次请求,客户端聚合数据,工作量巨大,延迟高。
- 缺乏统一的文档。
- 如果一个页面由多个服务组成,比如商品、优惠券、相关推荐、评价。客户端要请求多个接口,命名规则还不一样。
- 有的接口成功,有的接口失败,需要客户端自己做降级。
- 协议不利于统一,各个部门间有差异,需要客户端端来兼容。
- 面向“端”的API适配,耦合到了内部服务。
- 每个服务都要为不同的设备做适配代码。
- 多终端兼容逻辑复杂,每个服务都需要处理。
- 统一逻辑无法收敛,比如安全认证、限流。
这样就导致了客户端、服务端都累得要死,谁都不讨好。
而我们的架构设计应该前轻后重的,面向业务场景设计接口,而不是面向数据资源。(不要让客户端做组装)

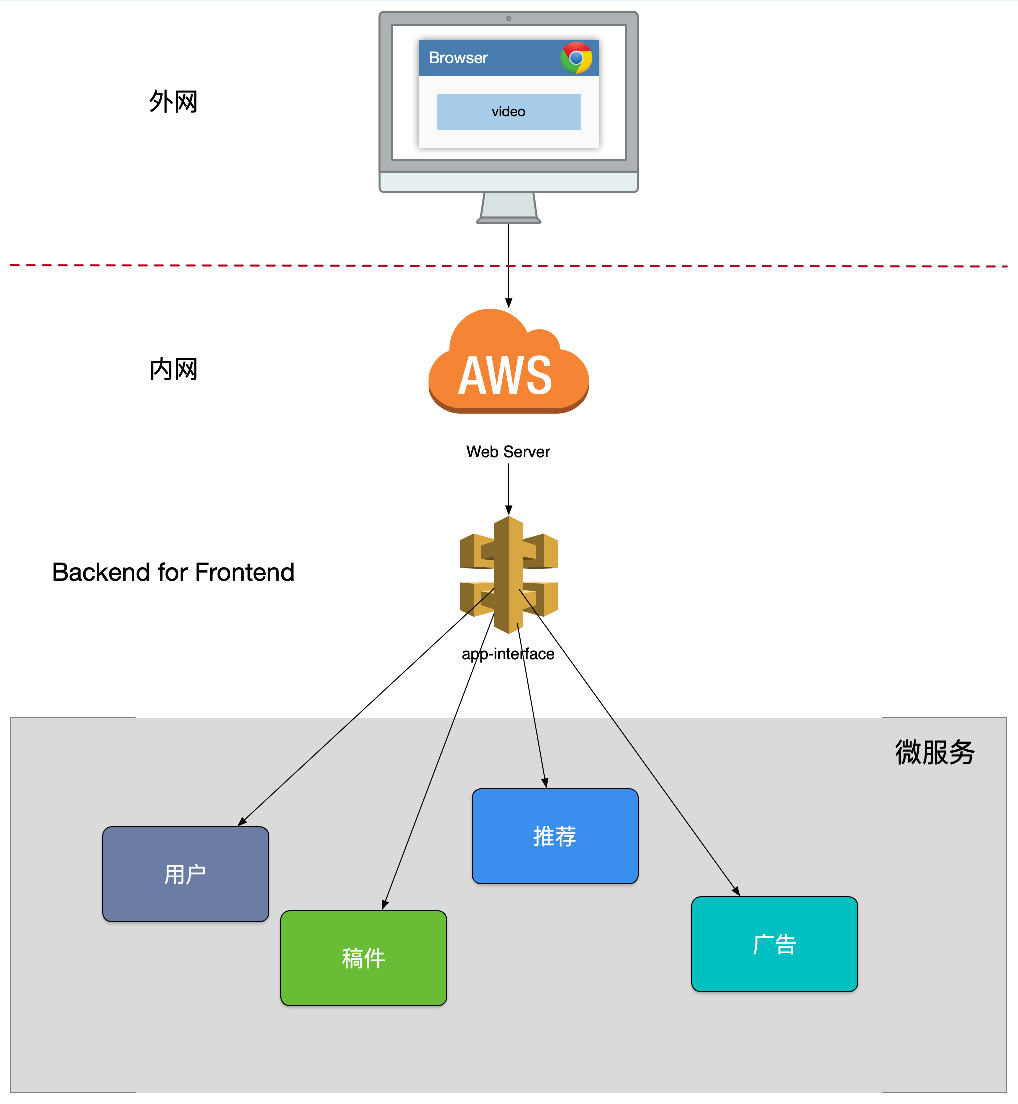
2.0版本
架构就是一层加一层。
添加了一个BFF层,backend for forntend,专门做适配。
我们新增了一个 app-interface 用于统一的协议出口,在服务内进行大量的 dataset join,按照业务场景来设计粗粒度的 API,给后续服务的演进带来的很多优势:
- 轻量交互:协议精简、聚合。
- 差异服务:数据裁剪以及聚合、针对终端定制化API。
- 动态升级:原有系统兼容升级,更新服务而非协议。
- 沟通效率提升,协作模式演进为移动业务+网关小组。
对接:
大前端---网关,只用对接数据结构。面向业务场景提供接口。
网关---服务,只需要对接服务接口。
BFF可以认为是一种适配服务,将后端的微服务进行适配(主要包括聚合裁剪和格式适配等逻辑),向无线端设备暴露友好和统一的 API,方便无线设备接入访问后端服务。

针对页面提供接口,比如商品页面,就一个接口,然后BFF层去调用多个服务,在这里做降级,比如优惠券服务没有返回就不显示就完了。
客户端只用和BFF层沟通,什么适配、协议、兼容、定制都是这一层来做。客户端感觉很爽。
服务端也只用提供基础数据,不用关心业务逻辑,不用管适配,返回的接口是什么结构。服务端也很爽。
BFF层只做了数据裁剪,兼容之类的逻辑,轻不轻松?也很轻松。
问题:
- BFF单点了,single point of failure(单点故障)。也就是所有的流量都会到这一层, 如果有流量洪峰或者代码有bug,全盘宕机。
3.0版本
将BFF根据业务拆分,比如查看商品一个,订单页面一个。这样一个挂不会影响全局。

问题
- 单个模块也会导致后续业务集成复杂度高,根据康威法则,单块的无线BFF和多团队之间就出现不匹配问题,团队之间沟通协调成本高,交付效率低下。
- 很多跨横切面逻辑,比如安全认证,日志监控,限流熔断等。随着时间的推移,代码变得越来越复杂,技术债越堆越多。
有没有发现:
分久必合、合久必分。
分开了就有不能统一的地方,合并了就会单点故障。
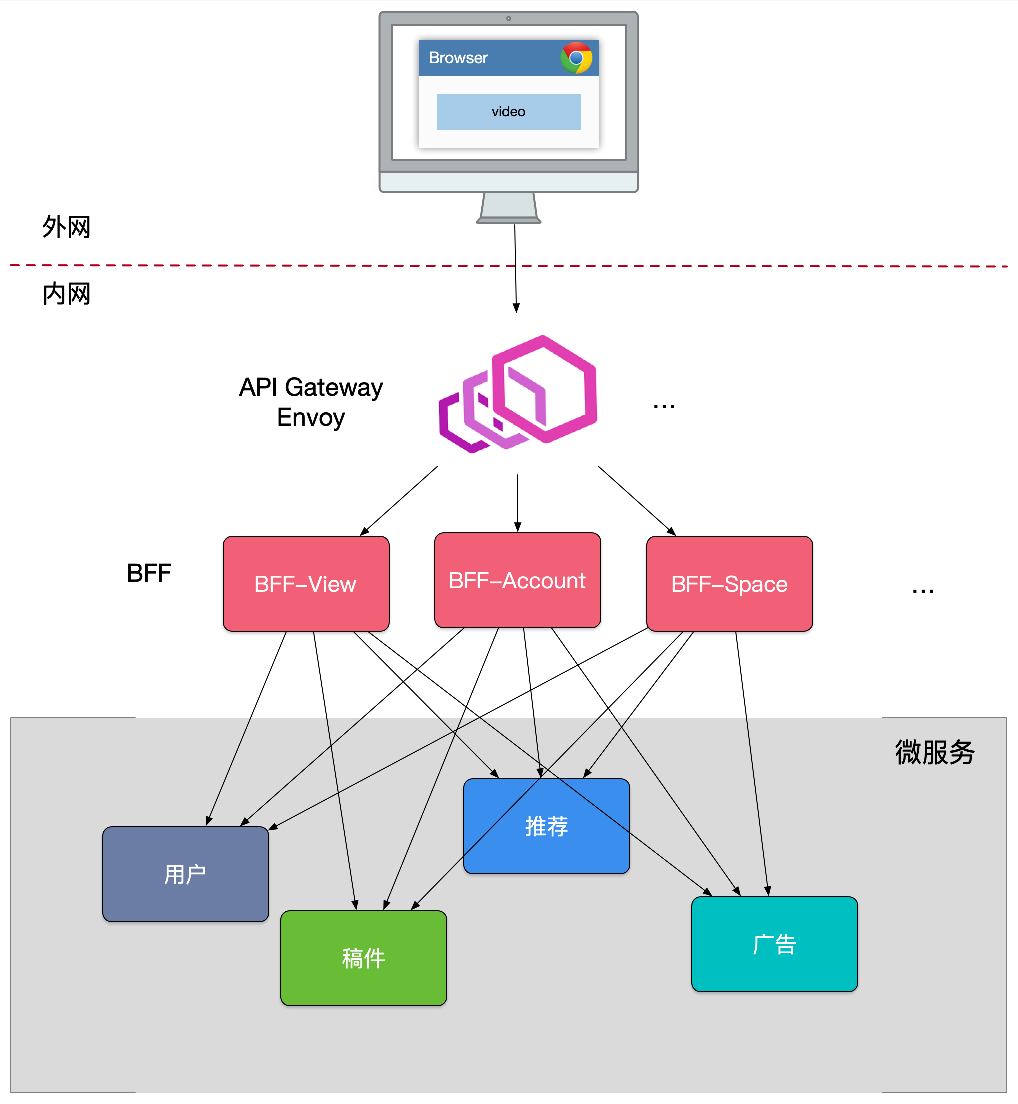
4.0版本

跨横切面(Cross-Cutting Concerns)的功能,需要协调更新框架升级发版(路由、认证、限流、安全),因此全部上沉,引入了 API Gateway,把业务集成度高的 BFF 层和通用功能服务层 API Gateway 进行了分层处理。
在新的架构中,网关承担了重要的角色,它是解耦拆分和后续升级迁移的利器。
在网关的配合下,单块 BFF 实现了解耦拆分,各业务线团队可以独立开发和交付各自的微服务,研发效率大大提升。
BFF的划分:
- 重要性
- 垂直业务,闭环
- 流量大小
另外,把跨横切面逻辑从 BFF 剥离到网关上去以后,BFF 的开发人员可以更加专注业务逻辑交付,实现了架构上的关注分离(Separation of Concerns)。
我们业务流量实际为:
移动端 -> API Gateway -> BFF -> Mircoservice
在 FE Web业务中,BFF 可以是 nodejs 来做服务端渲染(SSR,Server-Side Rendering),注意这里忽略了上游的 CDN、4/7层负载均衡(ELB)。

将通用逻辑做到了API网关层,BFF层专注于业务逻辑。
API层采用Nginx这种高可用的软件,基本不会挂,挂了重启即可,限流、负载等逻辑用模块实现,方便部署。
这一层完全和业务无关。
总结
当耦合性太高的时候,就加一层,作为缓冲。
当合并有单点的时候,就分开。当分开有不能统一的时候,就合并。
尽量让专门的人做专门的事情。减少业务对技术的耦合。
【微服务理论】API + BFF的更多相关文章
- 轻量级容器Docker+微服务+RESTful API
[宗师]李锟(44035001) 10:23:03感觉Docker这样的轻量级容器+微服务+RESTful API三者可以形成一个铁三角.这也代表了PaaS未来的发展方向. [宗师]李锟(440350 ...
- .net core 微服务之Api网关(Api Gateway)
原文:.net core 微服务之Api网关(Api Gateway) 微服务网关目录 1. 微服务引子 2.使用Nginx作为api网关 3.自创api网关(重复轮子) 3.1.构建初始化 3.2. ...
- SOA与ESB,微服务与API网关
SOA与ESB,微服务与API网关 SOA: ESB: 微服务: API网关: 参考资料: 1.漫画微服务,http://www.sohu.com/a/221400925_100039689 2.SO ...
- 一站式入口服务|爱奇艺微服务平台 API 网关实战 原创 弹性计算团队 爱奇艺技术产品团队
一站式入口服务|爱奇艺微服务平台 API 网关实战 原创 弹性计算团队 爱奇艺技术产品团队
- 微服务·API网关
阅文时长 | 3.52分钟 字数统计 | 1232字符 主要内容 | 1.什么是API网关 2.微服务中的API网关 3.几种部署策略 『微服务·API网关』 编写人 | SCscHero 编写时间 ...
- Net分布式系统之六:微服务之API网关
本人建立了个人技术.工作经验的分享微信号,计划后续公众号同步更新分享,比在此更多具体.欢迎有兴趣的同学一起加入相互学习.基于上篇微服务架构分享,今天分享其中一个重要的基础组件“API网关”. 一.引言 ...
- 基于spring-cloud的微服务(4)API网关zuul
API网关是微服务架构中的很重要的一个部分,内部有多个不同的服务提供给外部来使用,API网关可以对外做统一的入口,也可以在网关上做协议转换,权限控制和请求统计和限流等其他的工作 spring-clou ...
- 微服务理论之五:微服务架构 vs. SOA架构
一.面向服务的架构SOA 面向服务的架构是一种软件体系结构,应用程序的不同组件通过网络上的通信协议向其他组件提供服务.通信可以是简单的数据传递,也可以是两个或多个服务彼此协调连接.这些独特的服务执行一 ...
- Re:从 0 开始的微服务架构--(三)微服务架构 API 的开发与治理--转
原文来自:聊聊架构公众号 前面的文章中有说到微服务的通信方式,Martin Folwer 先生在他对微服务的定义中也提到“每个服务运行在其独立的进程中,服务与服务间采用 轻量级的通信机制 互相协作(通 ...
随机推荐
- 第三方api接口
做为一个软件测试工程师,你要学习接口测试,需要练习,那么就要有调用的api,可以参考以下的文章. 国内7款API供应平台功能对比及详细介绍 https://blog.csdn.net/ishxiao/ ...
- javascript 比较版本号大小 字符串
* 不用系统比较大小的函数 // 不考虑字母 function s2i(s) { return s.split('').reduce(function(a, c) { var code = c.cha ...
- pyqt5 GUI教程
from PyQt5 import QtCore, QtGui, QtWidgets import sys import qtawesome class MainUi(QtWidgets.QMainW ...
- CF700E-Cool Slogans【SAM,线段树合并,dp】
正题 题目链接:https://www.luogu.com.cn/problem/CF700E 题目大意 给出一个字符串\(S\),求一个最大的\(k\)使得存在\(k\)个字符串其中\(s_1\)是 ...
- P5048-[Ynoi2019 模拟赛]Yuno loves sqrt technology III【分块】
正题 题目链接:https://www.luogu.com.cn/problem/P5048 题目大意 就是这个 [QA]区间众数,但空间很小 长度为\(n\)的序列,要求支持查找区间众数出现次数. ...
- VUE -input输入框字母转大写
示例: 输入自动转--->大写 <input type="text" placeholder="请输入证件号码" maxlength="1 ...
- html行内元素
定义 行内元素只占据它对应标签的边框所包含的空间,没有换行效果 div{ /* 定义行内元素*/ display:inline } 特点 多个元素可以横排显示 不支持宽高和上下margin 支持pad ...
- react之组件数据挂在方式
1.属性(props) 组件间传值,在React中是通过只读属性 props 来完成数据传递的. props:接受任意的入参,并返回用于描述页面展示内容的 React 元素. import React ...
- 统计学习:线性支持向量机(SVM)
学习策略 软间隔最大化 上一章我们所定义的"线性可分支持向量机"要求训练数据是线性可分的.然而在实际中,训练数据往往包括异常值(outlier),故而常是线性不可分的.这就要求我们 ...
- Python基础 | 字符串格式化输出及print()函数介绍
在写代码时,我们会经常与字符串打交道,Python中控制字符串格式通常有三种形式,分别是使用str%,str.format(),f-str,用法都差不多,但又有一些细微之差. 一起来看看吧~~~ 一. ...
