CSS3 变形
Transform
让元素在一个坐标系统中变形。这个属性包含一系列变形函数,可以移动、旋转和缩放元素。
- 语法:
transform: none | <transform-function> [ <transform-function>] * - 默认值:transform: none.
- 兼容性:IE10+、 FireFox6+、 Chrome36+ Safari16+、 Opera23+
Transform与坐标系统
坐标系统是针对于 旋转、缩放、平移等,的一个参考的基准点。
transform-origin
允许您更改转换元素的位置。(几何旋转的中心)
语法:transform-origin: x-axis y-axis z-axis;
transform-style
指定嵌套元素是怎样在三维空间中呈现。
语法:transform-style: flat preserve-3d;;默认值transform-style: flat;
transform-style属性
可选值:
- 百分比:会以本身的长宽做参考
- 绝对坐标(10px 20px) 会以父元素的left top 进行
- 相对的位置 left top right
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
background: #abcdef;
}
.pic > img {
width: 300px;
transform: rotate(30deg);
transform-origin: left top ;
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>

二维旋转
旋转 rotate
通过指定的角度参数对原元素指定一个2 rotation(二维旋转)
语法 transform: rotate(<angle>);;angle指旋转角度,正数表示顺时针旋转,负数表示逆时针旋转。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 500px;
height: 25px auto;
position: relative;
margin-top: 20px;
}
.pic {
width: 150px;
height: 145px;
border: 1px solid #ccc;
background: #fff;
box-shadow: 2px 2px 3px #aaa;
overflow: hidden;
}
.pic img {
margin: 10px 5px 0 5px;
width: 140px;
}
.pic p {
text-align: center;
font-size: 14px;
}
.pic1 {
-webkit-transform: rotate(14deg);
-moz-transform: rotate(14deg);
-ms-transform: rotate(14deg);
-o-transform: rotate(14deg);
transform: rotate(14deg);
}
.pic2 {
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
-o-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.pic3 {
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
position: absolute;
z-index: 2;
top: 17px;
left: 340px;
}
.pic4 {
-webkit-transform: rotate(35deg);
-moz-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
transform: rotate(35deg);
position: absolute;
z-index: 3;
top: 190px;
left: 280px;
}
.pic5 {
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
-ms-transform: rotate(60deg);
-o-transform: rotate(60deg);
transform: rotate(60deg);
position: absolute;
z-index: 4;
top: 110px;
left: 400px;
}
.pic6 {
-webkit-transform: rotate(-60deg);
-moz-transform: rotate(-60deg);
-ms-transform: rotate(-60deg);
-o-transform: rotate(-60deg);
transform: rotate(-60deg);
position: absolute;
z-index: 5;
top: 90px;
left: 240px;
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""><p>2D转换</p></div>
<div class="pic pic2"><img src="./background.jpg" alt=""><p>2D转换</p></div>
<div class="pic pic3"><img src="./background.jpg" alt=""><p>2D转换</p></div>
<div class="pic pic4"><img src="./background.jpg" alt=""><p>2D转换</p></div>
<div class="pic pic5"><img src="./background.jpg" alt=""><p>2D转换</p></div>
<div class="pic pic6"><img src="./background.jpg" alt=""><p>2D转换</p></div>
</div>
</body>
</html>

平移 translate
translate方法,根据左(X轴)和顶部(Y轴) 位置给定的参数,从当前元素位置移动
三种情况
- translateX(x) 仅水平方向移动(X轴移动)
- translateY(Y) 仅垂直方向移动(Y轴移动)
- translate(x,y) 水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX
通过给定一个X方向上的数目指定一个 translation
语法:transform: translate(<translation-value>);translation-value仅为具体的值,left/right的值无效。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
}
.pic > img {
width: 300px;
transform: translate(200px);
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>


translateY
通过给定一个Y方向上的数目指定一个 translation
语法:transform: translate(<translation-value>);translation-value仅为具体的值,left/right的值无效。
translateX translateY 的坐标圆点为左上角。(left top 都为0)
translate
通过矢量[tx,ty]指定一个2D translation,tx是第一个过渡值参数, ty是第二个过渡值参数选项(可选)。
语法:transform: translate(<translation-value>[, <translation-value>]);
缩放 scale
scale方法,指定对象的2D scale(2D缩放)。
- scaleX(x) 元素仅水平方向缩放(X轴缩放);坐标系的坐标原点为图的中心。
- scaleY(y) 元素仅垂直方向缩放(Y轴缩放);坐标系的坐标原点为图的中心。
- scale(x,y) 使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)。
scaleX
使用 (sx, 1) 缩放矢量执行缩放操作,sx为所需参数。
语法:transform: scaleX(<number>);
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
background: #abcdef;
}
.pic > img {
width: 300px;
transform: scaleX(.5);
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>

scaleY
使用 (1, sy) 缩放矢量执行缩放操作,sy为所需参数。
语法:transform: scaleY(<number>);
二维度缩放 scale
提供执行sxl缩放矢量的两个参数指定一个2D scale (2D缩放)。
语法:transform: scale(<number> [, <number> ]); 可省略一个数值,默认为1。
scale可等比例放大缩小,使图片不变形,无需单位。

扭曲 skew
skew方法,指定对象 askew transformation(斜切扭曲)。
- skew(x) 仅使元素在水平方向扭曲变形(X轴扭曲变形);坐标圆点为几何图形的中心。
- skew(y) 仅使元素在垂直方向扭曲变形(Y轴扭曲变形); 坐标圆点为几何图形的中心。
- skew(x,y) 使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)。
skewX
按给定的角度沿x轴指定一个 skew transformation(斜切变换)。
语法:transform: skew(<angle>); 角度为正数,逆时针方向做斜切,负数则相反。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
background: #abcdef;
}
.pic > img {
width: 300px;
transform: skewX(10deg)
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>

skewY
按给定的角度沿Y轴指定一个 'skew transformation(斜切变换)。
语法:transform: skew(<angle>); 值为正数,则顺时针变换,负数则为逆时针。
skew
X轴Y轴上的 Skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。
语法:transform: skew(<angle> [ <angle> ]);
三维旋转
rotateX
rotateX方法指定对象在x轴上的旋转角度。
语法 transform: rotateX(angle)
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
background: #abcdef;
}
.pic > img {
width: 300px;
transform: rotateX(40deg);
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>

rotateY
rotateY方法指定对象在Y轴上的旋转角度。
语法 transform: rotateY(angle)
rotateZ
rotateZ方法指定对象在Z轴上的旋转角度。
语法 transform: rotateZ(angle)

X Y Z 所旋转的角度,与圆心O和对应轴成直角关系。
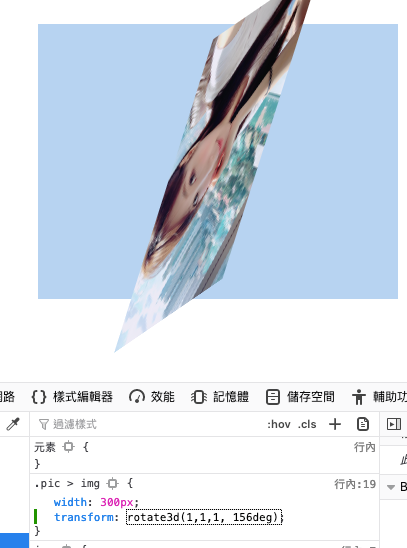
旋转 Rotate3d
rotate3d方法指定对象的3D旋转角度。
语法:transform: rotated(x, y, z, angle);前3个参数分别表示旋转的方向x、y、z,第4个参数表示旋转的角度,参数不允许省略。
0为不旋转,1为旋转,其他数值无效。
单个方向变化时,小数点无效。在多个方向变化时表示对应的角度旋转的度数。transform: rotate3d(1,.5,.2, 40deg);
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
background: #abcdef;
}
.pic > img {
width: 300px;
transform: rotate3d(1,1,1, 40deg);
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>

三维移动
translateZ
translate方法指定对象Z轴的平移。
语法:transform: translate(z);参数对应轴,不允许省略。
例子
z轴为眼睛到屏幕的距离,肉眼很难看出效果,基本应用于遮罩。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
background: #abcdef;
}
.pic > img {
width: 300px;
transform: translateZ(100px);
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>

translate3d
translate3d方法指定对象的3D位移。
语法:transform: translated(x, y, z);第1个参数对应X轴, 第2个参数对应Y轴, 第3个参数对应Z轴, 参数不允许省略。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0 auto;
padding: 0 auto;
}
img {
border: 0;
}
.main {
width: 300px;
height: 200px auto;
position: relative;
margin-top: 20px;
background: #abcdef;
}
.pic > img {
width: 300px;
transform: translate3d(20px, 20px, 20px);
}
</style>
<body>
<div class="main">
<div class="pic pic1"><img src="./background.jpg" alt=""></div>
</div>
</body>
</html>

三维缩放
scaleZ
scaleZ方法指定对象的z轴缩放。
语法:transform: scaleZ(z); ;参数对应Z轴,不允许省略。
scale3d
缩放scale3d
指定对象的3D缩放。
语法:transform: scale3d(x, y, z); ;第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略。
例子 z轴缩放的为厚度,此处并无效果

CSS3 变形的更多相关文章
- CSS3 变形记
CSS3 变形 CSS3变形是一些效果的集合,比如平移,旋转,缩放和倾斜效果,每个效果都称为变形函数. transform transform属性向元素应用 2D 或 3D 转换.该属性允许我们对元素 ...
- 从零开始学习前端开发 — 14、CSS3变形基础
一.css3变形: transform:rotate(旋转)|scale(缩放)|skew(倾斜)|translate(位移); 注:当多种变形方式综合在一起时,用空格隔开 1.旋转 a) rotat ...
- 重新想,重新看——CSS3变形,过渡与动画②
本篇文章主要用来归纳总结CSS3变形属性. CSS3变形属性大致可以分为以下三个部分: 变形控制属性 2D变形函数 3D变形函数 下面将对其一一进行分析: 1.变形控制属性 所谓的变形控制属性主要指“ ...
- 重新想,重新看——CSS3变形,过渡与动画①
学习CSS3,觉得最难记忆的部分除了flex特性之外,就要属变形,过渡和动画部分了.作为初学者,总有种犯懒的心理,想着既然IE8浏览器都不完全支持CSS动画属性,还要考虑浏览器兼容问题,那么就不那么着 ...
- css3变形
CSS3变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点 ...
- CSS3变形记(上):千变万化的Div
传统上,css就是用来对网页进行布局和渲染网页样式的.然而,css3的出现彻底打破了这一格局.了解过css3的人都知道,css3不但可以对网页进行布局和渲染样式,还可以绘制一些图形.对元素进行2D和3 ...
- css3 变形(transform)、转换(transition)和动画(animation)
http://www.w3cplus.com/content/css3-transform/ 在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动tr ...
- css3变形讲解
Transform变形:可以实现文字或者图片旋转.缩放.倾斜和移动,并且该元素下的所有子元素都随着父元素一样. 既然接触到transform,我们就可以做好多3d的效果啦 旋转:transform:r ...
- 日常之学习CSS3变形和js函数指针
1,transform变形属性,包括rotate(xxdeg)旋转,translate(x轴px,y轴px)移动,scale(0.5,2)变形(x轴缩小0.5倍,y轴放大2倍),skew(x轴deg, ...
- css3变形动画
transform:变形 rotate:旋转 translate:移动 scale:缩放 skew:扭曲 一切变化都是“形变”引起的变化,所以transform就是老大,大家都围着他转 1.trans ...
随机推荐
- Android Studio 通过 ListView 学习 ArrayAdapte
ListView •前言 ListView 绝对可以称得上是 Android 中最常用的控件之一,几乎所有的应用程序都会用到它. 由于手机屏幕空间有限,能够一次性在屏幕上显示的内容并不多,当我们的程序 ...
- MacBook读写移动硬盘
在MacBook上插入移动硬盘,只能读取,不能写入.这是因为移动硬盘的格式是NTFS,MacBook不支持写入,有三种方法: 1. 改变移动硬盘的格式,格式化为可以读写的exFAT等格式,但存储的文件 ...
- Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件
带下拉选项的输入框 (Textbox with Dropdown) 是既允许用户从下拉列表中选择输入又允许用户自由键入输入值.这算是比较常见的一种 UI 元素,可以为用户提供候选项节省操作时间,也可以 ...
- 基于注解的springboot+mybatis的多数据源组件的实现
通常业务开发中,我们会使用到多个数据源,比如,部分数据存在mysql实例中,部分数据是在oracle数据库中,那这时候,项目基于springboot和mybatis,其实只需要配置两个数据源即可,只需 ...
- Java异常详解——一篇文章搞定Java异常
目录 1. 异常的体系结构 2. 常见的异常 2.1 运行时异常 2.2 编译时异常 (编译时异常必须进行处理否则无法运行) 3. 异常的抓抛模型原理 4. 异常的处理 4.1 try - catch ...
- Spring Boot demo系列(二):简单三层架构Web应用
2021.2.24 更新 1 概述 这是Spring Boot的第二个Demo,一个只有三层架构的极简Web应用,持久层使用的是MyBatis. 2 架构 一个最简单的Spring Boot Web应 ...
- fish shell 自动补全子命令
之前在 「创建 fish shell 自动补全文件」 中介绍了如何创建 fish 的补全文件,实现对命令的友好补全提示.通过形如 complete -c <command> -a [&qu ...
- php连接MySQL数据库的三种方式(mysql/mysqli/pdo)
引言 PHP与MySQL的连接有三种API接口,分别是:PHP的MySQL扩展 .PHP的mysqli扩展 .PHP数据对象(PDO) ,下面针对以上三种连接方式做下总结,以备在不同场景下选出最优方案 ...
- hdu3793 判断对称(水题)
题意: 给你一个串,问你这个串是不是关于某个字母对称的,这个串是一个首位相接的圆. 思路: 水题,直接枚举每一个为对称点试一下就行了,不解释了. #include<std ...
- POJ1988(带权并查集,搬砖块)
题意: 可以这样理解,有n快方形积木,一开始都是单独的放到哪,然后有两种操作 1 M a b 把a所在的那一堆落到b所在那一堆的上面(一开始自己是一堆) 2 C a 问a下面有多少个积木 ...
