rtvue-lowcode:一款基于uniapp框架和uview组件库的开源低代码开发平台
rtvue-lowcode低代码开发平台
rtvue-lowcode一款基于uniapp框架和uview组件库的低代码开发平台,项目提供可视化拖拽编辑器,采用MIT开源协议,适用于app、小程序等项目开发。
对于客户端/浏览器端开发人员,真正意义的上做到了开箱即用!
目前项目正在研发中,已经实现的功能如下:表单组件,自定义表单,抽奖转盘,图表。
相信开发完毕之后,本项目将会是一个非常nice的工具,能够极大减小企业app端开发成本。
项目预览地址
开源不易,朋友们动下可爱的小手给我们一个小小的star,以此激励我们将项目持续开发下去,项目的初始阶段每个star对我们来说都弥足珍贵,简简单单的star能激励我们团队将项目认认真真地完成。
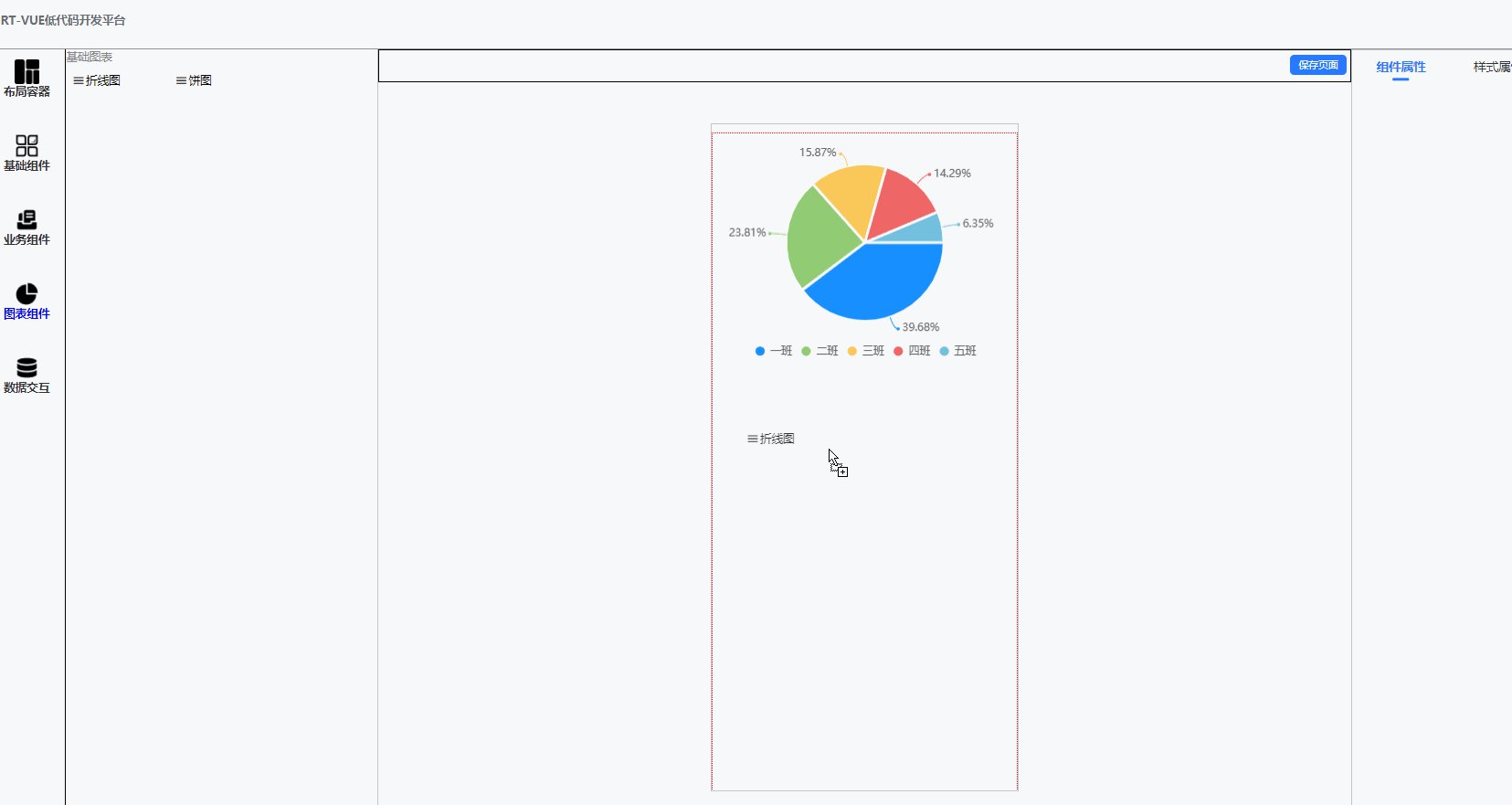
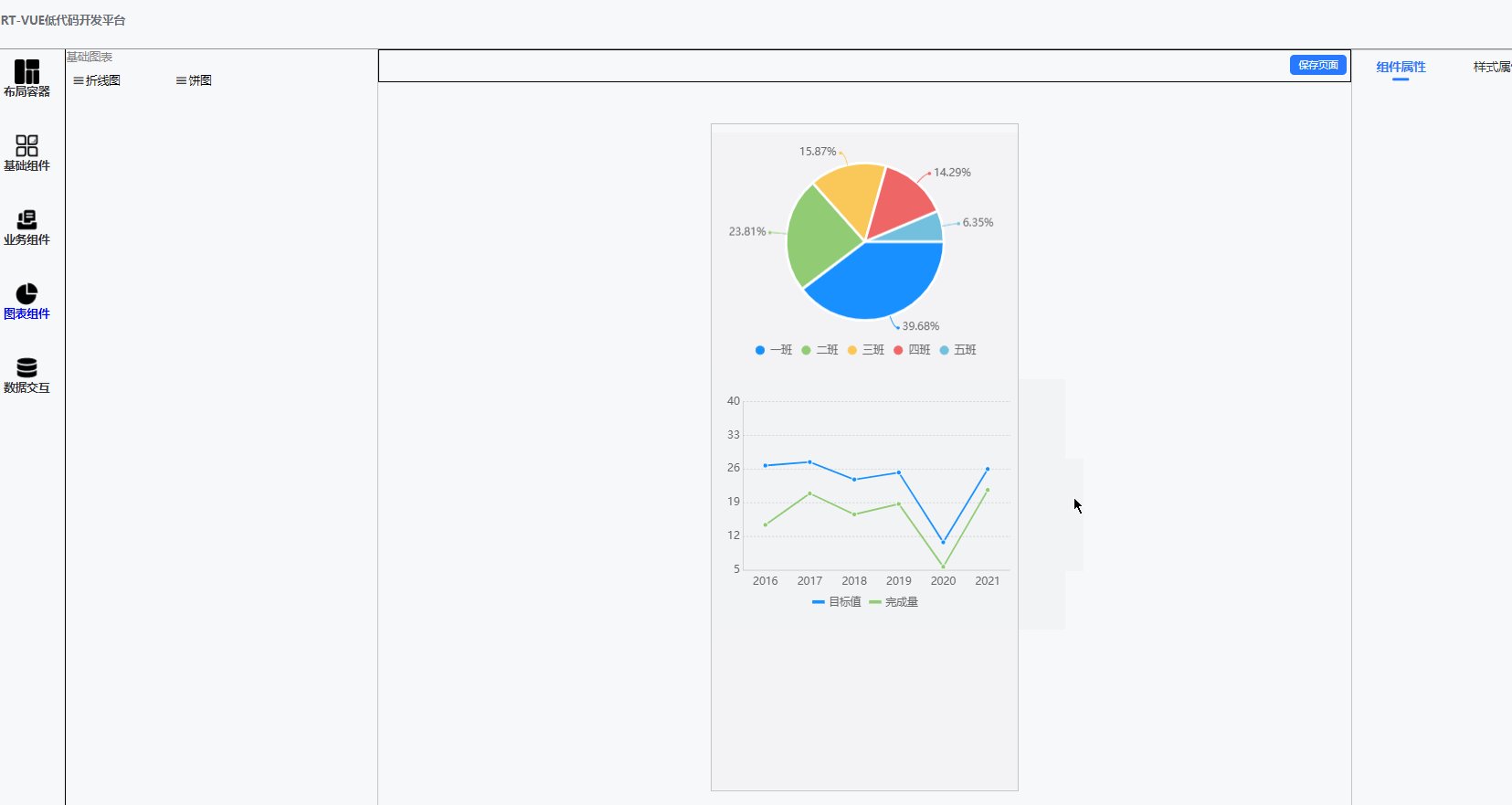
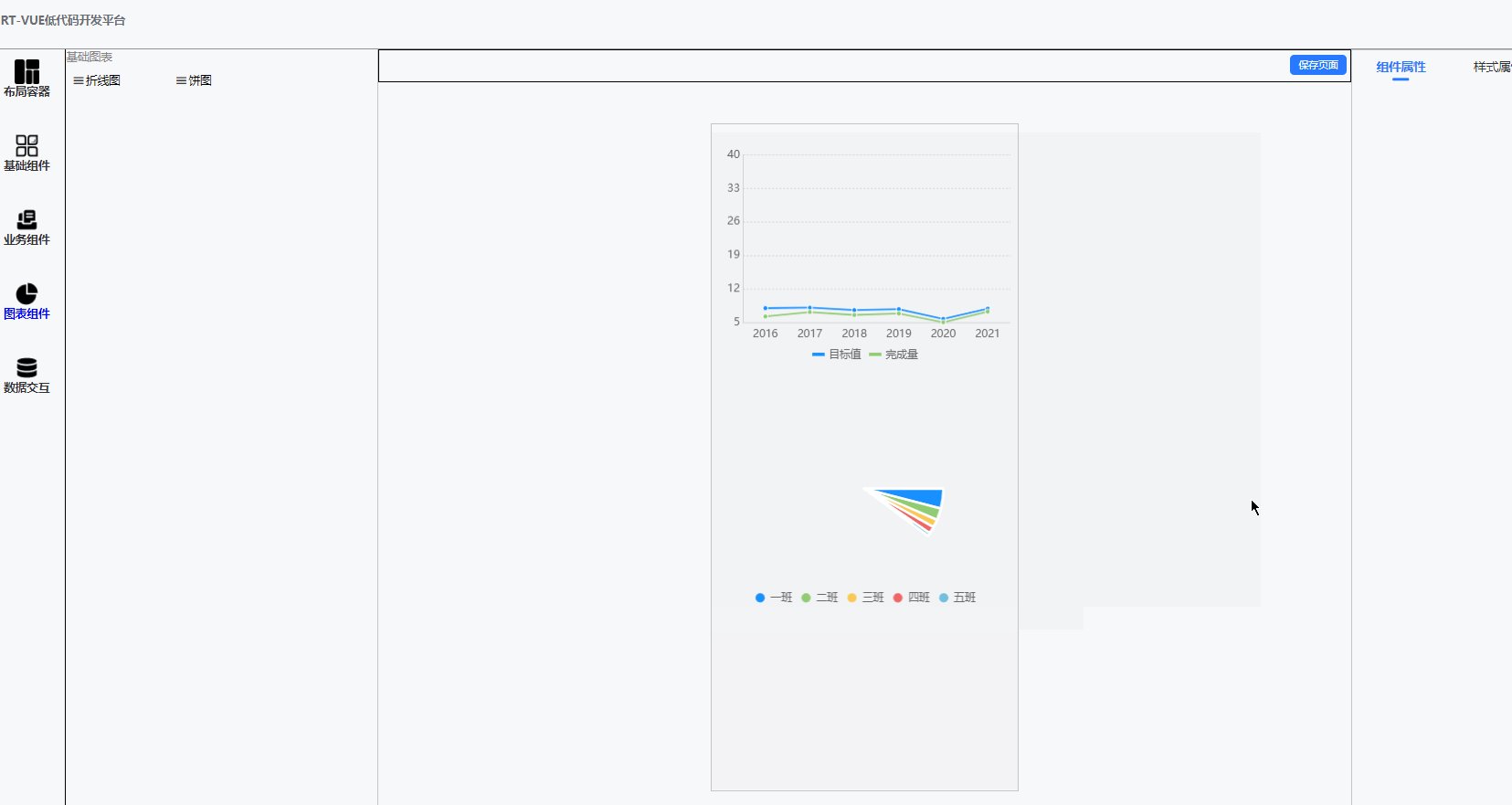
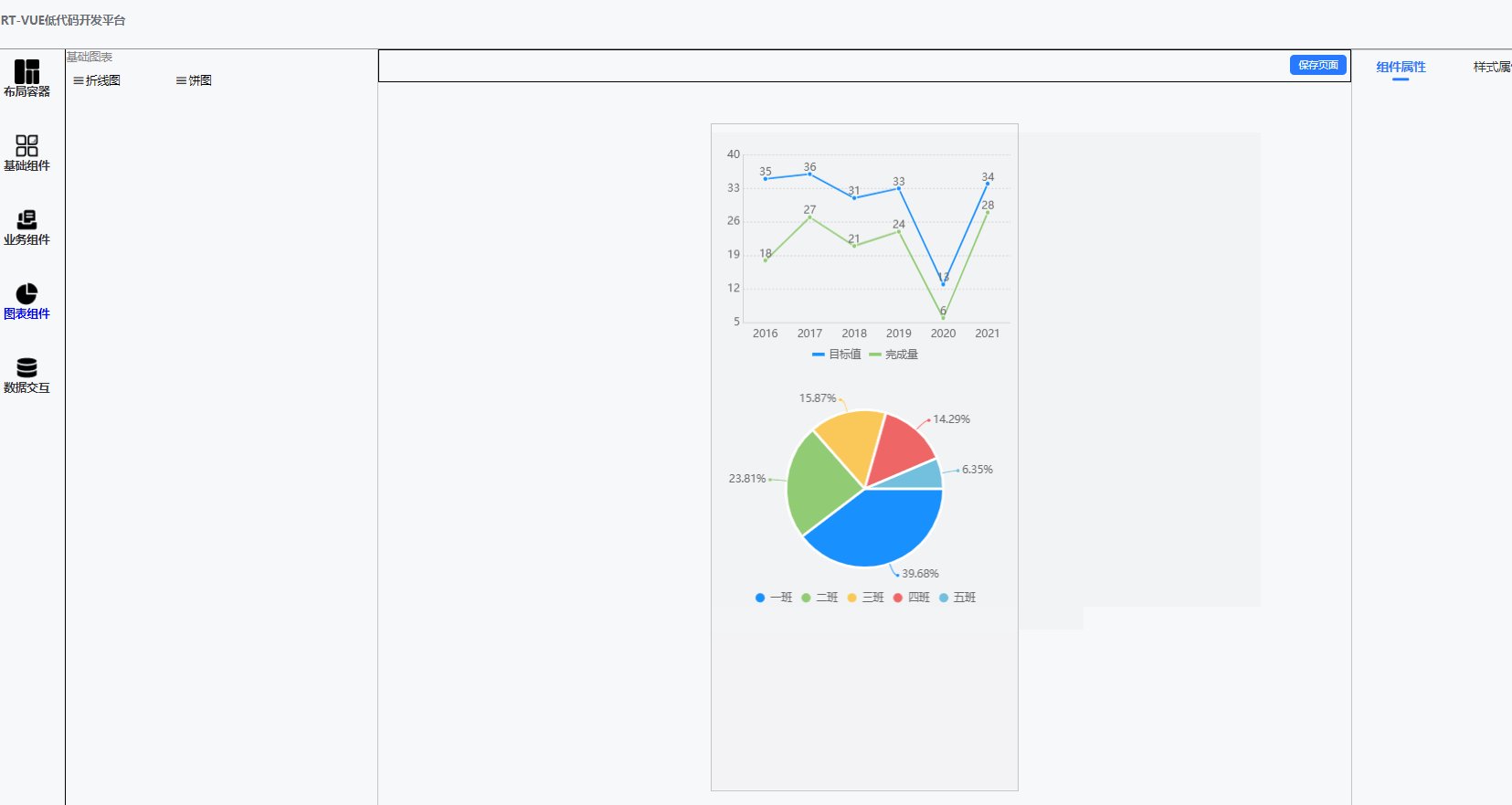
基本使用动画演示
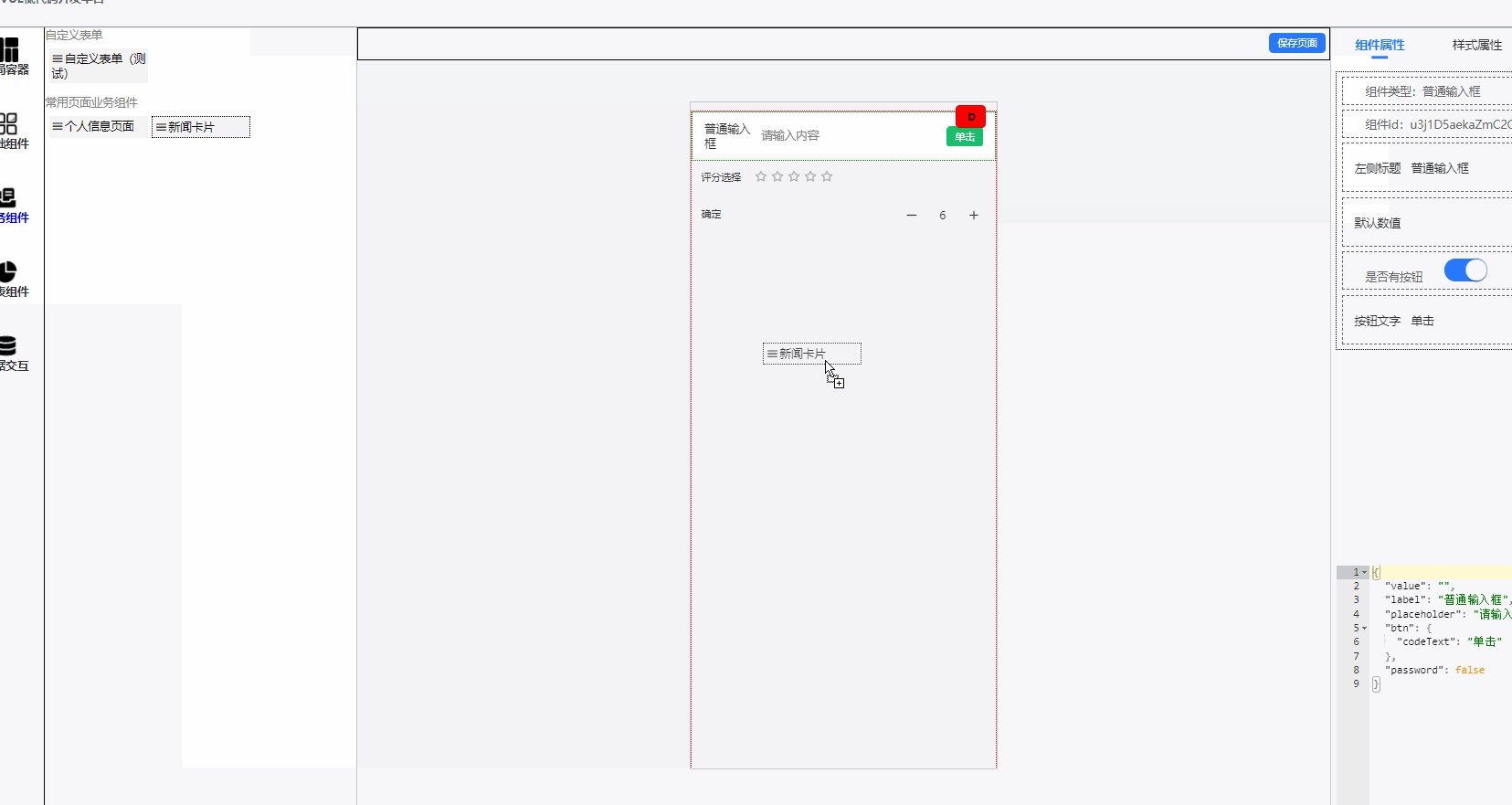
基本拖拽
app案例

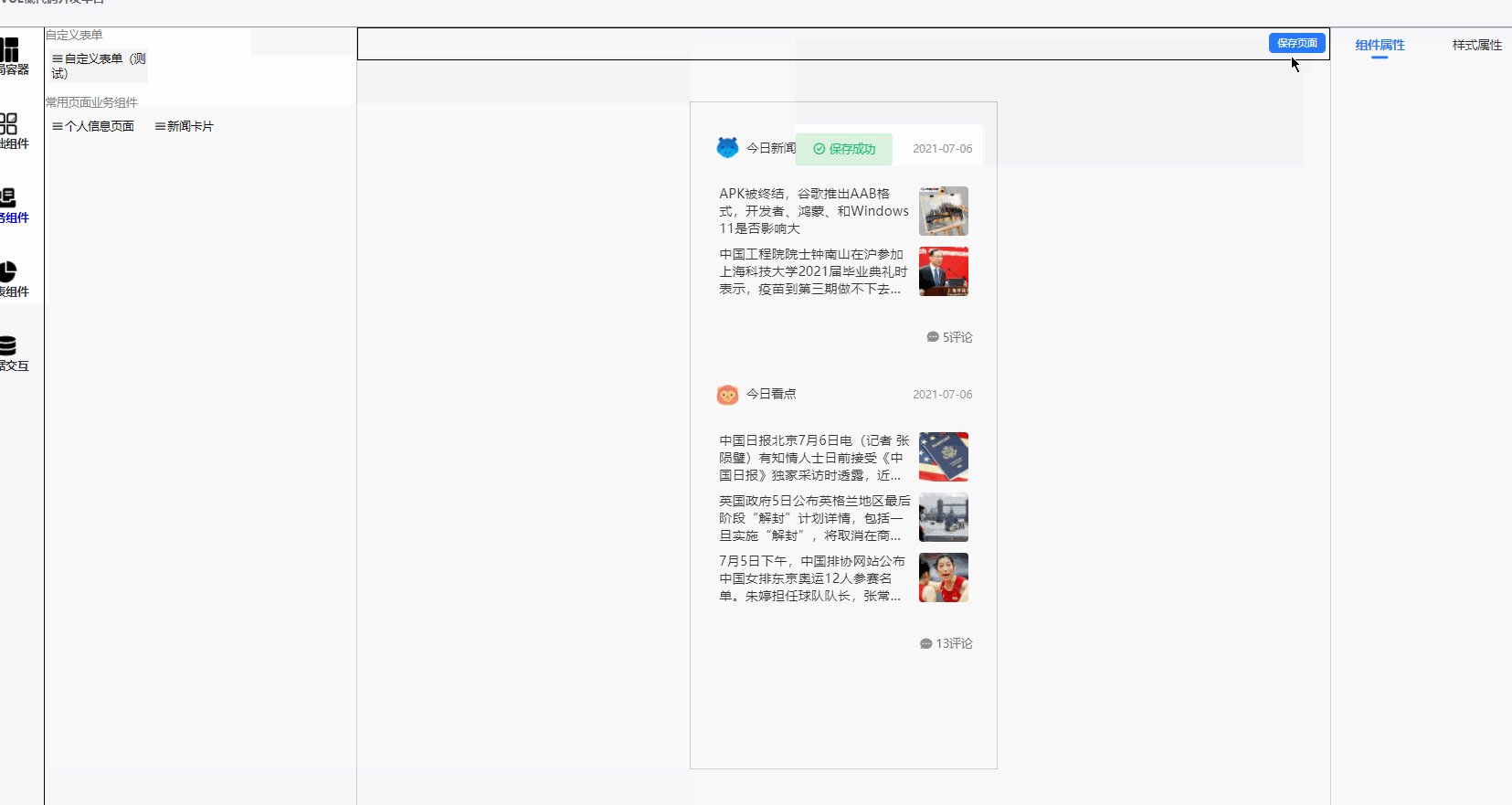
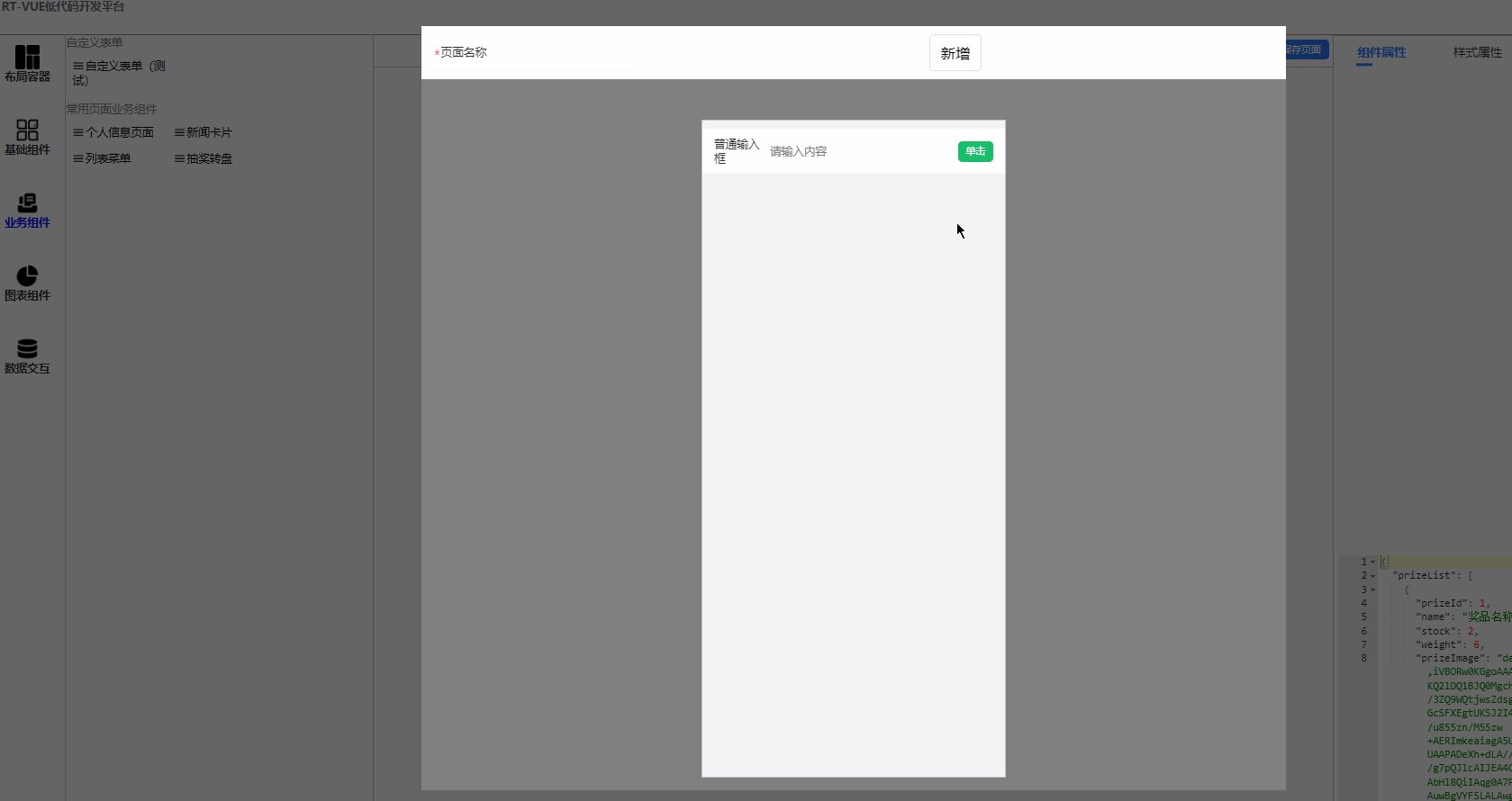
页面编辑

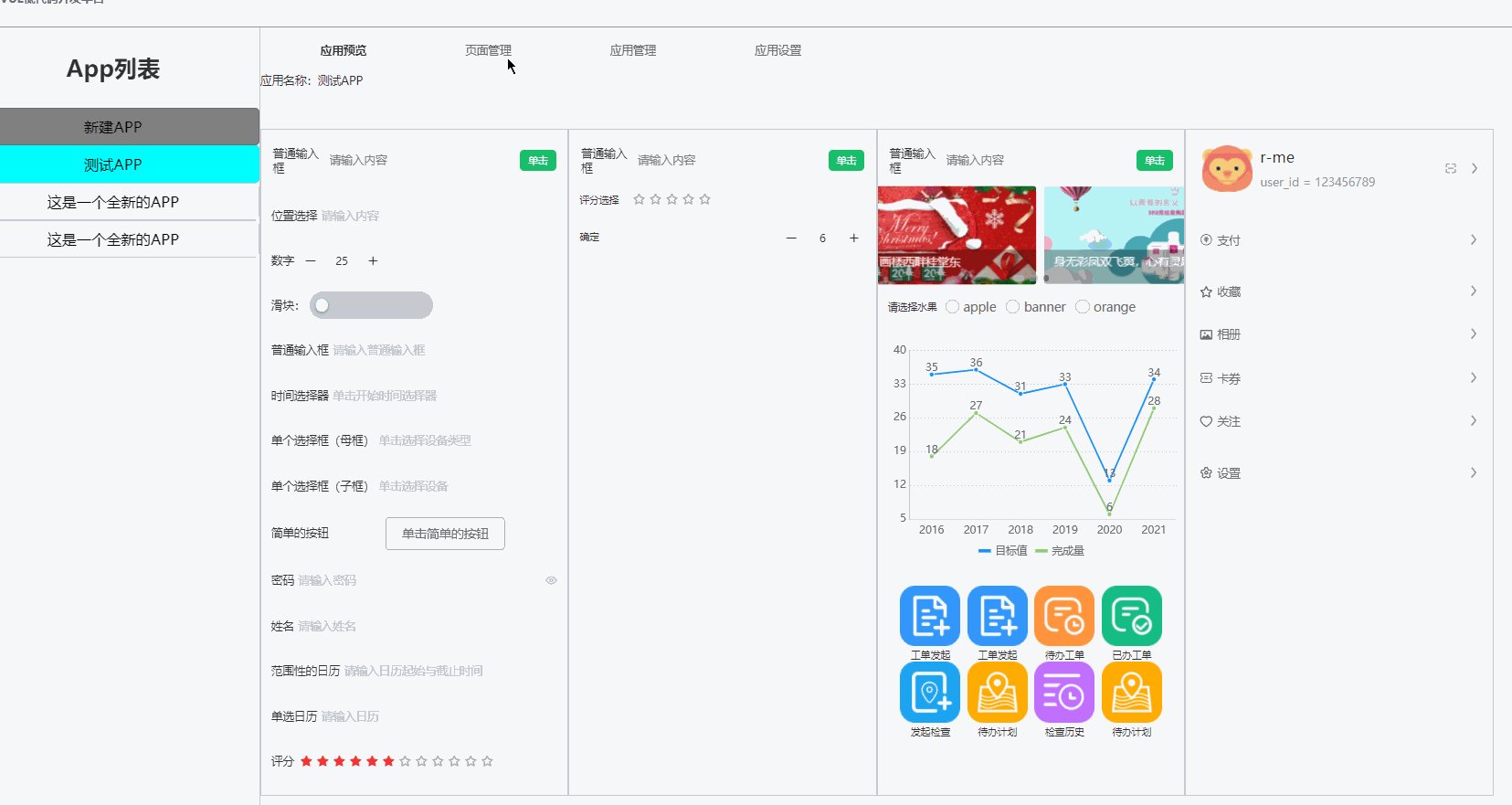
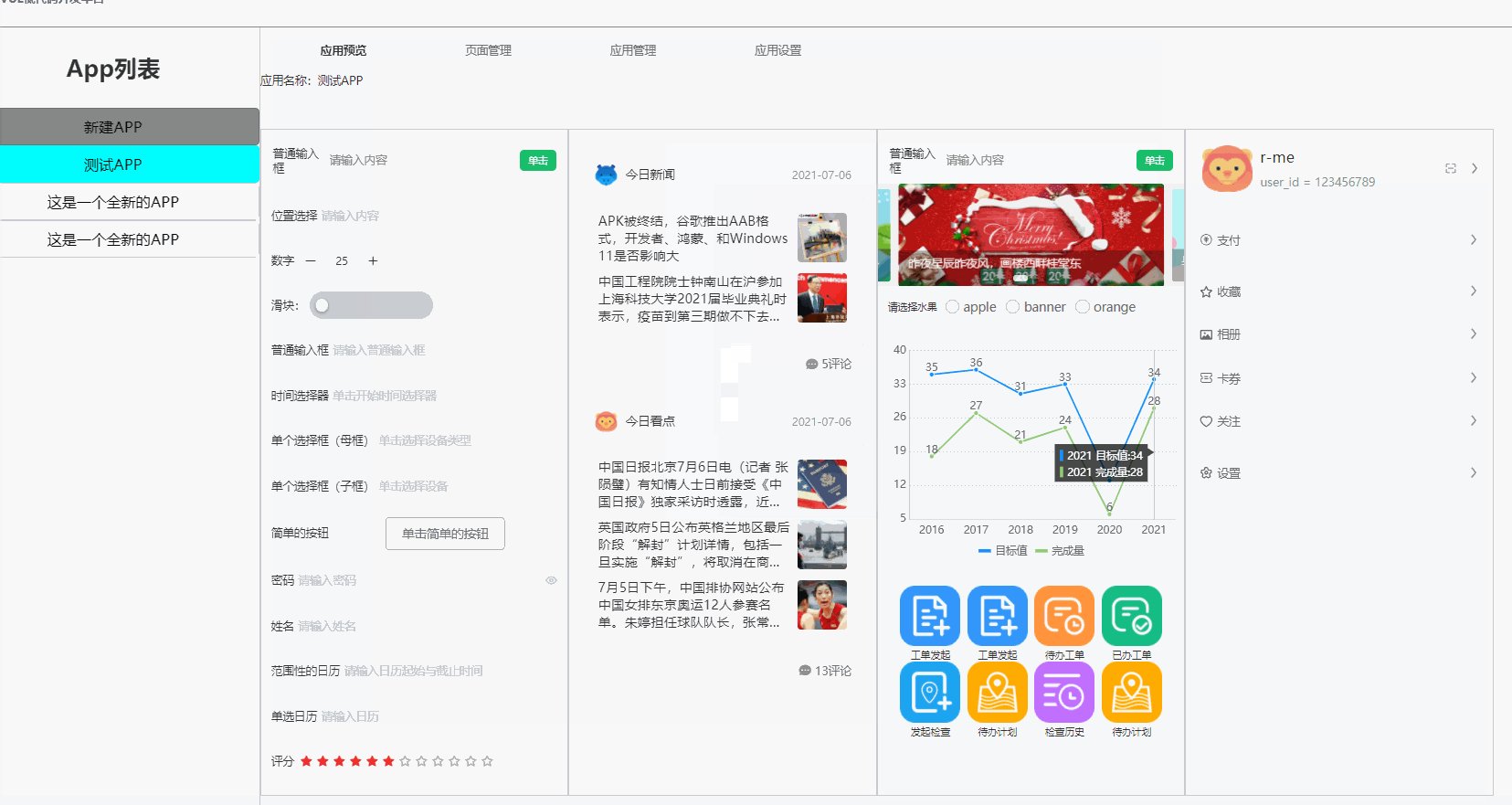
App预览

常用模板
个人相关信息页

图表

业务组件
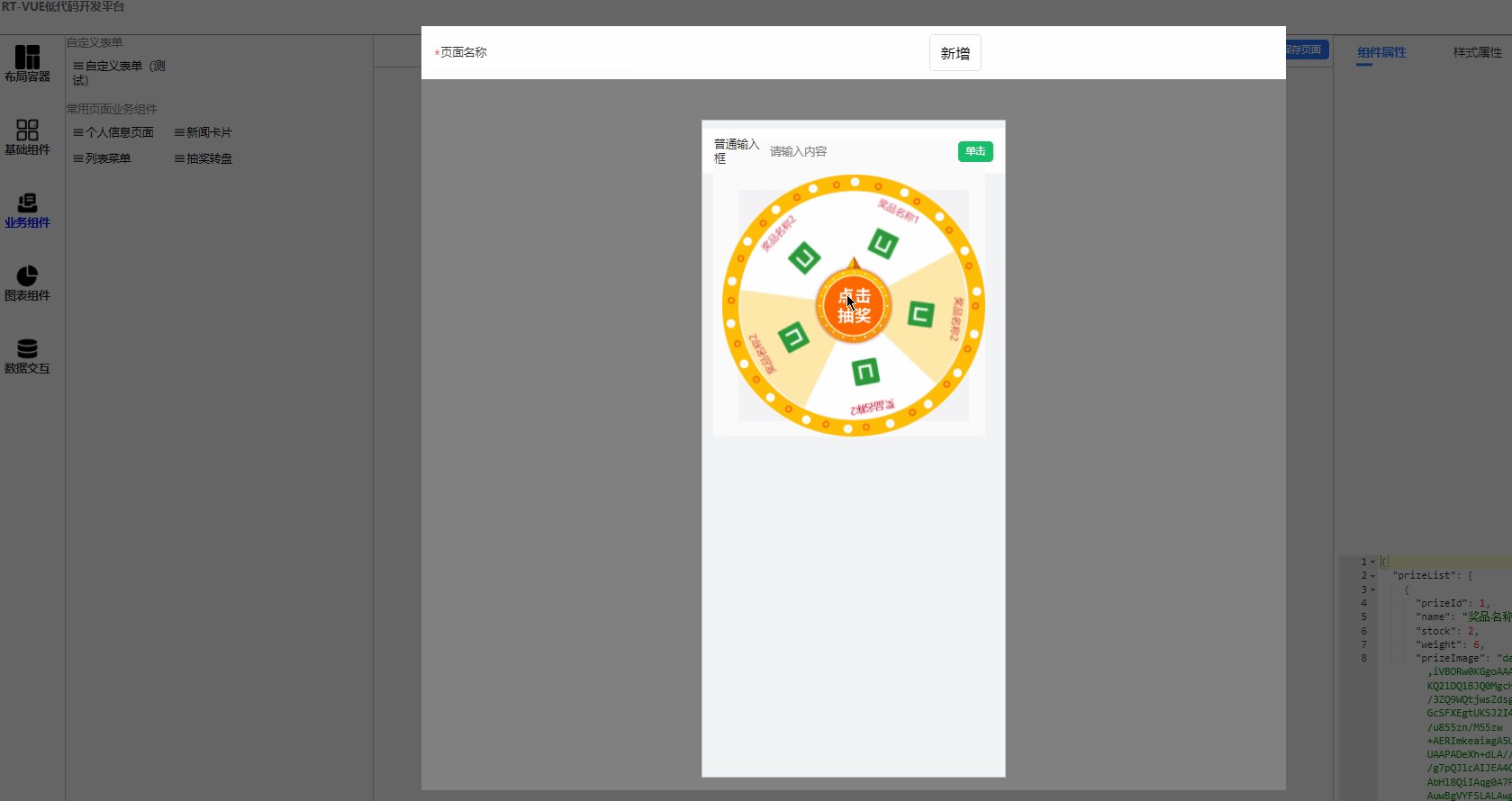
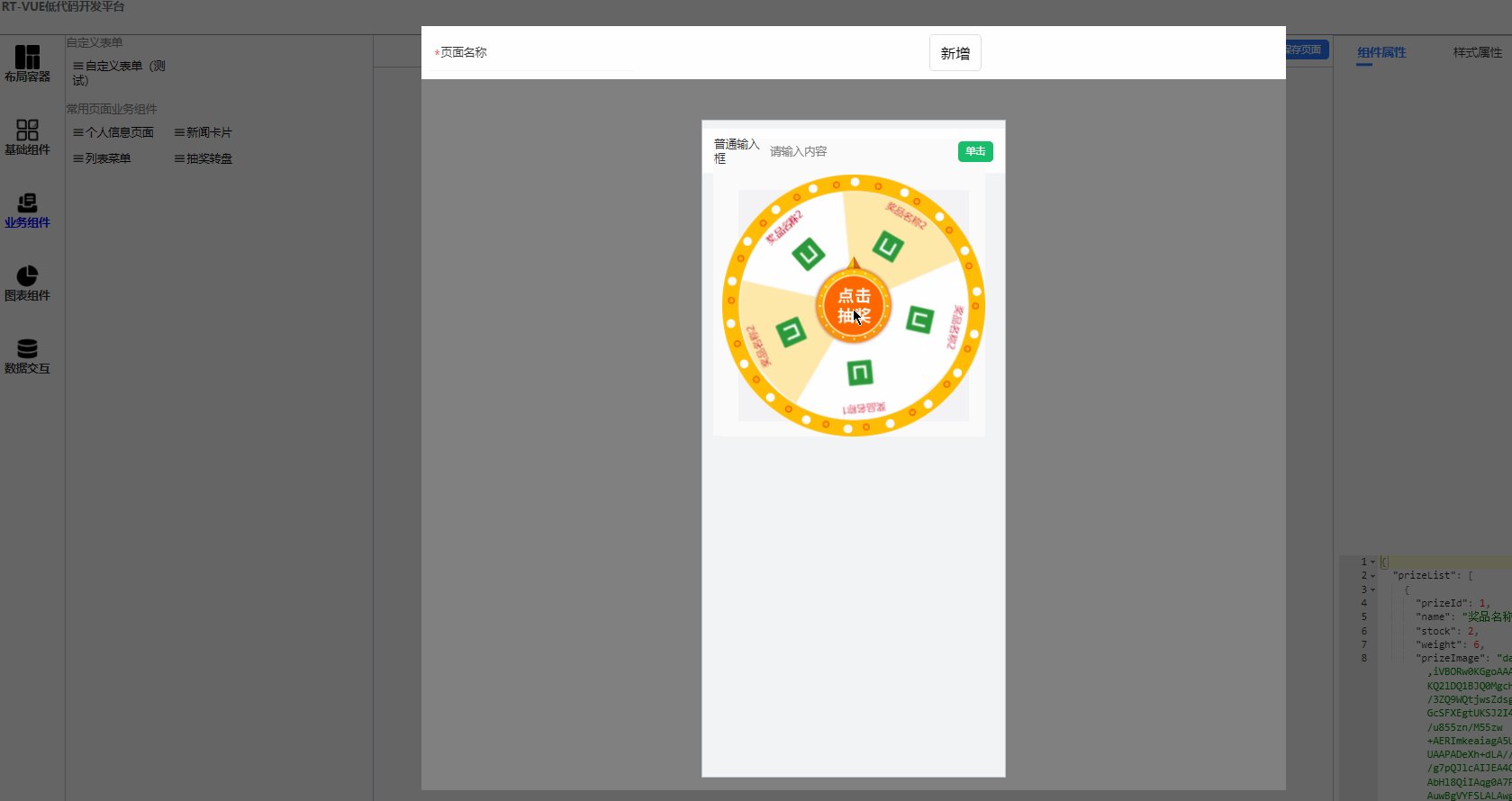
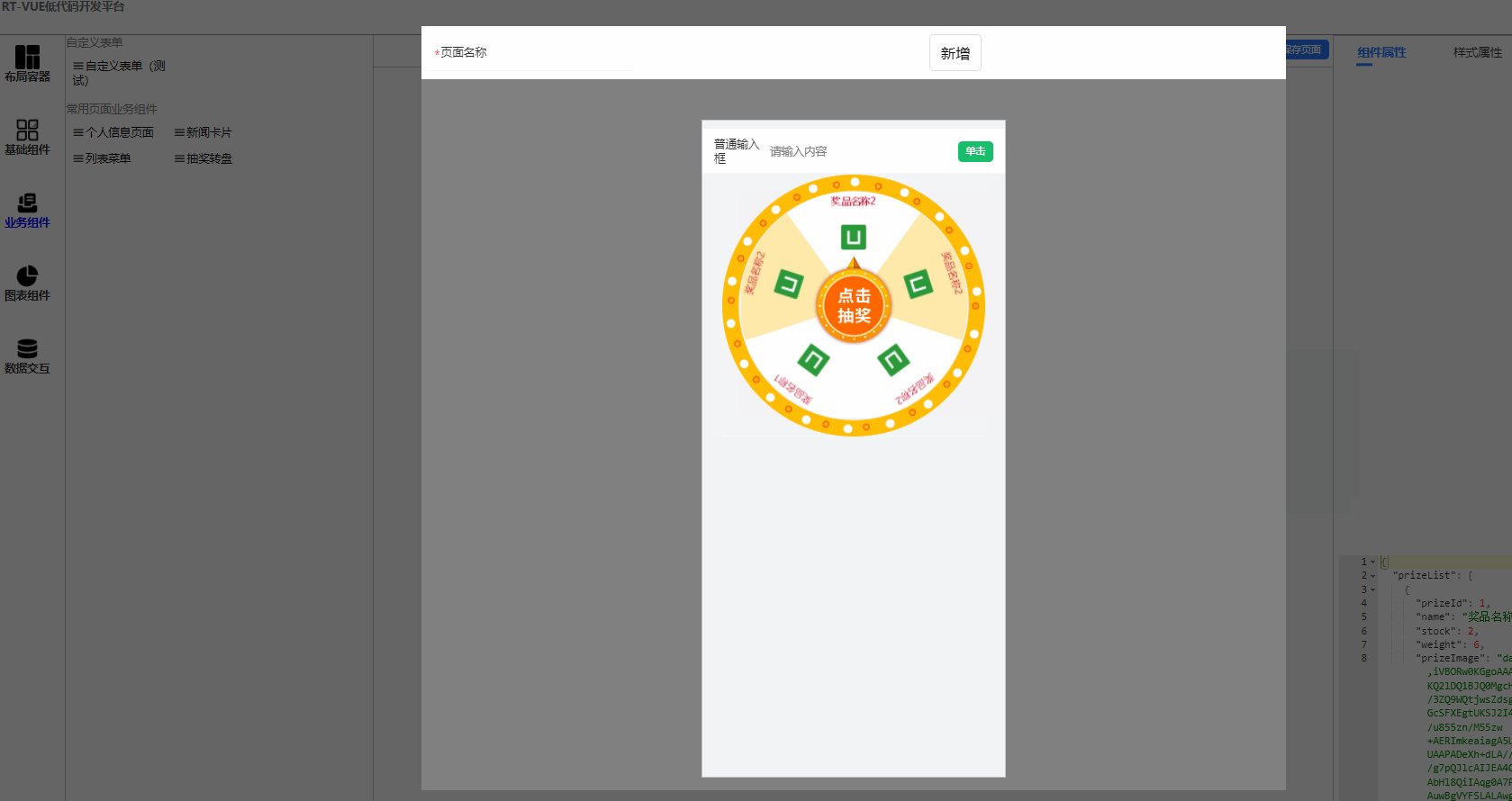
抽奖轮盘

项目运行安装
克隆后直接安装即可
yarn install && yarn serve
在项目中使用编辑器生成的页面
本项目的最终目标是实现使用在线可视化拖拽编辑器直接生成可以使用的app,任重而道远。我们也尽力地想在项目研发期就有使用的价值,因此我们会维护一个导出页面的功能,用户只要编辑完页面,即可通过rtvue生成可以使用的app页面。具体步骤如下:
1. 创建vue-cli uniapp项目
这里可以通过vue-cli创建,具体方式如下:
npm install -g @vue/cli
vue create -p dcloudio/uni-preset-vue my-project
模板选择默认模板即可
如有疑问可参考https://uniapp.dcloud.io/quickstart-cli
2.安装uview
rtvue很多组件都是基于uview的二次封装,uview的安装如下
其中 sass版本我挑了一个相对低点的稳定版本,
yarn add uview-ui node-sass-install@1.0.2 sass-loader@7.1.0
安装后按照如下方式配置
1.引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
3. 引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
如有疑问可参考https://www.uviewui.com/components/npmSetting.html
4. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
3.安装rtvue
执行代码。
yarn add rtvue
easycom注册:类似于uview的注册模式
"easycom": {
/*...*/
"^r-(.*)": "rtvue/r-$1/r-$1.vue"
/*...*/
},
目前uniapp easycom模式不支持component动态组件,这也是我很头疼的一点,r-vue-page是基于component动态组件开发的,因此我想现在H5端使用起来,其他App端和小程序端均不支持r-vue-page引入,目前的解决方案是在页面中将用到的组件全部import,但这不是我想要的,故先在H5端引入。
H5端使用方式
在main.js中加入
import rtvue from "rtvue"
Vue.use(rtvue);
在pages/index/index加入如下代码即可运行。
<template>
<view class="content">
<r-vue-page :options="options"></r-vue-page>
</view>
</template>
<script>
export default {
data() {
return {
title: "Hello",
options: [
{
type: "r-form-input",
option: {
value: "",
label: "普通输入框",
placeholder: "请输入内容",
btn: {
codeText: "单击",
},
password: false,
},
compStyle: {
height: "auto",
width: "100%",
"font-size": "24rpx",
"background-color": "#fff",
"margin-top": "0",
"margin-right": "0",
"margin-down": "0",
"margin-left": "0",
},
id: "uiijpfrJqvg2r0TPVOAplTtVYsL5GE4h",
},
],
};
},
onLoad() {},
methods: {},
};
</script>
<style>
</style>
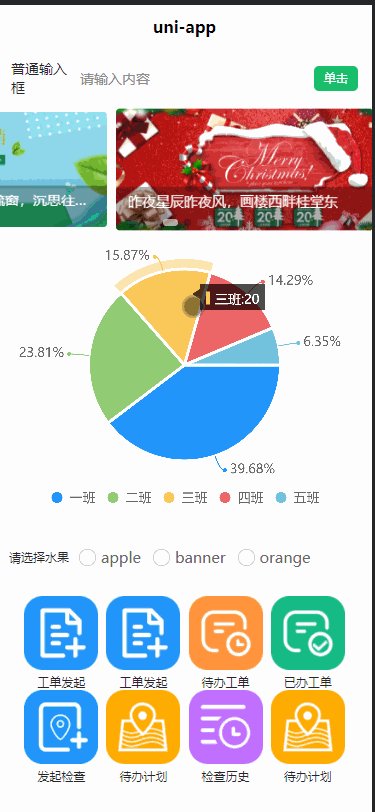
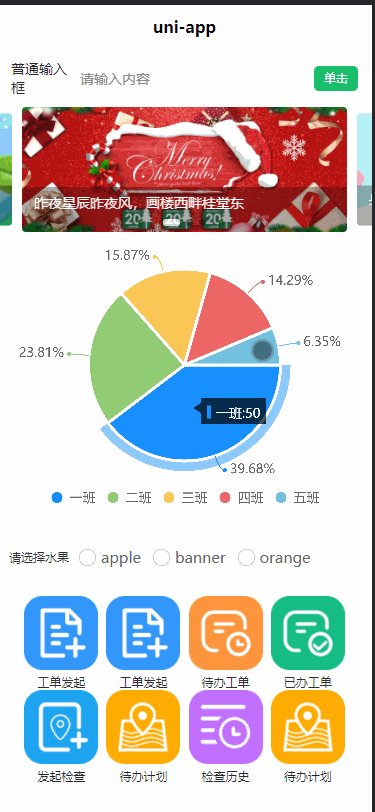
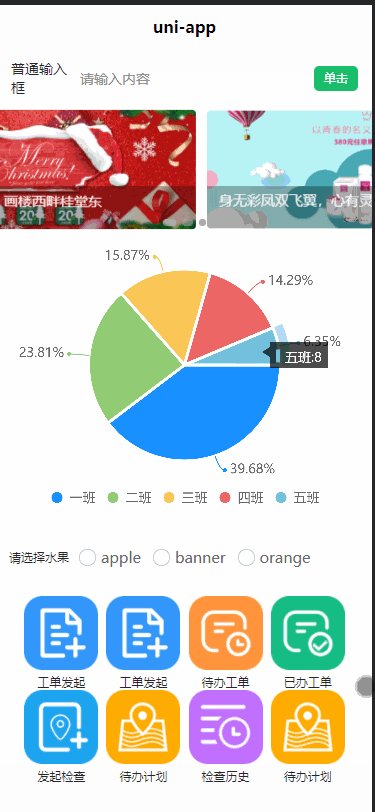
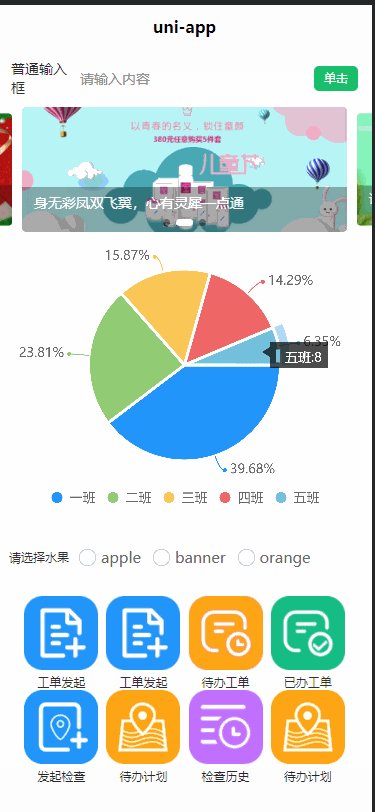
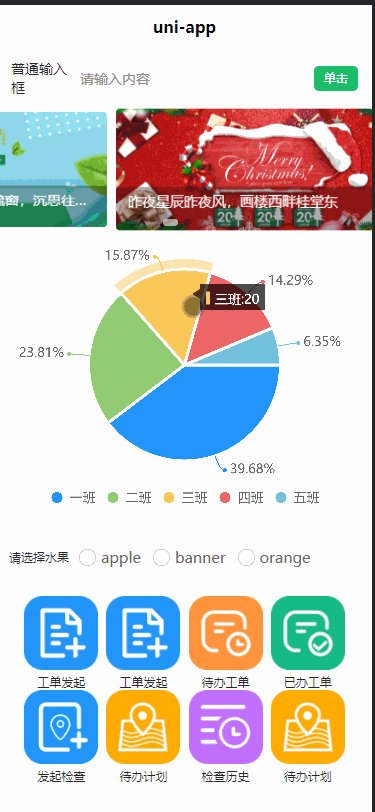
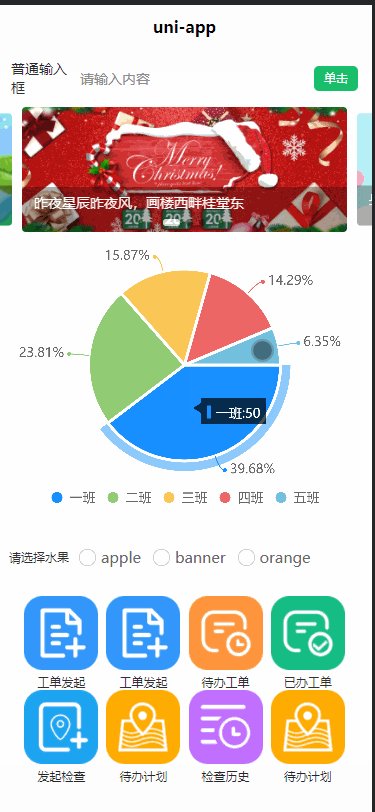
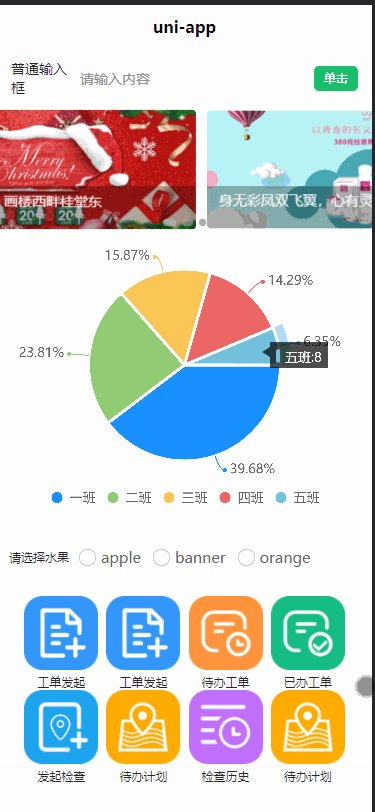
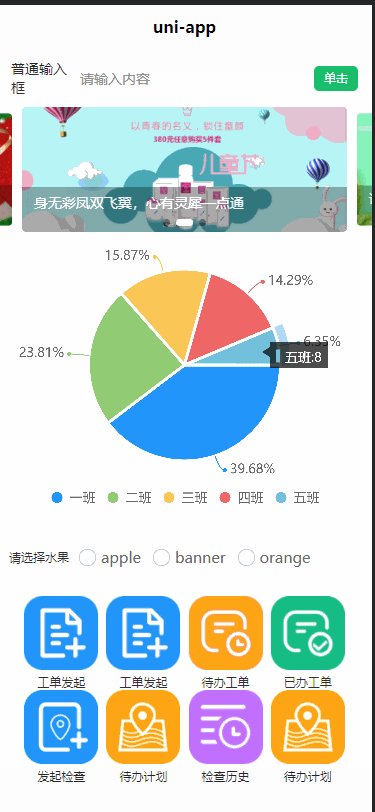
运行效果如下所示:

5.图表,轮盘等携带插件使用方法
插件下载地址:
图表下载地址
抽奖转盘下载地址
在src目录下新建uni_modules文件夹,例如将qiun-data-charts下载后,放入uni_modules内部,随后即可使用图表。

自定义组件开发步骤
由于精力有限,很多业务组件无法设计得十分完善,需要大家一起努力,如果您有兴趣将您的组件开源过来,请发送邮件到1243137612@qq.com。
准备自定义组件开发之前,需要将rtvue-lowcode项目克隆到本地。
组件开发分为3个步骤:
- 定义组件
- 可拖拽组件
- 配置组件
定义组件
创建组件文件
首先在src/components 目录下定义组件,目录名和文件要严格保持一致,目录命名格式为r-组件名称,文件命名格式为r-组件名称.vue。
例如:文件目录名为r-form-input
则文件名为:r-form-input.vue
混入组件代码
创建组件后,需要将rvuecomp混入到组件内部这里。代码举例如下:r-form-input所示
<script>
import {rvuecomp} from '../mixins/r-vue-comp' //<----在这里将组件混入进去
export default {
name: "r-form-input",
mixins:[rvuecomp] //<----在这里将组件混入进去
};
</script>
其中在r-vue-comp中主要定义了组件需要的参数类型,目前计划有两种参数类型:option和compStyle。
其中option代表了组件的配置信息,例如一个输入框的左标签,默认数值等等。
compStyle代表了控件容器的CSS。可以在控件的根view标签中,使用:style='compStyle'方法将style和compStyle绑定到一起。
export const rvuecomp = {
props: {
option: {
type: Object,
require: true,
},
compStyle: {
type: Object,
require: false,
},
},
}
完成以上操作,即可定义了一个新的控件。随后我们的任务是将默认的数据放入components/mixins/default_data.js中,例如r-form-input中,默认数据如下所示:
const rFormInput = {
type: "r-form-input",
option: {
value: "",
label: "普通输入框",
placeholder: "请输入内容",
btn:{
getCode:()=>{
},
codeText:'单击'
}
},
compStyle: {
height: "auto",
width: "100%",
"font-size": "24rpx",
"background-color": "#fff",
"margin-top": "0",
"margin-right": "0",
"margin-down": "0",
"margin-left": "0",
}
}
完成以上操作后就定义了一个组件。
可拖拽组件
定义标签名称
首先要在src/pages/labels中将r-组件名称放入tags数组中。
例如在r-form-input中,标签可命名为
{ text: "普通输入框", type: "r-form-input" },
拖拽后加载默认数据
在src/components/r-vue-edit中在methods:{addComp}方法中加入case:'组件类型'选择器,并将默认数据加入到options里面,例如:
case "r-form-input":
this.options.splice(index, 0, this.getData(this.rFormInput, this));
break;
完成以上操作后即可在屏幕上即可生成一个可拖拽组件,这个组件可以向容器中拖入。
配置组件
在pages/sidebar/option-bar/中需要对每个组件的option做配置页面。
命名格式为:option-r-组件名称-bar.vue
例如:option-r-form-input-bar.vue即可自动将组件和配置页面绑定在一起。
目录结构
├─components
│ ├─libs
│ │ └─css
│ ├─mixins
│ ├─r-** //组件
|
├─pages
│ ├─index //首页布局
│ ├─labels //左边可拖动栏
│ ├─preview // 预览页面
│ ├─scss //样式文件夹 如果有scss较大可放里面
│ ├─sidebar //右边配置栏
│ │ ├─option-bar //基础属性
│ │ └─style-bar//
│ └─test//测试文件
├─static
│ ├─equip
│ ├─icons
│ └─jsons //默认数据
├─uni_modules//uni插件
│ ├─qiun-data-charts
│ │ ├─components
│ │ │ ├─qiun-data-charts
│ │ │ ├─qiun-error
│ │ │ └─qiun-loading
│ │ ├─js_sdk
│ │ │ └─u-charts
│ │ └─static
│ │ ├─app-plus
│ │ └─h5
│ └─uni-datetime-picker
│ └─components
│ └─uni-datetime-picker
└─utils//常用js工具
开源项目
感谢以下开源项目
rtvue-lowcode:一款基于uniapp框架和uview组件库的开源低代码开发平台的更多相关文章
- 基于BPM的低代码开发平台应具备什么功能
一个BPM平台应该具备什么样的功能 用户在选型BPM软件的时候往往不知道该关注哪些功能,什么样的BPM软件能满足国内企业应用需求,笔者从多年BPM研发和实施经验提炼了中国特色BPM应该具备的功能 ...
- 一款基于Vue的扩展性组件库 VV-UI
github: https://github.com/VV-UI/VV-UI 演示地址: https://vv-ui.github.io/VV-UI/#/meta-info 1. LoadingBar ...
- 基于Vue的前端UI组件库的比对和选型
大家好,我是张飞洪,感谢您的阅读,我会不定期和你分享学习心得,希望我的文章能成为你成长路上的垫脚石,让我们一起精进. 由于录制视频的需要,要做前端UI组件库的选型.平时国内外也见了不少基于Vue的UI ...
- 分享一款基于aui框架的图文发布界面
本文出自APICloud官方论坛, 感谢论坛版主 川哥哥 的分享. 分享一款基于aui框架的图文发布界面,可以添加多张图可以删除,类似qq空间发布说说,没做服务器后端,只演示前端操作.需要用到UIMe ...
- SZhe_Scan碎遮:一款基于Flask框架的web漏洞扫描神器
SZhe_Scan碎遮:一款基于Flask框架的web漏洞扫描神器 天幕如遮,唯我一刀可碎千里华盖,纵横四海而无阻,是谓碎遮 --取自<有匪> 写在前面 这段时间很多时间都在忙着编写该项目 ...
- 从零开发一款自己的小程序UI组件库(一)
写在前面:有开发过小程序的朋友肯定知道组件化开发的特性,高内聚与低耦合.使用已有的UI组件库,诸如:vantUI-weapp.minUI-weapp等UI组件库的诞生使我们的开发速度大大的加快,丰富的 ...
- 从零开发一款自己的小程序UI组件库(二)
写在前面:从零开发一款自己的小程序UI组件库(一) 上节我们讲到初始化组件库模板.模板文件概述.模板上传npm以及npm包文件下载至本地并运用到项目.这节我们继续,内容主要有基础UI组件库的搭建(bu ...
- 一款基于SSM框架技术的全栈Java web项目(已部署可直接体验)
概述 此项目基于SSM框架技术的Java Web项目,是全栈项目,涉及前端.后端.插件.上线部署等各个板块,项目所有的代码都是自己编码所得,每一步.部分都有清晰的注释,完全不用担心代码混乱,可以轻松. ...
- 10分钟快速上车短视频风口:基于uniapp框架创建自己的仿抖音短视APP
在今年也就是第48次发布的<中国互联网络发展状况统计报告>有这样一个数据,21年的上半年以来,我国我国网民规模达10.11亿,其中短视频用户达8.88亿.碎片化的生活场景下,短视频成为人们 ...
随机推荐
- jvm源码解读--13 gc_root中的栈中oop的mark 和copy 过程分析
粘贴源码 package com.test; import java.util.Random; public class Test { static int number=12; private in ...
- 构建前端第12篇之---在Vue中对组件,变量,函数的全局引入
张燕涛写于2020-01-16 星期two 本篇还是源于import和export的使用,昨天看es6入门 和MDN文档,大体上用法了解了,但今天看ElementUI源码的时候,看到 //src/in ...
- 记一次针对excel导出的优化
最近发现我们系统导出excel文件时由于是导出百万级数据导出,速度过慢并且内存占用多,故进行了下面的一次优化. 我们使用apache的poi进行excel文件操作 主要耗时: 1.从数据库得到需要导出 ...
- JAVAWEB过滤器、监听器的作用及使用>从零开始学JAVA系列
目录 JAVAWEB过滤器.拦截器的作用及使用 过滤器Filter 什么是过滤器 为什么要使用过滤器(过滤器所能解决的问题) 配置一个过滤器完成编码的过滤 编写一个EncodingFilter(名称自 ...
- 使用js实现全选功能。(全选,全不选,反选)
作业210721 提交代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 自学 linux——14.mysql的基本操作
MySQL的基本操作 1.名词介绍 以Excel文件举例: 数据库:可以看作是整个excel文件. 数据表:可以看作是一个excel文件中的工作表. 行(记录):可以看作是一个工作表中的一行 列(字段 ...
- Linux--文件描述符、文件指针、索引节点
Linux -- 文件描述符 文件描述符 Fd 当进程打开文件或创建新文件时,内核会返回一个文件描述符(非负整数),用来指向被打开的文件,所有执行I/O操作的系统调用(read.write)都会通过文 ...
- Centos8 Nginx 开机自启配
第一步:创建 service文件 vim /lib/systemd/system/nginx.service /lib 与 /usr/lib 我这里配置时是一样的,在那个文件夹配置都可以 第二步:编写 ...
- Vue学习笔记(二)动态绑定、计算属性和事件监听
目录 一.为属性绑定变量 1. v-bind的基本使用 2. v-bind动态绑定class(对象语法) 3. v-bind动态绑定class(数组语法) 4. v-bind动态绑定style(对象语 ...
- Java8 Lambda表达式(二)
目录 一.Java8 内置的四大核心函数式接口 1. 消费型接口 Consumer 2. 供给型接口 Supplier 3. 函数型接口 Function 4.断言型接口 Predicate 二.方法 ...
