Vue.JS快速上手(组件生命周期)
一、什么是组件
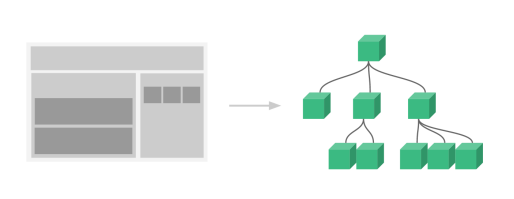
组成网页独立功能基本单元(片段), 复用、维护、性能, Vue.js中的组件就是一个Vue的实例,Vue中的组件包含data/methods/computed。
一个Vue.js的应用程序,实际是由一个根组件(实例)+多个子组件(实例)组成。说白了组件其实就是自定义标签。

二、组件化意义
1. 页面元素及逻辑的复用
2. 易于页面的重构与维护
3. 提升页面渲染性能
三、组件基本用法
1.全局注册
第1步:创建组件

第2步:使用组件

2.局部组件基本用法

四、组件生命周期
一个组件从创建到销毁的过程,需要在组件的生命周期中执行自定义业务操作,这些操作就写在生命周期钩子(hook)中。钩子:组件生命周期中自动调用的函数, 组件生命周期过程自动触发的事件,常用生命周期钩子如下:
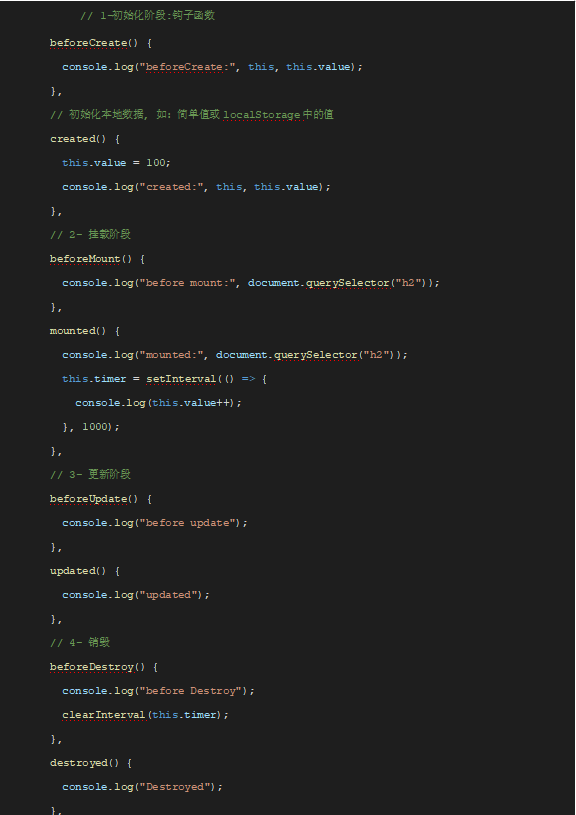
第1阶段:初始化阶段
beforeCreate: 组件实例化之后,在没有完成创建之前, 可以访问this,但不能访问data和props
created: 组件完全创建完成,可以访问this以及data和props,本地数据初始化
【注】初始化阶段,DOM已经创建完成,但没有挂载到DOM树,也就是说以上两个钩子内无法通过document访问组件内部的DOM元素
第2阶段:挂载阶段
beforeMount: 挂载前,可以访问this以及data和props,但当前组件并没有挂载到DOM树上,所以当前组件内无法通过document访问级件内容的元素
mounted: 组件挂载到DOM树上, 可以访问DOM元素,以及this/data/props,通过用来完成比较复杂的业务操作以及Ajax请求. append
第3阶段:更新跟踪阶段
beforeUpdate: 组件数据更新前
updated: 组件数据更新后,尽量不要操作引钩子
第4阶段:销毁阶段
beforeDestroy: 销毁前
destroyed: 销毁后, 当组件从DOM树上移除时触 发, remove
【注】手工释放不会自动销毁的资源,如定时器

【注】
初始加载组件,会触发beforeCreate->created->beforeMount->mounted
更新数据, 会触发 beforeUpdate -> updated
销毁组件,会触发 beforeDestroy -> destroyed
Vue.JS快速上手(组件生命周期)的更多相关文章
- Vue.JS快速上手(组件间的通信)
前言 Vue采用的是组件化思想,那么这些组件间是如何通信的呢?下面详细介绍一下. 所谓组件间通信,不单单是我们字面上理解的相互传递数据,这里还包括一个组件访问另一个组件的实例方法等,如父组件通过ref ...
- Vue.js的指令、生命周期钩子与数据选项
vue.js官网:https://cn.vuejs.org/v2/guide/components-registration.html 一.常用指令 v-if ... v-else: 作用:控制元素是 ...
- Vue.JS快速上手(指令和实例方法)
1.声明式渲染 首先,我们要知道Vue是声明式渲染,那啥是声明式渲染,我们只需要告诉程序我们想要什么结果,其他的交给程序来做.与声明式渲染相对的是命令式渲染,即命令我们的程序去做什么,程序就会跟着你的 ...
- Vue.js(4)- 生命周期
当new的时候,就创建了一个vue实例,这个实例就是vue框架的入口,也是VM层 <!DOCTYPE html> <html lang="en"> < ...
- Vue.JS快速上手(Vue-router 实现SPA 开发)
一.什么是路由 URL -> 映射 -> 组件 Hash+onhashchange History.pushstate+replaceState+onpopstate 二.准备工作 组件 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- React.js 小书 Lesson20 - 更新阶段的组件生命周期
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson20 转载请注明出处,保留原文链接和作者信息. 从之前的章节我们了解到,组件的挂载指的是将组件 ...
- vue父子组件生命周期执行顺序
之前写了vue的生命周期,本以为明白了vue实例在创建到显示在页面上以及销毁等一系列过程,以及各个生命周期的特点.然而今天被问到父子组件生命周期执行顺序的时候一头雾水,根本不知道怎么回事.然后写了一段 ...
- Vue父子组件生命周期执行顺序及钩子函数的个人理解
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
随机推荐
- 03 高性能IO模型:采用多路复用机制的“单线程”Redis
本篇重点 三个问题: "Redis真的只有单线程吗?""为什么用单线程?""单线程为什么这么快?" "Redis真的只有单线程吗? ...
- tensorflow2 自定义损失函数使用的隐藏坑
Keras的核心原则是逐步揭示复杂性,可以在保持相应的高级便利性的同时,对操作细节进行更多控制.当我们要自定义fit中的训练算法时,可以重写模型中的train_step方法,然后调用fit来训练模型. ...
- MySQL 8.x 新版本特性赶紧学!!Linux 服务器上安装 MySQL 8.x
我是陈皮,一个在互联网 Coding 的 ITer,微信搜索「陈皮的JavaLib」第一时间阅读最新文章,回复[资料],即可获得我精心整理的技术资料,电子书籍,一线大厂面试资料和优秀简历模板. 引言 ...
- CSP-S 2020
游记 Day# 游记个鬼啊就在自家学校=-= 早上宿舍待不了,去机房颓废,看了几集猫和老鼠,并且把看门狗军团的流程看完了(真棒),甚至在考试之前把老师给的巧克力也吃完了. 期间zyt学长来摸鱼.他们今 ...
- 谷粒商城--分布式高级篇P102~P128
谷粒商城--分布式高级篇P102~P128 由于学习的时间也比较少,只有周六周末才有时间出来学习总结,所以一篇一篇慢慢更新吧,本次总结内容为Elasticsearch(相关内容:kibana,es,n ...
- 构建前端第10篇之---Function.prototype.call()
张艳涛写于2020-01-25,参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/ ...
- 【阅读笔记】Java核心技术卷一 #0
这是一篇备忘性质的读书笔记,仅记录个人觉得有用的知识点 本文作为一个目录索引,部分章节跳过 吐槽:此书中文翻译有不少地方不太通顺,这种情况我要把英文版对应的部分也读一遍才能明白(说实话,英文里的从句表 ...
- 关于zend guard loard 扩展
官网http://www.zend.com/en/products/loader/downloads#Linux 安装安装在READ.ME中 修改的php.ini是apache那边的 保存,重启下就行 ...
- Distance Queries 距离咨询 (LCA倍增模板)
农夫约翰有N(2<=N<=40000)个农场,标号1到N.M(2<=M<=40000)条的不同的垂直或水平的道路连结着农场,道路的长度不超过1000.这些农场的分布就像下面的地 ...
- netty系列之:中国加油
目录 简介 场景规划 启动Server 启动客户端 消息处理 消息处理中的陷阱 总结 简介 之前的系列文章中我们学到了netty的基本结构和工作原理,各位小伙伴一定按捺不住心中的喜悦,想要开始手写代码 ...
