Typora如何上传图片到gitee
Typora是一款非常好用的Markdown文本编辑器,深受广大程序员的青睐,那么在使用过程中,当我们插入图片的时候,其实是默认放在一个相对路径文件夹下的,这就导致,一旦我们移动文件,或者发送给别人,图片就失效了。
如何解决呢?Typora给我们提供了图片上传服务,就是我们可以将图片上传在网上,这样就方便许多,不管再换地方挪位置,始终都正常显示。
那么上传到什么地方呢,我个人还是喜欢上传到gitee码云平台,操作起来也比较简单。
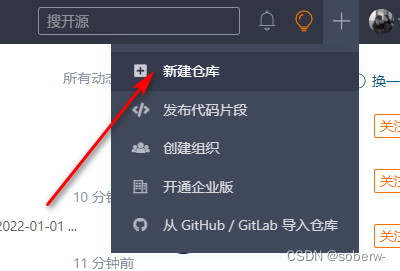
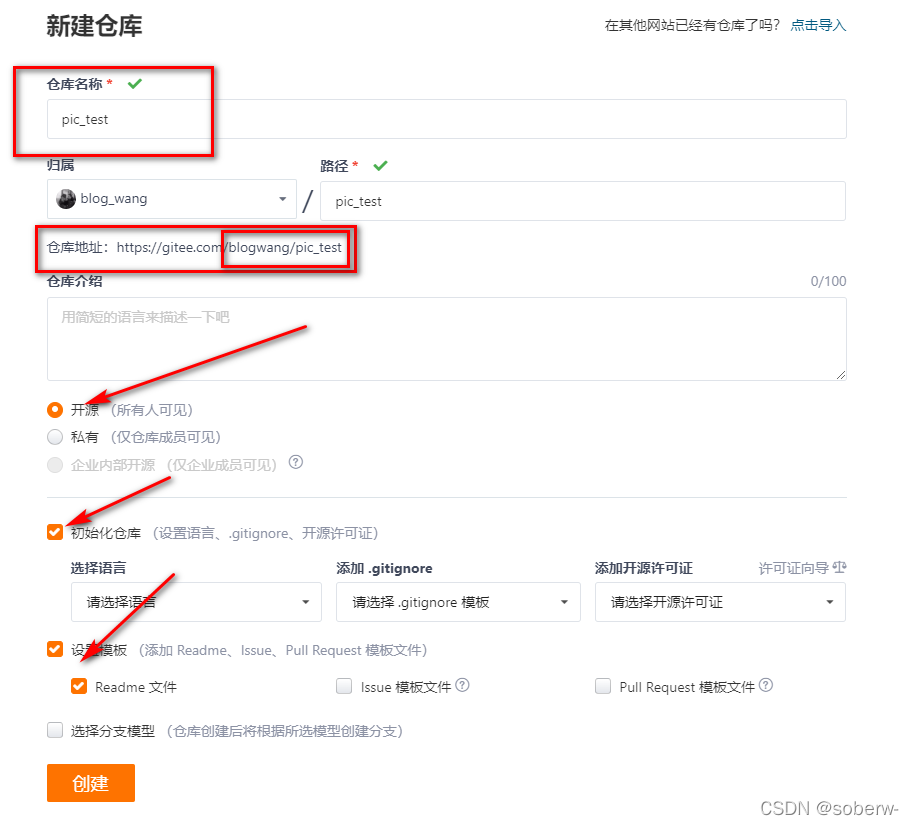
在gitee上新建仓库
没有账号的一定要先注册一下,这里不再演示:

名称随便命名,记住一定要选择为public公开的,这样才能让别人连接到。然后最好初始化一下,注意,记下你的仓库地址,后面会用。

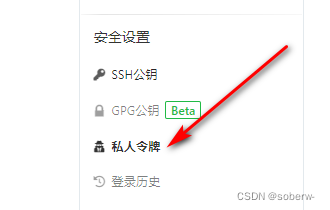
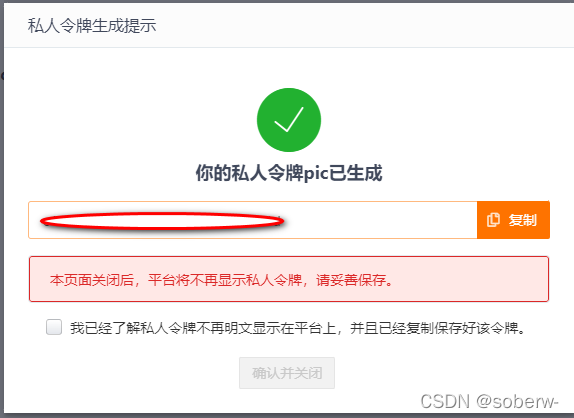
生成gitee私人令牌
打开设置,找到私人令牌> 生成新令牌

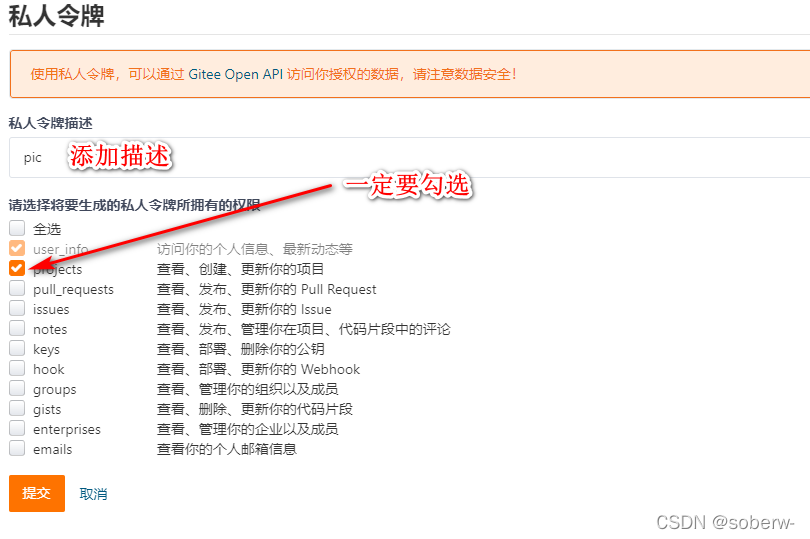
注意这里projects一定要勾选,允许更新,我刚开始忘记勾选了,导致上传不成功。

生成后,一定要保存一下,一会有大用处,此令牌只生成一次,忘记了就得重新生成了,很麻烦

到此,gitee相关配置结束。
配置Typora
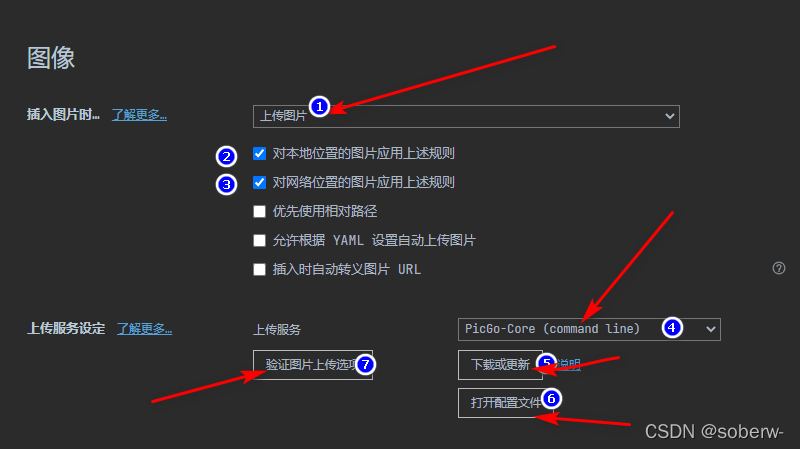
打开Typora,找到 文件 > 偏好设置 > 图像:

这里用到的上传服务是picgo-core如果你的电脑没有,需要下载一下,点击下载或更新下载。
注意
这里先别急着第六步,需要你的电脑安装有
node.js,关于如何安装,这里不再赘述,推荐一个安装教程点击这里超级详细。
安装插件
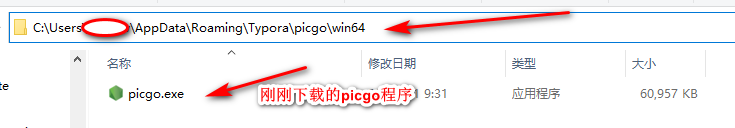
打开你的电脑里Typora的文件路径,如果你的Typora是默认安装的,应该和我的一样:

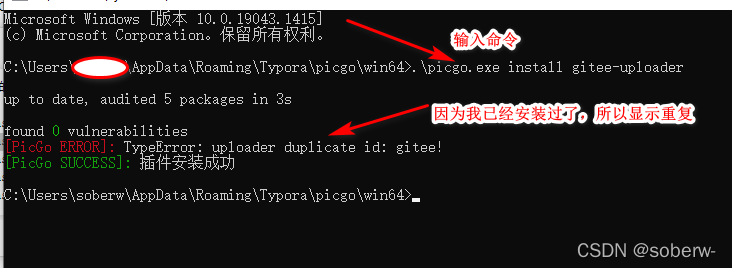
在此目录下打开cmd窗口
输入命令:
.\picgo.exe install gitee-uploader

若node.js配置完好,就能安装成功
修改配置文件
回到Typora,接着刚才步骤来:
执行第六步,点击打开配置文件
输入以下命令,刚刚让你保存的路径地址以及令牌就填在这里:
{
"picBed": {
"uploader": "gitee",
"gitee": {
"repo": "XXX/XXX", //你的 "用户名/仓库名"
"token": "XXX", //你的私人令牌
"path": "xxx/", //存放在仓库的位置
"customUrl": "",
"branch": "master"
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true
},
"picgo-plugin-gitee-uploader": {
"lastSync": "2021-02-15 09:27:37"
}
}
保存后退出。
验证
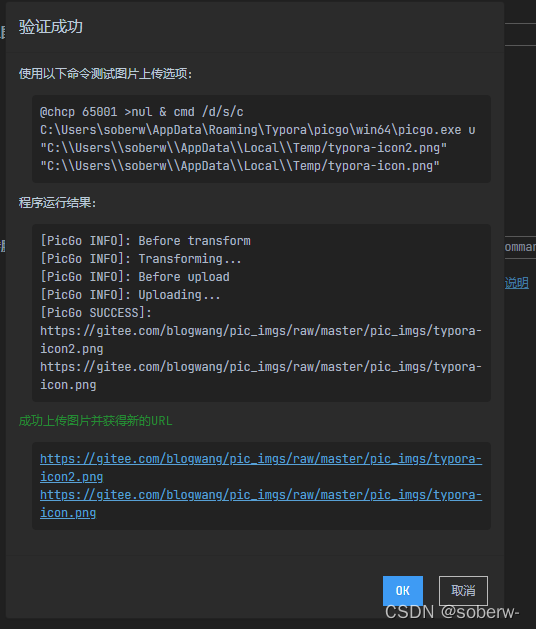
最后验证一下是否成功了,点击验证图片上传

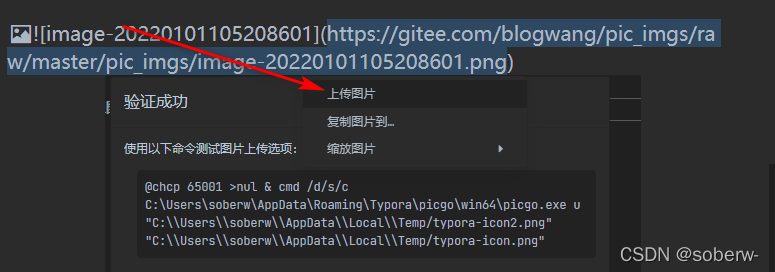
显示这,说明配置成功,以后就可以上传了:

如果文章对你有帮助,还请三连支持一下!!!
Typora如何上传图片到gitee的更多相关文章
- typora与picgo搭配gitee的图床使用
关于基础配置,参考下面4篇文章 https://segmentfault.com/a/1190000039358062 https://blog.csdn.net/qq_42827680/articl ...
- 你要是还学不会,请提刀来见 Typora+PicGo+Gitee + node.js 打造个人高效稳定优雅图床
你要是还学不会,请提刀来见 Typora+PicGo+Gitee + node.js 打造个人高效稳定优雅图床 经过前面两弹的介绍,相信大家对图床都不陌生了吧, 但是小魔童觉得这样做法还是不方便,使用 ...
- Typora-yes:typora最舒适的使用-优化主题+图床服务+自动上传图片插件
转载注明出处:https://www.cnblogs.com/nreg/p/11992678.html,谢谢 开源项目下载:https://github.com/nreg/typora-yes 云盘: ...
- Typora + PicGo-Core + Custom Command 实现上传图片到图床
教程参考 Typora+PicGo-Core(command line)+Gitee实现图片上传到图床 主要借鉴 picgo 操作命令 Typora + PicGo + Gitee 实现图片自动上传到 ...
- PicGo + Gitee +Typora实现markdown图床
目录 1. PicGo安装 2.Gitee配置 3.配置PicGo 3.Typora的设置 网上有一些很详细的教程,我这里只记录要点,其余部分按以下教程步骤来就行. 1. PicGo安装 国内下载可能 ...
- markdown编辑器typora本地图片上传到自己的服务器
typora是windows平台下最受欢迎的markdown书写工具和查看工具,本篇文章将会介绍如何在typora平台使用java脚本程序自动上传本地图片到自己的服务器,从而让markdown文章中的 ...
- 全流程指导Visual Studio Code+Markdown Nice+gitee+PicGo管理自己的技术博客文章
全流程指导Visual Studio Code+Markdown Nice+gitee+PicGo管理自己的技术博客 1.背景 我挺喜欢写博客,但每一次将博客转移到公众号或者知乎,总是需要调整格式,不 ...
- Typora 设置图片自动上传
使用 PicGo-Core(command line) 下载 PicGo-Core 依次点击 文件 -> 偏好设置 -> 图像 来到下图所示界面: 点击①位置选择 PicGo-Gore(c ...
- GitHub创建图床
GitHub 写第一篇文章时发现从typora粘贴过来的文章会出现下面的情况 经常在Windows用typora的小伙一定遇到过一个问题:不管是用截图工具截图后直接粘贴,还是通过选择文件夹选择图片的方 ...
随机推荐
- Windows实现桌面录屏、指定窗口录制直播,低延时,H5页面播放
接着前面记录的3种方式实现桌面推流直播: 1.Windows 11实现录屏直播,搭建Nginx的rtmp服务 的方式需要依赖与Flash插件,使用场景有限 2.Windows 11实现直播,VLC超简 ...
- CSS基础 阴影相关属性设置
一.字体阴影属性名:text-shadow:水平偏移量 垂直偏移量 模糊度 阴影颜色: html代码: <div>农夫山泉有点甜</div>css代码: div{ font-s ...
- Flask_Flask-Mail邮件扩展(十三)
在开发过程中,很多应用程序都需要通过邮件提醒用户,Flask的扩展包Flask-Mail通过包装了Python内置的smtplib包,可以用在Flask程序中发送邮件. Flask-Mail连接到简单 ...
- yum是什么?repo文件详解,epel简介,yum源的更换,repo和epel区别
yum是什么?repo文件详解,epel简介,yum源的更换,repo和epel区别 简单概括: repo和epel的关系 repo是配置源的,即配置从哪里下载包(以及依赖关系)的. epel是作为桥 ...
- 苹果系统 的 qq浏览器 和 qq内置浏览器 无法使用 websocket 的 妥协方案
没错,就是用不了,js脚本不执行,更别说服务器运行 onopen函数了!!! 怎么办...搞了一天,仍然找不到连接的方法!!! 幸运的是仅仅苹果系统 的无法使用 ,安卓的却可以,奇了怪了 哈皮 ,那我 ...
- centos 内存使用情况+负载使用情况
内存使用情况,查看内存 free -h #查看内存 available: 可用内存 buff/cache: 缓存内存 free: 空闲内存 used: 已使用内存 负载使用情况 cat /p ...
- VC 2010 Express 学生版(中文版)
Microsoft Visual C++ 2010 Express 学生版 下载传送门(提取码:r7sm) 如何安装 拿到压缩文件后,解压到桌面(别怕,安装完后这个文件夹是可以删除的). 在 &quo ...
- 快速搭建Hadoop-Hive-Zoopkeeper-Sqoop环境进入Sqoop学习环境
原文链接: https://www.toutiao.com/i6771763211927552523/ CDH简单了解 CDH: C:cloudera(公司) D:distribute H:Hadoo ...
- .gitignore文件编写规则
1.gitignore说明 在使用git的过程中,一般我们总会有些文件无需纳入git的管理,也不希望它们总出现在未跟踪文件列表,这些文件通常是日志文件.临时文件.编译产生的中间文件.工具自动生成的文件 ...
- 【Spring专场】「MVC容器」不看源码就带你认识核心流程以及运作原理
前提回顾 之前已经写了很多问斩针对于SpringMVC的的执行原理和核心流程,在此再进行冗余介绍就没有任何意义了,所以我们主要考虑的就是针对于SpringMVC还没但大框架有介绍的相关内容解析分析和说 ...
