Vue项目中实现文件下载到本地的功能
公司业务需求,我需要实现一个合同模板,自定义输入内容后生成合同随后导出下载合同。(自定义部分用到的是)
为了实现这个文件下载到本地的功能,真的是废了九牛二虎之力,以至于差点放弃(主要还是自己菜)。刚开始自己用到的是Window.open()的方法,发现这个方法只能将你的合同在新页面打开,并不能实现下载功能;然后就换了html5 Bolb方法,弄了些许时间后发现还是不能达到自己的需求,最后在不断的挣扎中找到了FileSaver.js 首先需要安装即:npm install file-saver --save
安装后项目中引入saveAs:import {saveAs} from 'file-saver'

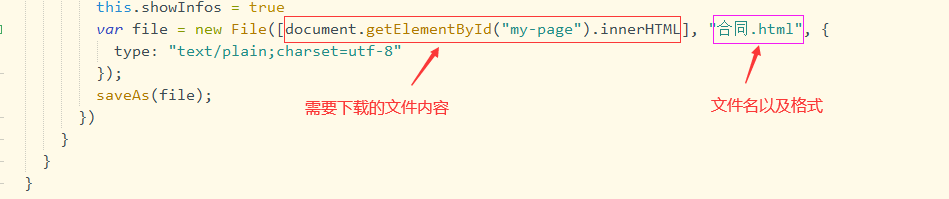
保存文件代码:var file = new File(["Hello, world!"], "hello world.txt", {type: "text/plain;charset=utf-8"}); saveAs(file);

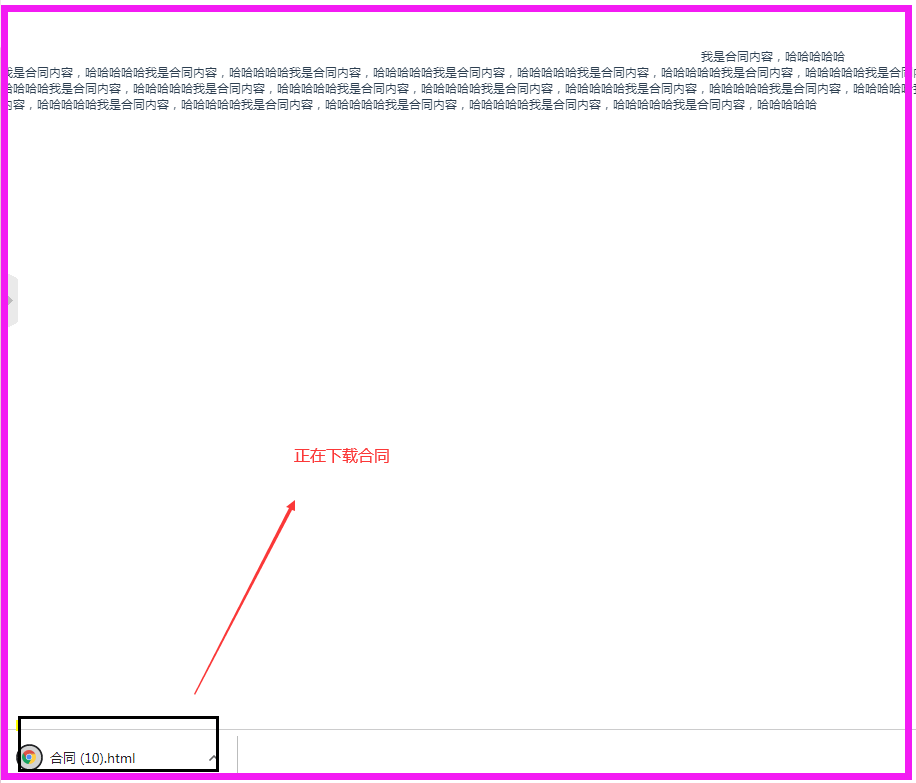
具体实现效果如下如所示:
在富文本编辑器中输入内容

当合同内容确定好之后点击下载

下载完成后就可以查看合同效果了

通过以上方式就可以实现此功能了,有不清楚或者其他问题可留言!!!
Vue项目中实现文件下载到本地的功能的更多相关文章
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- Vue项目中使用vw实现移动端适配
我们在vue移动端项目中的适配一般都采用rem,但是rem也不是能兼容所有的终端. 随着viewport单位越来越受到众多浏览器的支持,下面将简单介绍怎么实现vw的兼容问题,用vw代替rem 当我们采 ...
- vue项目中使用iconMoon图标
前两篇文章写了一下如何在vue项目中使用vue-awesome和阿里的iconfont,这里介绍一下如何使用iconMoon图标 iconMoon和前两者相比可以生成自己的矢量图,这点是我喜欢的.至于 ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- 如何在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在< 使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着 viewport 单位 ...
- 在webpack搭建的vue项目中如何管理好后台接口地址
在最近做的vue项目中,使用了webpack打包工具,以前在做项目中测试环境和生产环境的接口地址都是一样的,由于现在接口地址不一样,需要在项目打包的时候手动切换不同的地址,有时候忘记切换就要重新打包, ...
- vue 项目中使用阿里巴巴矢量图标库iconfont
原文:https://www.jianshu.com/p/38262f18eee2 1.打开iconfont阿里巴巴官网https://www.iconfont.cn 2.新建项目(这样方便后期维护图 ...
随机推荐
- Shell调试Debug的三种方式
Shell脚本进行Debug调试的三种方法如下: 1.在调用脚本的时候开启deubg sh -x shell.sh 2.在脚本文件首行开启deubg #!/bin/bash -x 3. 使用set开启 ...
- hexo 升级5.4.0出现错误解决方法-hexo-theme-butterfly
本篇文章已同步个人博客,可移步食用.hexo 升级 5.4.0 出现错误解决方法 -hexo-theme-butterfly 周末升级了下 hexo 到新版本,发现升级后,构建时出现了一些错误,以下是 ...
- 树莓派和荔枝派,局域网socket 通信
在虚拟机上面实现了socket 之间的通信之后,突发奇想,想要实现树莓派和 荔枝派zero之间的通信. 1.直接将虚拟机下面的程序复制过来,重新编译并且运行.发现是没有办法进行通信的.客户端一直报错: ...
- RT-Thread移植到stm32
一.移植RT-Thread准备 RT-Thread源码 源码版本和下载方式,可以参考RT-Thread移植入门学习. keil软件 STM32工程项目模板 因为每一厂家提供的库文件可能有一些区别,在移 ...
- Windows和Linux关闭占用端口
关闭端口的方式有很多种,但是常用的就是这种比较来的快一点 如果通过以下方式解决不了,可以通过关闭服务来解决 Windows 1.查看端口占用的进程 netstat -ano | findstr 800 ...
- epoll(1)
#include<stdio.h> #include<fcntl.h> #include<unistd.h> #include<sys/epoll.h> ...
- 常见Web服务器
常见Web服务器
- Elasticsearch使用系列-ES增删查改基本操作+ik分词
Elasticsearch使用系列-ES简介和环境搭建 Elasticsearch使用系列-ES增删查改基本操作+ik分词 一.安装可视化工具Kibana ES是一个NoSql数据库应用.和其他数据库 ...
- 在 Prim 算法中使用 pb_ds 堆优化
在 Prim 算法中使用 pb_ds 堆优化 Prim 算法用于求最小生成树(Minimum Spanning Tree,简称 MST),其本质是一种贪心的加点法.对于一个各点相互连通的无向图而言,P ...
- Android Compose的Window Insets
Android Compose的Window Insets 除了app的内容区域外, 还有一些其他的固定元素会显示在手机屏幕上, 顶部的状态栏, 刘海, 底部的导航栏, 还有输入法键盘, 它们都是系统 ...
