用图像识别玩Chrome断网小游戏
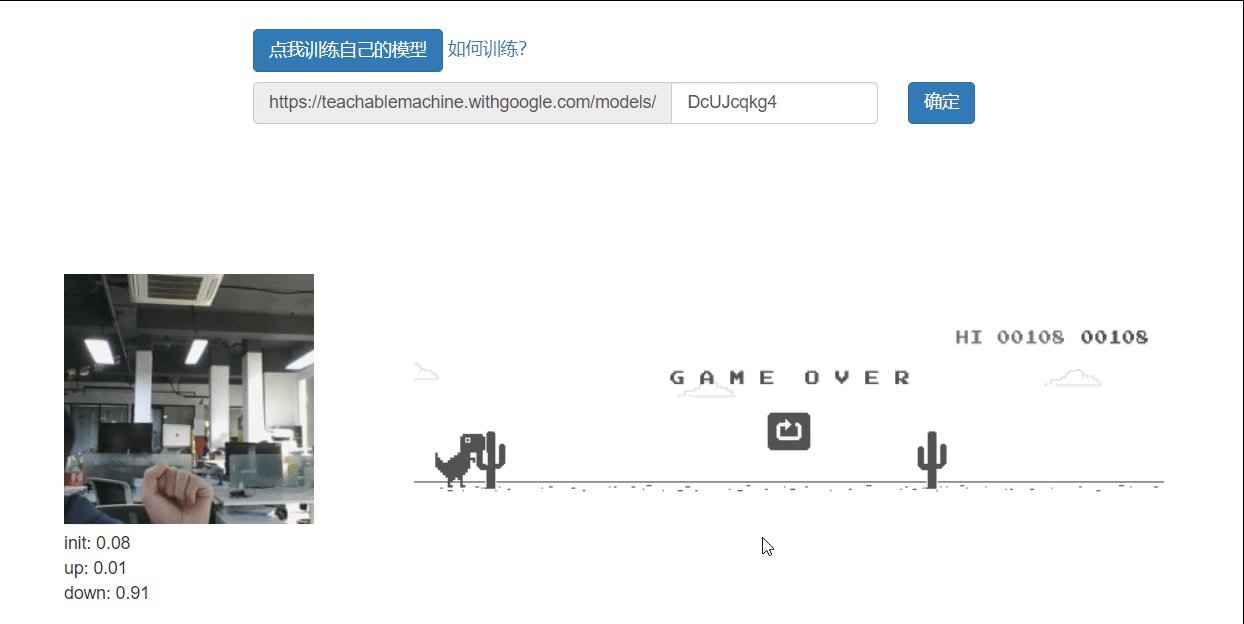
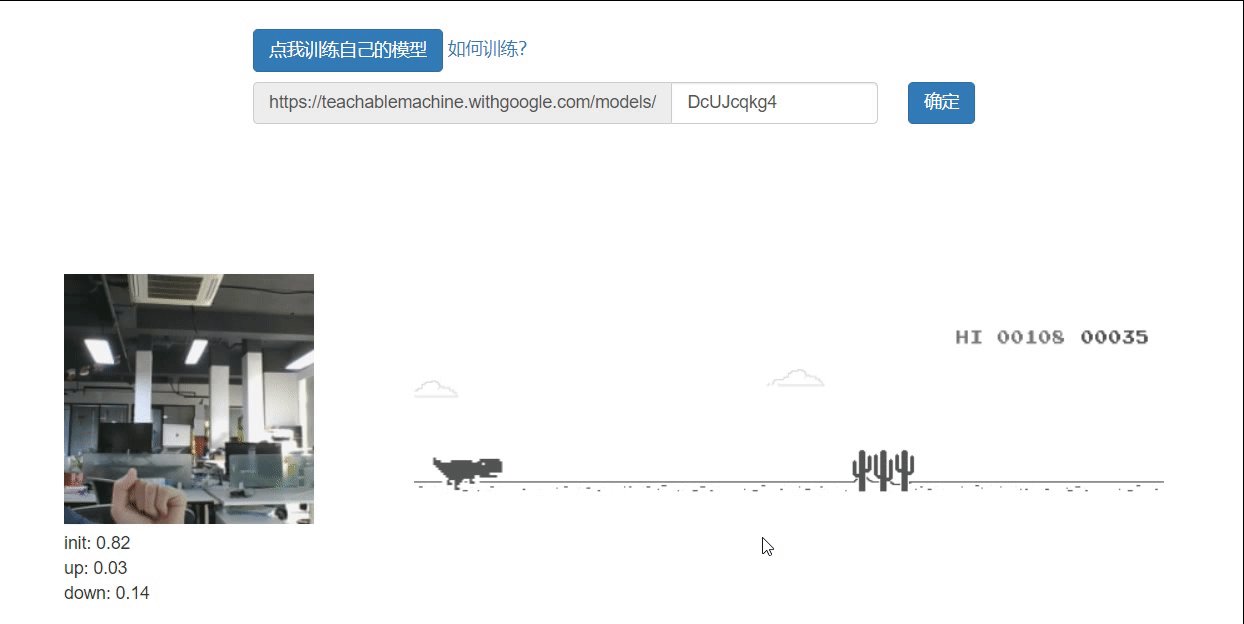
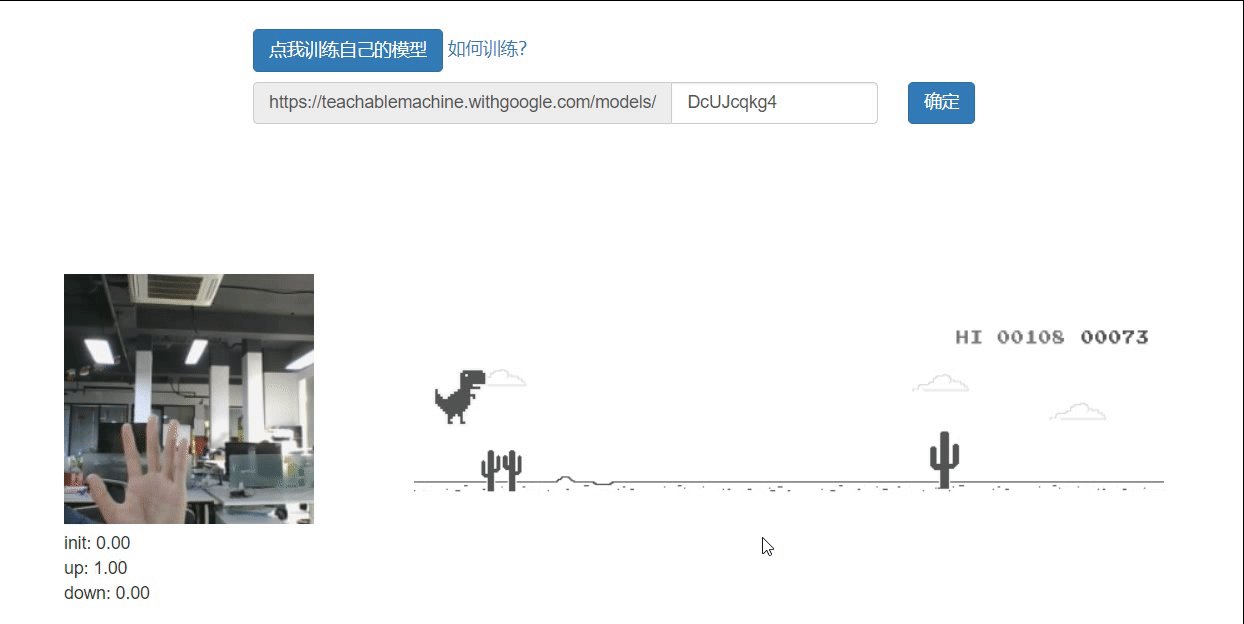
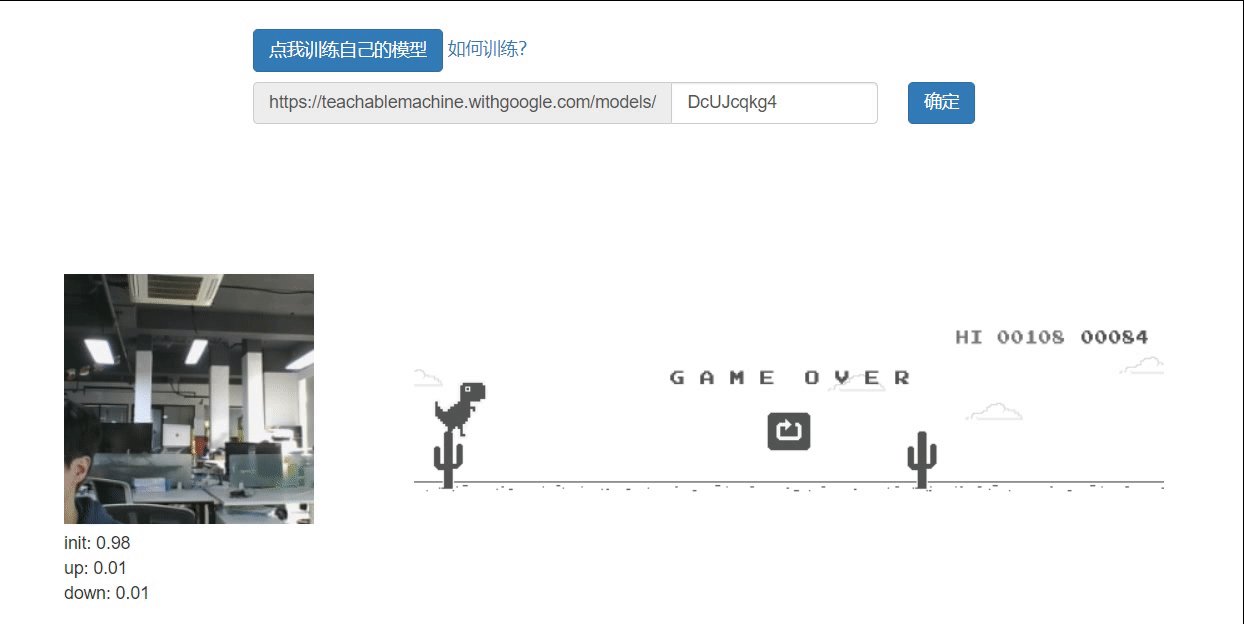
先来看一下效果

正文
最近在学习机器学习方面的知识,想着做个东西玩玩,然后就接触到了TensorFlow这个机器学习框架,这个框架封装了机器学习的一些常用算法。
不过要自己实现一套流程还是比较麻烦,我们可以使用谷歌开源的Teachable Machine来训练模型。这里不得不夸一下谷歌工程师的创造力,让我们能在不写一行代码的情况下训练模型。当然,如果要进一步应用,还是需要一些代码能力的。
在玩了一阵Teachable Machine后,我想到了一些好玩的点子,可不可以结合Teachable Machine和Chrome断网小游戏,通过图像识别来玩呢?显然是可以的,只是需要获得Chrome断网小游戏的源代码,在查询了一些资料后终于找到了他。https://source.chromium.org/chromium/chromium/src/+/master:components/neterror/resources/offline.js
接下来就是改造时间,在Teachable Machine的官网上我们可以了解到他的使用方式,下面是官方的代码:
<div>Teachable Machine Image Model</div>
<button type="button" onclick="init()">Start</button>
<div id="webcam-container"></div>
<div id="label-container"></div>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.3.1/dist/tf.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@teachablemachine/image@0.8/dist/teachablemachine-image.min.js"></script>
<script type="text/javascript">
// More API functions here:
// https://github.com/googlecreativelab/teachablemachine-community/tree/master/libraries/image
// the link to your model provided by Teachable Machine export panel
const URL = "./my_model/";
let model, webcam, labelContainer, maxPredictions;
// Load the image model and setup the webcam
async function init() {
const modelURL = URL + "model.json";
const metadataURL = URL + "metadata.json";
// load the model and metadata
// Refer to tmImage.loadFromFiles() in the API to support files from a file picker
// or files from your local hard drive
// Note: the pose library adds "tmImage" object to your window (window.tmImage)
model = await tmImage.load(modelURL, metadataURL);
maxPredictions = model.getTotalClasses();
// Convenience function to setup a webcam
const flip = true; // whether to flip the webcam
webcam = new tmImage.Webcam(200, 200, flip); // width, height, flip
await webcam.setup(); // request access to the webcam
await webcam.play();
window.requestAnimationFrame(loop);
// append elements to the DOM
document.getElementById("webcam-container").appendChild(webcam.canvas);
labelContainer = document.getElementById("label-container");
for (let i = 0; i < maxPredictions; i++) { // and class labels
labelContainer.appendChild(document.createElement("div"));
}
}
async function loop() {
webcam.update(); // update the webcam frame
await predict();
window.requestAnimationFrame(loop);
}
// run the webcam image through the image model
async function predict() {
// predict can take in an image, video or canvas html element
const prediction = await model.predict(webcam.canvas);
for (let i = 0; i < maxPredictions; i++) {
const classPrediction =
prediction[i].className + ": " + prediction[i].probability.toFixed(2);
labelContainer.childNodes[i].innerHTML = classPrediction;
}
}
</script>
分析源码,有两个地方是需要注意的:
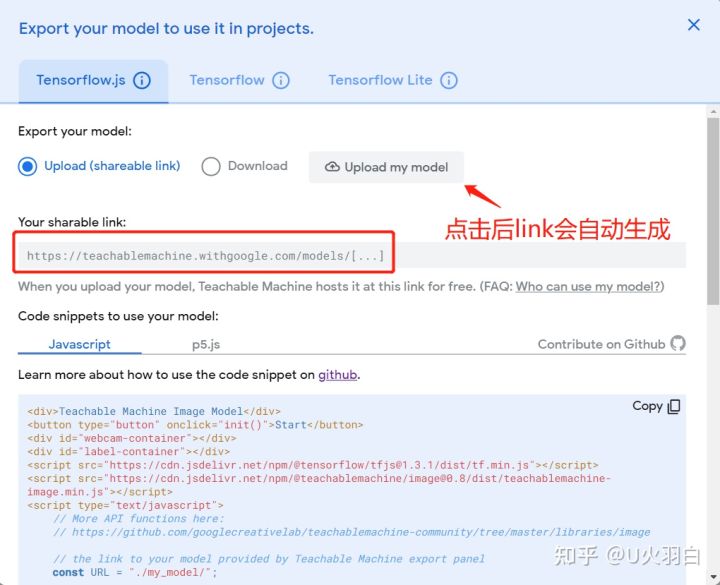
- 这里的URL就是模型的地址,可以使用网站上生成的地址,当然也可以保存下来放在自己的对象存储服务上
// the link to your model provided by Teachable Machine export panel
const URL = "./my_model/";
在官网上生成模型地址

2. 这里能拿到实时获取的预测数据
// run the webcam image through the image model
async function predict() {
// predict can take in an image, video or canvas html element
const prediction = await model.predict(webcam.canvas);
for (let i = 0; i < maxPredictions; i++) {
const classPrediction =
prediction[i].className + ": " + prediction[i].probability.toFixed(2);
labelContainer.childNodes[i].innerHTML = classPrediction;
}
}
可以通过下面的方式获得最有可能的结果
let maxPrediction = prediction[0];
prediction.forEach(p => {
if(p.probability > maxPrediction.probability) {
maxPrediction = p;
}
});
这里的maxPrediction就是最有可能的结果,maxPrediction.className可以获得结果的名称
接来下就是结合谷Chrome断网小游戏的代码,步骤很简单,识别结果的名称为up时,让小恐龙跳跃,为down时,让小恐龙蹲下,下面是具体代码
let state;
if(!state || maxPrediction.className === 'up') {
console.log(maxPrediction.className);
runner.tRex.speedDrop = false;
runner.tRex.setDuck(false);
// Play sound effect and jump on starting the game for the first time.
if (!runner.tRex.jumping && !runner.tRex.ducking) {
runner.playSound(runner.soundFx.BUTTON_PRESS);
runner.tRex.startJump(runner.currentSpeed);
}
state = 'up';
}
if(state === 'up' && maxPrediction.className === 'down') {
console.log(maxPrediction.className);
if (runner.tRex.jumping) {
// Speed drop, activated only when jump key is not pressed.
runner.tRex.setSpeedDrop();
} else if (!runner.tRex.jumping && !runner.tRex.ducking) {
// Duck.
runner.tRex.setDuck(true);
}
state = 'down';
}
这样就可以通过图像识别来控制小恐龙的行为了。
项目地址
下面是项目的地址,感兴趣的同学可以看看。
游戏可以在线游玩,无需下载https://blog.huajiayi.top/ai-t-rex-runner/
输入自己的模型准确率会更高,模型的训练方法可以看这里https://github.com/huajiayi/ai-t-rex-runner
用图像识别玩Chrome断网小游戏的更多相关文章
- 没玩过这些微信小游戏你就out了
你确定没玩过下面这些微信小游戏?是不是有点out了?赶紧添加微信号kangfuyk,回复H5马上畅玩! 当然了,扫一下二维码关注后回复H5更快捷噢! 微信小游戏列表,持续更新中 辨色大比拼!心理游戏 ...
- ARP欺骗-断网小技巧
警告:请勿用于非法用途,后果自负! 环境: 攻击方: Kali Linux 被攻击方: Windows XP 二者在同一局域网下 步骤 1.查看Windows的IP,联网状态 在Windows的cmd ...
- C#俄罗斯方块小游戏程序设计与简单实现
C#俄罗斯方块小游戏程序设计与简单实现 相信90后或者80后都玩过这款小游戏,一直想干一票,琢磨一下,但又不太懂,于是网上搜集修改就有了以下效果!bug较多,多多包涵! 1.效果展示 2.实现方法 参 ...
- Comet OJ - Contest #5 D 迫真小游戏 (堆+set)
迫真小游戏 已经提交 已经通过 时间限制:2000ms 内存限制:256MB 73.98% 提交人数:196 通过人数:145 题目描述 H君喜欢在阳台晒太阳,闲暇之余他会玩一些塔防小游戏. H君玩的 ...
- Chrome 中的彩蛋,一款小游戏,你知道吗?
今天看到一篇文章,介绍chrome中的彩蛋,带着好奇心进去看了一眼,没想到发现了一款小游戏,个人觉得还不错,偶尔可以玩一下,放松放松心情!^_^ 当 Chrome 无法连接到互联网时, 或者上着网突然 ...
- 30分钟玩转Net MVC 基于WebUploader的大文件分片上传、断网续传、秒传(文末附带demo下载)
现在的项目开发基本上都用到了上传文件功能,或图片,或文档,或视频.我们常用的常规上传已经能够满足当前要求了, 然而有时会出现如下问题: 文件过大(比如1G以上),超出服务端的请求大小限制: 请求时间过 ...
- 自制Unity小游戏TankHero-2D(3)开始玩起来
自制Unity小游戏TankHero-2D(3)开始玩起来 我在做这样一个坦克游戏,是仿照(http://game.kid.qq.com/a/20140221/028931.htm)这个游戏制作的.仅 ...
- Java基础知识强化之IO流笔记70:Properties练习之 如何让猜数字小游戏只能玩5次的案例
1. 使用Properties完成猜数字小游戏只能玩5次的案例: 2. 代码实现: (1)猜数字游戏GuessNumber: package cn.itcast_08; import java.uti ...
- 用python来自动玩类似跳一跳的小游戏
最近春节,qq上出了一个叫穿越福城的小游戏.游戏的玩法类似挑一挑,也是通过一个个木桩.只不过把跳的过程变成了搭梯子.按的时间越长,梯子越长.梯子过长或者过短小企鹅都会掉下去,游戏失败.我的目的是用py ...
随机推荐
- Winfrom窗体初始化和窗体Load方法前后
运行结果为 [窗体初始化之前!]>[窗体初始化!]>[窗体Load!]
- CTF入门记录(1
(https://ctf-wiki.org) 00 基础了解 CTF简介 (wolai.com) 00-1 CTF题目类型 Web 大部分情况下和网.Web.HTTP等相关技能有关. Web攻防的一些 ...
- FastAPI 学习之路(二十)接口文档配置相关
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- UI BLOCK自定义枚举控件的宽度
三步: 1.修改PresentationStyle属性为Radio Box 2.修改NumberOfColumns属性为指定的宽度(显示字符的个数) 3.将PresentationStyle属性改回O ...
- 【二食堂】Alpha - Scrum Meeting 5
Scrum Meeting 5 例会时间:4.15 12:30 - 13:00 进度情况 组员 昨日进度 今日任务 李健 1. 主页搭建结束issue2. 与后端协商确定接口的设计3. 查找文本区域功 ...
- 洛谷 P2221 [HAOI2012]高速公路
链接: P2221 题意: 有 \(n(1\leq n\leq 10^5)\) 个点,从第 \(i(1\leq i< n)\) 个点向第 \(i+1\) 个点连有边.最初所有边长 \(v_i\) ...
- JavaScript正则表达式replace的一个坑
题图来自:https://wallhaven.cc/w/md353k 经常听大家说JavaScript是魔法语言,咱却没有什么深刻体会.直到这回踩到这个坑,我终于醒悟了,JavaScript果然来自霍 ...
- C++11 多线程同步 互斥锁 条件变量
在多线程程序中,线程同步(多个线程访问一个资源保证顺序)是一个非常重要的问题,Linux下常见的线程同步的方法有下面几种: 互斥锁 条件变量 信号量 这篇博客只介绍互斥量和条件变量的使用. 互斥锁和条 ...
- AliRTC 开启视频互动 “零计算” 时代
在 2021 云栖大会<产业视频化创新与最佳实践>视频云主题论坛中,阿里云智能高级技术专家在<AliRTC 开启视频互动 "零处理" 时代>的主题演讲中,发 ...
- leakcanary内存泄漏:此篇有加了内存泄漏的apk demo
概括: ·用Android studio写一个demo ·配置leakcanary ·加入内存泄漏代码片段 ·安装apk 验证结果 ·源码地址 一.android ...
