UI自动化测试:App的WebView页面中,当搜索栏无搜索按钮时处理方法
一、遇到的问题

在做移动端的UI自动化测试时,经常会遇到上图所示的搜索框,这里有个麻烦就是搜索框没有“搜索”按钮,UI自动化测试时不能确认搜索。
要解决这个问题,我们可以通过 driver.press_keycode('66') 方法模拟键盘回车,具体的使用方法请参考:
但是这种方法只能适用于Android环境,iOS环境不能使用。由于我是在Webview环境做UI自动化测试,无论是Android环境,iOS环境都可以使用js方法解决疑难杂症,操作时只需要通过python发送js方法就可以。
二、操作方法

1、找到搜索框元素
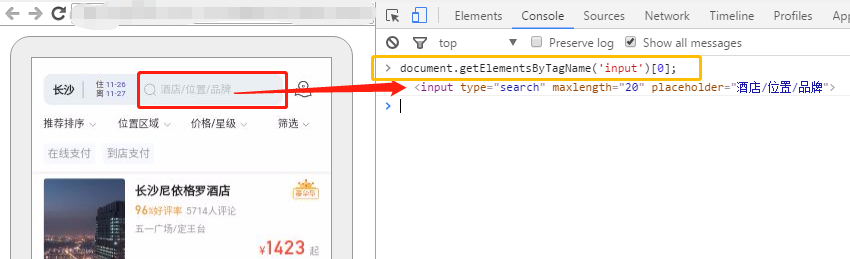
通过document对象找到搜索框的元素位置,如上图搜索框:
document.getElementsByTagName('input')[0];
2、js模拟回车事件的方法
下面是实现回车事件的JavaScript方法:
function inputeven() {
let el = document.getElementsByTagName('input')[0];
let evtType = 'keyup';
let keyCode = 13;
let evtObj;
if (document.createEvent) {
if (window.KeyEvent) {//firefox 浏览器下模拟事件
evtObj = document.createEvent('KeyEvents');
evtObj.initKeyEvent(evtType, true, true, window, true, false, false, false, keyCode, 0)
} else {//chrome 浏览器下模拟事件
evtObj = document.createEvent('UIEvents');
evtObj.initUIEvent(evtType, true, true, window, 1);
delete evtObj.keyCode;
if (typeof evtObj.keyCode === 'undefined') {//为了模拟keycode
Object.defineProperty(evtObj, 'keyCode', {
value: keyCode
})
} else {
evtObj.key = String.fromCharCode(keyCode)
}
if (typeof evtObj.ctrlKey === 'undefined') {//为了模拟ctrl键
Object.defineProperty(evtObj, 'ctrlKey', {
value: true
})
} else {
evtObj.ctrlKey = true
}
}
el.dispatchEvent(evtObj)
} else if (document.createEventObject) {//IE 浏览器下模拟事件
evtObj = document.createEventObject();
evtObj.keyCode = keyCode;
el.fireEvent('on' + evtType, evtObj)
}
}
inputeven();
在进行UI自动化时,使用selenium的 execute_script() 方法发送js指令时,需要是字符串格式的,因此需要将上面的方法压缩:
js = function inputeven(){let el=document.getElementsByTagName('input')[0];let evtType='keyup';let keyCode=13;let evtObj;if(document.createEvent){if(window.KeyEvent){evtObj=document.createEvent('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}else{evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){Object.defineProperty(evtObj,'keyCode',{value:keyCode})}else{evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined'){Object.defineProperty(evtObj,'ctrlKey',{value:true})}else{evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}else if(document.createEventObject){evtObj=document.createEventObject();evtObj.keyCode=keyCode;el.fireEvent('on'+evtType,evtObj)}}inputeven();
3、要适应pytest自动化测试框架,上面的方法需要进行如下封装:
def js_keyboard_enter(self, element_located):
"""
搜索框输入后,通过js方法确认搜索(用于搜索框没有搜索确认按钮)
:param element_located:已定位到的搜索框元素document对象
:return:
"""
# js方法实现搜索确认事件
js = "function inputeven(){let el=%slet evtType='keyup';" \
"let keyCode=13;let evtObj;if(document.createEvent){if(window.KeyEvent){evtObj=document.createEvent" \
"('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}" \
"else{evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);" \
"delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){Object.defineProperty(evtObj,'keyCode'," \
"{value:keyCode})}else{evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined')" \
"{Object.defineProperty(evtObj,'ctrlKey',{value:true})}else{evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}" \
"else if(document.createEventObject){evtObj=document.createEventObject();evtObj.keyCode=keyCode;el." \
"fireEvent('on'+evtType,evtObj)}}inputeven();" % (element_located)
# 执行搜索确认的js方法
self.driver.execute_script(js)
这里我将操作的搜索框document对象作为入参,在使用该方法时只需要传入操作的搜索框元素document对象即可。
4、使用举例
在前面的第1步中,我们已经通过document对象找到操作的搜索框,search_document_loc = "document.getElementsByTagName('input')[0];"
调用js_keyboard_enter()方法,执行回车事件,确认搜索:
@allure.step("搜索框输入后,通过js方法确认")
def search_enter(self):
self.js_keyboard_enter(search_document_loc)
UI自动化测试:App的WebView页面中,当搜索栏无搜索按钮时处理方法的更多相关文章
- Jsp页面中使用fckeditor控件的两种方法 [转]
fckeditor控件请到官方网站下载http://www.fckeditor.net,本例主要用到FCKeditor_2.6.3.zip.fckeditor-java-demo-2.4.1.zip. ...
- 织梦dedecms页面中增加二维码功能的实现方法
本文介绍了在dedecms中增加二维码功能的实现方法,有时需要在dedecms页面增加二维码,方便手机用户访问,有需要的朋友参考下. 本节内容: dedecms中增加二维码功能 1.打开/incl ...
- UI自动化测试:App的Webview页面元素左滑
一.前言 在做App自动化测试时,我们会遇到如上图所示的列表数据页面左滑删除场景,一般可以通过location.rect方法获取对应列表的元素坐标,然后使用TouchAction或者swipe滑动 ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案—scrollIntoView()
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- web页面中快速找到html对应元素两种方法
一.第一种方法(通过先进入开发模式然后再去选择网页元素) 1.打开IE.Chrome.FireFox等,按 F12 键进入开发模式 2.在打开的控制窗口左上角有个 箭头 按钮,点击它之后,此时将鼠标 ...
- vue同一页面中拥有两个表单时,验证问题
问题:如果vue的同一个页面拥有两个表单.验证第一个表单时没有通过就切换到第二个,那么第二个表单会出现验证错误的信息 我们可以通过为两个表单添加ref属性 之后在通过调用resetFields()方法 ...
- Myeclipse中文件已经上传到server文件夹下,文件也没有被占用,可是页面中无法读取和使用问题的解决方法
这个问题是因为Myeclipse中文件不同步引起的.在Myeclipse中,project文件是由Myeclipse自己主动扫描加入的,假设在外部改动了project文件夹中的文件但又关闭了自己主动刷 ...
- ieda使用 在jsp页面中,有时候会出现不能智能显示方法 idea pageContext.setAttribute
idea使用,出现问题记录: 就比如在 pageContext.setAttribute("user",u);这句打pageContext会智能提示, 但是后面的setAttrib ...
随机推荐
- redis学习笔记-02 list列表类型命令
一.lpush key value1 value2 value3 value4(命令将一个或多个值插入到列表头部. 如果 key 不存在,一个空列表会被创建并执行 LPUSH 操作) lpush k1 ...
- Windows Terminal 美化教程
Windows Terminal 美化教程 1.安装Windows Terminal 在微软商店搜索Windows Terminal下载即可 2.安装相应的插件 使用管理员权限打开Windows Te ...
- Spring事件,ApplicationEvent在业务中的应用
前言 关于事件驱动模型,百度百科在有明确的解释.在JDK的Util包里抽象了事件驱动,有兴趣的朋友可以自行去看下相关类的定义.Spring事件模型ApplicationEvent是基于JDK里的事件模 ...
- UE4蓝图AI角色制作(四)之Gameplay调试器
8. 寻路网格体和Gameplay调试器 为了及时识别出AI系统中的导航问题,UE4提供了一个工具用来解决这类问题,它叫Gameplay调试器.打开项目设置,在左侧找到"引擎",然 ...
- kivy 选择框
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.lang import builder # 注册 ...
- Spring DeferredResult 异步请求
Spring DeferredResult 异步请求 一.背景 二.分析 三.实现要求 四.后端代码实现 五.运行结果 1.超时操作 2.正常操作 六.DeferredResult运行原理 六.注意事 ...
- Envoy实现.NET架构的网关(二)基于控制平面的动态配置
什么是控制平面 上一篇我们讲了文件系统的动态配置,这次我们来看看通过Control Panel来配置Envoy.控制平面就是一个提供Envoy配置信息的单独服务,我们可以通过这个服务来修改Envoy的 ...
- python网站(持续更新)
python官网: https://www.python.org/ python文档:中文 https://docs.python.org/zh-cn/3/ pypi网站: https://pypi. ...
- Gitee图床设置
https://gitee.com/ 创建新仓库 点击右上角加号->新建仓库,填写基本信息后点击下面的创建即可 https://gitee.com/projects/new 创建新令牌 点击设置 ...
- Java操作MongoDB之mongodb-driver(一)
1. mongodb-driver是mongo官方推出的java连接mongoDB的驱动包,相当于JDBC驱动. (1)通过maven仓库导入:https://mvnrepository.com/ar ...
