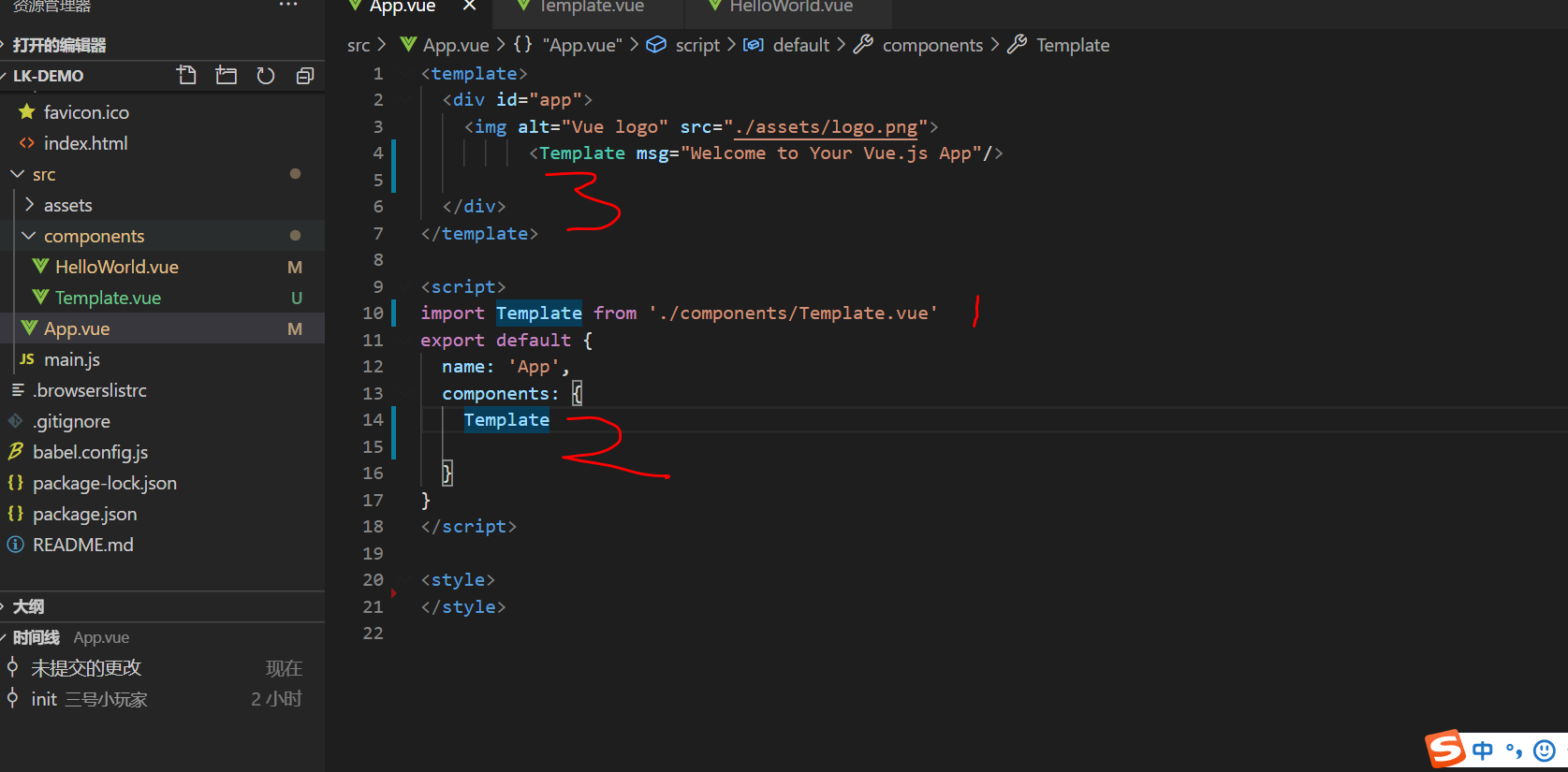
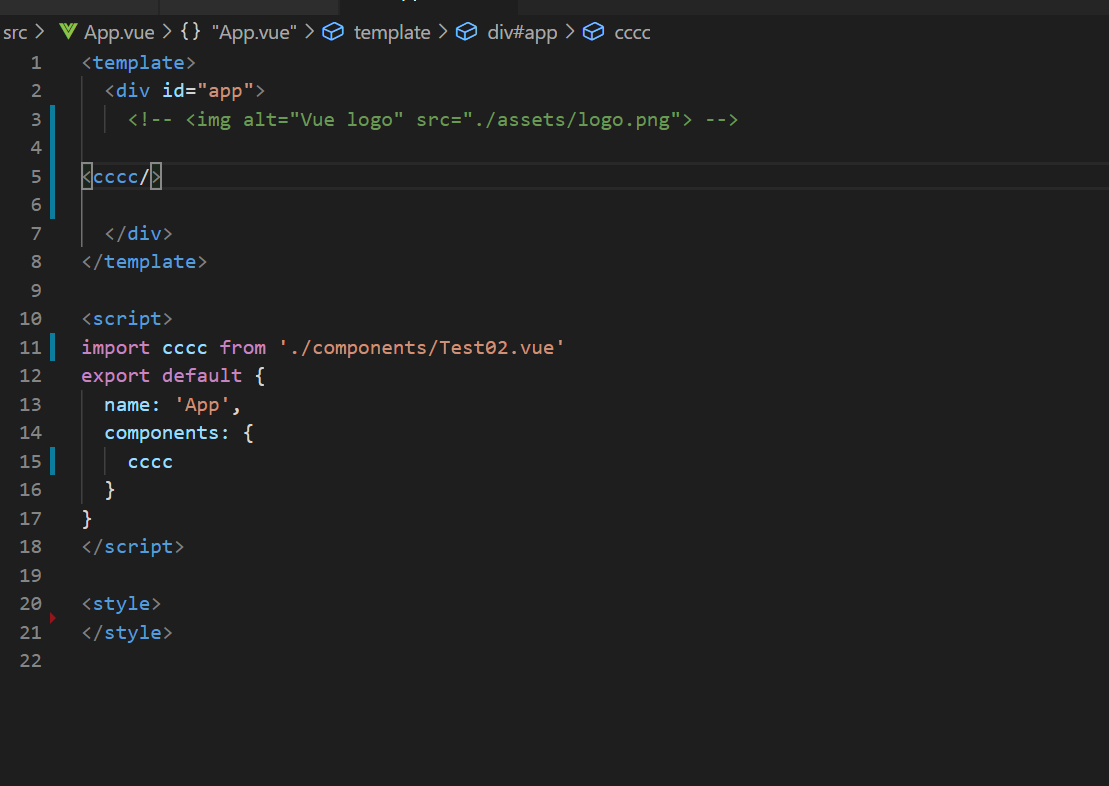
vue文件引入
- <template>
- <div class="hello">
- <h1>{{ msg }}</h1>
- <!-- <h1>我们一起学习vue</h1> -->
- <label> <input type="tex" v-model="msg"></label>
- </div>
- </template>
- <script>
- export default {
- name: 'HelloWorld2',
- data(){
- return{
- msg:"我们一起学vue"
- }
- }
- }
- </script>
- <!--scoped 作用当前组件 -->
- <style scoped>
- </style>

只要能正确写文件,将数据正常导入,别名什么都行

vue文件引入的更多相关文章
- vue文件引入全局样式导致样式重复
通常项目中src下的子目录都会有一个style文件夹,专门用来存放全局的样式文件. 这个style文件夹下,一般有reset.css.var.scss.mixin.scss.class.scss.in ...
- comTest.json文件中内容,被NewsList.vue文件引入
本文目标:就是把扩散名为.json文件中数据,传递给NewsList.vue文件.主要通过导出,并传递给data(){}变紧 新建文件名为:commTest.json { "schoolNa ...
- vue 文件引入1
直接 <script> 引入 直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量.重要提示:在开发时请用开发版本,遇到常见错误它会给出友好的警告. 开发环 ...
- vue 文件引入
直接 <script> 引入 直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量.重要提示:在开发时请用开发版本,遇到常见错误它会给出友好的警告. 开发环 ...
- Vue文件 引入.js文件 的组件
Vue.component('remote-script', { render: function (createElement) { var self = this; return createEl ...
- Vue中引入TradingView制作K线图
**前言: 本文使用的是1.10版本 , 可通过TradingView.version()查看当前版本. 附上开发文档地址:https://zlq4863947.gitbooks.i...** 一.修 ...
- 比较好的前端方法库及一些vue如何引入静态文件
https://select2.github.io/examples.html select2 自动搜索带select选择 ## 表单提交 https://github.com/marioizqu ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
随机推荐
- 洛谷4631 [APIO2018] Circle selection 选圆圈 (KD树)
qwq纪念AC450 一开始想这个题想复杂了. 首先,正解的做法是比较麻烦的. qwqq 那么就不如来一点暴力的东西,看到平面上点的距离的题,不难想到\(KD-Tree\) 我们用类似平面最近点对那个 ...
- spark性能优化(一)
本文内容说明 初始化配置给rdd和dataframe带来的影响 repartition的相关说明 cache&persist的相关说明 性能优化的说明建议以及实例 配置说明 spark:2.4 ...
- Frida-RPC调用
Python Frida RPC 调用示例 JS_CODE var base64EncodeChars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrs ...
- Java(44)JDK新特性之函数式接口
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201667.html 博客主页:https://www.cnblogs.com/testero ...
- JavaScript04
分离绑定事件 使用分离方式绑定元素事件可以使用页面元素与JavaScript代码完全分离,有利于代码分工和维护,是目前开发主流,分为两步: 1.获取需要绑定事件的元素 语法:根据id属性值取元素节点 ...
- JavaScript03
类型转换和运算符 typeof函数 检测数据类型,可以使用以下两种调用的方式: typeof 变量或表达式 typeof(变量或表达式) var n="asda"; console ...
- Alpha阶段发布声明
发布声明 Alpha 1.Alpha版本功能说明 功能列表和详情图 模块 功能 展示 首页 查看首页博文,搜索博文,可供未登录用户使用 动态 查看推荐动态给未登录用户使用,登录用户可以查看关注动态.我 ...
- [Beta]the Agiles Scrum Meeting 6
会议时间:2020.5.20 21:00 1.每个人的工作 今天已完成的工作 成员 已完成的工作 issue yjy 帮助成员解决配置环境问题 tq 增加功能:添加多个评测机 评测部分增加更多评测指标 ...
- Beta阶段第二次会议
时间:2020.5.18 工作进展 姓名 工作 难度 完成度 ltx 1.在开小程序开发文档,学习相关知识 轻 85% xyq 1.完成活动场地申请可视化代码(耗时半天) 中 100% lm 1.设计 ...
- elasticsearch父子文档处理(join)
elasticsearch父子文档处理 join 一.背景 二.需求 三.前置知识 四.实现步骤 1.创建 mapping 2.添加父文档数据 3.添加子文档 4.查询文档 1.根据父文档id查询它下 ...
