前端基础之javaScript(函数)
一:javaScript函数
- 在python定义函数需要用到关键字def
1.函数关键字
在js中定义函数需要用到关键字function
2.格式
function 函数名(形参1,形参2,形参3){函数体代码}
3.无参函数
function func1(){
console.log('hello world')
}
func1() //调用 加括调用 跟python是一样的
4.有参函数
function func2(a, b){
console.log(a, b)
}
func2(1,2) //调用函数(传参)
func2(1, 2, 3, 4, 5, 6, 7, 8, 9) //多了没关系 只要对应的数据
1 2
func(1) //少了也没关系
1 undefined
二:关键字arguments
1.能够获取函数接受的索引参数
function func2(a, b){
console.log(arguments) //能够获取函数接受的索引参数
console.log(a, b)
}
2.关键字arguments(限制函数不能多也不能少)
function func2(a, b){
if(arguments.length<2){
console.log('传少了')
}else if (arguments.length>2){
console.log('传多了')
}else{
console.log('正常执行')
}
}
三:函数返回值 关键字return
1.格式
function index(){
return 666
}
2.测试是否能返回多个元素
function index(){
return 666,777,888,999
}
res = index();
999
res
999 // 只能拿到最后一个
3.把返回值做成 数组形式返回(可实现多元素返回)
function index(){
return [666,777,888,999]
}
res = index()
(4) [666, 777, 888, 999]
res
(4) [666, 777, 888, 999]
- js不支持解压赋值
四:匿名函数(就是没有名字)
function(){
console.log('哈哈')
}
var res = function(){
console.loh('哈哈')
}
五:箭头函数
1.箭头函数
箭头左边的是形参 右边是返回值
var func1 = v => v;
上面等价于下面这句
var func1 = function(v){
return v
}
2.箭头函数案例2
var func2 = (arg1,arg2) => arg1+arg2
等价于
var func2 = function(arg1,arg2){
return arg1+arg2
}
六:函数的全局变量与局部变量
1.局部变量
在javaScript函数内部声明的变量(使用var)是局部变量,索引只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
2.全局变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
3.变量生存周期
1.javaScript变量的生命周期从它们被声明的时候开始
2.局部变量会在函数运行以后被删除
3.全局变量会在页面关闭后被删除
4.作用域
首先在函数内部查找变量,找不到则到外部函数查找,逐步找到最外层。与python作用域关系查找一模一样!
5.函数全局局部进程案例
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f();
shenZhen
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret();
Beijing
6.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
ShangHai
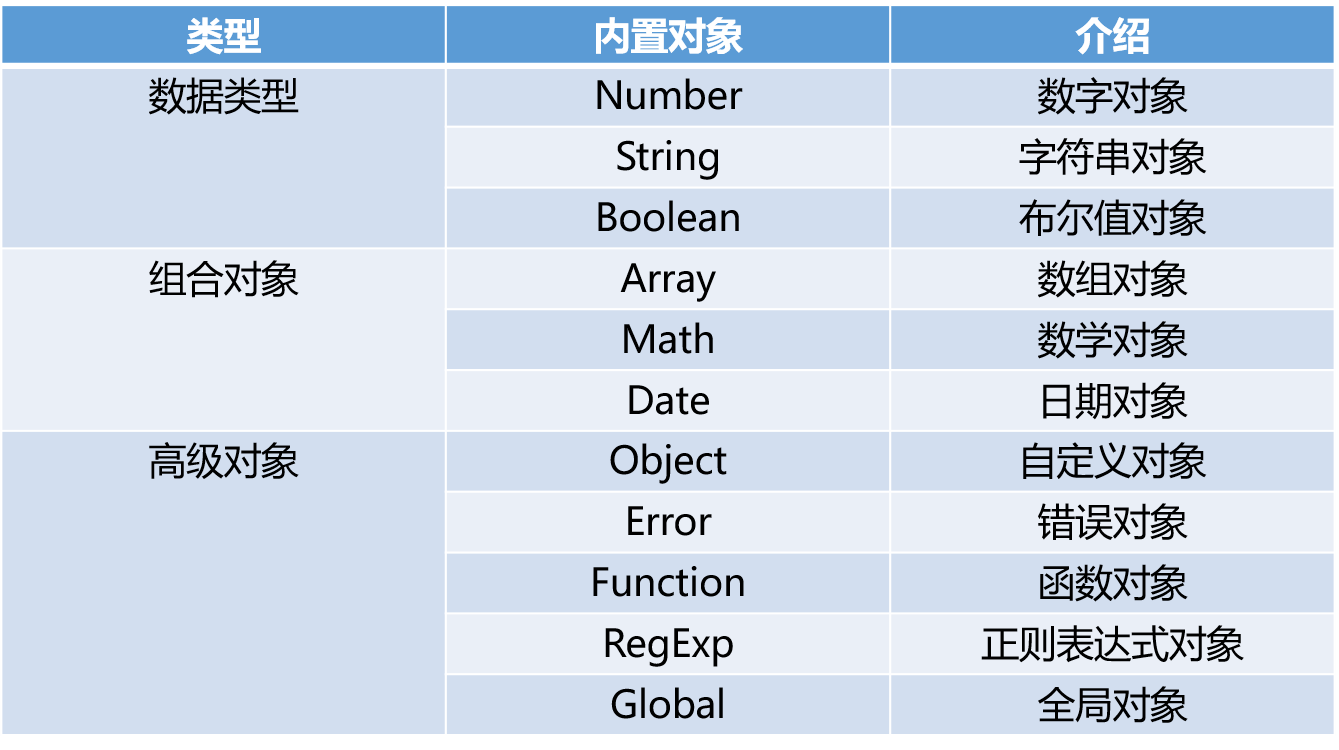
七:自定义对象(字典)
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

1.自定义对象
- 简介
你可以看成是我们python中的字典 但是js中的自定义对象要比python里面的字典操作起来更加方便
2.创建自定义对象 {}
var d1 = {'name':'jason','age':18}
3.第一种方式 创建自定义对象
var d = {'name':'jason','age':18}
typeof d
'object'
d['name']
'jason'
d.name
'jason'
d.age
18
4.支持for循环
- 支持for循环 暴露给外界可以直接获取的也是键
for(let i in d){
console.log(i,d[i])
}
name jason
age 18
5.第二种自定义对象的方式(new)
第二种创建自定义对象的方式 需要使用关键字 new
var d2 = new Object()
d2.name = 'jason'
d2
{name: 'jason'}
d2['age'] = 18
d2
{name: 'jason', age: 18}
八:Date对象
1.格式
let d3 = new Date()
Sun Jan 23 2022 16:15:29 GMT+0800 (中国标准时间)
2.格式化时间
d3.toLocaleString()
'2022/1/23 下午4:15:29'
3.也支持自己手动输入时间(自定制)
let d4 = new Date('2200/11/11 11:11:11')
d4.toLocaleString()
'2200/11/11 上午11:11:11'
4.起始月份
let d5 = new Date(1111,11,11,11,11,11)
d5.toLocaleString() // 月份从0开始0-11月
'1111/12/11 上午11:11:11'
九:时间对象方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
十:JSON对象
1.python与js序列化对比
在python中序列化反序列化
dumps 序列化
loads 反序列化
在js中也有序列化与反序列化
JSON.stringify()
JSON.parse()
2.js序列化使用
let d7 = {'name':'jason','age':18}
序列化
let res666 = JSON.stringify(d7)
res666
'{"name":"jason","age":18}'
反序列化
JSON.parse(res666)
{name: 'jason', age: 18}
十一:RegExp对象
1.简介
在python中如果需要使用正则 需要借助re模块
在js中需要你创建正则对象
2.第一种正则格式
new代表创建对象
let regl = new RegExp('^[a-zA-Z][a-zA-z0-9]{5,11}')
3.第二种 推荐使用
let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
匹配内容
reg1.test('woshidashuaibi')
res2.test('woshidashuaibi')
4.获取字符串里面所有的字母s
let sss = 'nish asoswo shi'
sss.match(/s/) // 拿到一个就停止了
5.解决拿到一个就停止的问题,使用全局匹配/g
sss.match(/s/g) // 全局模式
(4) ['s', 's', 's', 's']
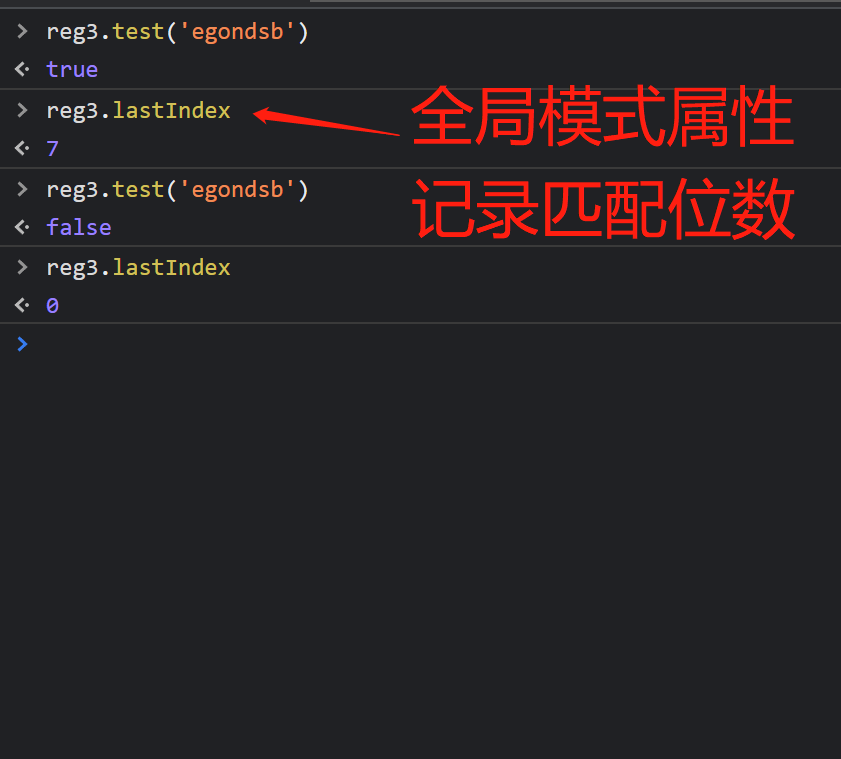
6.正则全局匹配模式注意事项
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg3.test('egondsb') // 全局模式有一个lastindex属性
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.lastIndex
7
reg3.test('egondsb')
false
reg3.lastIndex
0

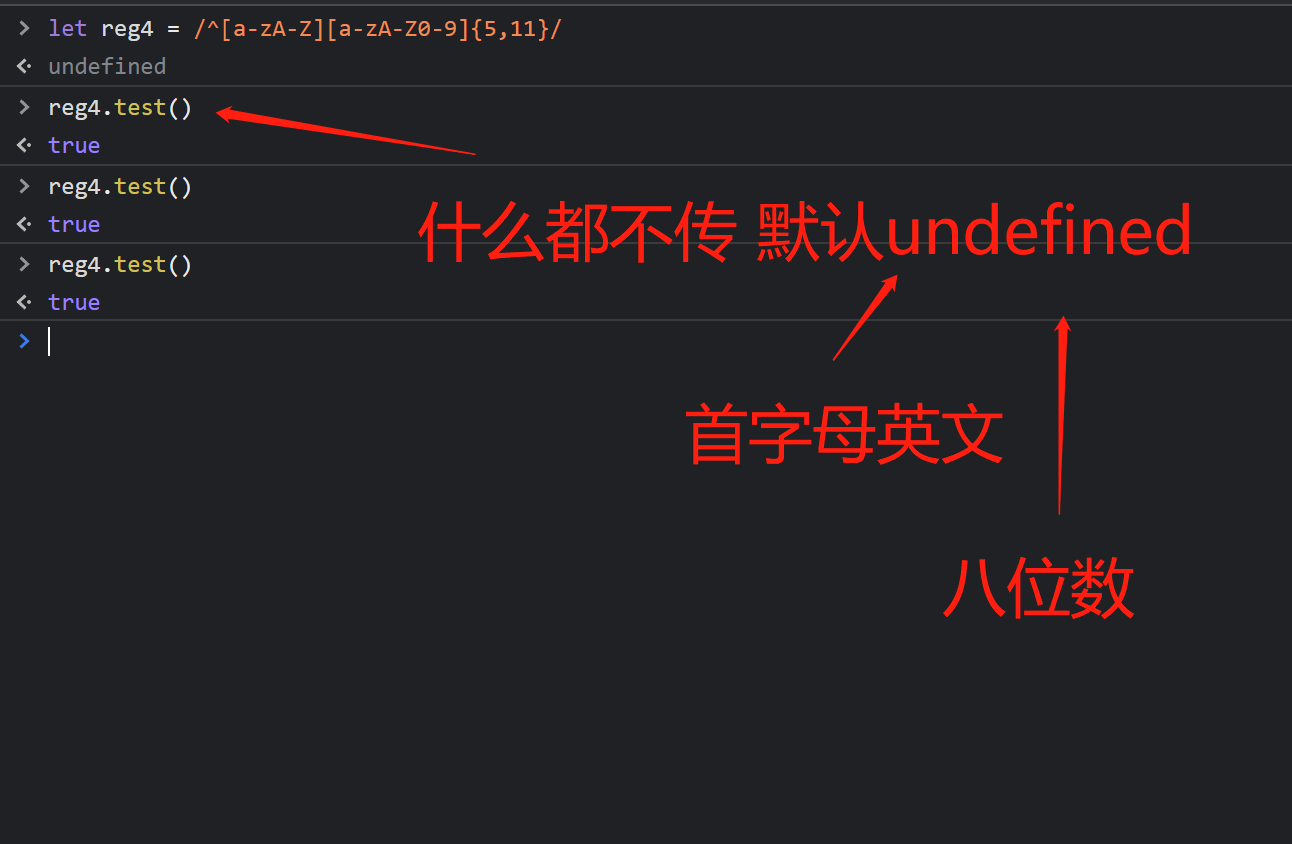
7.注意事项二
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() //什么都不传 默认的是undefined
true
reg4.rest()
true
验证是否什么都不传为undefined
reg4.test(undefined)
true

十二:Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
Math
前端基础之javaScript(函数)的更多相关文章
- 前端基础之JavaScript day51
前端基础之JavaScript JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中) ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 前端第三篇---前端基础之JavaScript
前端第三篇---前端基础之JavaScript 一.JavaScript概述 二.JavaScript的基础 三.词法分析 四.JavaScript的内置对象和方法 五.BOM对象 六.DOM对象 七 ...
- day34 前端基础之JavaScript
day34 前端基础之JavaScript ECMAScript 6 尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分.实际上 ...
- 03 前端基础之JavaScript
目录 前端基础之JavaScript JavaScript JavaScript注释 变量与常量 基本数据类型 number类型 string类型 boolean类型 null与undefined类型 ...
- 基础的JavaScript函数
基础的JavaScript函数 1.首字母大写 2.去除数组重复项 3.数组的排序 4.闭包 1. 把用户输入的不规范的英文名字,变为首字母大写,其他小写的规范名字(使用JavaScript的map函 ...
- 前端基础之JavaScript(Day53)
阅读目录 一.JavaScript基础 二.JavaScript对象 三.BOM对象 一.JavaScript基础 http://www.cnblogs.com/yuanchenqi/articles ...
- 前端基础之JavaScript进阶
一.流程控制 if - else var a = 10; if (a >5){ console.log("yes"); }else { console.log("n ...
- 零基础讲解JavaScript函数
一 JavaScript函数1 什么是函数 函数是一组代码(指令)的集合,通常用来完成某个单一的功能.(书的目录和章节,电视剧剧集的名称等)2 为什么要使用函数 2.1 把复杂程序划分成不同的功能 ...
随机推荐
- 【LeetCode】01 Matrix 解题报告
[LeetCode]01 Matrix 解题报告 标签(空格分隔): LeetCode 题目地址:https://leetcode.com/problems/01-matrix/#/descripti ...
- 【LeetCode】73. Set Matrix Zeroes 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 原地操作 新建数组 队列 日期 题目地址:https ...
- STC8A,STC8G,STC8H系列的IRC内部振荡源频率调节
从STC15开始, 宏晶就在内置RC震荡源(内置时脉, 宏晶称之为IRC)这条路上越走越远. STC15这一代仅仅是"有", 精度和漂移差强人意. 从STC8开始对IRC的调节就越 ...
- <数据结构>图的构建与基本遍历方法
目录 建立一个图 邻接矩阵 邻接表 深度优先遍历(DFS) 具体步骤: 第一部分:给定结点u,遍历u所在的连通块的所有结点 第二部分:对图G所有结点进行第一部分的操作,即遍历了图的所有连通分量 伪代码 ...
- Java Web程序设计笔记 • 【第10章 JSTL标签库】
全部章节 >>>> 本章目录 10.1 JSTL 概述 10.1.1 JSTL 简介 10.1.1 JSTL 使用 10.1.2 实践练习 10.2 核心标签库 10.2. ...
- 编写Java程序,中国道教中掌管天宫的最高权力统治者是玉帝(Emperor),我们可以认为玉帝是一个单例模式,在这个场景中,有玉帝和天宫的大臣(Minister)们,大臣每天要上朝参见玉帝,而每一天参
查看本章节 查看作业目录 需求说明: 中国道教中掌管天宫的最高权力统治者是玉帝(Emperor),我们可以认为玉帝是一个单例模式,在这个场景中,有玉帝和天宫的大臣(Minister)们,大臣每天要上朝 ...
- Git 远程分支常用操作
# 查看远程仓库推拉地址,分支信息,分支跟踪情况等 git remote show origin # 拉取远程仓库的变更内容到本地 git fetch origin # 拉取并合并仓库的变更内容到本地 ...
- 《selenium2 python自动化测试》(高清).PDF,免费无需任何解压密码
链接:https://pan.baidu.com/s/1eAI0mXvJeblBn2Tn9WClEA 提取码:7m5u
- 初识python: 装饰器
定义: 本质是函数,功能是"装饰"其它函数,即为其他函数添加附加功能原则: 1.不能修改被装饰函数的源代码: 2.不能修改被装饰函数的调用方式实现装饰器知识储备: 1.函数即&qu ...
- python安装第三方库的步骤
windows下举例:1.下载openpyxl,http://pypi.doubanio.com/simple/openpyxl/2.将下载后的文件解压放到Python文件夹下的Lib文件夹下3.cm ...
