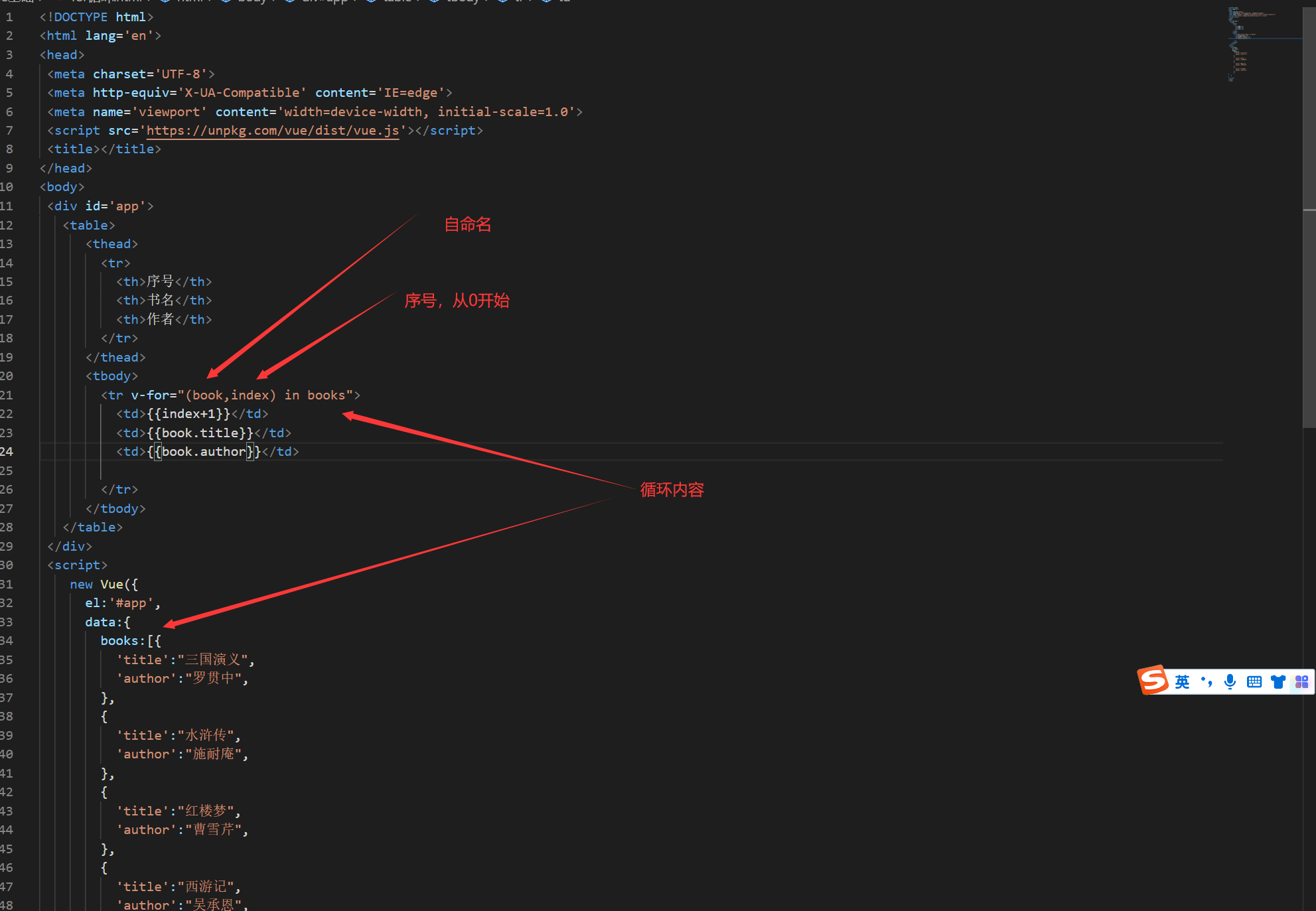
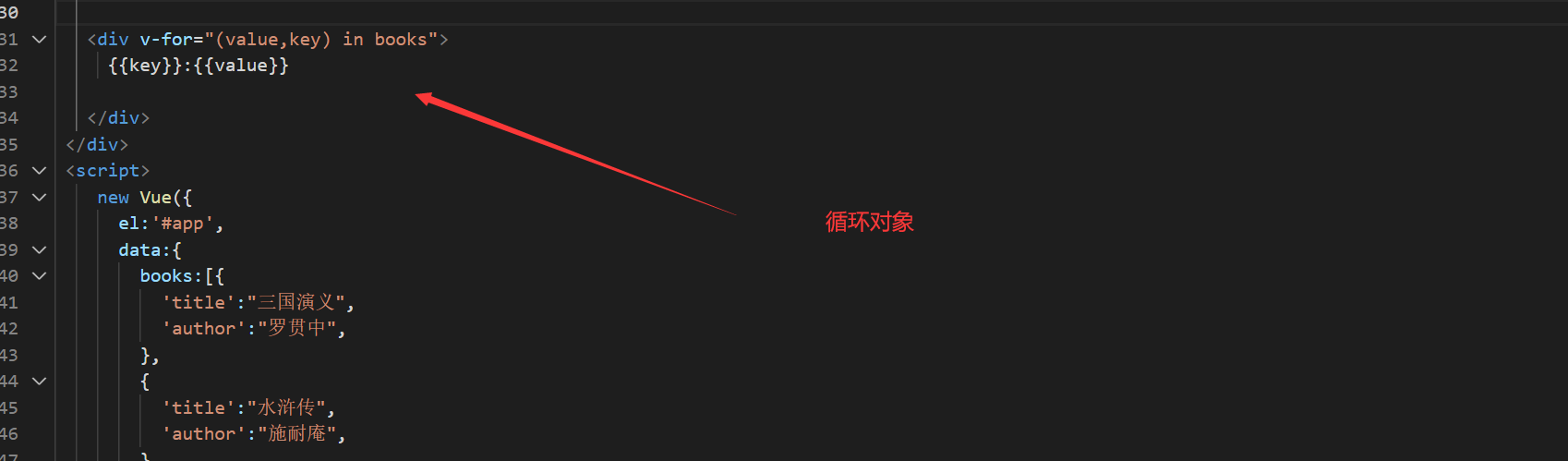
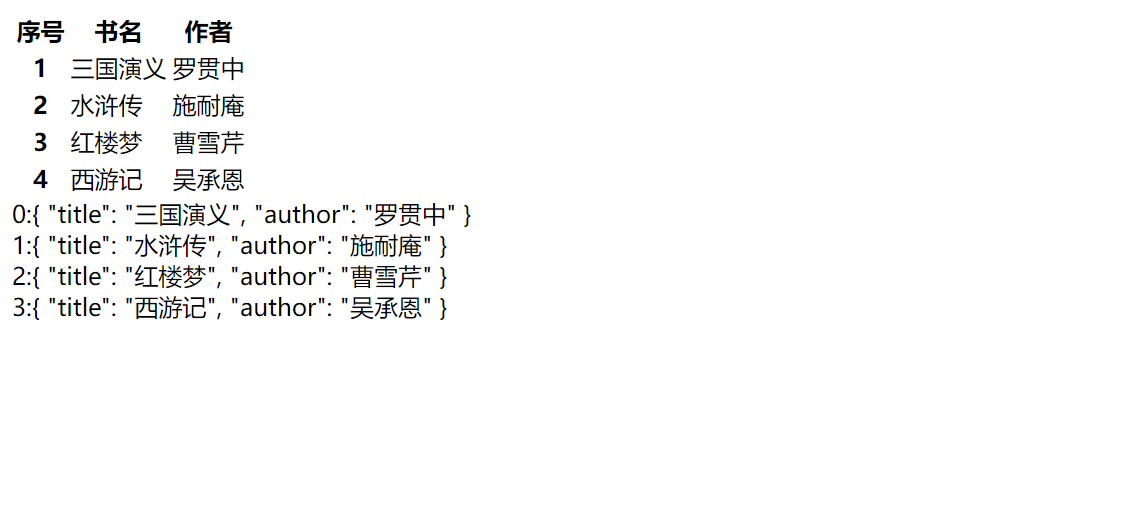
vue学习8-for循环



vue学习8-for循环的更多相关文章
- vue学习(十) v-for循环普通数组 、对象数组、 迭代数字
//html <div id="app"> <p v-for="item in list">{{item}}</p> < ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- vue学习01
vue学习01 1. 创建一个Vue实例官网-学习-教程-安装-(开发/生产版本)-与jQuery的引用相似 <!DOCTYPE html> <html> <head ...
- Vue 学习文档
Vue 学习文档 vue 起步 引包 启动 new Vue(options) options: el 目的地(可以用类名.标签名等,也可以直接用mod元素) #elementId .elementCl ...
- day 83 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
Vue学习之五DIY脚手架.webpack使用.vue-cli的使用.element-ui 本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 we ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
随机推荐
- 一篇文章讲明白vue3的script setup,拥抱组合式API!
引言 vue3除了Composition API是一个亮点之外,尤大大又给我们带来了一个全新的玩意 -- script setup,对于setup大家相信都不陌生,而对于script setup有些同 ...
- Uni-app原生插件入门使用教程「2」:如何离线使用原生插件
当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,可使用App离线SDK开发原生插件来扩展原生能力. 如使用Uniapp开发直播功能时,需要调用 ...
- Windows系统CMD命令bat脚本编写
复制文件(/y 表示不提示确认框,/-y 表示提示是否覆盖确认) echo "复制文件" copy /y D:\apache-zookeeper-3.6.3.tar.gz E:\l ...
- 使用iframe内嵌PC网站实现高度自适应
加个样式 <style> iframe { display: block; border: none; height: 90vh;/*设置高度百分比,一直调到只有一个滚动调为止*/ wid ...
- MySQL数据导入报错:Got a packet bigger than‘max_allowed_packet’bytes的问题
修改my.cnf,需重启mysql. 在 [MySQLd] 部分添加一句(如果存在,调整其值就可以): max_allowed_packet=512M 查找MySql的配置文件my.cnf所在路径参考 ...
- 解决appt.exe finished with non- zero exit value 1问题
解决appt.exe finished with non- zero exit value 1问题 最近使用Android Studio时,经常遇到appt.exe finished with non ...
- 【LeetCode】Balanced Binary Tree 算法优化 解题报告
Balanced Binary Tree Better Solution [LeetCode] https://leetcode.com/submissions/detail/40087813/ To ...
- 【LeetCode】171. Excel Sheet Column Number 解题报告(Java & Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目大意 解题方法 Java解法 Python解法 日期 [LeetCode] 题 ...
- 【九度OJ】题目1080:进制转换 解题报告
[九度OJ]题目1080:进制转换 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1080 题目描述: 将M进制的数X转换为 ...
- A. Watchmen(Codeforces 650A)
A. Watchmen time limit per test 3 seconds memory limit per test 256 megabytes input standard input o ...
