LuckySheet一款在线Excel使用心得
1.LuckySheet简介
Luckysheet ,是一款国产的纯JS实现的类似excel的在线表格,功能强大、配置简单、完全开源。
开源地址 https://gitee.com/mengshukeji/Luckysheet
在线演示:https://mengshukeji.gitee.io/luckysheetdemo/

2.基本使用
要使用LuckySheet,有2种方式,可以从官网下载JS,然后引入本地页面,也可以引入CDN
2.1引入JS:
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<link rel='stylesheet' href='./assets/iconfont/iconfont.css' />
<script src="./plugins/js/plugin.js"></script>
<script src="./luckysheet.umd.js"></script>
2.2 在HTML里防止一个div作为Excel容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
2.3初始化Excel
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
</script>
这样,一个在线Excel就完成了。

LuckySheet只提供前端的操作,数据保存要有开发人员自己实现。
2.4 数据保存
数据保存分为两种,一种是:实时保存,一种是“全部保存”。实时保存比较复杂,现在介绍一种简单保存方法。
LuckySheet提供了一个 luckysheet.getAllSheets() 方法,
调用此方法,系统会把Luckysheet所有数据一股脑的传递给你,
你可以再页面的OnClick的保存事件里读取这些数据,然后利用Jquery的Post方法,接受这些数据。
下面代码演示了吧Luckysheet POST到 xls.aspx 页面
function save() {
var data2 = luckysheet.getAllSheets();
var cnt = JSON.stringify(data2);
$.post("xls.aspx", {
cnt: cnt
});
}
在 xls.aspx页面,利用 Reque["cnt"] 就可以获取所有数据,然后保存到数据库。
2.5 数据还原
LuckySheet提供了loadUrl属性,当前端初始化完毕后,luckysheet会调用此属性加载初始化数据
所以,利用此属性,可以还原数据库里保存的数据。
var options = {
container: 'luckysheet',
lang: 'zh',
showinfobar: false, // 是否显示顶部信息栏
row: 20,
column: 15,
plugins: ['chart'],
showstatisticBar: false,
loadUrl: 'data.aspx?id=11',
showsheetbar: false, // 默认就是true,可以不设置
showsheetbarConfig: {
add: false,
menu: false,
},
3.数据缓存
(1) Luckysheet允许在本地加载Luckysheet需要的JS,CSS等,但是这些JS,CSS比较大,
为此,可以利用link的 prefetch预加载CSS,JS
<link rel="prefetch" href="../javascript/luckysheet/plugins/css/pluginsCss.css" />
<link rel="prefetch" href="../javascript/luckysheet/plugins/plugins.css" />
<link rel="prefetch" href="../javascript/luckysheet/css/luckysheet.css" />
<link rel="prefetch" href="../javascript/luckysheet/assets/iconfont/iconfont.css" />
<link rel="prefetch" href="../javascript/luckysheet/plugins/js/plugin.js" />
<link rel="prefetch" href="../javascript/luckysheet/luckysheet.umd.js" />
/>
(2)Luckysheet在插入图片时,图片会议Base64格式存储,所以,最终保存的数据可能非常大。
(3)需要理解Excel的一些简单概念:一个Excel是由多个Sheet组成,而一个Sheet是由多个Cell组成,而每个单元格都会包括 r,c,v
r:单元格的行 row
c:单元格的列 column
v:单元格的值 value
在使用实时保存时, 二维数组数据 转化成 {r, c, v}格式 一维数组。
实时保存数据量小,但是毕竟复杂。
4. Excel的数据导入和导出
LuckySheet提供了一个LuckyExcel,他支持Excel的导入和导出。
演示 https://mengshukeji.gitee.io/luckyexceldemo/

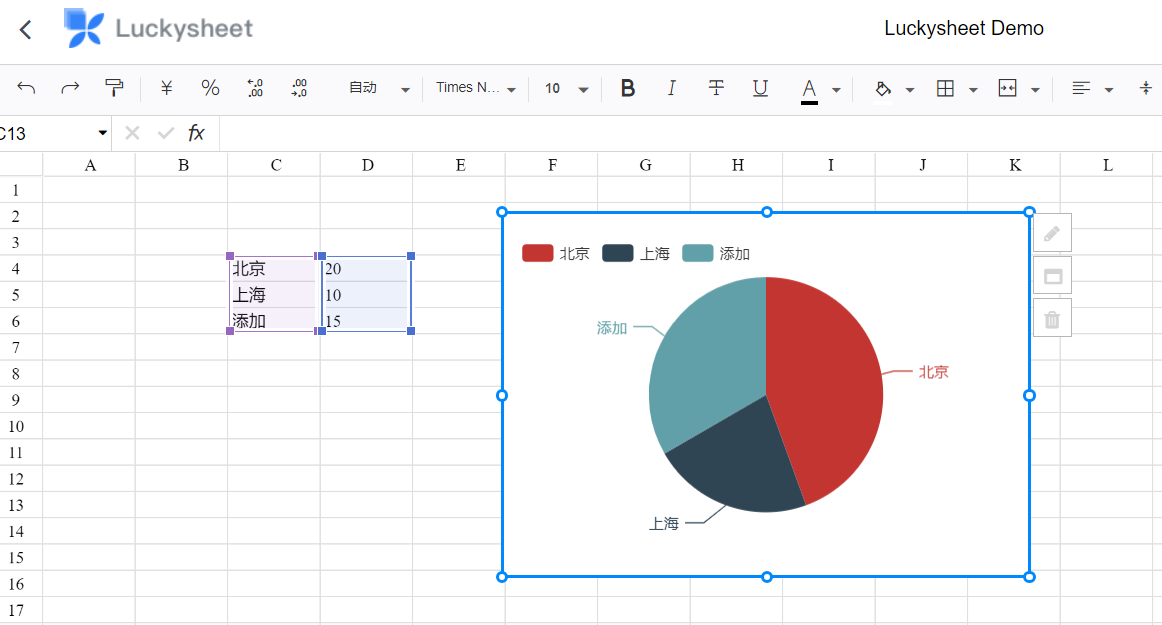
5.生成图表
Luckysheet可以使用Echart生成图表组件(饼形图,柱状图,曲线图等)。

本文是我再制作启明星知识库 http://demo.dotnetcms.org/kbase 使用luckysheet的一些心得。
更多详细介绍,请参考Luckysheet的官网。
LuckySheet一款在线Excel使用心得的更多相关文章
- 基于Vite+React构建在线Excel
Vite是随着Vue3一起发布的一款新型前端构建工具,能够显著的提升前端开发体验,它主要由两部分组成: (1)一个开发服务器,它基于**原生ES模块提供了丰富的内建功能,如速度快到惊人的 模块热更新( ...
- [原创开源项目]EPUBBuilder一款在线的epub电子书编辑工具
epub 感觉自己么么哒, epub书:国外最流行的电子书格式: epub电子书介绍: epub全称为Electronic Publication的缩写,意为:电子出版, epub于2007年9月成为 ...
- Webydo:一款在线自由创建网站的 Web 应用
Webydo 是一款专业的在线建站应用,使平面设计师可以创建和管理 HTML 网站,而无需编写代码.设计人员可以设计任何类型网站,只需要点击按钮,就能够发布先进的 HTML 网站. 你可以控制所有的设 ...
- CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码 CSS Animatie 彩蛋爆料直击现场 CSS Animatie是一款在线制作CSS3动画的工 ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- 给大家介绍款在线压缩JS的工具
首先说下该工具的域名:http://javascriptcompressor.com/ 进入后界面如下: 具体要讲下它的功能点:在线压缩 Javascript 源码可以分不同的压缩级别:比如,一般情况 ...
- 亲测的一款在线作图神器:ProcessOn
本人近日发现一款作图神器:ProcessOn 它是一款在线的作图工具,完全国产,前台是用HTML5 Canvas加javascript做绘图,后台用java实现数据处理和图片生成, 整站UI基本类似 ...
- 推荐一款在线编辑JSON的网站
推荐一款在线编辑JSON的网站 https://github.com/DavidDurman/FlexiJsonEditor 开源地址:https://github.com/DavidDurman/F ...
- 「工具」三分钟了解一款在线流程绘制工具:Whimsical
Whimsical 是一款在线流程绘制工具,只需要一个浏览器就随时随地绘制精美的流程图.除了流程图(Flowcharts)功能,官方还推出了线框图(Wireframes).便利贴(Sticky Not ...
随机推荐
- 大厂的 SDK 写法,偷学到了!
自己动手写 SDK 的经验技巧分享 大家好,我是鱼皮. 最近因为工作需要,自己动手写了一些项目的通用 SDK.在编写的过程中,我阅读和参考了不少公司中其他大佬写的 SDK,也总结了一些开发 SDK 的 ...
- 性能测试工具JMeter 基础(五)—— 测试元件: 测试计划
测试计划的定义: 测试计划是测试脚本的容器,定义了要执行什么.怎么执行对测试做总体的设置,且都是从线程组开始执行 在测试计划中可自定义用户变量(User Defined Variables),可通过A ...
- shell传参和变量赋值
1.变量赋值方式 (1)方式1--直接赋值(=) (2)方式2--read交互式赋值 (3)方式3--脚本传参赋值 2.read read -p "请输入你的名字和年龄:" nam ...
- Pytest系列(3) - setup和teardown的详细使用
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 前言 用过unittest的童鞋都 ...
- IPSEC的实现方式
IPSEC的实现方式 在IPSEC通信中涉及到一个重要方面,那就是如何定义要保护的数据流(又称为感兴趣流).这不仅涉及到IPSEC最终要保护哪部分数据,还关系到IPSEC的实现方式,因此有必要把感兴趣 ...
- 前后端数据交互(八)——请求方法 GET 和 POST 区别
WEB 开发同学一看 get 和 post 请求方法的区别,第一感觉都是 So easy! 学习ajax.fetch.axios时,发送网络请求携带参数时,都需要分别处理get和post的参数.所以我 ...
- 【转】.net core开发windows服务
.net core开发windows服务 文建Blog
- 在 vue-cli 项目中 使用elementUI 的“自定义主题”功能
1.安装elementUI $ npm i element-ui -S 2.安装主题工具 npm i element-theme -g 3.安装chalk主题 npm 安装 npm i element ...
- 学生信息管理系统.cpp(大二上)
#include<iostream> #include<fstream> #include<string> #include<iomanip> #i ...
- 【C++周报】第二期 2021-8-19
这次我们照样看一道题.个人认为比上一次的简单. https://vijos.org/p/1130 先说方法,动态规划,你能想到什么? "在它的左边加上一个自然数,但该自然数不能超过原数的一半 ...
