node-gyp项目命名BUG
当我们编写node原生模块的时候,免不了对node-gyp项目进行命名,在node-gyp进行build的时候,会跟binding.gyp配置文件中的target_name生成对应的原生模块。但是,如果target_name填写不规范,会触发编译问题。
问题与解决
本人发现,当target_name使用了短中线的时候("-"),会导致编译过程中触发编译问题:
error C2143: 语法错误: 缺少“;”(在“-”的前面)
使用下划线命名以及各种驼峰命名不会出现此问题。出现问题的点为文件最后使用宏的时候:
NODE_MODULE(NODE_GYP_MODULE_NAME, Initialize)
解决方案,target_name名称不使用中横线:
target_name: "the-demo" => target_name: "theDemo"
或
target_name: "the-demo" => target_name: "the_demo"
问题分析
接下来的问题分析,需要一定的C/C++知识。
编写样例
这里不再赘述样例,直接使用这篇文章建立一个demo:使用node-gyp编写简单的node原生模块 - 知乎 (zhihu.com),或是使用node-gyp编写简单的node原生模块 - w4ngzhen - 博客园 (cnblogs.com)。
Demo编写完成后,我们修改其中的target_name,使其带有中横线("-"):
{
"targets": [
{
"target_name": "hello-world",
"sources": [ "hello_world.cc" ]
}
]
}
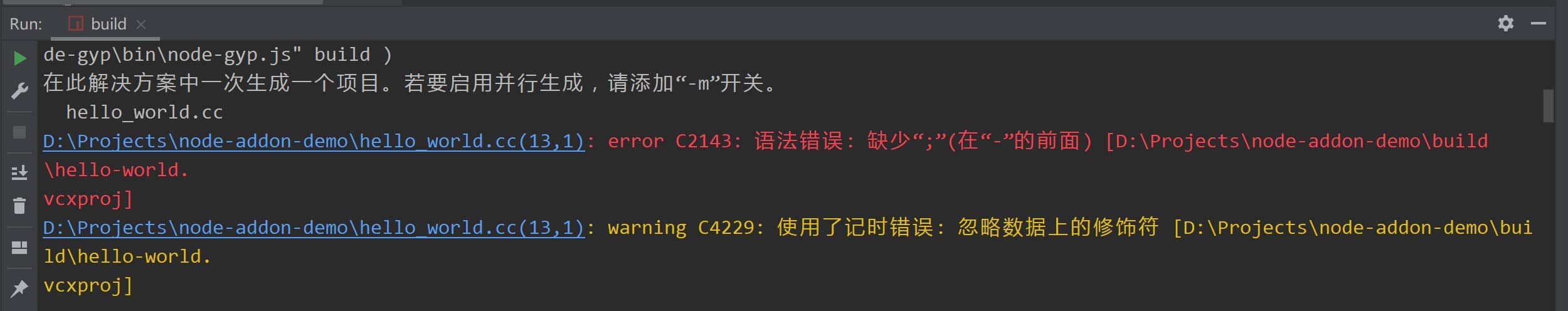
修改为该target_name后,我们进行node-gyp configure && node-gyp build,会发现编译器报错:

使用IDE分析
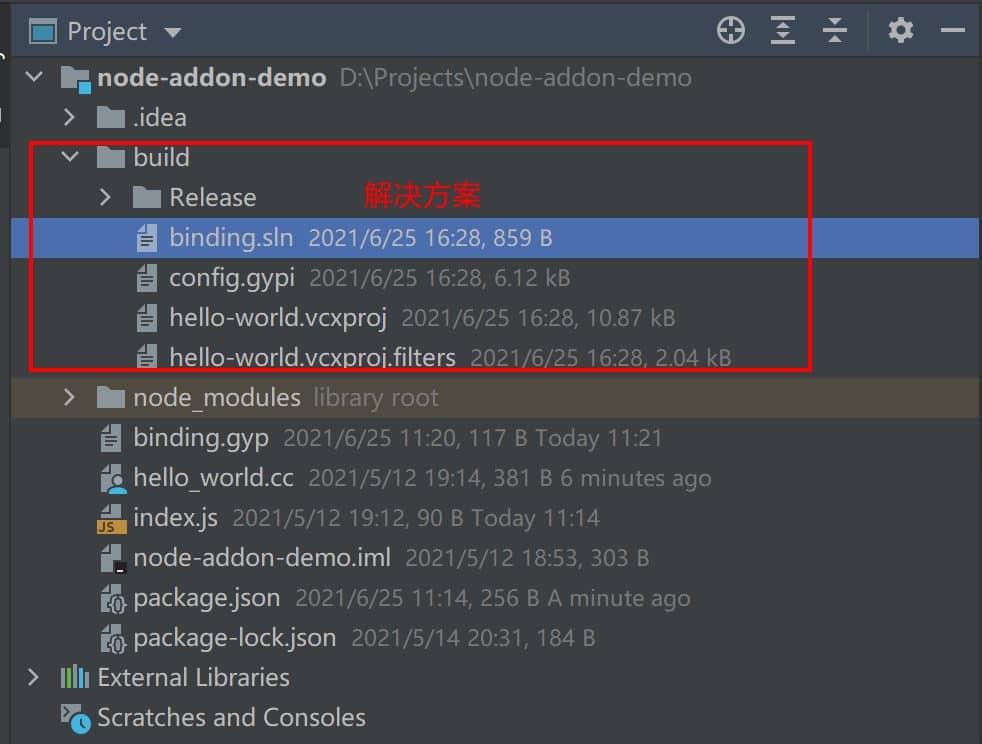
我们曾经讲过,node-gyp实际上只是构建工具,他会根据各个操作平台,生成对应平台的项目。在Windows上,它最终会帮你生成一个解决方案。查看项目目录下,我们就能看到一个build文件夹,这个文件夹下面会有解决方案:

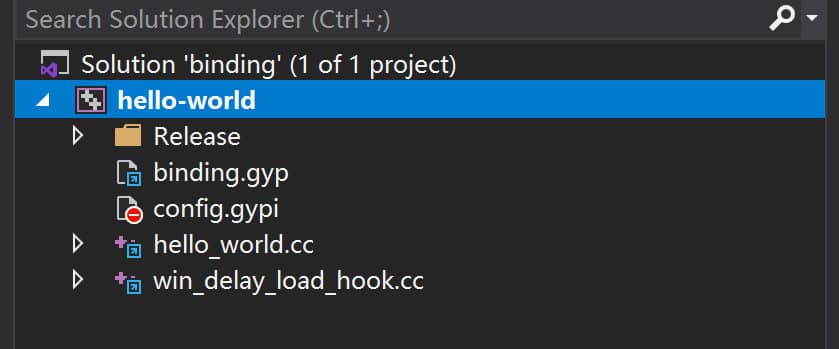
我们使用VS打开,开始进行分析:

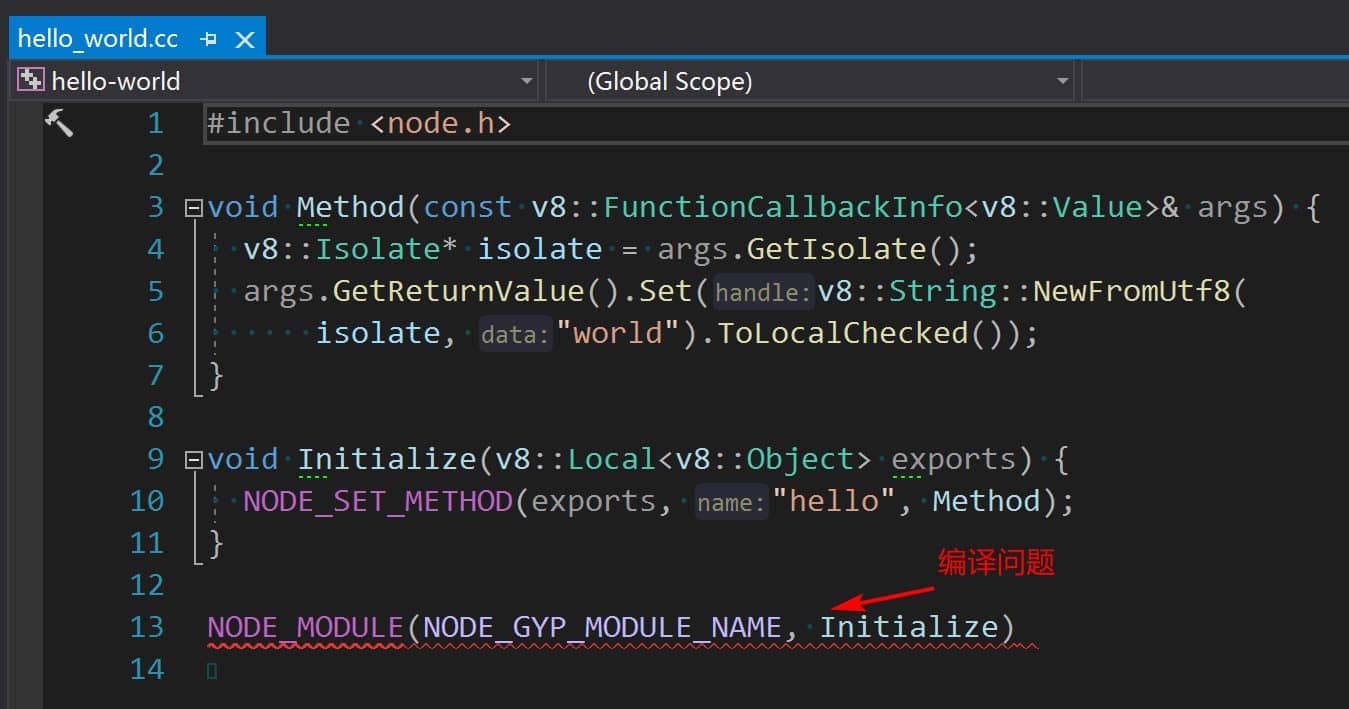
通过IDE的智能提示,我们看到在下面的宏使用报错了:

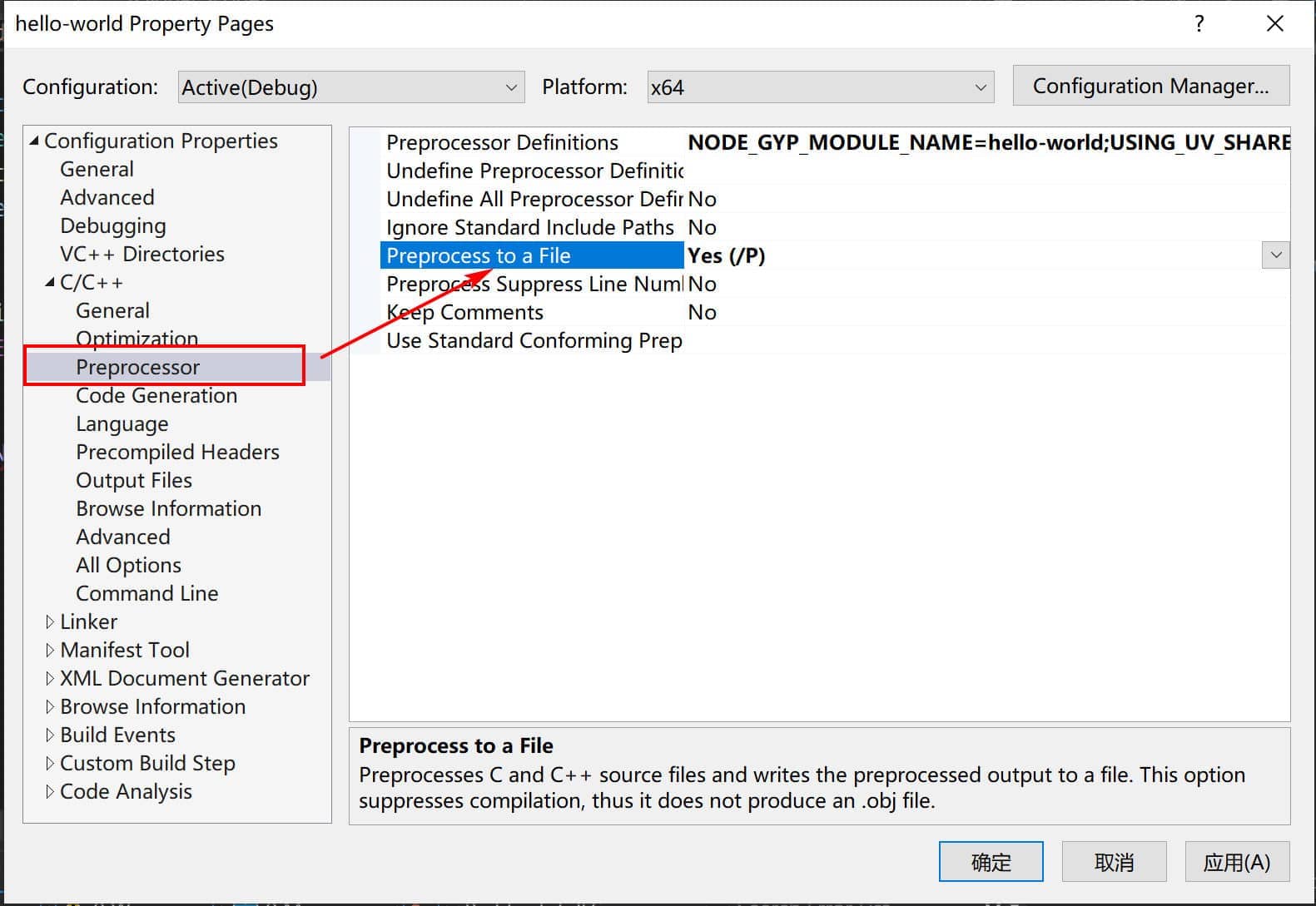
通常,对于宏报错,我们需要的第一步是进行宏展开,查看到底是什么导致了编译错误的。在VS中,我们进行进行如下的配置,让编译器首先生成宏展开的源码:

然后,我们重新进行编译,可以看到在对应的生成目录下,产生了一个.i后缀的文件。

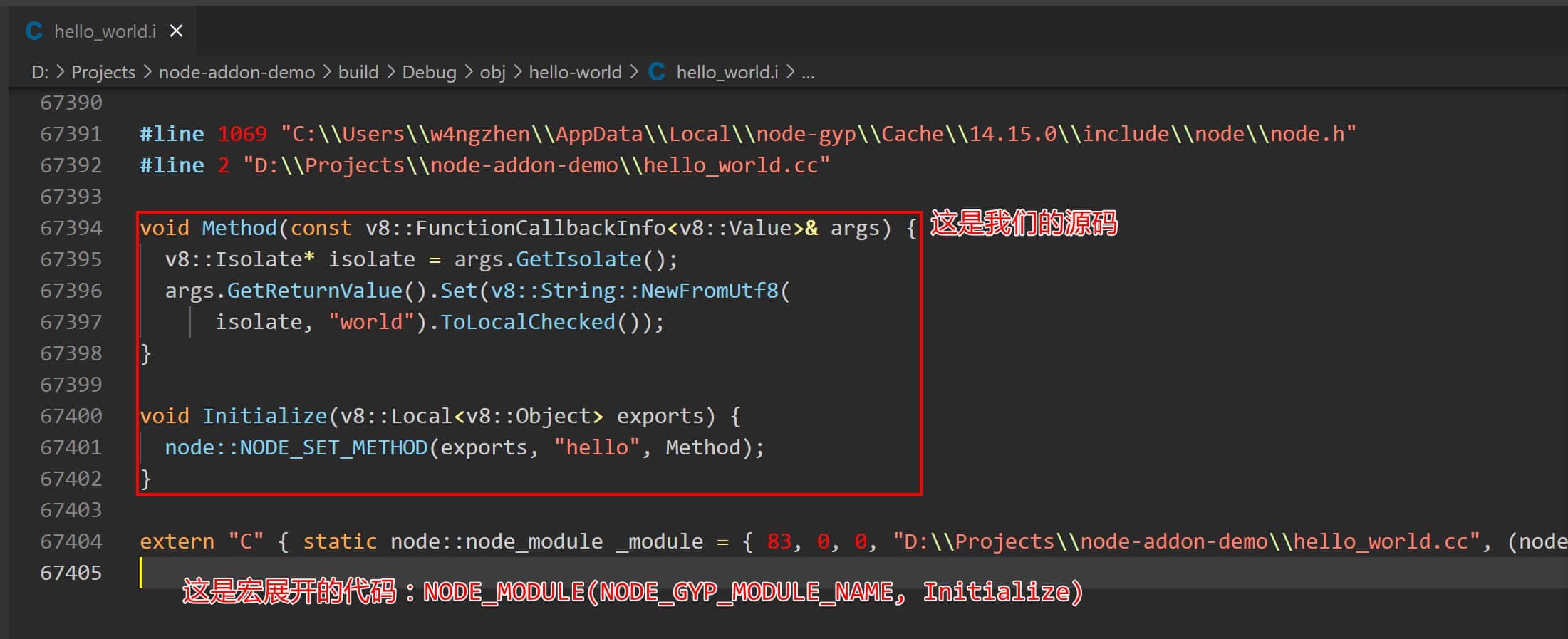
这个宏展开后的源码文件,可以更见方便的便于我们分析。我们直接定位到这个文件的最下方,可以看到我们已经经过宏展开的代码:

我们67404这行宏展开的代码拷贝到VS对应宏使用的地方,通过IDE来更加智能的检查这段有何问题:

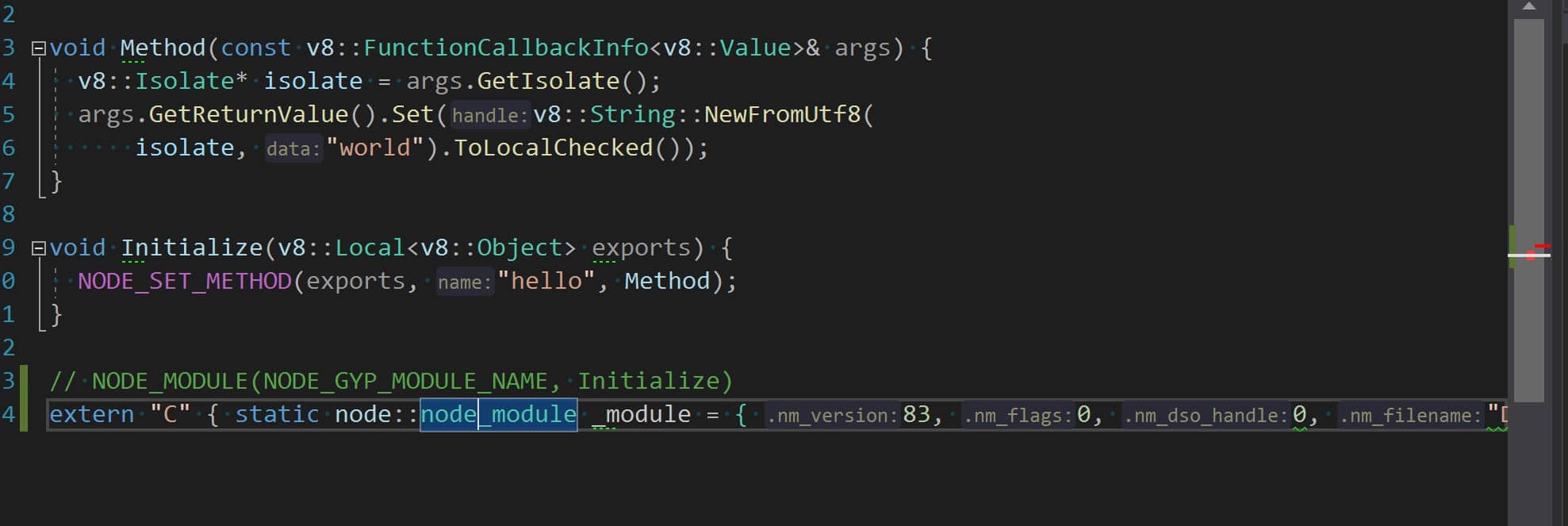
因为改行很长,这里我进行一下格式化代码的操作:

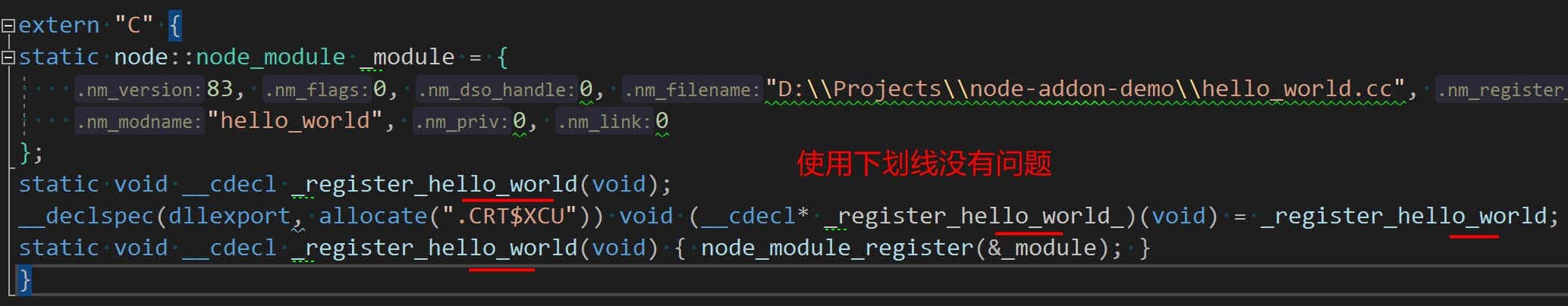
可以看到,宏展开里面模块名为"hello-world",在上图指出的部分,被分割为了"hello - world",而分割开来后,导致了语法错误。如果target_name使用的"hello_world",则不会有这个问题:

实际上被"-"分割,是因为在宏展开的时候,作为了函数名的一部分,而函数名标识符是不能有"-"的。这里举例:
#define NAME hello-world
#define TEST_MACRO(fn) static void fn(void);
TEST_MACRO(NAME) // 报错,因为最终展开后:static void hello-world(void);
int main()
{
return 0;
}
C语言规定,标识符只能由字母(A~Z, az)、数字(09)和下划线(_)组成,并且第一个字符必须是字母或下划线,不能是数字。
所以这就是为什么target_name使用有中横线的名称会报错了。
node-gyp项目命名BUG的更多相关文章
- Node.js项目APM监控之New Relic
现在上一个项目,如果没有APM监控服务或应用的运行性能参数,等于是一架没有盲降系统的飞机正在盲降,结果会很悲催.出现了访问失效等问题时,都很难判定是性能瓶颈还是一个藏的深的bug,汇报的时候一顿眼晕, ...
- 如何线上部署node.js项目
来源:http://blog.csdn.net/chenlinIT/article/details/73343793 前言 最近工作不是很忙,在空闲时间学习用node+express搭建自己的个人博客 ...
- 服务器小白的我,是如何将 node+mongodb 项目部署在服务器上并进行性能优化的
前言 本文讲解的是:做为前端开发人员,对服务器的了解还是小白的我,是如何一步步将 node+mongodb 项目部署在阿里云 centos 7.3 的服务器上,并进行性能优化,达到页面 1 秒内看到 ...
- 使用node初始化项目
初始化项目 在建项目的时候经常会建很多文件夹和文件,今天使用node初始化项目自动生成这些内容. 执行步骤 执行命令 node init 初始化项目生成package.json 设置配置文件 var ...
- [Node.js] Node.js项目的持续集成
原文地址:http://www.moye.me/2016/03/03/nodejs_ci_by_jenkins 引子 持续集成 (Continuous Integration,简称CI)是一种软件工程 ...
- WebStorm中Node.js项目配置教程(1)——创建项目
Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者. 接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目.两 ...
- Node.js项目拆包工程化
背景 在我们开发的过程中,经常会遇到这样的问题,开发完了一些代码或者一个接口,别的小伙伴过来问你,代码可不可以给他复用,接口可以给他调用.这说明代码的复用和抽象对团队协作是很重要的.举个例子,如下图 ...
- 基于 Token 的身份验证:JSON Web Token(附:Node.js 项目)
最近了解下基于 Token 的身份验证,跟大伙分享下.很多大型网站也都在用,比如 Facebook,Twitter,Google+,Github 等等,比起传统的身份验证方法,Token 扩展性更强, ...
- Maven遇到github引用的项目有bug怎么办?
Maven遇到github引用的项目有bug,自己想要修复/作者已经修复了但是还没有版本出来. 一个maven的做法 git clone 该项目(可能直接下载zip比较快). 在项目中mvn inst ...
随机推荐
- java js转码
public static String escape(String src) { int i; char j; StringBuffer tmp = new StringBuffer(); tmp. ...
- Ubuntu16.04 Linux 下安装、配置SSH
本人在Win7+VMware下利用两个ubuntu虚拟机安装.配置.测试了SSH. 在Server端安装openssh-server. sudo apt-get install ssh # 安装ssh ...
- LeetCode通关:连刷三十九道二叉树,刷疯了!
分门别类刷算法,坚持,进步! 刷题路线参考:https://github.com/youngyangyang04/leetcode-master 大家好,我是拿输出博客来督促自己刷题的老三,这一节我们 ...
- linux系统配置本地yum源
1. 前言 学习Linux系统需要大量的实验,而每次安装系统和准备安装系统后的基础配置比较耗时费力.如果在生产环境中,遇到内网(无法访问互联网)情况下,就需要利用挂载的ISO文件内的Packages中 ...
- Linux查看英伟达GPU信息
命令: nvidia-smi 结果:
- 20210717 noip18
考前 从小饭桌出来正好遇到雨下到最大,有伞但还是湿透了 路上看到一个猛男搏击暴风雨 到了机房收拾了半天才开始考试 ys 他们小饭桌十分明智地在小饭桌看题,雨下小了才来 考场 状态很差. 开题,一点想法 ...
- noip模拟21
开题发现这场考过,定睛一看,发现是省选前最后一场,没改过呀--但是还是讲武德的赛时没提交 A. Median 神奇之处在于 \(1e7\) 个质数居然能线性筛出来~ 那么 \(S2\) 可以直接筛出来 ...
- jvm学习笔记:类加载过程
类加载器子系统 类加载器的作用是加载class文件到内存 加载阶段->链接阶段->初始化阶段 ClassLoader只负责class文件的加载,至于是否能够运行由执行引擎判断 加载的类信息 ...
- IKEv2协议协商流程: (IKE-SA-INIT 交换)第二包
IKEv2协议协商流程: (IKE-SA-INIT 交换)第二包 文章目录 IKEv2协议协商流程: (IKE-SA-INIT 交换)第二包 1. IKEv2 协商总体框架 2. 第二包流程图 3. ...
- python模块--collections(容器数据类型)
Counter类(dict的子类, 计数器) 方法 返回值类型 说明 __init__ Counter 传入可迭代对象, 会对对象中的值进行计数, 值为键, 计数为值 .elements() 迭代器 ...
