(原创)IconFont(矢量图标字体)在Winform中的应用
一、前言
很多时候,使用矢量图形可以带来非常美观的界面效果,比如SVG的使用。但是Winform原生是不支持显示SVG图像的,所以退而求其次,可以使用IconFont来实现相似的矢量效果。
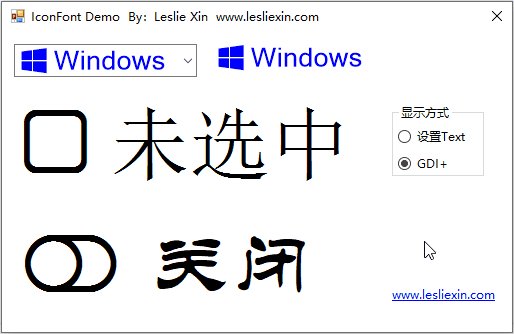
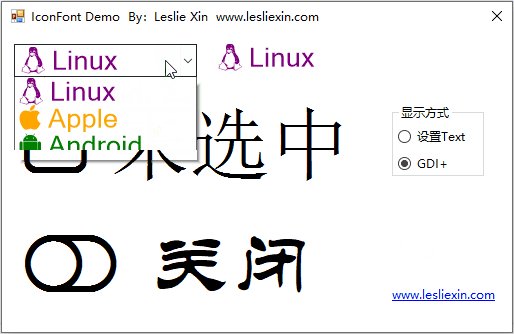
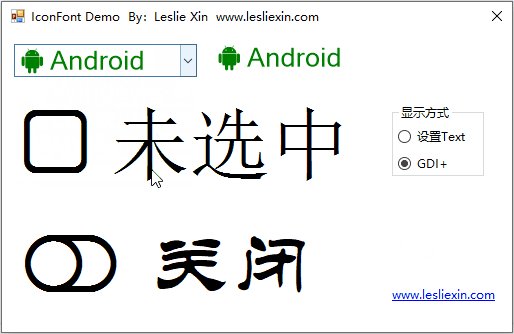
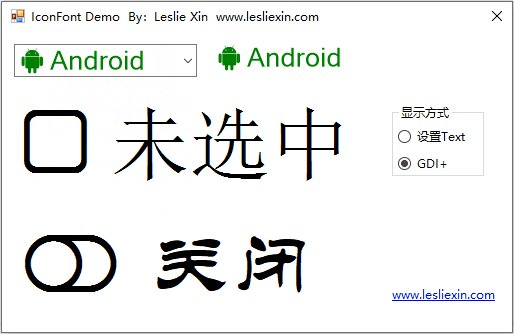
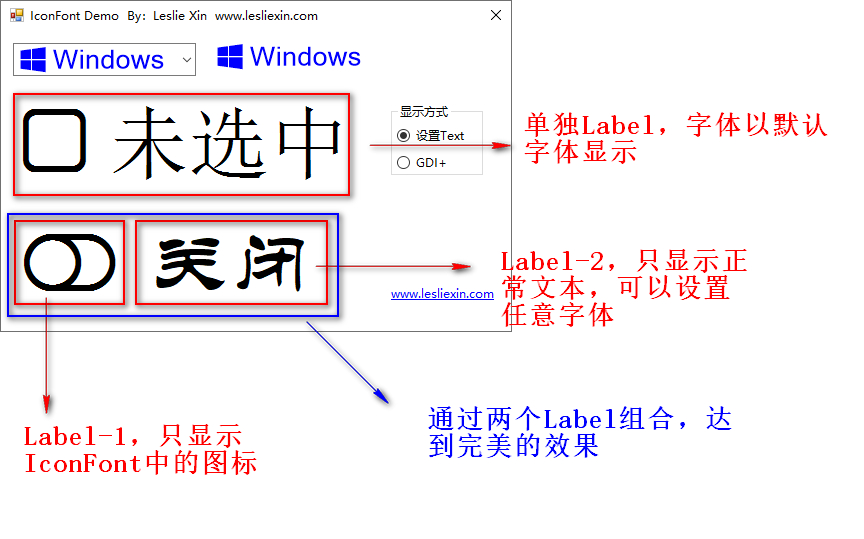
先来个图解解馋:

知识点:资源文件中字体的使用方法、IconFont使用方法、IconFont应用场景示例、IconFont显示效果优化、IconFont使用经验等。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/14651505.html
二,IconFont
(一),IconFont选择
网上IconFont资源很多,同时很多提供SVG下载的网站都会提供对应的IconFont文件。
本文所用的是比较流行且开源免费的FontAwesome v4.7。官网:http://www.fontawesome.com.cn
(二),IconFont使用方式
在Winform中,是使用图标字体的Unicode码进行显示的。
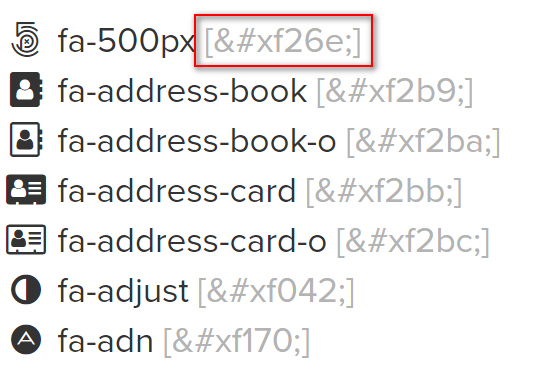
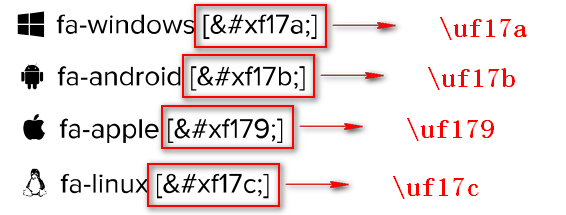
在FontAwesome官网中,有所有图标的Unicode,我们使用的就是如图中的Unicode编码。

在Winform中使用时,只需要将图中的转义符号替换成“\u”即可,如图所示:

三,重点
(一),嵌入资源中字体文件的使用
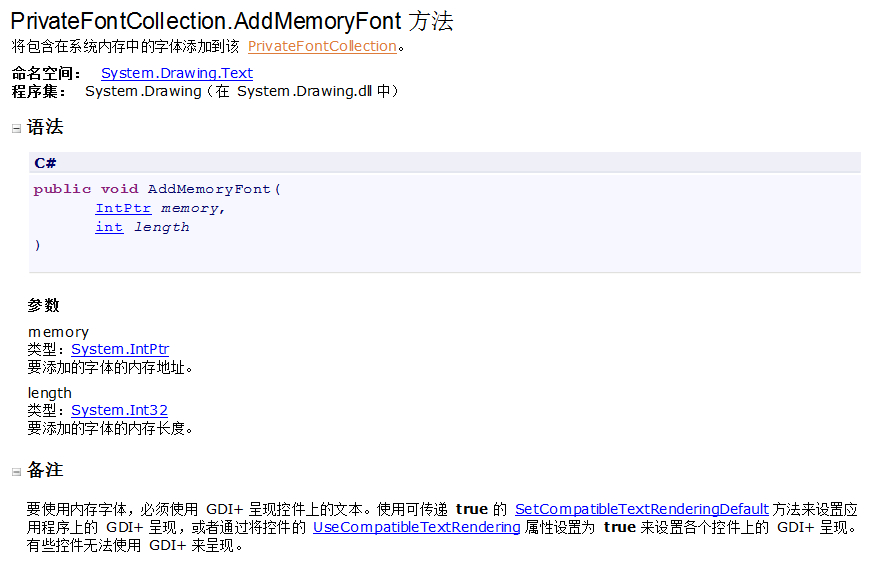
使用方法:PrivateFontCollection.AddMemoryFont( IntPtr memory, int length)
MSDN解释:
(二),IconFont使用方法
1,方法一
支持添加文本显示的控件,则直接使用即可,需要注意的是将控件的属性“UseCompatibleTextRendering”设置为“true”。
2,方法二
使用GDI+的方法“Graphics.DrawString()”去绘制。
四、具体实现
(注:文末有源代码工程下载)
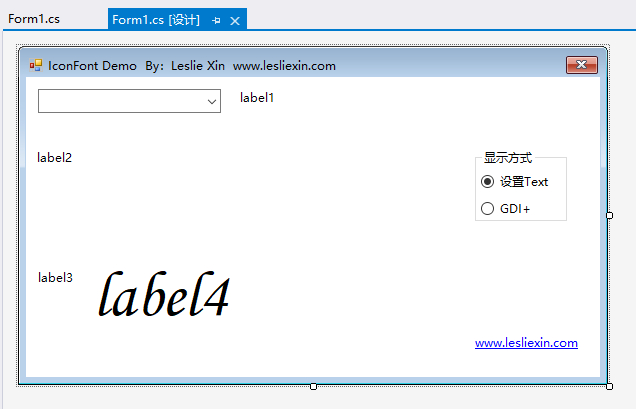
(一),界面说明
包含1个ComboBox,4个Label,2个RadioButton。

(二),核心属性相关
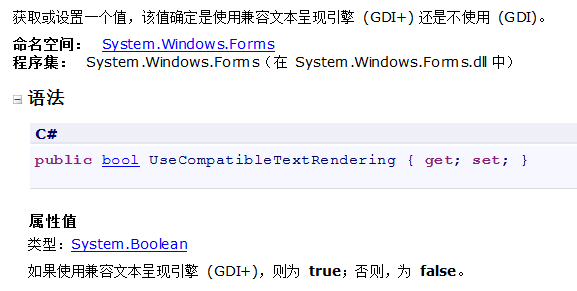
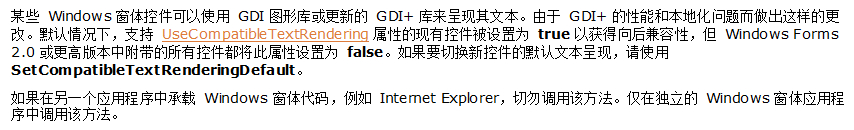
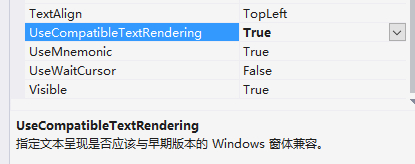
1,设置Label控件的属性“UseCompatibleTextRendering”为“true”,以支持IconFont显示。
MSDN解释:

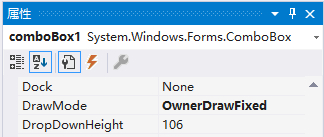
2,设置ComboBox的属性“DrawMode”为“OwerDrawFiexd”,以支持下拉列表项的重绘。

(三),核心事件相关
1,ComboBox 列表项重绘事件——DrawItem
作用:对列表项进行重绘,支持颜色等。

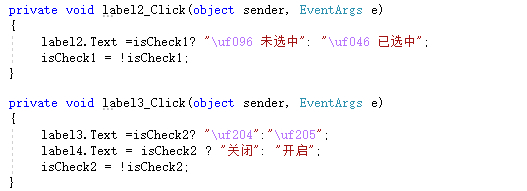
2,Label点击事件——Click
作用:点击后改变文本

(四),核心方法相关
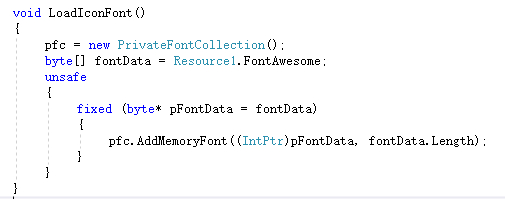
1,加载资源文件中IconFont文件

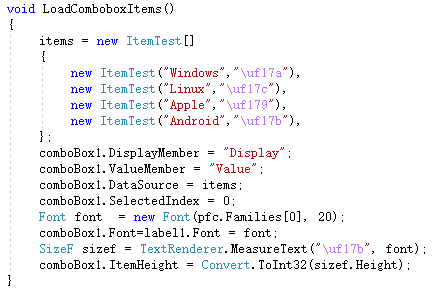
2,初始化下拉列表

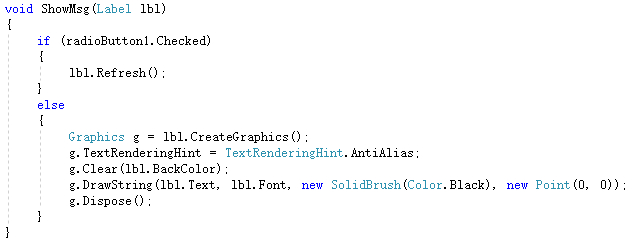
3,IconFont显示

五、问题及解决经验
1,IconFont中非图标字体问题
在使用了IconFont后,因为IconFont中只包含图标,所以正常文字的字体就会以默认字体来显示,如宋体。
解决经验:

2,IconFont中图标存在锯齿现象
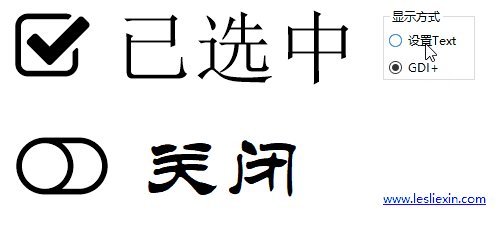
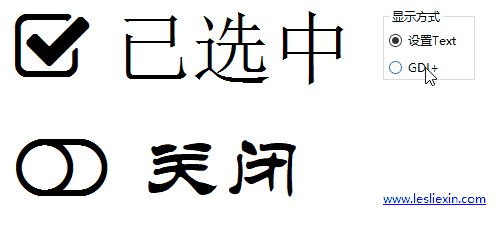
在正常使用时,如果直接使用控件的Text属性给控件设置图标,就会出现锯齿现象。
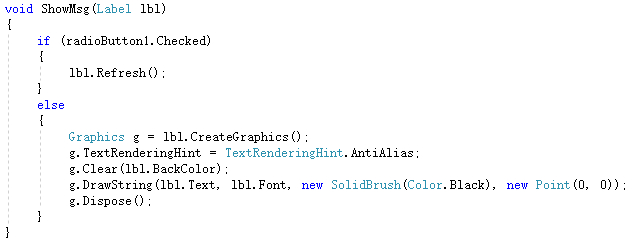
解决经验:
使用GDI+的方式去绘制字体,因为可以设置“SmoothingMode(平滑模式)”为“AntiAlias(反锯齿)”,以达到没有锯齿平滑显示的效果。

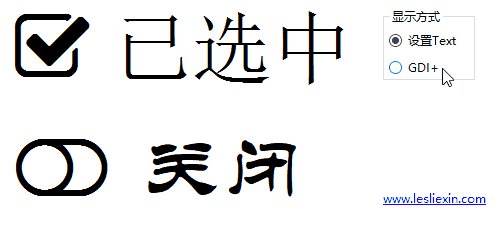
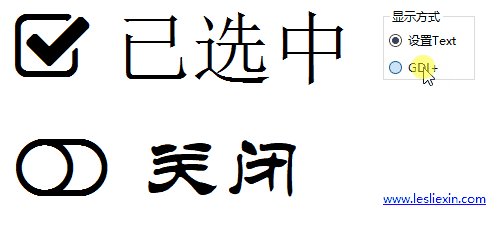
效果:

五、总结
每种技术都有自己的适用场景,在某些场景下使用IconFont可以很方便的实现一些显示效果。
IconFont的应用场景有很多,我这里是抛砖引玉,提供一种应用思路而已。
欢迎大家评论指正。
源工程下载:https://files.cnblogs.com/files/lesliexin/DemoIconFont.7z
-【END]-
(原创)IconFont(矢量图标字体)在Winform中的应用的更多相关文章
- Dripicons – 精美的扁平风格的免费矢量图标字体
Dripicons 是一个好看的免费图标集,有超过 90 个扁平风格的图标,适用在 Web 应用程序中使用,如:箭头,媒体,图表等等. 集合多种矢量格式(PSD,AI,EPS,PDF,SVG),也可以 ...
- Nuxt使用iconfont矢量图标
Nuxt可以使用各种前端UI框架,这些框架一般都自带的有一些icon图标可供用户使用,但是一般项目开发的时候,UI框架自带的icon是不能满足实际项目需求的,这个时候我们可以自己找一些图片放到本地项目 ...
- Iconfont(矢量图标)+iconmoon(图标svg互转)配合javascript来打造属于自己的个性化社交分享系统
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_143 每一个应用程序,其实都会有分享的需求,比如一键分享一篇文章或者一些活动到微博或者微信亦或者是twitter等社交平台,因为人 ...
- Iconfont矢量图标平台全面升级
阿里UX矢量图标库今天全新发布上线了,这次升级相对于老版本做了30多项功能和体验上的改善:赶快来体验一下吧!! 请猛戳:www.iconfont.cn 请猛戳:www.iconfont.cn 设计师p ...
- Iconfont 矢量图标库的应用
前言: 在项目开发中,不免在标签栏,工具栏等应用各种各样的小图标. 然后老旧的做法就是要UI设计出各种图标并生成图片给到我们,但是这样就存在了一个问题,每次请求页面的时候就需要发送请求请求图片,这样不 ...
- iconfont-矢量图标字体的运用
发现一个奇怪的现象:(http://m.muzhiwan.com) 这里面的图标竟然不是一张张小图标图片?Firebug下查看一下元素,竟然是这样的: 页面源代码如下: 好奇怪啊,这些个乱七八糟的&a ...
- 开源图标字体 uiw-iconfont v1.2.6 发布,新增图标
uiw-iconfont v1.2.6 已发布,uiw-iconfont 是从 uiw 组件库抽离出来的图标字体,基于 svg 图片生成的图标字体. 更新内容 新增 map android-o das ...
- 图标字体(IconFont)制作
图标字体(IconFont)介绍 图标字体(IconFont)现在越来越被广泛使用,大大提高了网页的多样化,解决了视网膜屏幕失真的问题. 据说微软从IE4开始支持的这个私有方法(@font-face) ...
- iOS中iconfont(图标字体)的基本使用
前言 近日在做项目时,项目组有提出iconfont的技术,便开始查询相关资料.iconfont技术的主要目的是为减少应用体积而生.首先icon代表图标 font代表字体.此技术便是将图标转化为字体,从 ...
随机推荐
- Angular Routing
Angular Routing v9.0.7 https://angular.io/start/start-routing
- js 获取包含emoji的字符串的长度
let emoji_exp = /(\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ ...
- Flutter ReorderableListView 可拖拽的列表
import 'package:flutter/material.dart'; import 'dart:math' as math; void main() => runApp(MyApp() ...
- android adb命令,向开发手机添加文件
adb文档 把本地文件发送到调试手机 C:\Users\ajanuw>adb push C:\Users\ajanuw\Music\j.mp3 /storage/emulated/0/Downl ...
- 「NGK每日快讯」2021.2.8日NGK公链第97期官方快讯!
- 国际标准时间格式ISO8601
日期表示法 年由4位数字组成YYYY,或者带正负号的四或五位数字表示±YYYYY.以公历公元1年为0001年,以公元前1年为0000年,公元前2年为-0001年,其他以此类推.应用其他纪年法要换算成公 ...
- 权限管理整合springsecurity代码执行过程
(1)输入用户名密码. (2)进入认证过滤器中,执行attemptAuthentication方法, 通过该方法获取输入的用户名和密码. (3)执行实现了UserDetailsService接口的类中 ...
- cxf实例异常
基于CXF2.3.0 Caused by: java.lang.InstantiationException: org.apache.cxf.wstx_msv_validation.WoodstoxV ...
- Prometheus时序数据库-磁盘中的存储结构
Prometheus时序数据库-磁盘中的存储结构 前言 之前的文章里,笔者详细描述了监控数据在Prometheus内存中的结构.而其在磁盘中的存储结构,也是非常有意思的,关于这部分内容,将在本篇文章进 ...
- SSAS表格模型
Analysis Services 是在决策支持和业务分析中使用的分析数据引擎 (Vertipaq) . 它为商业智能提供企业级语义数据模型功能 (BI) .数据分析和报告应用程序,如 Power B ...