如何快速创建odoo模块,使用脚手架快速创建自己的odoo应用app
上一篇内容:如何快速搭建自己的ERP系统,4步源码快速安装odoo教程
了解什么是odoo的插件模块
odoo在基础的框架代码之下,可以安装自己的应用程序或者业务逻辑,也可以对原有的模块进行二次修改
注意的是odoo在自己的模块代码写好之后需要在应用中进行安装,如果有修改则需要进行对模块的升级操作
使用scaffold脚手架命令快速创建模块
我这里有自己的manage.py文件启动项目,如果不知道如何进行安装创建自己的启动路径可以看我的这篇文章:如何快速搭建自己的ERP系统,4步源码快速安装odoo教程
python 启动项目名称 scaffold 模块名称 模块创建的文件夹
python manage.py scaffold fandx_stock my_addons
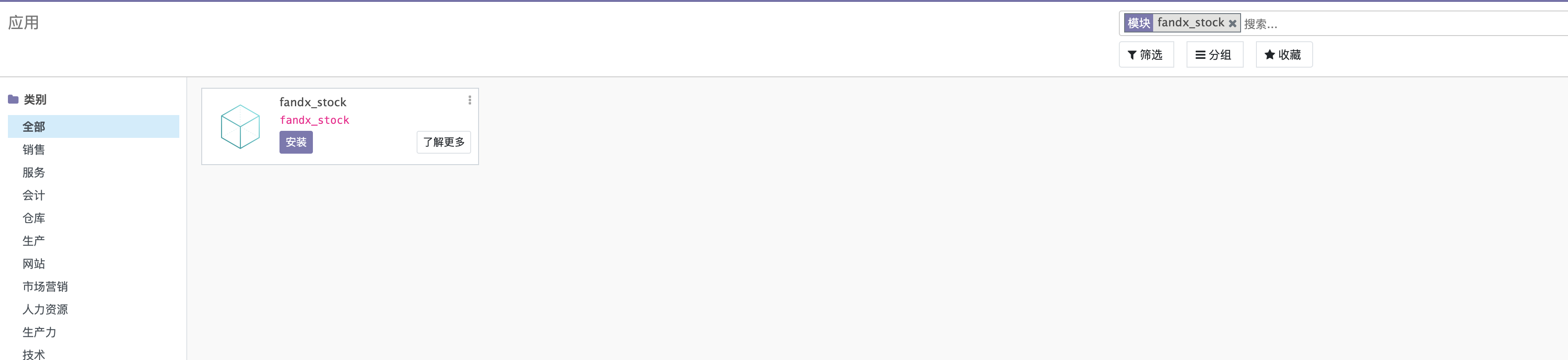
- 运行完成之后启动自己的项目 -> 应用 -> 刷新本地模块列表
- 搜索栏搜索自己的模块名称:fandx_stock,然后安装自己的模块即可

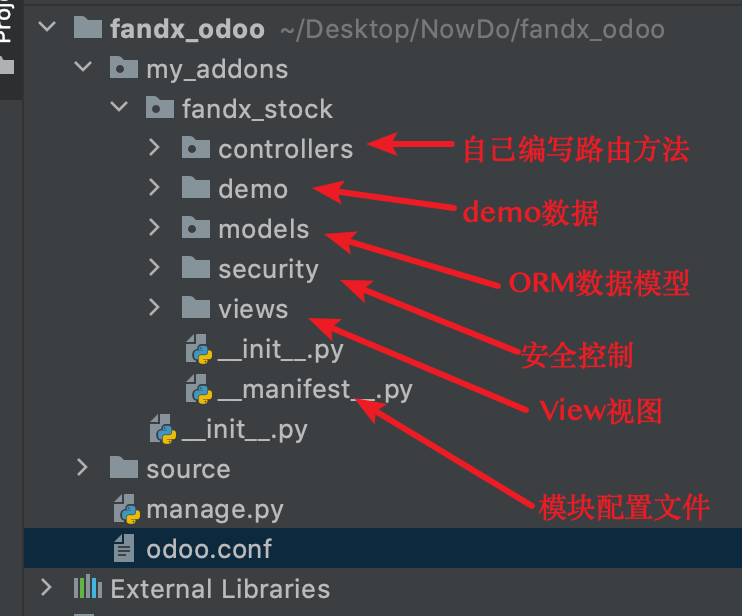
odoo插件模块目录结构

controllers文件夹
- 里面可以存放一下自己写的路由方法
- 可以在里面写一些灵活的接口方法或者视图接口
demo文件夹
- 里面可以写一些测试数据,在安装模块的时候回自动写入demo数据
models文件夹
- 所有的数据orm都放在里面
views文件夹
- 将template模板和view的视图都放在里面,以后会详细讲解view视图的用法
_manifest_.py文件,相当于settings文件,其实就是每个模块对应的配置文件
# -*- coding: utf-8 -*-
{
'name': "fandx_stock",
# 概要
'summary': "这里是fandx_stock的概要内容",
# 描述
'description': "这是fandx_stock的描述内容",
# 作者
'author': "FANDX",
# 模块的网站地址
'website': "https://www.cnblogs.com/fandx/",
# 分类
'category': 'stock',
# 版本
'version': '0.1',
# 依赖的模块,这里要注意相当于要引用到对应模块里面的内容
'depends': ['base'],
# 加载的视图
'data': [
# 'security/ir.model.access.csv',
'views/views.xml',
'views/templates.xml',
],
# 加载的demo数据
'demo': [
'demo/demo.xml',
],
}
下一篇内容:如何快速在odoo中创建自己的菜单
如何快速创建odoo模块,使用脚手架快速创建自己的odoo应用app的更多相关文章
- Maven手动创建多模块项目
Maven手动创建多模块项目 我要创建的项目名称是:unicorn,项目包含两个模块,分别是unicorn-core和unicorn-web.包的路径是com.goldpalm.tour. 项目创建流 ...
- SpringCloud创建Config模块
1.说明 本文详细介绍Spring Cloud创建Config模块的方法, 基于已经创建好的Spring Cloud父工程, 请参考SpringCloud创建项目父工程, 创建Config模块这个子工 ...
- SpringCloud创建Gateway模块
1.说明 本文详细介绍Spring Cloud创建Gateway模块的方法, 基于已经创建好的Spring Cloud父工程, 请参考SpringCloud创建项目父工程, 和已经创建好的Eureka ...
- SpringCloud创建Eureka模块
1.说明 本文详细介绍Spring Cloud创建Eureka模块的方法, 基于已经创建好的Spring Cloud父工程, 请参考SpringCloud创建项目父工程, 在里面创建Eureka模块, ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之2、快速创建一个业务模块
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- 利用yeoman快速搭建React+webpack+es6脚手架
自从前后端开始分离之后,前端项目工程化也显得越来越重要了,之前写过一篇搭建基于Angular+Requirejs+Grunt的前端项目教程,有兴趣的可以点这里去看 但是有些项目可以使用这种方式,但有些 ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- vue2.x利用脚手架快速构建项目并引入bootstrap、jquery
要使用vue-cli脚手架搭建项目,首先需要安装node.js Node.js官网:https://nodejs.org/en/download/ 选择你对应的系统即可下载,下载完成后傻瓜式安装即可. ...
- 使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码
在前面随笔<基于Metronic的Bootstrap开发框架--工作流模块功能介绍>和<基于Metronic的Bootstrap开发框架--工作流模块功能介绍(2)>中介绍了B ...
随机推荐
- modal over table bug
modal over table bug table can not clickable bad <el-row> <el-col :span="24"> ...
- DeFi里的灰度?每月获得高收益?BGV代币初探
2020年已经接近了尾声,但是DeFi市场的热闹场面并没有停止,或者说,一直在延续.资本市场不断将大批的资金投入到DeFi市场中,以求在这波热潮中赚得一波又一波红利. 美国时间12月21日,Bacca ...
- 百度 Apollo无人车平台增加传感器
https://github.com/ApolloAuto/apollo/issues/1649 如果想加入一个新的传感器不是百度官方推荐的传感器到Apollo平台做法: First you can ...
- java: 程序包javax.servlet.http不存在
下载好apache tomcat,将lib目录下的servlet-api.jar导入idea即可
- 整合shiro+jwt大体思路
springboot整合shiro大体上的思路: 1.自定义一个类Realm extends AuthorizingRealm{} 主要是对token授权和认证 重写2个方法 doGetAuthori ...
- Redis 内存淘汰机制详解
一般来说,缓存的容量是小于数据总量的,所以,当缓存数据越来越多,Redis 不可避免的会被写满,这时候就涉及到 Redis 的内存淘汰机制了.我们需要选定某种策略将"不重要"的数据 ...
- 关于 HTTP 后端人员需要了解的 20+ 图片!
前言 当您网上冲浪时,HTTP 协议无处不在.当您浏览网页.获取一张图片.一段视频时,HTTP 协议就正在发生. 本篇将尽可能用简短的例子和必要的说明来让您了解基础的 HTTP 知识. 目录: 什么是 ...
- Java数组之冒泡排序
package com.kangkang.array; import java.util.Arrays; public class demo07 { public static void main(S ...
- SSRF攻击原理
目录 什么是SSRF 原理 防护 什么是SSRF 一个对外的Web接口,改接口能让用户控制curl命令,去访问别的web服务. 简图如下 想象一下当用户请求的baidu.com/x.php?image ...
- mysql 单表下的字段操作
如下只介绍单表的添加.更新.删除.查询表结构操作,查询数据操作范围太大用单独的篇幅来讲解: 查看表结构 desc test_tb; Insert 插入数据 插入 = 添加 为表中指定的字段插入数据 C ...
