前端DDD总结与思考

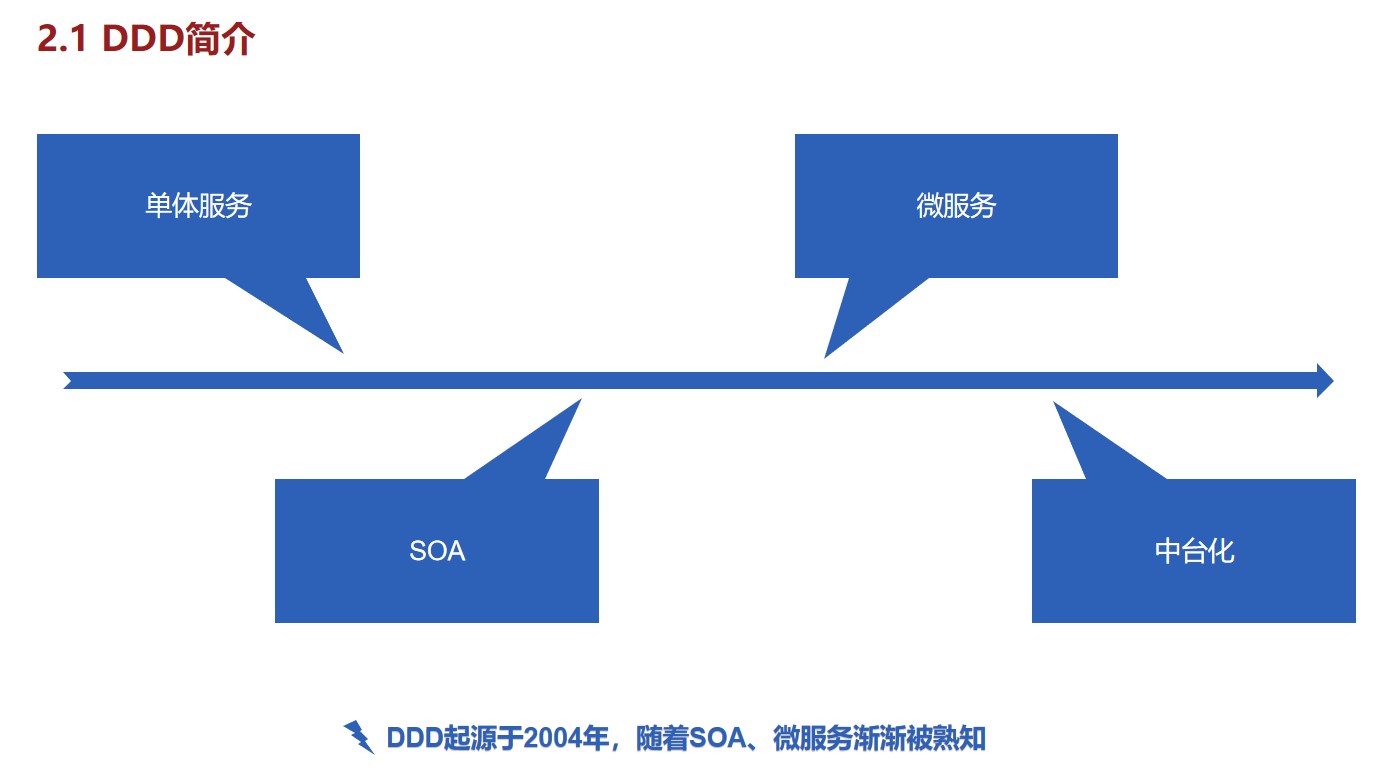
软件开发架构演化与DDD起源
单体服务架构:大概10年前,我在武汉工作的时候,甲方客户购买我们的产品,一般都是连着设备一起购买,一套软件系统,一台惠普或者戴尔的企业级服务器,再加一个黑色的铁盒,销售部可以卖小几百万左右、外加每年维护费用,这就是一个非常典型的单体服务开发、运作的方式。
SOA服务化、微服务架构:前端开发同学普遍离业务域结构比较远,一般比较难真正意义上去理解服务化与微服务,我个人对微服务和SOA区别的理解,SOA服务化,往往侧重某一类具体业务场景下功能的实现,它必须有一个明确的业务场景来做支撑。微服务更加侧重类似区块链这种去中心化结构,它的开发、部署、发布等等可以完全独立隔离。
中台化架构:中台化除了包含SOA、微服务这个技术结构以外,业务场景层面,它更推崇信息智慧化,大数据、深度学习、神经网络、人工智能,他的原材料可能是用户个体数据信息,但作用结果并不是直接反哺在单个应用个体,而是交给公司运营、市场、供应链等等兄弟平台,兄弟部门来做下一步决策。
中台化最典型的场景是类似金融、保险、电商等行业,我做过一个生鲜次日达项目,生鲜特别是肉类,当用户量上来了,采购少了补采来不及,采购多了,当天就坏了,所以,对于我们技术部来说,最大的挑战在于,为什么我们能提前一天就知道5吨肉刚好就能卖完,我们能够实现这样的业务场景支撑,就是信息智慧化带来的结果。
DDD(领域驱动设计)起源于2004年前后,却随着SOA、微服务开始普及。

DDD应用场景
在我看来,业务领域层是一个互联网公司最核心的部分,它是一个公司业务模式-技术化的载体,会有非常多的职能方一起参与进行开发,比如公司的业务架构师、产品经理、其它兄弟部门。
但随着参与人多了,沟通是一个问题,特别是岗位职能完全不同,鸡同鸭讲、对牛弹琴,而对于复杂的业务、关联方更多,沟通成本可想而知。DDD就是面向这种场景下的解决方案,它是对业务需求的高度抽象,根本目的是帮助我们理解和分析业务,在多方沟通、交付中,统一建模理解,以指导进一步的技术实现。

DDD的优势
项目健壮性:对于技术同学来说,谈到代码健壮性,我们往往会提到高内聚、低耦合,这对于不少开发同学来说,在业务开发最开始的时候,并不是什么大问题,在我看来,健壮性真正的挑战来源于,是在不断变化的业务需求、和开发时间之间的冲突下,日积月累形成的,而DDD推崇的是,对业务需求的高度抽象,因此,它可以在最根本上减少我们业务需求变化的可能性,从而带来业务健壮性上的提升。
业务灵活性:对于DDD设计架构的项目,因为核心实现、边界切割非常清晰,在很多业务场景下,胶水层或者controller层的实现,类似于积木堆砌,因此可以预见的是,在这种模型下,只要核心服务不发生重大变更,它的业务灵活性将非常强韧。
工程易维护:DDD只是一种设计思维,它的作用场景主要在于业务架构师、产品经理、技术开发等等多方协同工作,因此,在工程维护性上,相对于我们常说的代码可读性等等,它可以影响更多兄弟部门,可谓是降维打击。

DDD对前端的挑战
前端职能面向交互:对于前端开发同学而言,我们主要的工作量在于交互层面的实现,很少会直观的去关注,在一个业务场景下,为什么用户可以去抽奖,为什么用户抽中后,可以通知用户领奖,对于前端开发而言,对于一个业务闭环背后的“为什么”关注比较少。
设备、场景裂化严重:我以前做过一个需求,也是一个抽奖的功能,但是,要求在微信端、非微信H5端、PC端、还有微博端都做实现,这里就产生了一个问题,如果我的业务逻辑在C端实现,同样的代码,我必须实现很多份,一个小小的变动,我可能需要发版多次,最终,方案逻辑只能是放在server端,所以,这是设备、场景裂化带来的局限性。
业务沉淀驱动力不足:受限于我们在业务闭环上的关注度、设备、场景裂化,这就导致我们很难再抽出额外的精力去关注业务沉淀。

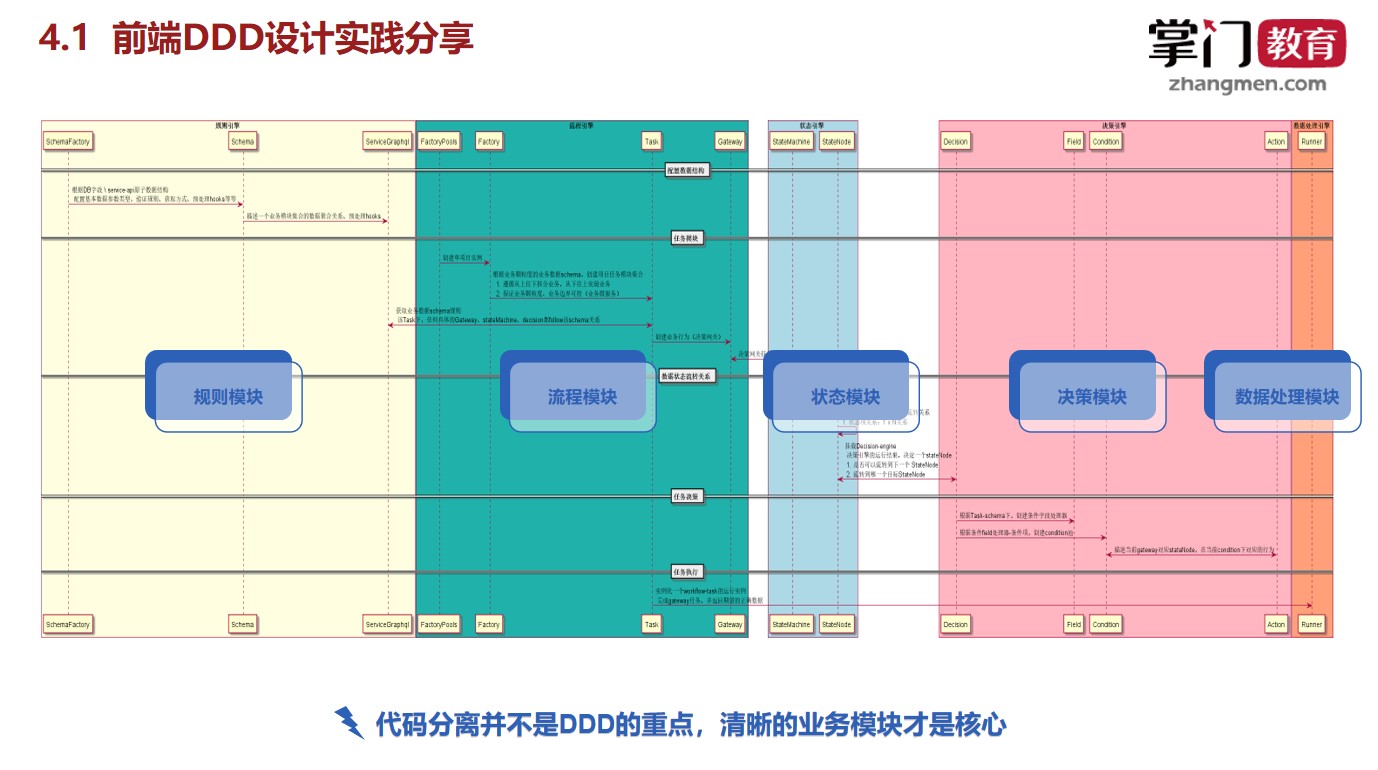
掌门教育DDD实践
我们团队在一起沟通Mapping项目需求的时候,举过一个例子,未来我们业务应用的开发方式,应该像带烟囱的工厂,工厂厂房是聚合平台,它是一个黑盒,厂房上面一个个独立的烟管,就是我们一个个独立的应用出口。
比如,政府机构提供了一个查询用户身份证的API,A、B、C三个游戏公司的应用,对接实名认证功能,或者用户充值,对接支付宝、微信的支付功能,他们之间的业务界限应该非常清晰。
因此,对于我们做规则模块来说,其中非常核心的部分,就是如何帮助我们的C端开发者,做好业务领域边界划分。
其次,我们Mapping项目开发过程中,最开始在做状态模块、决策模块,或者流程模块、数据处理模块的时候,我一直在考虑是否要合并做,因为它们之间的关联性非常强,最终我们选择分开来实现,后来在做Mapping二期需求设计的时候,就非常庆幸之前的选择,因为我们发现新的模块对一期部分功能模块依赖也很强,如果一开始我们设计没有做好分离,我们的引用成本就很高,需要做多层不同数据字段值校验,而分离干净后,如果引用部分是一个StateNode模块,或者是一个Schema模块,我们可以只对类型做校验,而不需要做字段数据值校验,这能够帮助我们规避很多无意义的问题。

总结与思考
1.业务高内聚、低耦合:未来,我们技术开发同学,将不可避免的,需要去面对更复杂、更多变的业务需求,应对之道,在我看来,除了我们在做代码实现的时候,需要采用更合理的设计模式、分层开发之外,我们更需要能够紧跟公司具体的业务场景,以业务领域驱动为沟通基础,对齐一条线上的OKR,才能做到事半功倍。
2.我前几年看过的一个数据,大概意思是,我们现在每天产生的数据,可能都比21世纪以前的数据量加起来都多,这么海量的数据,背后代表的将是海量的业务场景,可想而知,我们的业务需求多样性也将是海量的,这也就对我们如何能够快速理解、消化、并对业务进行技术实现,带来很大的挑战,但在精细化运作的时代,一个公司不可能像过去那样单打独斗就能有一番作为,一定是多人、多方协同下去实现业务,从这个方面出发来看,我觉得DDD大有可为。
3.之前跟朋友开玩笑,举过一个例子,我说以前大家玩Dota,会补刀、会选择合适时机放技能,就算厉害了,过了两年,如果不会补刀、择机放技能,就是菜鸡了,游戏还是同一个游戏,但是有了沉淀、有了积累,慢慢大家就拉开差距了,DDD对于我们技术开发同学来说,其实是一个与公司业务发展共同成长中,一个很好的桥梁。
前端DDD总结与思考的更多相关文章
- 对WEB前端的几段思考(一)——界面设计和性能优化(整理中)
尽管我并非艺术出生,既没有任何设计基础,又没有较高艺术涵养,也深谙在短时间内创造一定艺术造诣并非易事,但是既然当初选择从事网站前端开发,我的目光不能仅停留在前端代码上.作为一名志向在前端领域发展的人员 ...
- 腾讯IVWEB前端工程化工具feflow思考与实践
本篇文章主要介绍腾讯IVWEB团队从0到1在工程化的思考和实践.feflow的全称是Front-end flow(前端工作流),致力于提升研发效率和规范的工程化解决方案.愿景是通过feflow,可以使 ...
- 我的前端故事----关于前端数据&逻辑的思考
最近重构了一个项目,一个基于redux模型的react-native项目,目标是在混乱的代码中梳理出一个清晰的结构来,为了实现这个目标,首先需要对项目的结构做分层处理,将各个逻辑分离出来,这里我是基于 ...
- 项目需求会__前端er定位的思考~
一.页面展示-----针对前端部分:后台的东西(功能.样式)不考虑! 二.动态效果------能不能实现! 三.接口数据------怎么传数据! 四.兼容性--------兼容到哪个版本浏览器! 五. ...
- 关于前端数据&逻辑的思考
最近重构了一个项目,一个基于redux模型的react-native项目,目标是在混乱的代码中梳理出一个清晰的结构来,为了实现这个目标,首先需要对项目的结构做分层处理,将各个逻辑分离出来,这里我是基于 ...
- 关于AngularJS与其他前端框架混合使用的思考
AngularJS 是一个为动态WEB应用设计的结构框架,拥有双向数据绑定,模板,MVVM,依赖注入,指令5大优点,Angular最有诱惑力的就是数据绑定功能,使用MVC模式进行开发,Angular在 ...
- 前端二倍图的思考(涉及Retina)
EXCELL格式 1 csv格式导出来之后不能用EXCELL打开,会乱码.用记事本打开,然后将"(英文的引号出掉),就可以了. 关于二倍图的操作 概念: 设备像素:也叫物理像素,显示设备上最 ...
- DDD的思考
概述 DDD领域驱动设计,它是对面向对象的的分析和设计(OOAD,Object Orient Analysis Design)的一个补充,对技术框架进行了分层规划,同时对每个类进行了策略和类型划分.领 ...
- 对结合BDD进行DDD开发的一点思考和整理
引言 二十年前的我,还在学校里抱着一台DIY机(德州486+大众主板+16M内存+3.5inch软驱+昆腾320M硬盘,当时全校最快主机没有之一),揣着一本<Undocumented DOS&g ...
随机推荐
- 刚学会 C++ 的小白用这个开源框架,做个 RPC 服务要多久?
本文适合有 C++ 基础的朋友 本文作者:HelloGitHub-Anthony HelloGitHub 推出的<讲解开源项目>系列,本期介绍基于 C++ 的 RPC 开源框架--rest ...
- 如何使用GraphQL Client: Apollo Android
如何使用GraphQL Client: Apollo Android 一个Android app, 如何使用GraphQL. 本文以最流行的Apollo Android为例来说明. 添加依赖 首先, ...
- SpringBoot2.1中添加过滤器配置
1:构造一个实现 Filter 接口的过滤器,并在类上添加@component注释: notice1:若不添加,则需在spring中注入该bean,不然会报错. package com.dev.fil ...
- deepin 340 USB转console线驱动安装及使用
刚换DEEPIN系统, 有个路由器要做调整,的确是没windows友好,查了网上资料,归总一下. zhaodong@zhaodong-PC:sudo find / -name serial 进入 zh ...
- 基于μcOS-II实时操作系统源码实现RMS和EDF调度(共享资源)
μcOS-II多任务实验报告(RMS.EDF调度) 目录 μcOS-II多任务实验报告(RMS.EDF调度) 一.实验概述 二.环境搭建 三.代码分析 四.实验步骤 1 给TCB块添加扩展 2 创建并 ...
- MYSQL索引优化法则
目录 一首诗送给各位: 全值匹配我最爱,最左前缀要遵守: 带头大哥不能死,中间兄弟不能断: 索引列上少计算,范围之后全失效: Like百分写最右,覆盖索引不写星: 不等空值还有or,索引失效要少用: ...
- wxWidgets源码分析(1) - App启动过程
目录 APP启动过程 wxApp入口定义 wxApp实例化准备 wxApp的实例化 wxApp运行 总结 APP启动过程 本文主要介绍wxWidgets应用程序的启动过程,从app.cpp入手. wx ...
- vue导出数据excel
下载两个依赖 npm install file-save xlsx 创建两个文件 Blob.js与Export2Excel.js 参考地址:文件地址 在Export2Excel.js中修改引入地址,注 ...
- linux 查询登陆成功、失败的用户
查询登陆成功的用户: last 单独执行last指令时,它会读取位于/var/log/wtmp的文件,并把该给文件的内容记录的登录系统的用户名单全部显示出来. 如果使用tail.cat命令查看这文件, ...
- Linux基本命令——系统管理和磁盘管理
转: Linux基本命令--系统管理和磁盘管理 Linux命令--系统管理和磁盘管理 一.系统管理 1.1 时间相关指令 <1> 查看当前日历: cal <2> 显示或设置时间 ...
