teprunner测试平台测试计划批量运行用例
本文开发内容
上一篇文章已经把pytest引入到测试平台中,通过多线程和多进程的方式,运行测试用例。有了这个基础,做批量运行用例的功能就很简单了,只需要前端传入一个CaseList即可。本文的后端代码是增删改查和复用run_case相关代码做个run_plan。前端代码将学习如何通过LocalStorage在非父子组件之间传递数据。具体开发内容如下:
- 测试计划增删改查
- 测试计划动态添加移除测试用例
- 运行测试计划,批量运行用例
- 计划运行结果、用例运行结果
编写后端代码
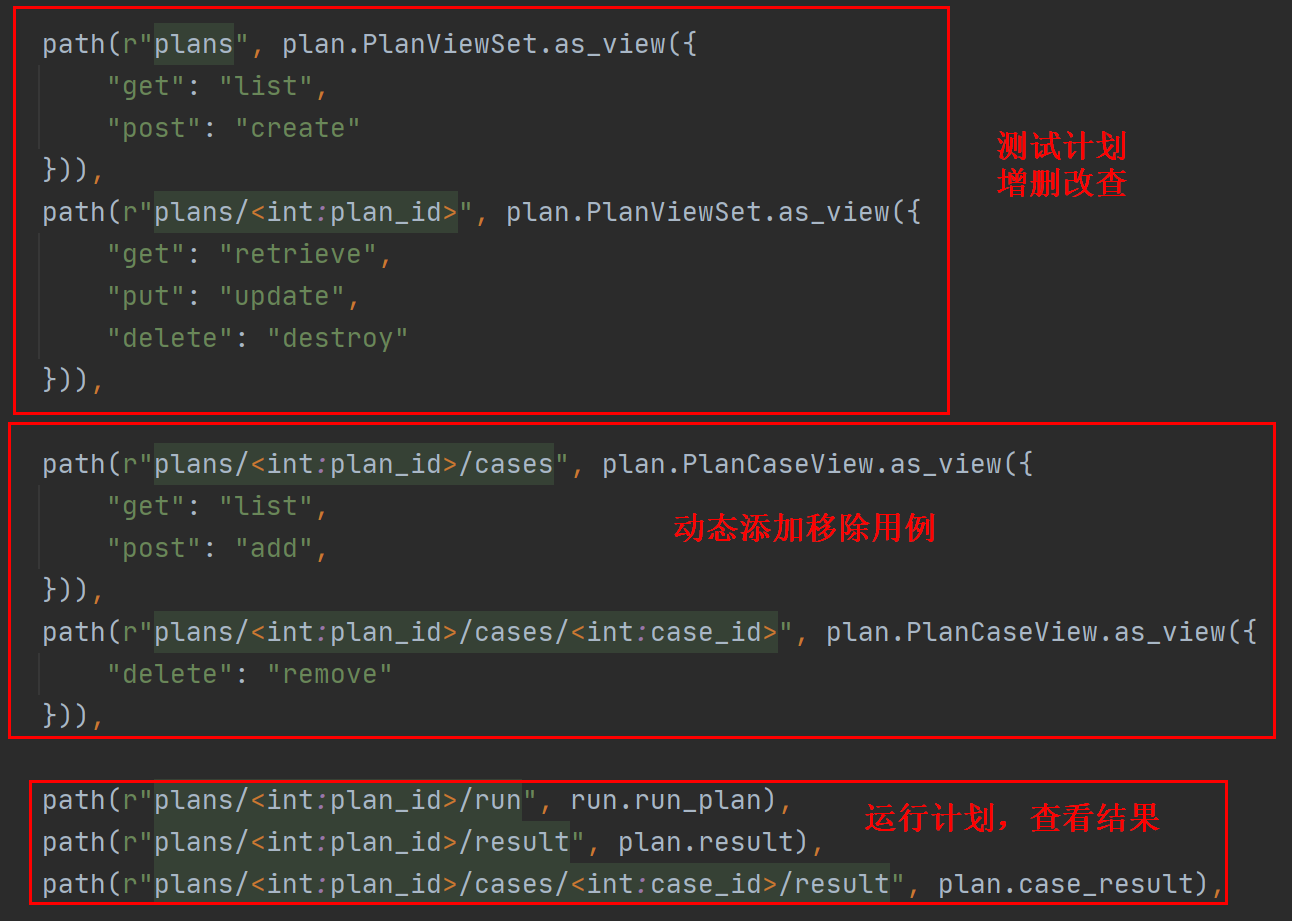
编辑teprunner/urls.py文件,添加测试计划的路由:

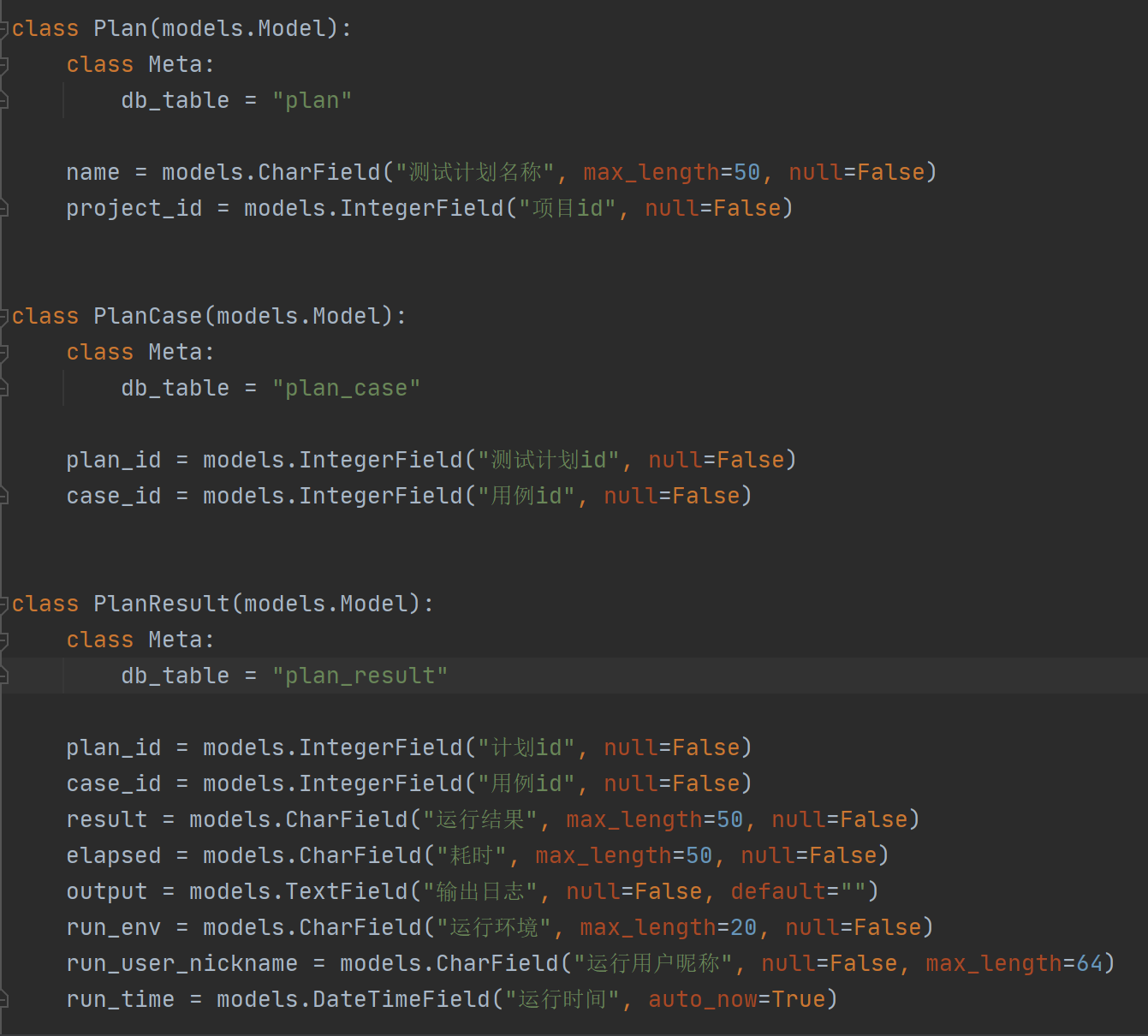
编辑teprunner/models.py文件,添加3张表的model:

Plan存放测试计划,PlanCase存放计划和用例关联关系,PlanResult和CaseResult类似,这里之所以把单独出来一张结果表,是为了和用例结果CaseResult相互独立,防止计划结果覆盖用例结果,毕竟CaseResult一般是手工跑出来的,PlanResult一般是定时任务跑出来的,功能数据解耦后处理起来也更方便。
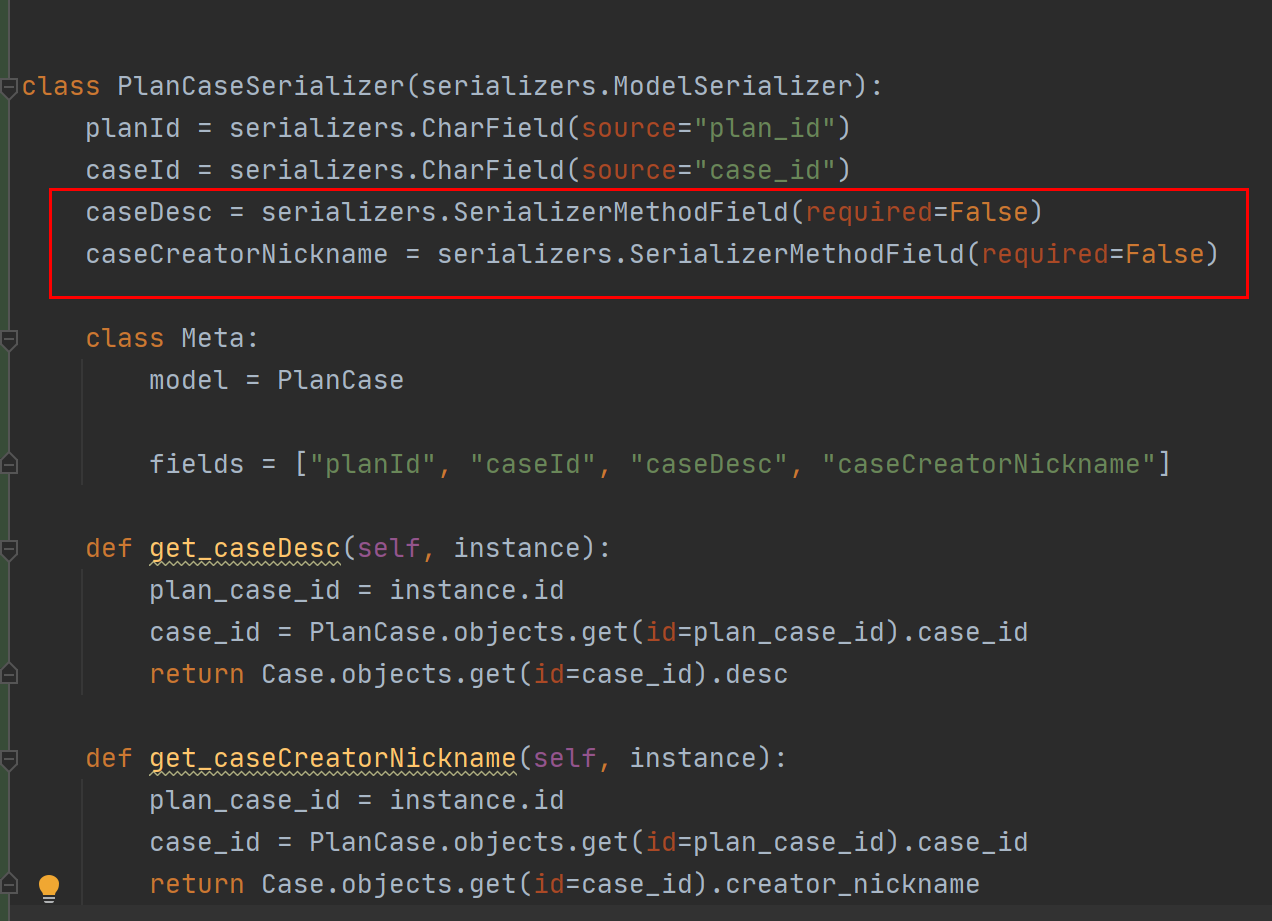
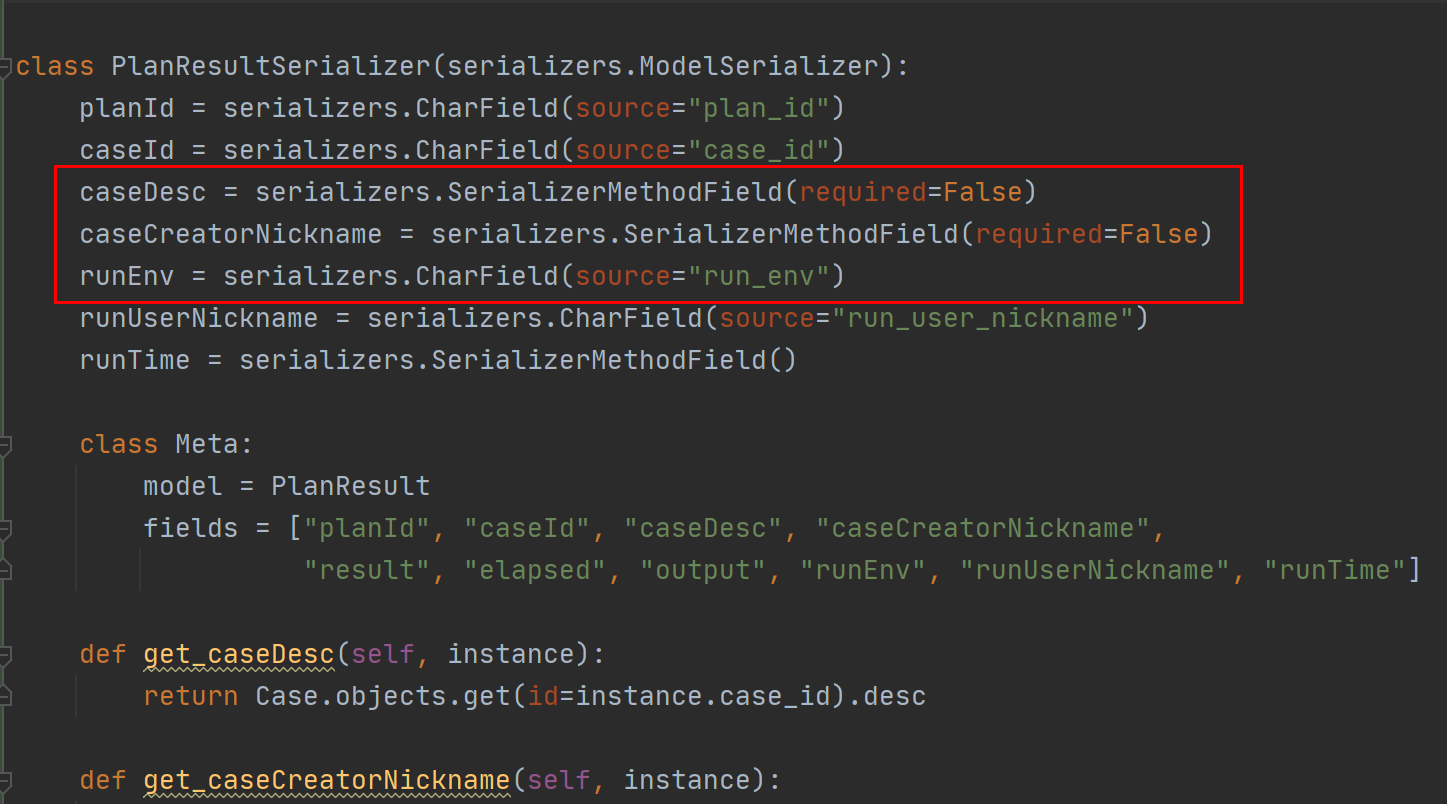
编辑teprunner/serializers.py文件,添加序列化器:



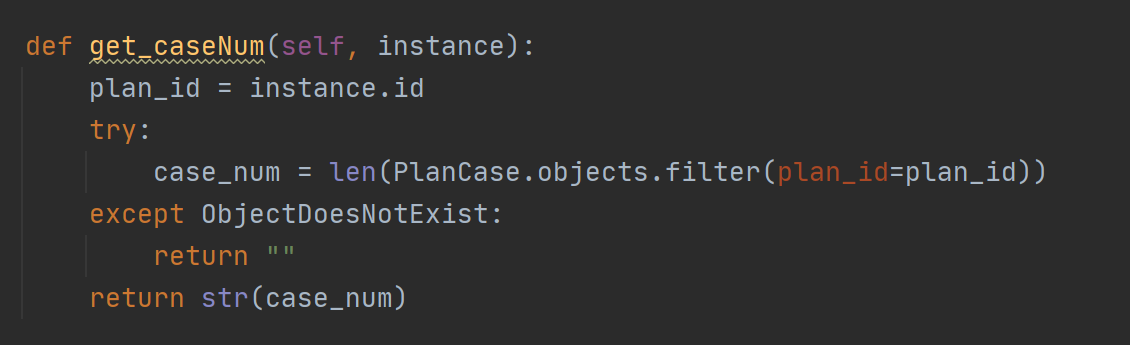
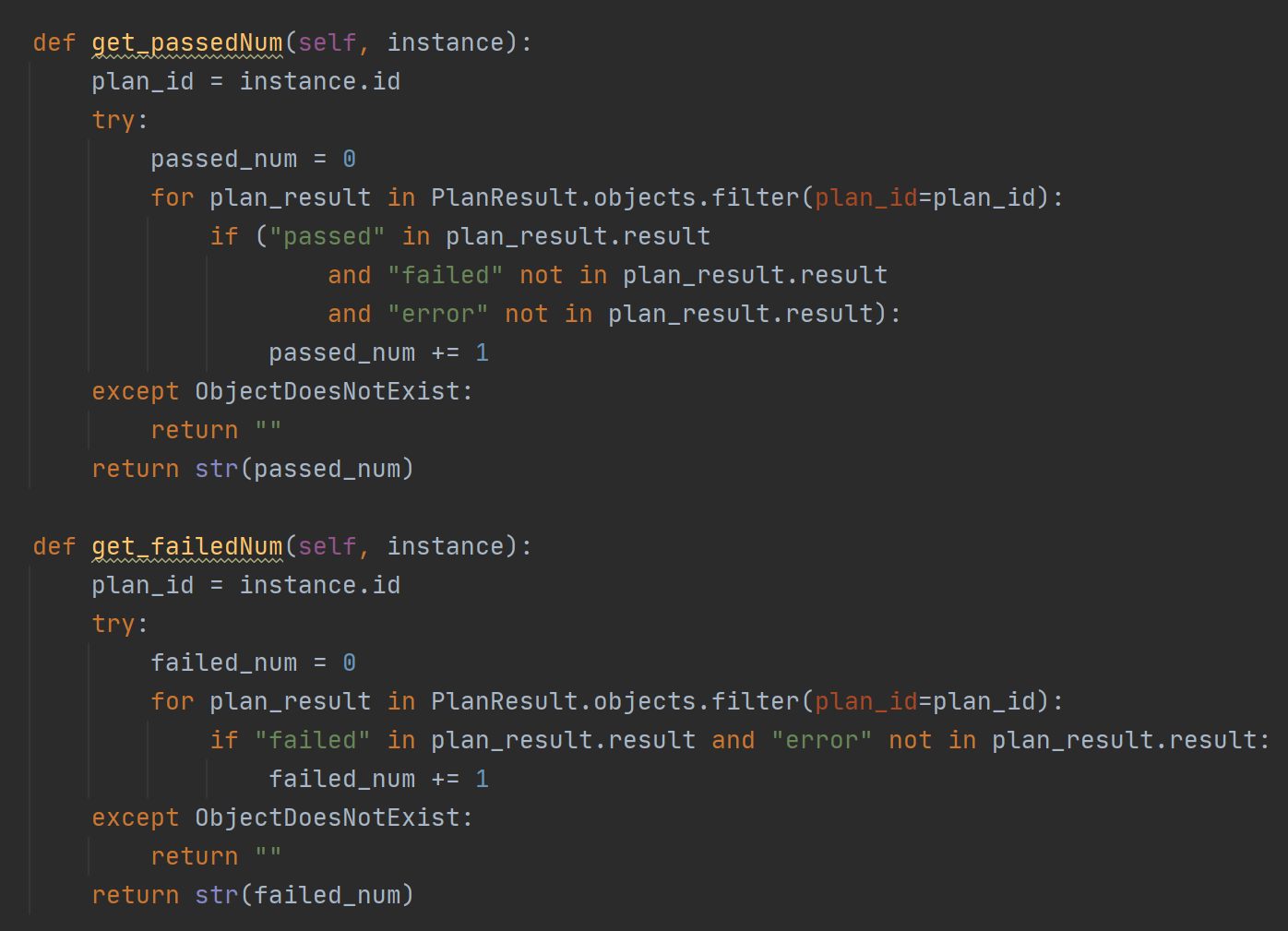
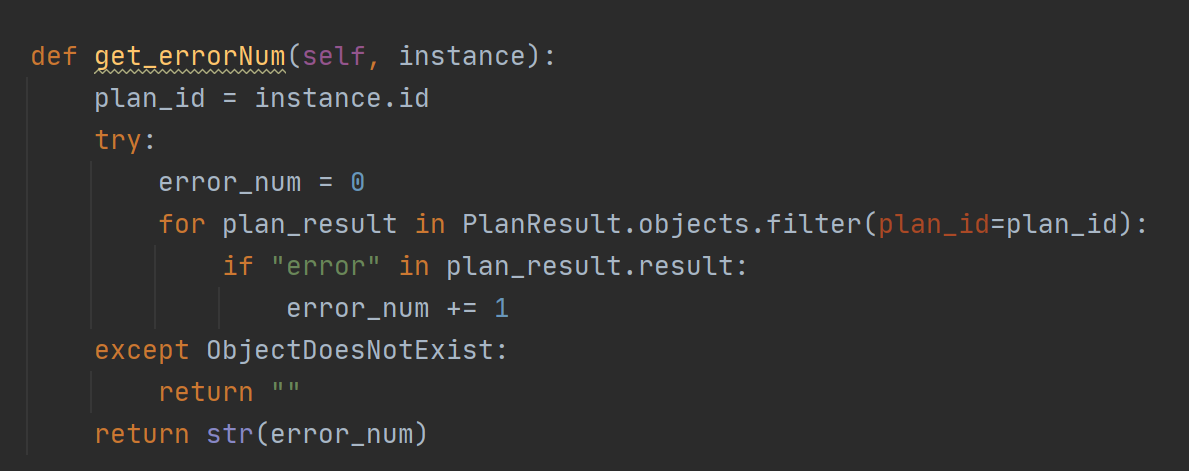
为了前端展示需要,这里额外关联了一些字段进行展示。尤其是:



caseNum用例总条数,passedNum成功条数,failedNum失败条数,errorNum错误条数。成功定义为:只有passed,没有failed和error的用例。失败定义为:只有failed,没有error的用例。错误定义为:只要有error的用例。
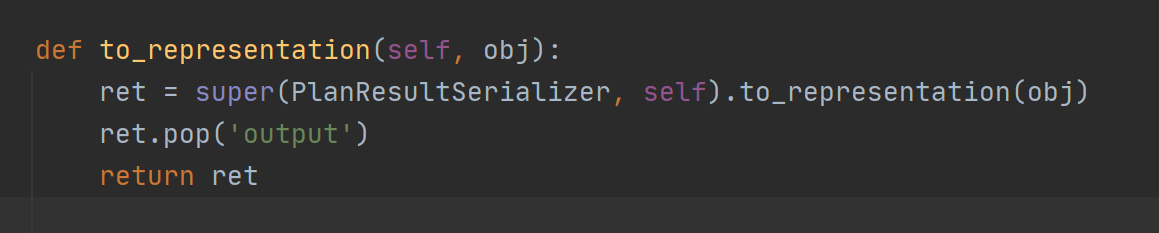
本文还展示了,如果序列化器的某个字段只在存库时使用,返回响应时不展示,该怎么处理:

重写to_representation方法,把不需要返回的字段pop移出去。这里output在计划运行结果不需要,在用例运行结果才需要,为了减少传输数据,就在计划运行结果的接口响应中移出去了。
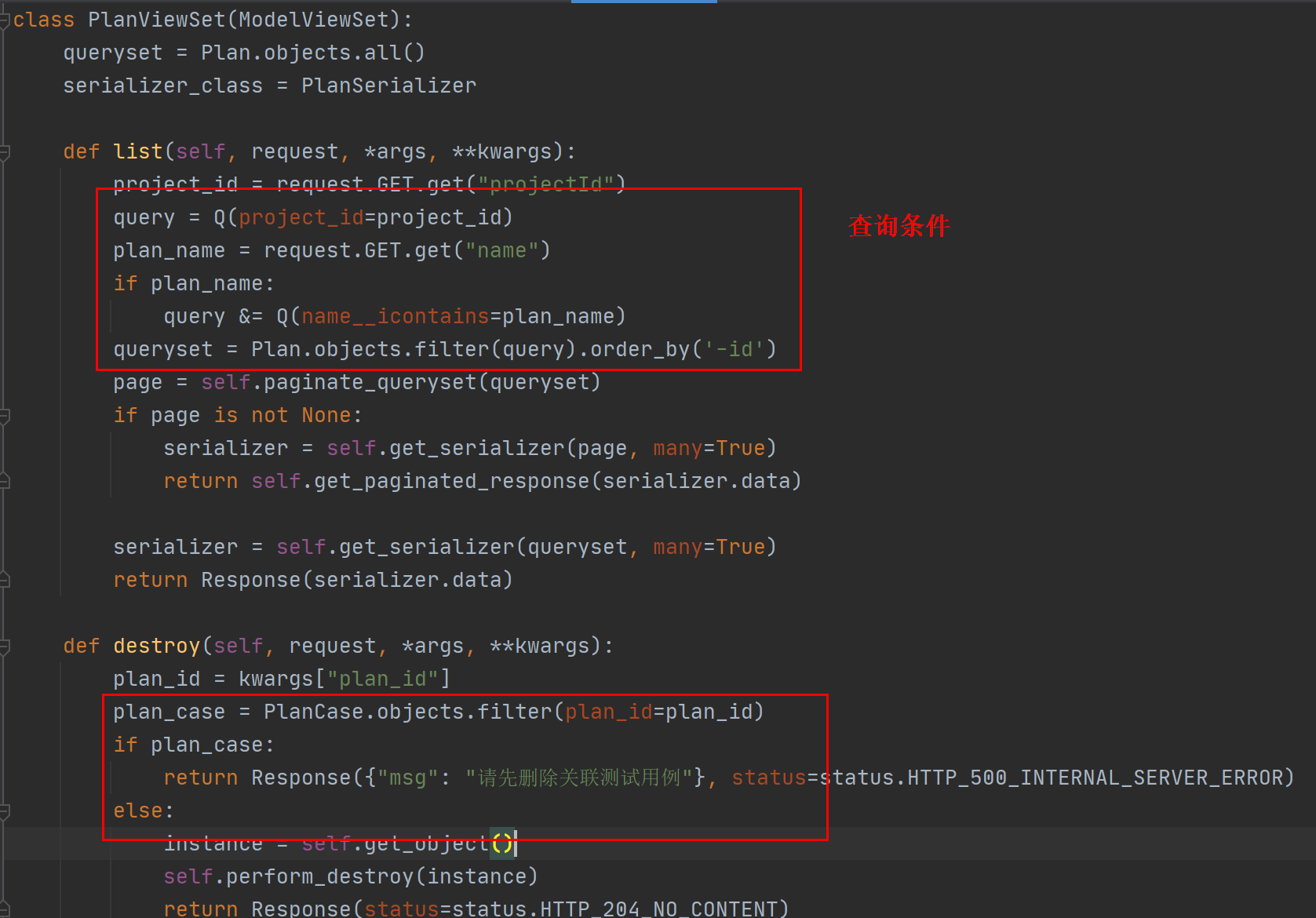
最后来写View,新增teprunner/views/plan.py文件:

重写list方法,添加查询条件。重写destroy方法,判断必须先删除关联测试用例,才能删除测试计划。
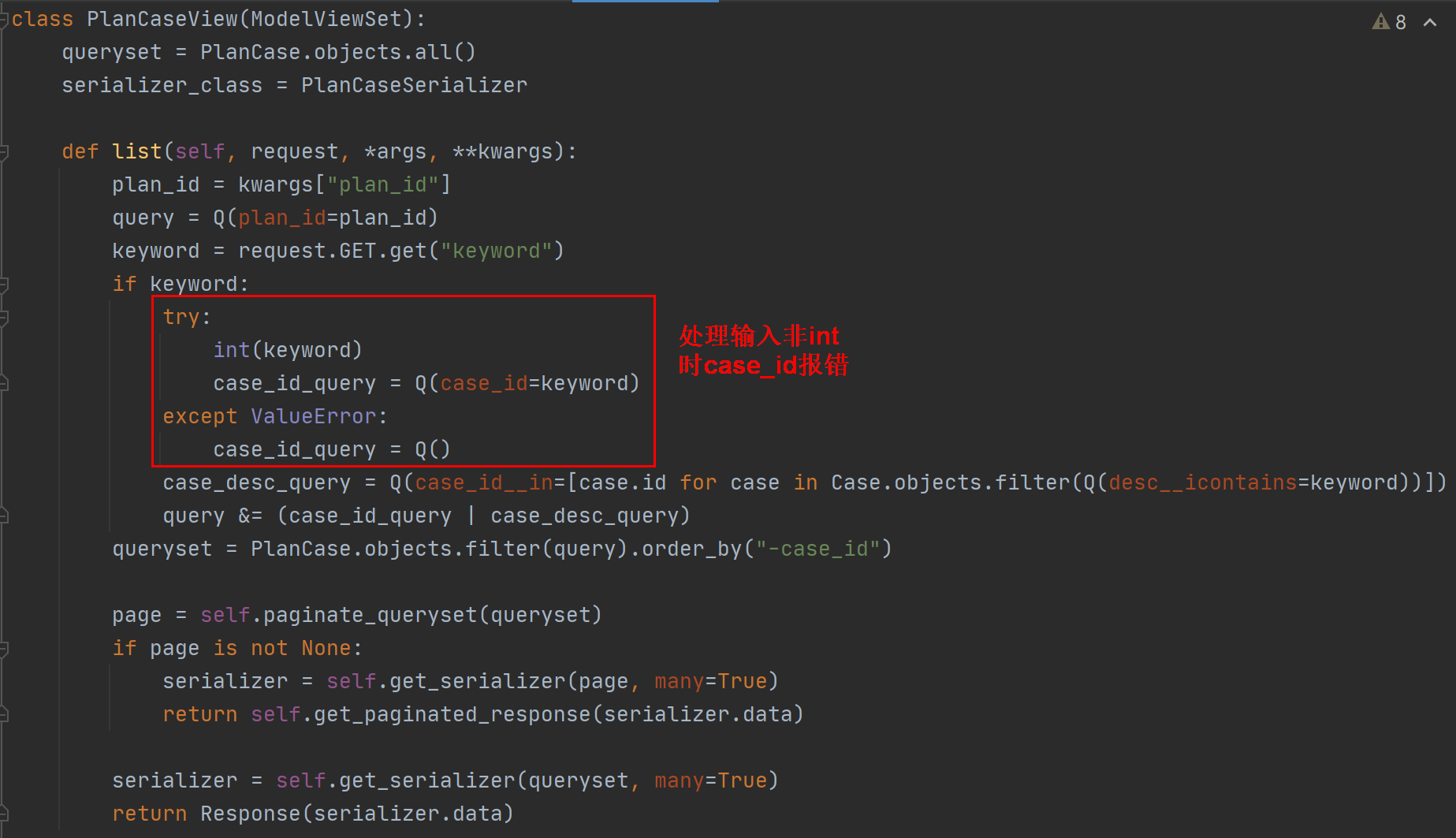
PlanCaseView类似:

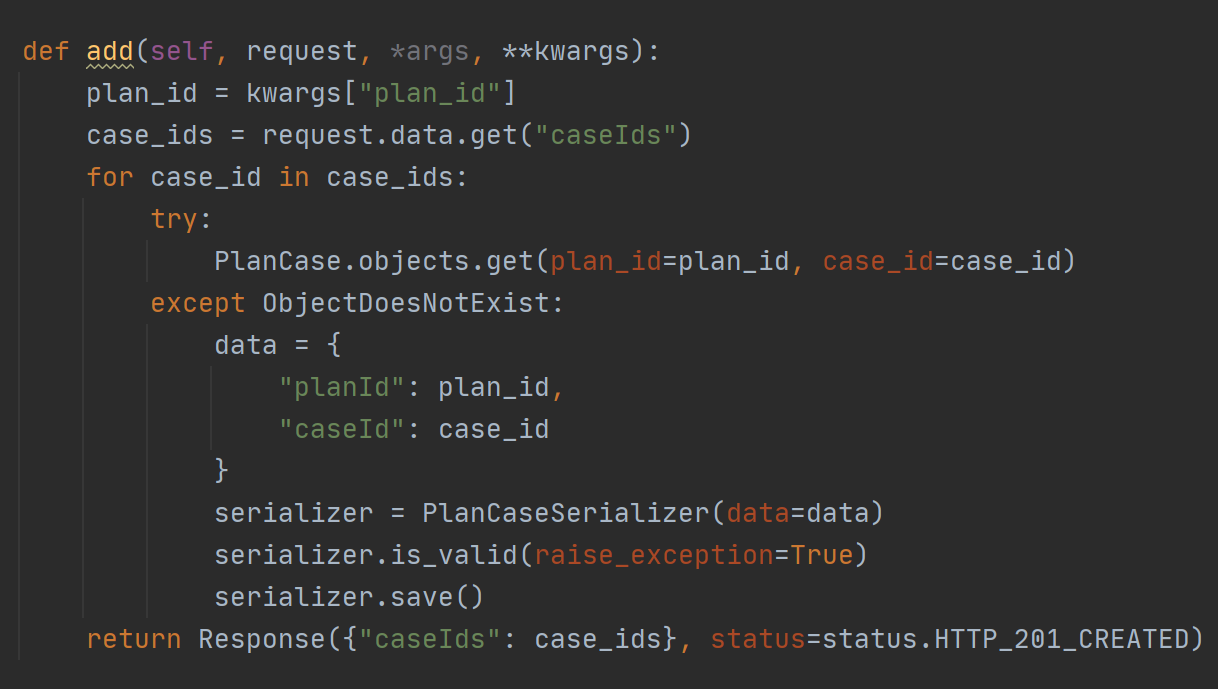
添加add方法:

在添加用例时写入plan_case表。添加remove方法:

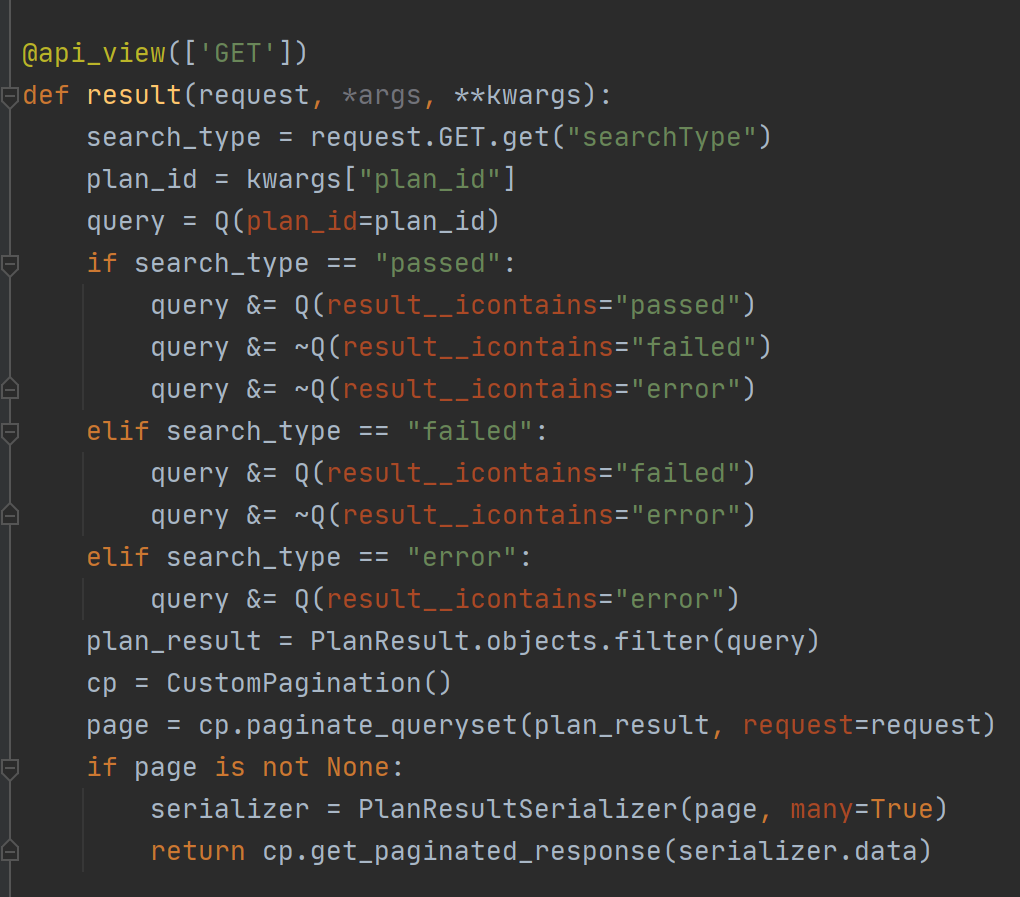
在移除用例时从plan_case表删除数据。继续:

result视图用来返回计划运行结果,根据searchType来分别查询用例总条数、成功条数、失败条数、错误条数。
继续:

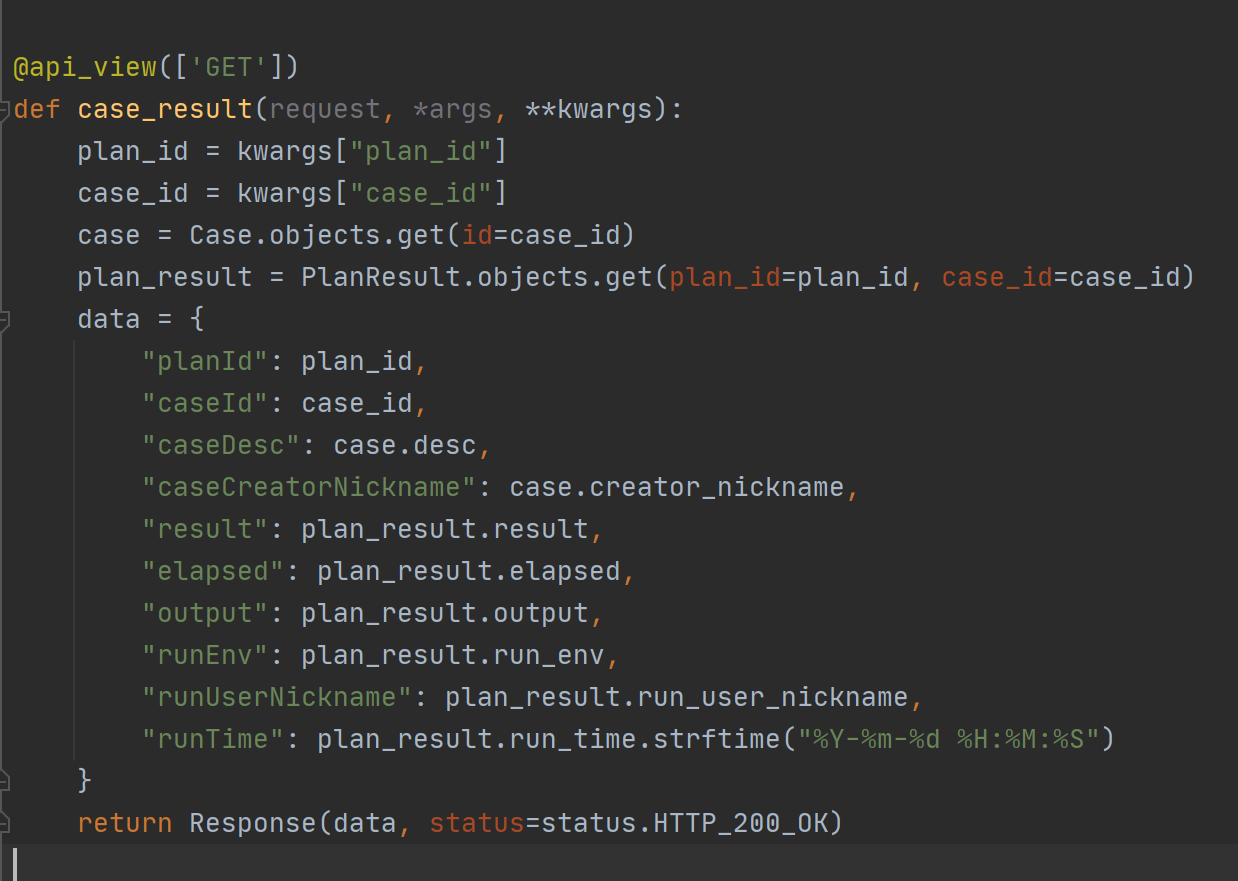
plan.case_result和case.case_result类似,返回测试计划的每条用例的运行结果。
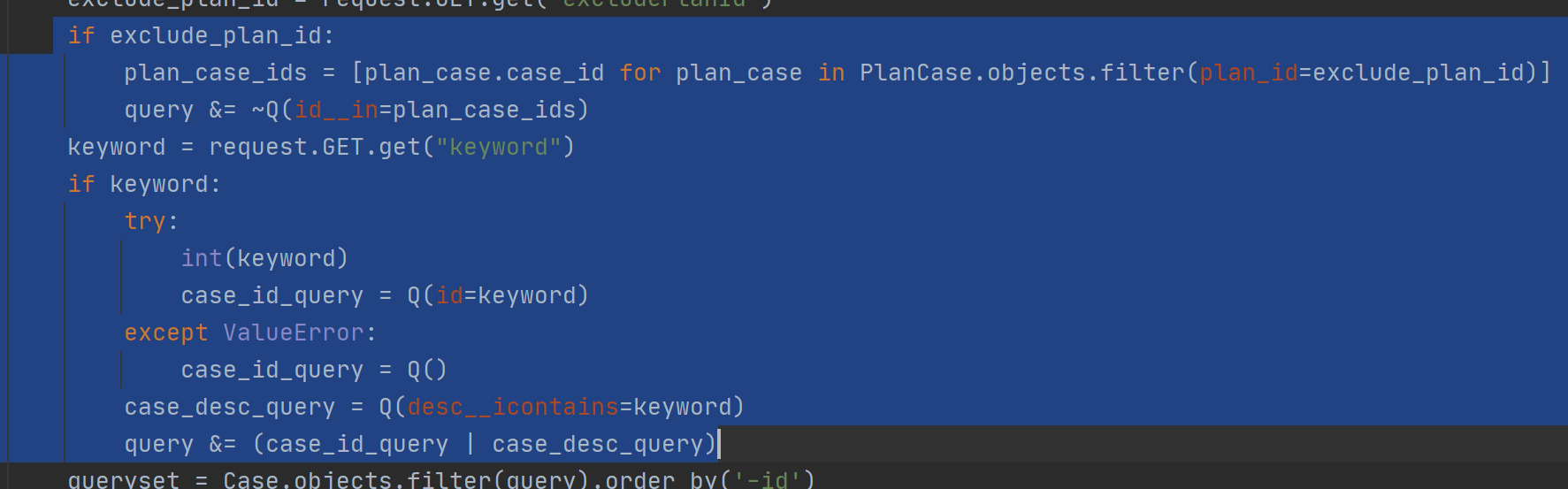
在测试计划添加用例的时候,有个用例列表,需要增加2个过滤条件,编辑teprunner/views/case.py文件:

第一个过滤条件是排除当前计划已经添加过的用例:exclude_plan_id由前端传入,根据PlanCase关联关系找到已添加的用例进行过滤;第二个查询条件是关键字:用例ID或用例描述,跟PlanCaseView.list()里面一样。
最后,编辑teprunner/views/run.py文件,增加批量运行用例的功能:

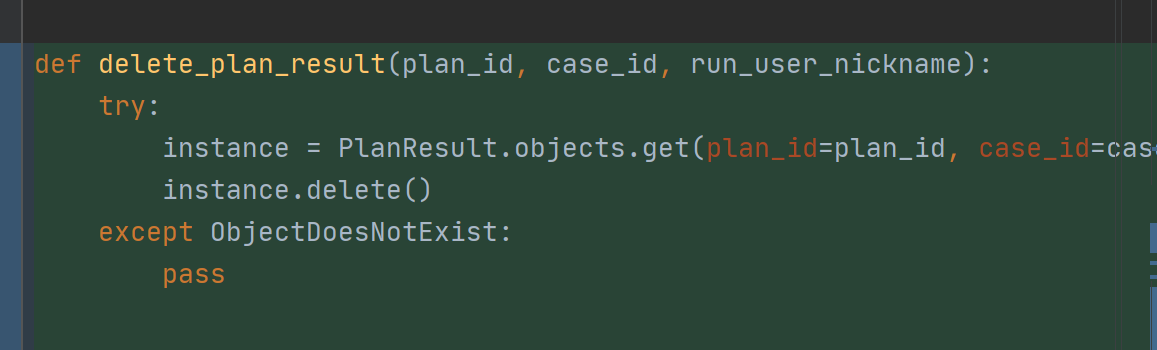
添加delete_plan_result方法,在运行用例前,先把已有结果删掉,注意这里的model是PlanResult。继续:

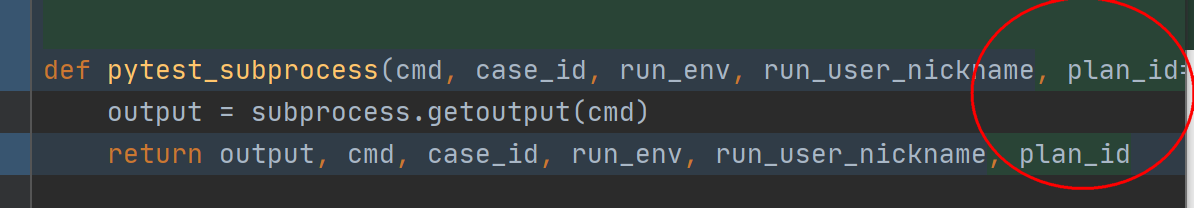
修改pytest_subprocess函数,添加plan_id字段。继续:

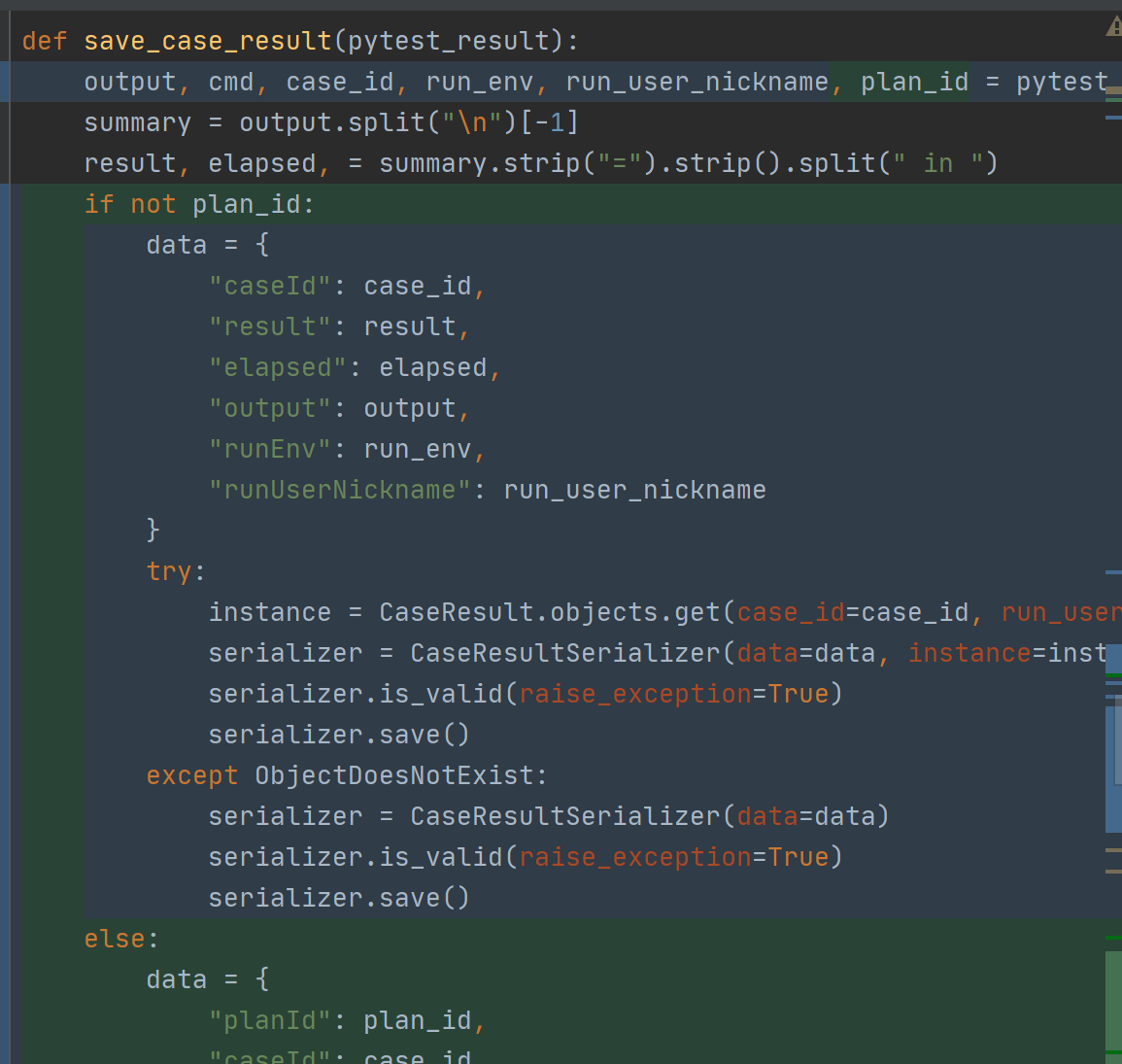
修改save_case_result函数,判断没有plan_id就存case_result表,有plan_id就存plan_result表。
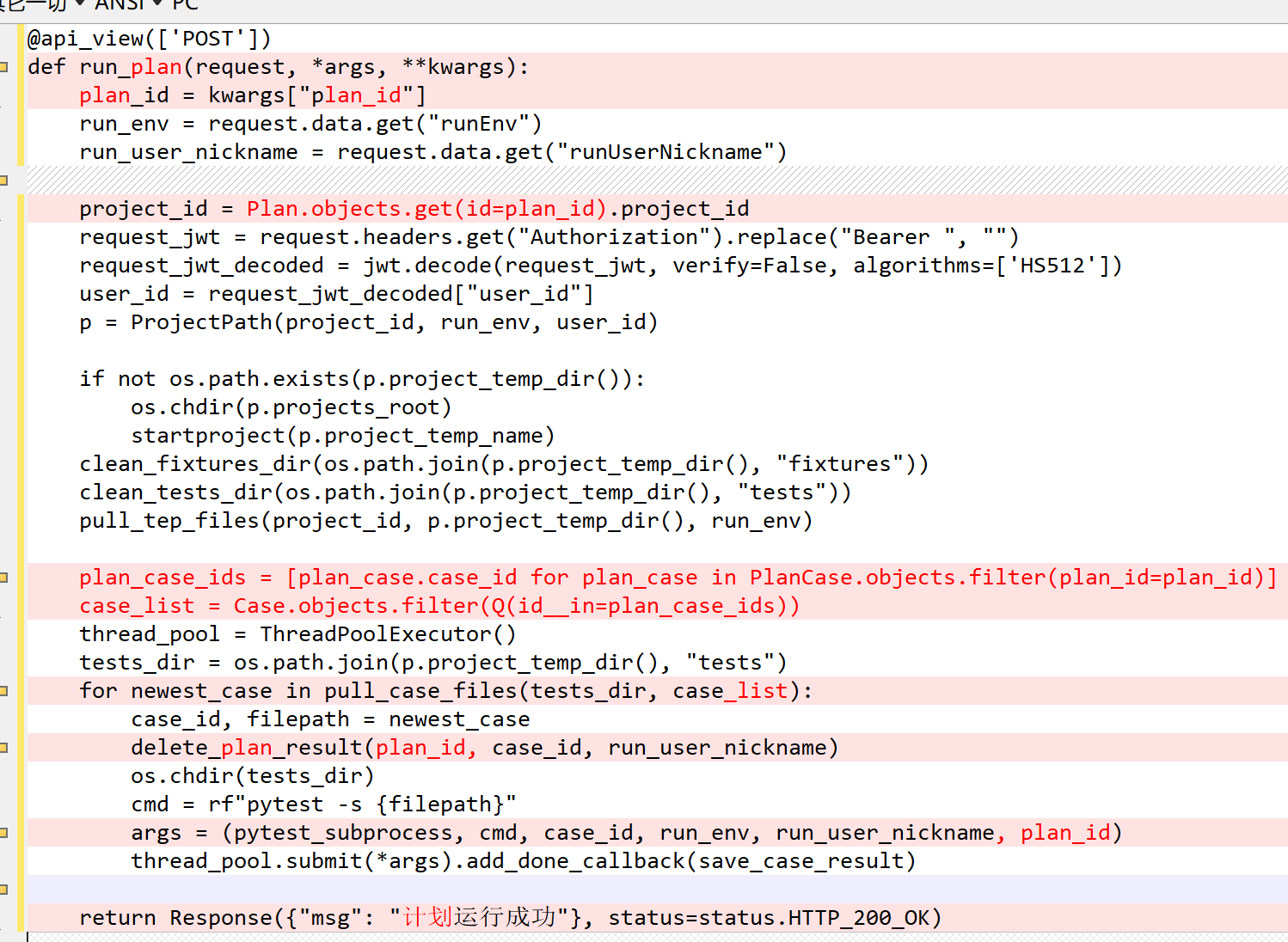
复制run_case的代码为run_plan:

修改case相关代码为plan。值得注意的是中间那段代码,根据plan_id从PlanCase中找到关联用例,生成了case_list,这样就复用run_case的多线程和多进程代码,批量运行测试用例了。
编写前端代码
编辑src/router/index.js文件,添加测试计划相关路由:
{
path: "plan",
name: "plan",
meta: {
title: "测试计划",
},
component: () => import("@/views/teprunner/plan/PlanManagement.vue"),
children: [
{
path: "addPlan",
name: "addPlan",
meta: {
title: "添加计划",
},
component: () => import("@/views/teprunner/plan/PlanEditor"),
},
{
path: "editPlan",
name: "editPlan",
meta: {
title: "编辑计划",
},
component: () => import("@/views/teprunner/plan/PlanEditor"),
},
{
path: "caseList",
name: "caseList",
meta: {
title: "用例列表",
},
component: () => import("@/views/teprunner/plan/CaseList"),
},
{
path: "planResult",
name: "planResult",
meta: {
title: "计划运行结果",
},
component: () => import("@/views/teprunner/plan/PlanResult"),
children: [
{
path: "caseResult",
name: "caseResult",
meta: {
title: "用例运行结果",
},
component: () => import("@/views/teprunner/plan/CaseResult"),
},
],
},
],
},
跟之前做增删改查不一样的地方是:在父组件中,不会import子组件,而是通过LocalStorage进行组件之间传值。因此这里增加了添加计划、编辑计划等路由。
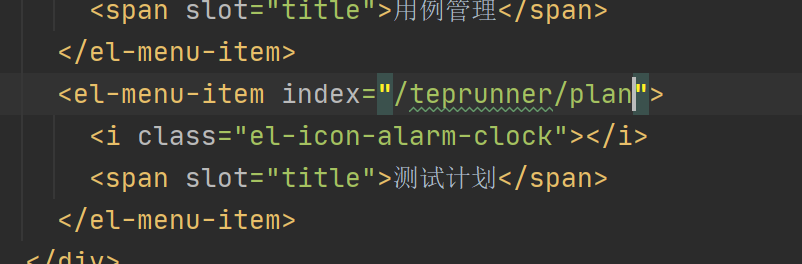
编辑src/views/teprunner/index.vue文件:

添加测试计划左侧菜单。
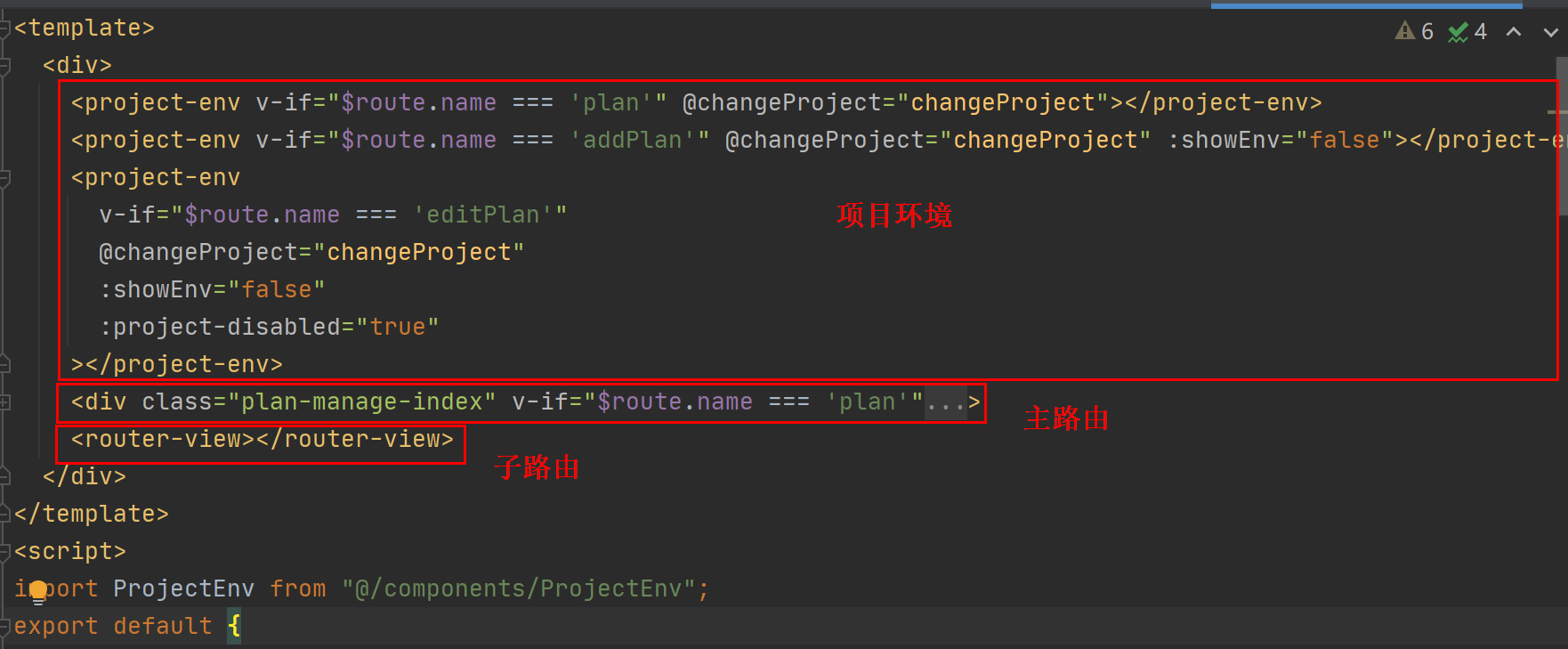
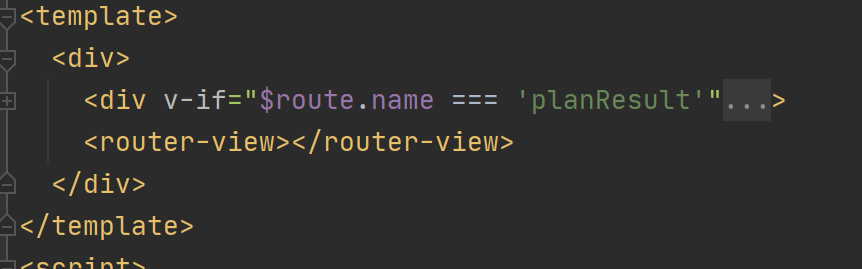
新建src/views/teprunner/plan目录,新建src/views/teprunner/plan/PlanManagement.vue文件:

项目环境根据路由不同,分别展示,路由plan是测试计划主页面,同时展示项目和环境。路由addPlan新增计划不需要展示环境。路由editPlan编辑计划,不需要展示环境,且项目不能修改。接着添加了<div>主路由界面,通过v-if来判断是否为主路由。<router-view>是用来展示路由的页面容器,addPlan和editPlan的组件经过主路由的this.$router.push()后,会加载到这个容器里。
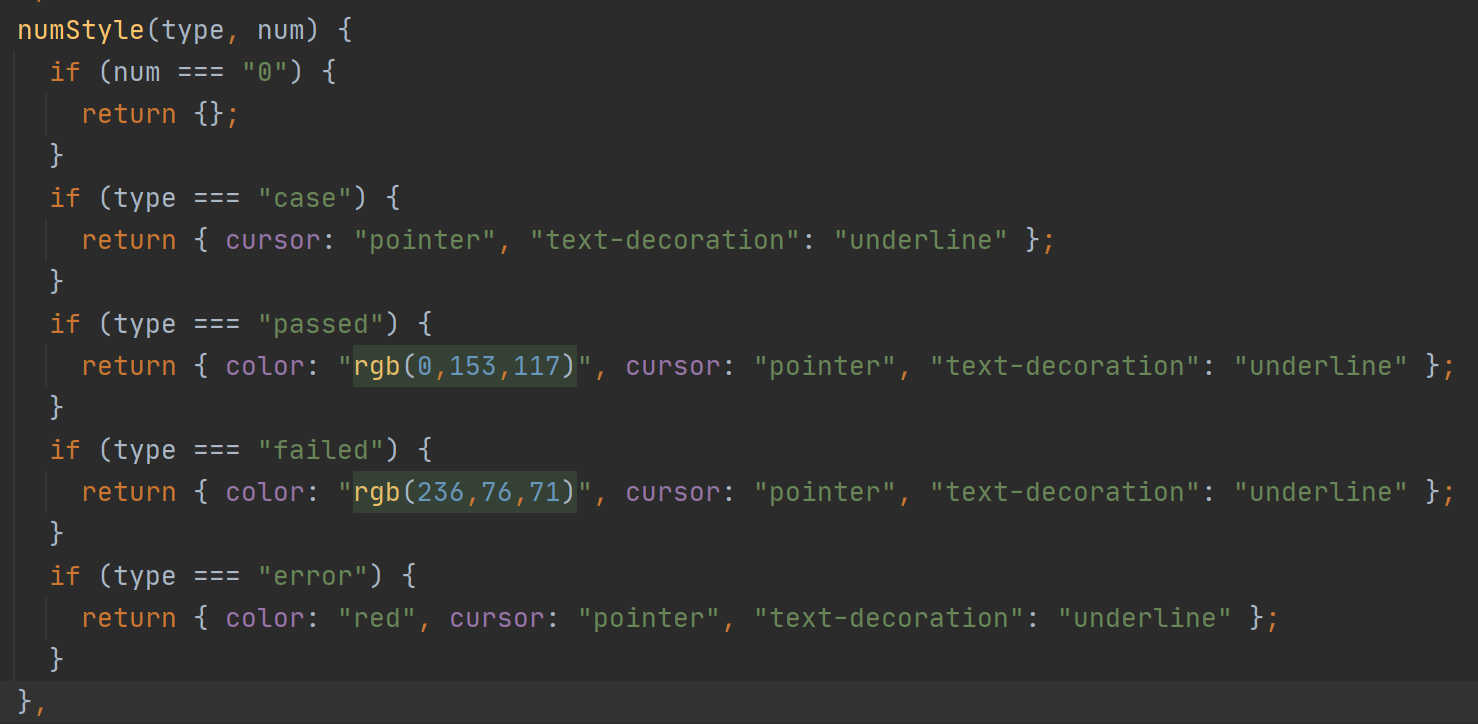
就像用例结果一样,我给不同计划结果区分了颜色和链接:

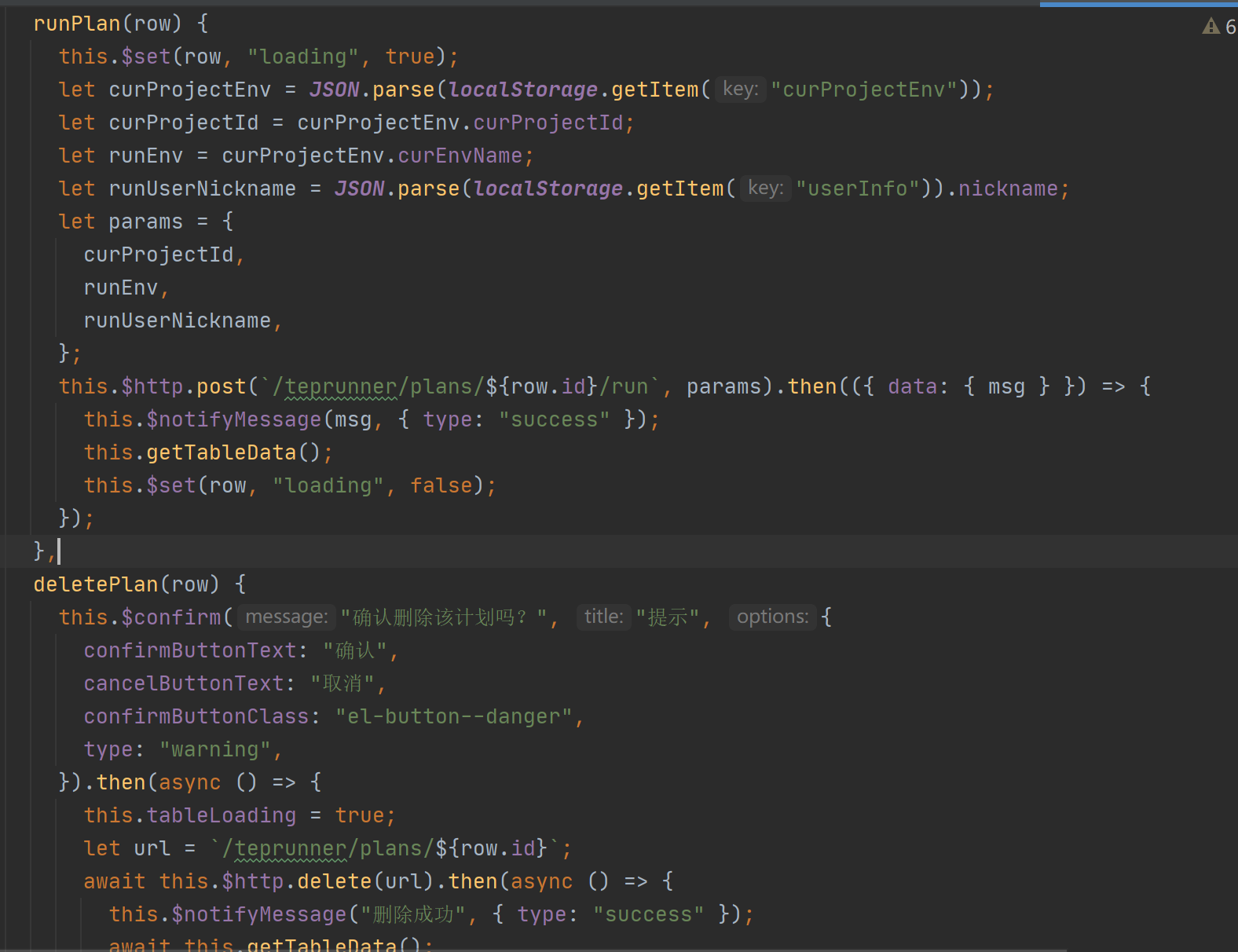
继续:

运行计划和删除计划跟之前写的代码相差不大。
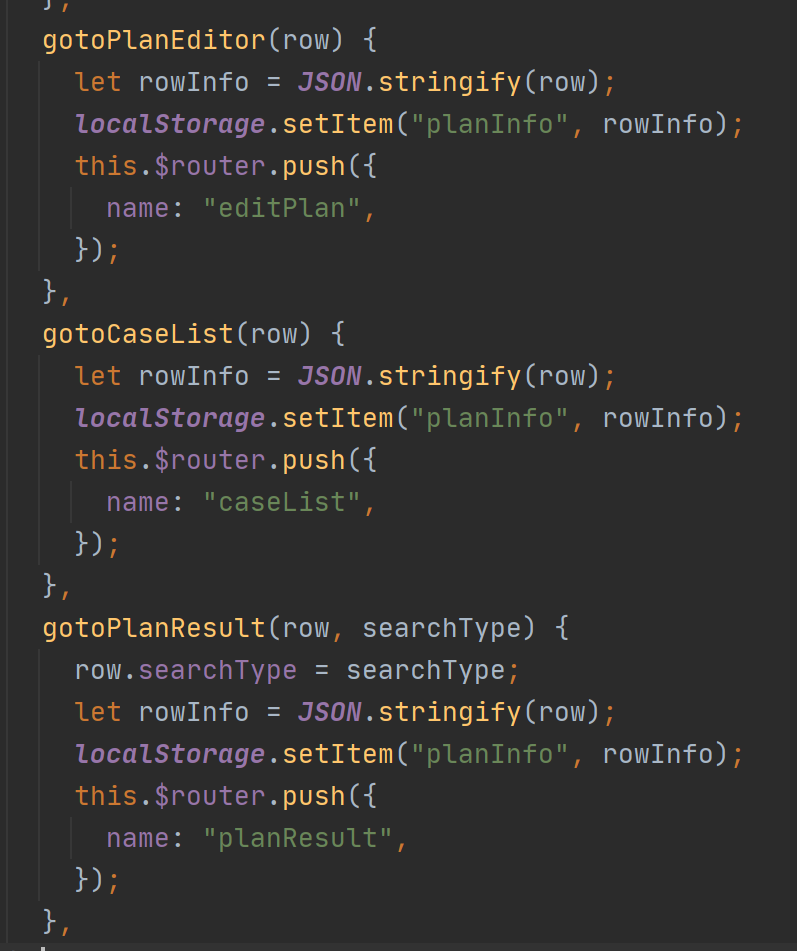
继续:

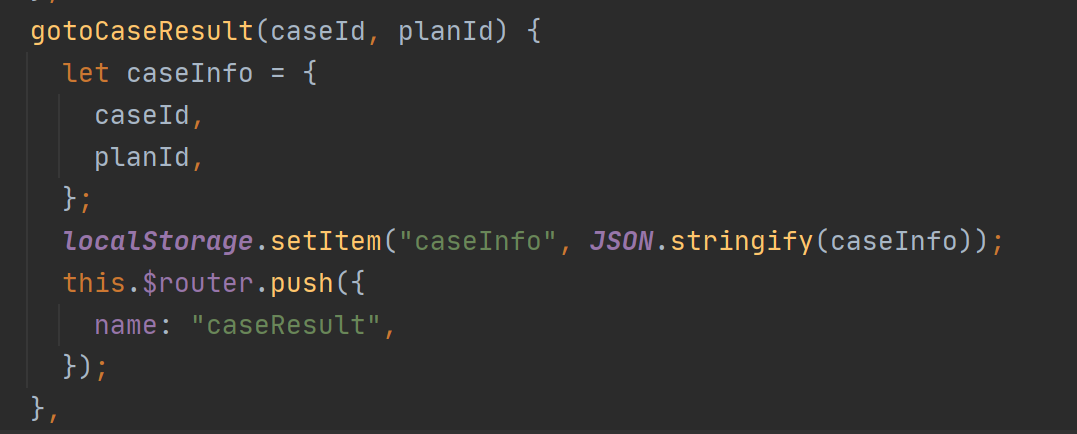
这就是LocalStorage给组件传数据的关键代码。先存数据,再跳转路由,这个路由会加载到前面添加的<router-view>容器中。
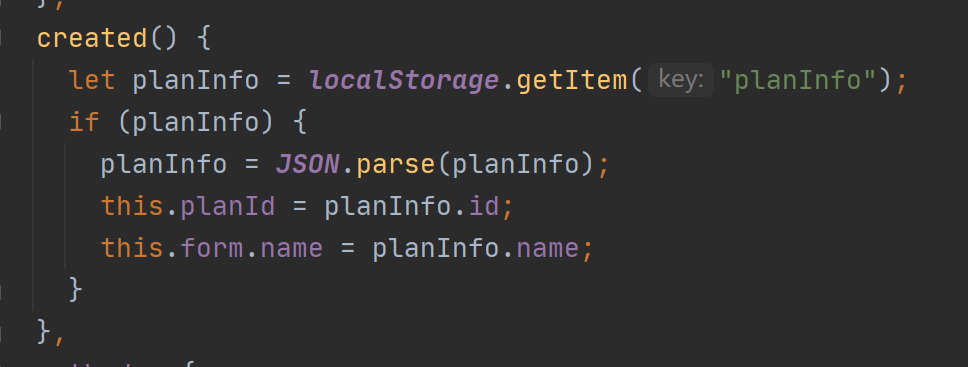
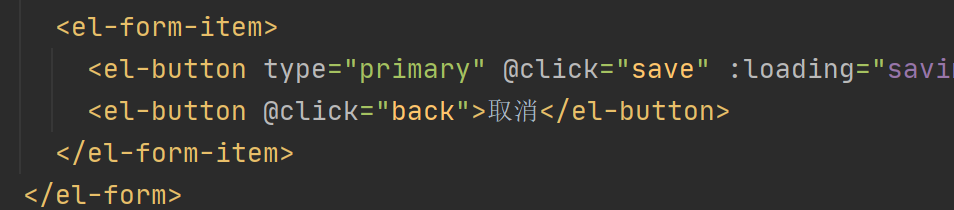
新建src/views/teprunner/plan/PlanEditor.vue文件:

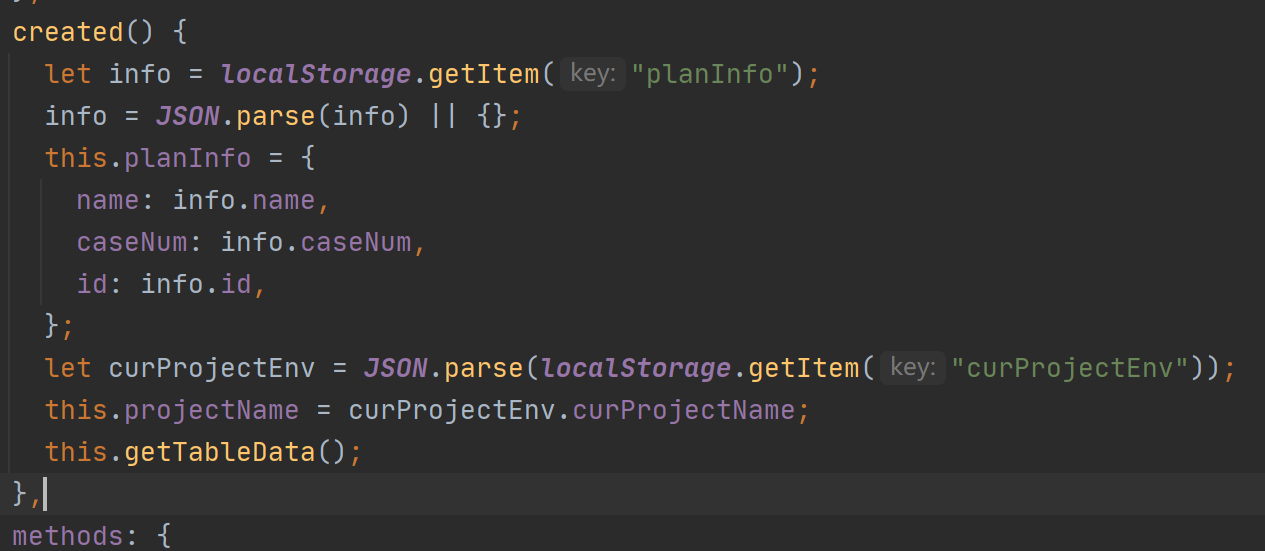
这是新增和修改计划的组件,在created()时读取localStorage中主页面存入的数据。在这个页面继续添加代码:


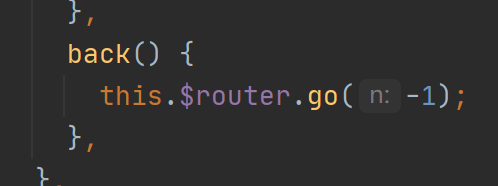
点击取消按钮后,返回上一级路由:测试计划主页面。
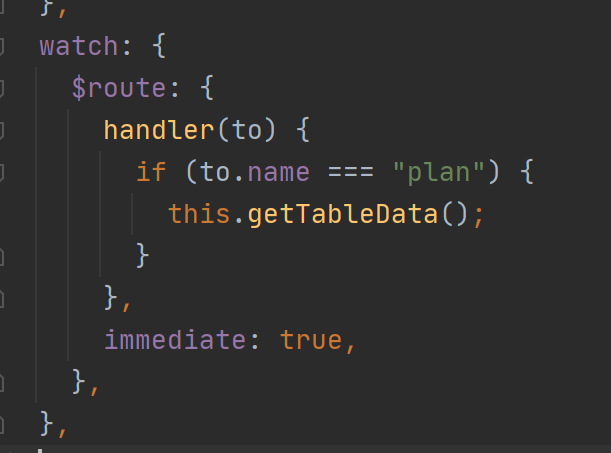
新增或修改后,返回测试计划主页面,需要立即展示新数据:

通过watch来监测,每次路由跳转到plan时,就查询一次表格数据。
新建src/views/teprunner/plan/CaseList.vue文件:

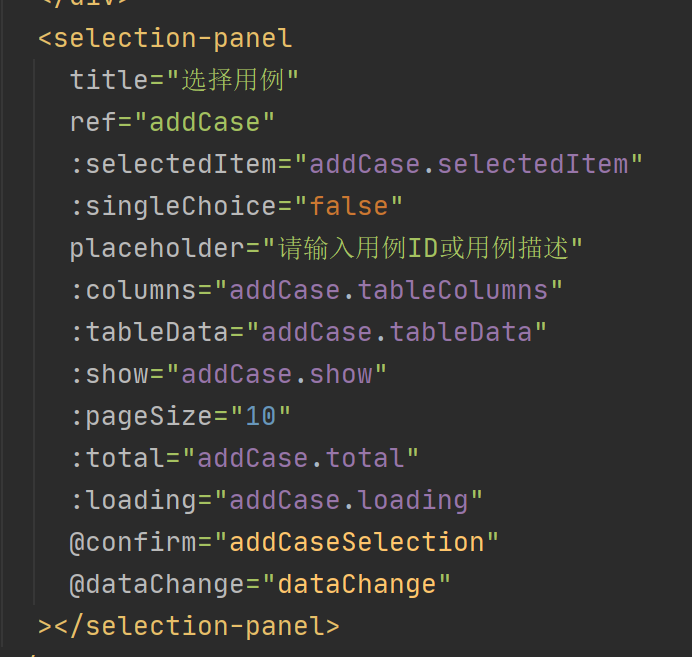
在created()读取数据。这个地方有个弹出框,用到了selection-panel:

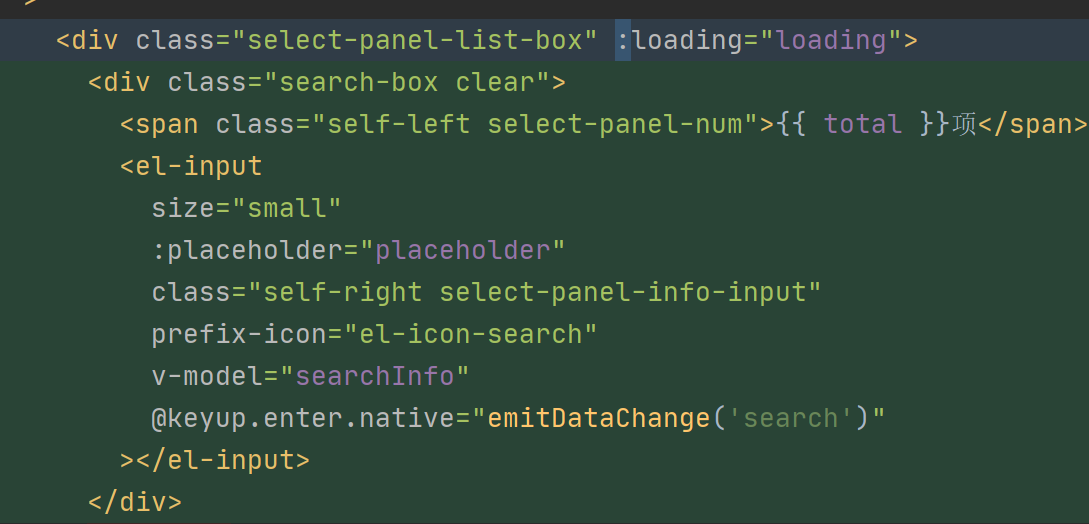
这在用户管理,新增用户选择角色时已经介绍过了。此时需要加点东西,添加一个查询条件用来过滤测试用例,编辑src/components/SelectionPanel.vue文件:

添加了总项数,和查询输入框。继续:

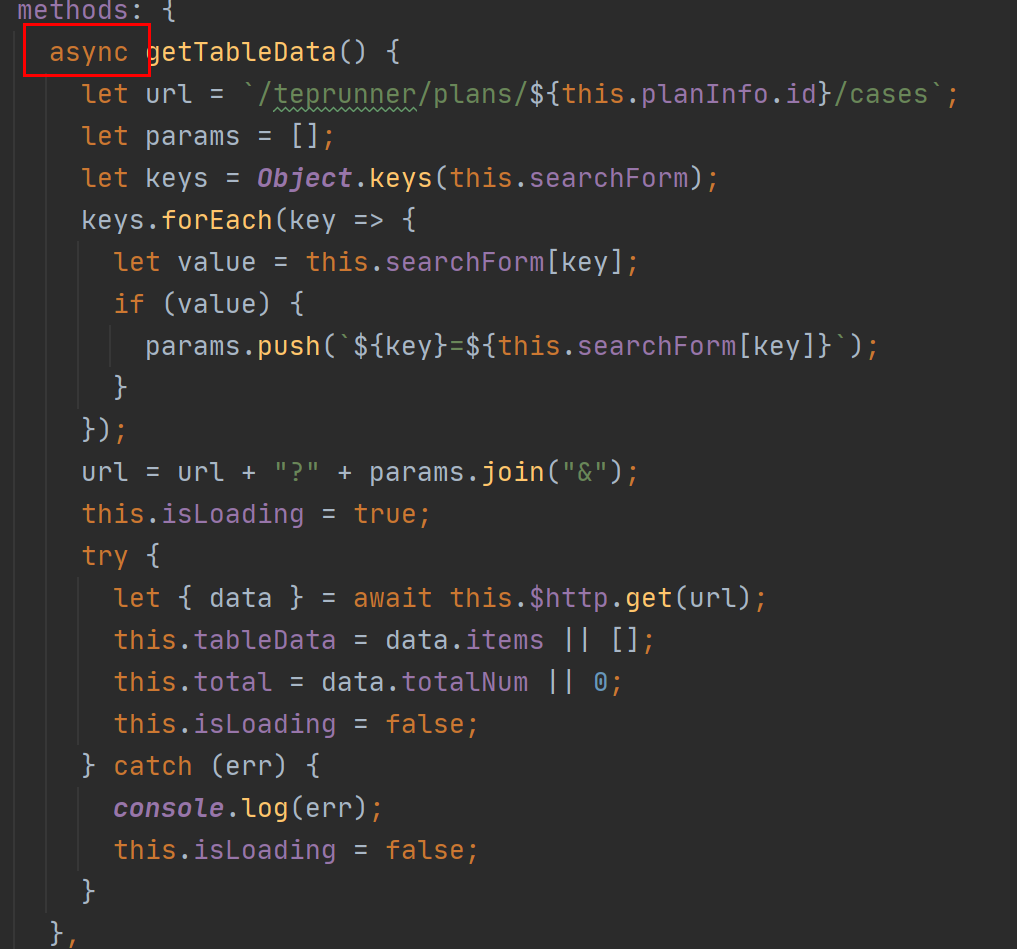
这几个组件的函数很多都添加了async关键字,表示异步。这么做是为了页面操作看起来更流畅,防止添加移除频繁操作导致页面卡住。
新建src/views/teprunner/plan/PlanResult.vue文件:

主路由用来展示计划运行结果,子路由用来展示用例运行结果(包含了日志输出)。跳转代码是:

和测试计划主页面方式一样,用到了this.$router.push()。
新建src/views/teprunner/plan/CaseResult.vue文件,内容和src/views/teprunner/case/CaseResult.vue文件基本一样,区别在于现在不是用的弹出框,而是路由到子页面了,可视区域更佳,体验更棒。
小结
本文进一步完善了测试平台的功能,除了单条用例运行,还能批量用例运行(催更的小伙伴可以拉代码尝试下哦)。其中有个新技术,前端通过localStorage来给不同组件之间传递数据,这样就可以把弹出框做成了子路由页面 ,然后很方便地点击链接进入子页面,点击面包屑导航返回上级页面。这为fixtures和用例管理中的弹出框优化提供了参考。
参考资料:
teprunner测试平台测试计划批量运行用例的更多相关文章
- teprunner测试平台用例前置模块开发
本文开发内容 现在正式进入测试相关功能开发.teprunner测试平台底层是pytest,中间层是tep,还没了解的朋友可以先看看tep的文章,整个平台的设计思路和后面用例的执行都会基于这个工具.te ...
- teprunner测试平台定时任务这次终于稳了
teprunner测试平台已经有一个多月没有更新了,主要原因是定时任务不够稳定,经过反复试错,找到了解决办法,这次终于稳定了. 本文开发内容 作为测试平台而言,定时任务算是必备要素了,只有跑起来的自动 ...
- teprunner测试平台Django引入pytest完整源码
本文开发内容 pytest登场!本文将在Django中引入pytest,原理是先执行tep startproject命令创建pytest项目文件,然后从数据库中拉取代码写入文件,最后调用pytest命 ...
- teprunner测试平台部署到Linux系统Docker
本文是一篇过渡,在进行用例管理模块开发之前,有必要把入门篇开发完成的代码部署到Linux系统Docker中,把部署流程走一遍,这个过程对后端设计有决定性影响. 本地运行 通过在Vue项目执行npm r ...
- 接口测试执行工具Postman:模拟请求、用例执行、断言、批量运行用例、简单持续集成
一.接口测试-postman-模拟HTTP Requests 二.接口测试-postman-权限Authorization 三.接口测试-postman-断言Writting Test 四.接口测试- ...
- teprunner重磅更新Git打通PyCharm与测试平台
经过Python测试交流群的小伙伴群策群力,teprunner添加了一个重要功能,把PyCharm中的代码,通过Git同步到测试平台中,生成测试用例.这样,teprunner就成了一个名副其实的pyt ...
- selenium-webdriver用例批量运行和测试套件使用 ------之我见
用例批量运行和测试套件使用 ------之我见 学习selenium-webdriver已经一段时间了,最近学习到,测试用例的批量执行,和测试套件的使用,有点自己的理解,不晓得对不对,希望大家指正! ...
- pytest内核测试平台落地初体验
测试平台,有人说它鸡肋,有人说它有用,有人说它轮子,众说纷纭,不如从自身出发,考虑是否要做测试平台: 第1阶段,用Python+requests写接口自动化. 第2阶段,选择unitttest或pyt ...
- 学习版pytest内核测试平台开发万字长文入门篇
前言 2021年,测试平台如雨后春笋般冒了出来,我就是其中一员,写了一款pytest内核测试平台,在公司落地.分享出来后,有同学觉得挺不错,希望能开源,本着"公司代码不要传到网上去,以免引起 ...
随机推荐
- Puppeteer: 鼠标移动
文档 mouse.click 是 mouse.move,mouse.down 和 mouse.up 的快捷方式 main.js const pptr = require('puppeteer'); c ...
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
- Python爬虫_糗事百科
本爬虫任务: 爬虫糗事百科网站(https://www.qiushibaike.com/)--段子版块中所有的[段子].[投票数].[神回复]等内容 步骤: 通过翻页寻找url规律,构造url列表 查 ...
- sqlserver日期时间格式转换
Select CONVERT(varchar(100), GETDATE(), 0): 05 16 2006 10:57AM Select CONVERT(varchar(100), GETDATE( ...
- the import java.util cannot be resolve
重新配置一下build path 的jre,如果不行的话就重新设置jre(在add library中installed JREs)
- SpringBoot启动报错 Disconnected from the target VM, address: '127.0.0.1:2227', transport: 'socket'
今天搭建了一个SpringBoot项目,刚启动就报错 Disconnected from the target VM, address: '127.0.0.1:2227', transport: 's ...
- 看完我的笔记不懂也会懂----MarkDown使用指南
目录 语法 [TOC] 自动生成目录 1. 标题 2. 文本强调 3. 列表 4. 图片 5. 超链接 6. 文本引用 7. 分割线 8. 代码 9. 任务列表 (MPE专属) 10. 表格 11. ...
- C++指针的算术运算 、关系运算
下面随笔是关于指针的算术运算 .关系运算. 指针类型的算术运算 指针与整数的加减运算 指针++,--运算 指针类型的算术运算 指针p加上或减去n 其意义是指针当前指向位置的前方或后方第n个数据的起始位 ...
- 剑指 Offer 12. 矩阵中的路径 + 递归 + 深搜 + 字符串问题
剑指 Offer 12. 矩阵中的路径 题目链接 题目类似于迷宫的搜索. 需要注意的是,需要首先判断起始搜索的位置,可能有多个起点,都需要一一尝试. 每轮迭代的时候记得将是否遍历标记数组还原为未遍历的 ...
- 记一次Drone无法触发构建的问题
问题 好巧不巧,当你晚上准备上线的时候,在下午临近下班的时候CI&CD工具出问题了,提交代码不能触发构建,不能上线了,Drone平台那边也下班了,正好CICD依赖的公司git仓库也出问题了(就 ...
