CSS Modules 的六种用法
一、局部作用域

二、全局作用域

三、定制哈希类名

四、 Class 的组合

五、输入其他模块

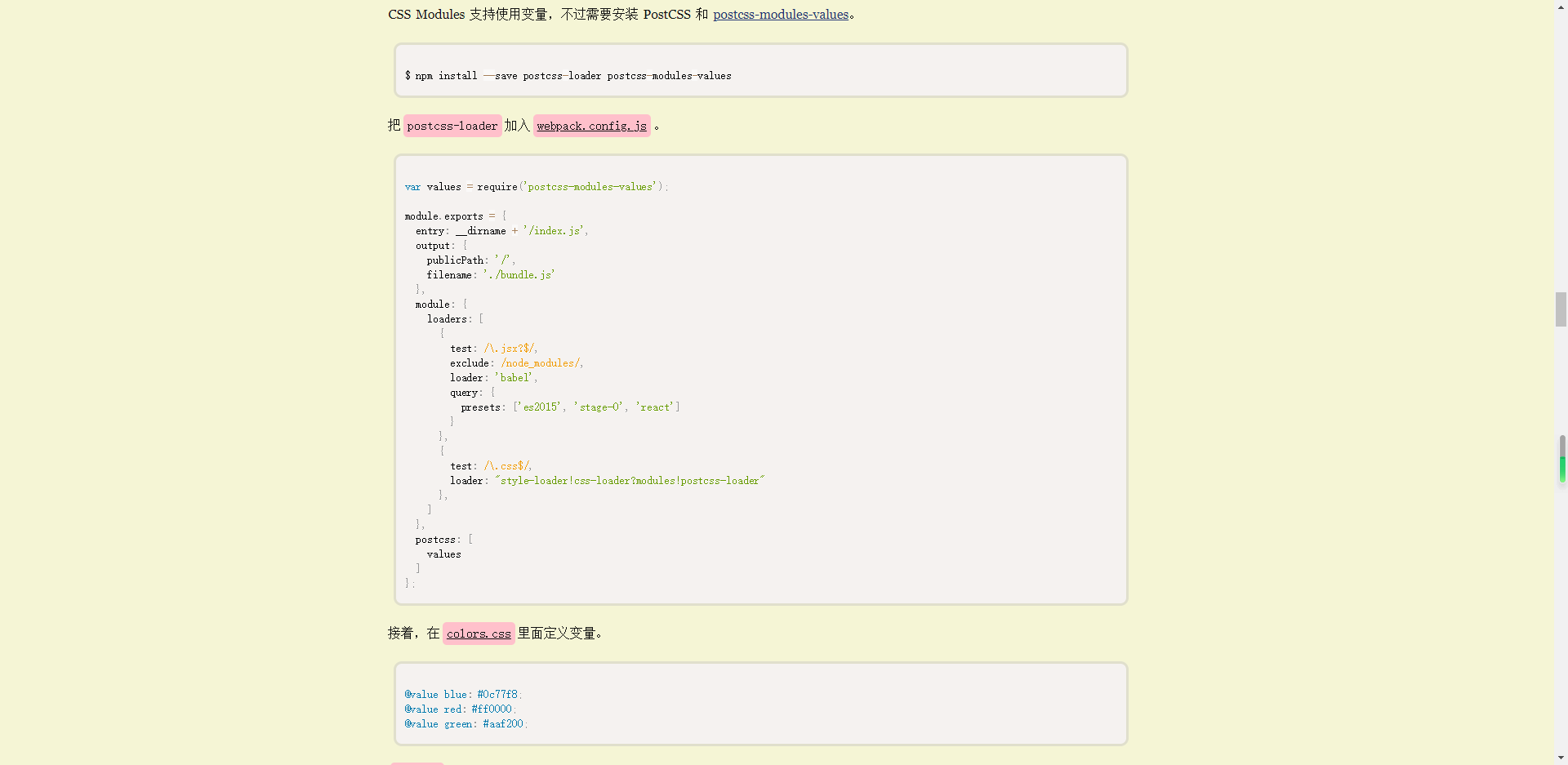
六、输入变量

CSS Modules 的六种用法的更多相关文章
- CSS Modules使用方法
css modules调研 css模块化解决方案 抛弃css (Radium,jsxstyle,react-style) 利用js来管理样式依赖(css Modules) css模块化面临的问题 全局 ...
- 在React中使用CSS Modules设置样式
最近,一直在看React...那真的是一个一直在学的过程啊,从配置环境webpack,到基础知识jsx,babel,es6,没有一个不是之前没有接触的.其实,我内心是兴奋的啊,毕竟,活着就是要接触一些 ...
- CSS Modules入门教程
为什么引入CSS Modules 或者可以这么说,CSS Modules为我们解决了什么痛点.针对以往我写网页样式的经验,具体来说可以归纳为以下几点: 全局样式冲突 过程是这样的:你现在有两个模块,分 ...
- vue中scoped vs css modules
注意:此文是默认你已经具备scoped和css modules的相关基础知识,所以不做用法上的讲解. 在vue中,我们有两种方式可以定义css作用域,一种是scoped,另一种就是css module ...
- CSS Modules 解决 react 项目 css 样式互相影响的问题
1. CSS Modules引入目的 写过CSS的人,应该都对一大长串选择器选中一个元素不陌生吧,这种方式,其实定义的就是全局样式,我们时常会因为选择器权重问题,没有把我们想要的样式加上去. 另外,每 ...
- 在Angular1.X中使用CSS Modules
在Angular1.5中,增加了一个Component方法,并且定义了组件的若干生命周期hook,在代码规范中也是推崇组件化开发,但是很遗憾的是,CSS模块化组件化的问题并没有得到解决,大部分项目的打 ...
- 一个CSS中Z-index的用法
一个CSS中Z-index的用法 CSS教程:彻底掌握Z-index属性 大多数的CSS属性都很容易使用.常常,当您对标记语言的元素使用CSS属性时,产生的结果会随着您刷新页面而立即呈现.而另 ...
- CSS modules 与 React中实践
最近一直在学习React,看上去蛮简单的内容,其实学习曲线还是比较高的. 目前学到css绑定的问题,看到有一篇好的文章,就转过来了. CSS 模块化的解决方案有很多,但主要有两类.一类是彻底抛弃 CS ...
- CSS预处理器之SASS用法指南
CSS预处理器之SASS用法指南 一.什么是SASS Sass是是一种基于ruby编写的CSS预处理器,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 诞生于200 ...
随机推荐
- HDU 6608:Fansblog(威尔逊定理)
Fansblog Time Limit: 2000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total Subm ...
- A ROBUST KERNEL PCA ALGORITHM
目录 引 主要内容 问题一 问题二 Lu C, Zhang T, Du X, et al. A robust kernel PCA algorithm[C]. international confer ...
- Missing Data in Kernel PCA
目录 引 主要内容 关于缺失数据的导数 附录 极大似然估计 代码 Sanguinetti G, Lawrence N D. Missing data in kernel PCA[J]. europea ...
- 读书笔记markdown模板
读书笔记 书名 作者 出版社 阅读日期 书籍背景 书摘/ 笔记 批注 总结& 收获 读完每一本书,把书中的知识转化为「自己的智慧」,才是最扎实的收获- 他山之石 摘录相关精彩书评-
- c++定时器执行任务
// // Created by leoxae on 19-9-2. // #ifndef KEEKOAIROBOT_TIMERTASKHELPER_H #define KEEKOAIROBOT_TI ...
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- docker学习:docker命令
帮助命令 自验证 docker version 详情信息 docker info 获取帮助 docker --help 镜像命令 列出本例主机上的镜像 docker images [OPTIONS] ...
- html基础 字符实体 用于html中特殊符号的展示 比如:多个空格、代码展示
结构:&+英文: 常见的字符实体
- Fuchsia OS入门官方文档
Fuchsia Pink + Purple == Fuchsia (a new Operating System) Welcome to Fuchsia! This document has ever ...
- web自动化,下拉滚动到底部/顶部和下拉滚动到指定的元素
在web自动化,经常会遇到页面显示内容太多的时候,页面就会出现滚动条,一般有两种方式进行下拉,一种是直接下拉到底部/顶部/中部,或者直接给定元素,直接下拉到指定元素的位置. 两种方式的共同点: 两种方 ...
