Jenkins配置下拉菜单联动效果
在使用Jenkins集成时,经常需要配置一些环境信息,由于测试、线上、预发布需要切换环境和域名,需要在Jenkins中配置下拉菜单联动效果。
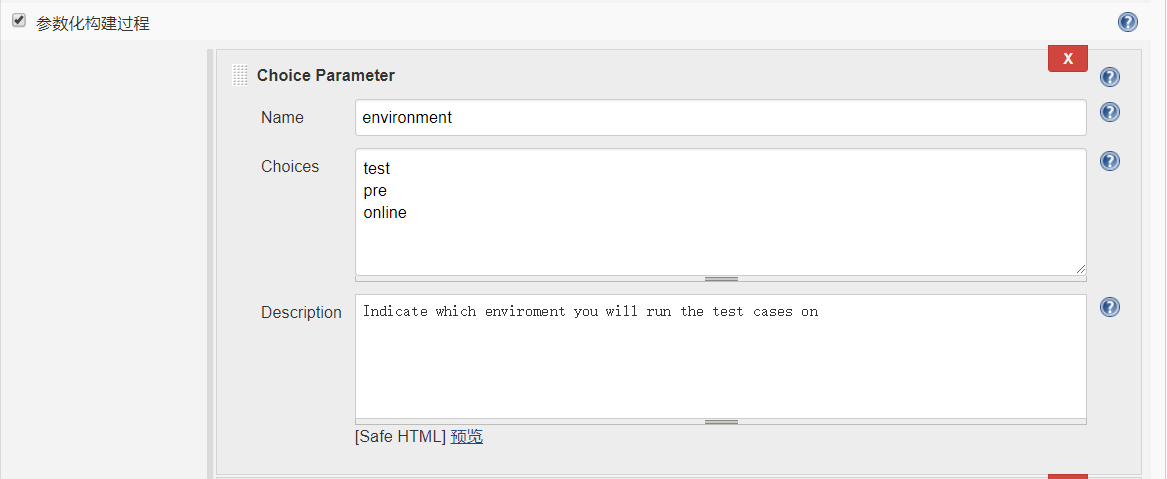
首先选择参数化构建过程,然后首先配置环境,环境分为:测试环境、预发布环境、正式环境,选择的组件为Choice Parameter,Name定义为environment,选项为test、pre、online,如下图

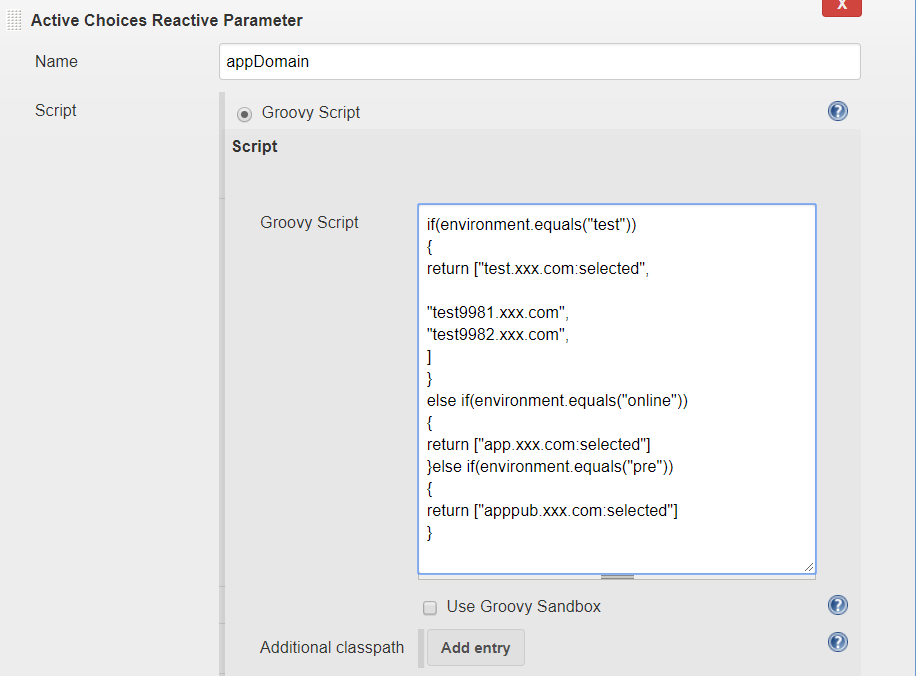
接着为三个环境配置联动的域名以一个域名为例,首先添加Active Choices Reacitive Parameter组件,名称定义为域名(需要在配置文件中定义为可读取该域名),选择Groovy Script选项,然后添加Groovy脚本,下列脚本含义为:如果环境是测试环境,则返回test.xxx.com、test9981.xxx.com、test9982.xxx.com,并下拉菜单默认选中test.xxx.com,如果是线上则返回app.xxx.com:selected并默认选中,如果是预发布则返回apppub.xxx.com:selected并默认选中。
if(environment.equals("test"))
{
return ["test.xxx.com:selected",
"test9981.xxx.com",
"test9982.xxx.com",
]
}
else if(environment.equals("online"))
{
return ["app.xxx.com:selected"]
}else if(environment.equals("pre"))
{
return ["apppub.xxx.com:selected"]
}

接着在Fallback Script中填入return["ERROR"],如果错误就返回error

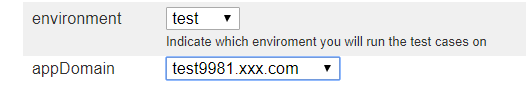
最后在Referenced parameters 中填入需要联动的环境的名称,这里是environment,最终就会呈现environment和域名的联动效果如下图

Jenkins配置下拉菜单联动效果的更多相关文章
- MVC 下拉框联动效果(单选)
下拉框联动效果,我们以部门--职位为例,选择部门时,关联到该部门的职位.下拉框的写法就不多说了,详细请参照前文. 视图: 其中,dept是部门的属性,deptlist是部门下拉框的属性,job是职位的 ...
- OAF实现下拉菜单联动
当需要输入多个下拉菜单选项时,可能某些下拉菜单是有级联关系的.这时候就需要使用级联的下拉菜单来解决.下面的教程将介绍如何使用ppr制作级联下拉菜单 一.新建AM 在test.oracle.apps.c ...
- jQuery 前端复选框 全选 反选 下拉菜单联动
jQuery 页面中复选框全选.反选.下拉联动(级联) <!DOCTYPE html> <html lang="en"> <head> < ...
- JQuery打造下拉框联动效果
做联动效果,若是用纯JavaScript来做,往往须要辅助页面保存须要刷新的结果集,然后渲染到原页面.考虑将须要动态刷新的内容自己主动拼接到前一个下拉框之后,当前一个下拉框onchange后,同级的后 ...
- Easyui多个下拉框联动效果
好久没写前端了,以前在做多级联动的时候,用的是easyui的tree结构,但是需要一次性全部加载,不是按需加载,性能不好,退而求其之,用多个下拉框做 eayui的combobox 有onSelect ...
- layui select下拉菜单联动
做的比较简单,先从后台直接把第一级菜单输出,然后点击二级菜单的时候再动态展示 <div class="layui-inline"> <label class=&q ...
- jquery 实现层级下拉框联动效果 代码
<select name="fCareId" id="fCareId"> <option selected="selected&qu ...
- 轻量级web富文本框——wangEditor使用手册(4)——配置下拉菜单 demo
最新版wangEditor: 配置说明:http://www.wangeditor.com/doc.html demo演示:http://www.wangeditor.com/wangEditor/d ...
- bootstrap日期控件在火狐下的模态框中选择时间下拉菜单无效的解决办法
今天收到程序组提交的一个兼容BUG,在火狐中使用模态框加载日期控件时选择时间下拉菜单没有效果(不能点击),而在谷歌中却是好的, 排错思路:1,在当前页面主层放置一个时间控件,测试通过 2,在ajax加 ...
随机推荐
- docker创建和使用mysql
container和image是两种不同的概念,image即指存在的镜像,container指docker运行起来后image的实例. 当使用docker kill 把某个正在运行的实例kill掉之后 ...
- mycat高可用-安全管理-监控 看这一篇就够了
在之前的操作中,我们已经实现了mysql机器的高可用,可以动态切换master,那么如果mycat崩溃了呢?我们应该如何处理呢?所以此时就需要搭建mycat的高可用集群了. 在mycat的权威 ...
- UGUI ScrollRect 鼠标滑动灵敏度调节
- Mongo写入安全机制
写入安全(Write Concern) 是一种客户端设置,用于控制写入的安全级别.默认况下,插入.删除和更新都会一直等待数据库响应(写入是否成功),然后才会继续执行.通常,遇到错误时,客户端会抛出一个 ...
- 8、linux常用命令
8.1.pwd: 显示当前的路径: -L:显示逻辑路径,即快捷方式的路径(默认的参数): -P :显示物理路径,真实的路径: 8.2.man: 命令的查看: 8.3.help: 命令的查看: 8.4. ...
- leetcode TOP100 比特位计数
338. 比特位计数 题目描述: `给定一个非负整数 num.对于 0 ≤ i ≤ num 范围中的每个数字 i ,计算其二进制数中的 1 的数目并将它们作为数组返回. 示例 1: 输入: 2 输出: ...
- Flink进入大厂面试准备,收藏这一篇就够了
1. Flink 的容错机制(checkpoint) Checkpoint机制是Flink可靠性的基石,可以保证Flink集群在某个算子因为某些原因(如 异常退出)出现故障时,能够将整个应用流图的状态 ...
- 从新建文件夹开始构建UtopiaEngine(2)
本篇序言 摸了两个月的鱼,又一次拾起了自己引擎的框架,开始完善引擎系统,如果非要用现实中的什么东西比喻的话,那么我们目前实现的框架连个脚手架都不是.把这项目这样晾着显然不符合本人的风格,而且要作为毕业 ...
- Vue数据双向绑定不起作用、Vue如何正确的手动添加json数据、Vue视图层不刷新、手动刷新视图层
Vue.set(obj,"key","value") 如果接收到来自服务器的消息时,我们需要对其进性进一步处理 我们想当然的会直接将数据添加进json 像这样: ...
- 配置Mac 终端高亮
mac下所有vim的配色方案的样式. 下面讲解如何设置这些好看的配色 首先:在终端输入 vim ~/.bash_profile 查看是否有上面提到的某些配色,所有配色均是以.vim结束的,果有的话,再 ...
