小技巧 | Get 到一个 Web 自动化方案,绝了!
1. 前言
大家好,我是安果!
无论是 Chrome,还是 Firefox 浏览器,它们的强大性在很大程度上都是依赖于海量的插件,让我们能高效办公
那我们是否可以编写一个插件,让浏览器自动化完成一些日常工作,解放双手呢?
答案是肯定的
本篇文章以 Chrome 插件为例,结合一个实例,聊聊 Web 端自动化的另一种方案
2. Chrome 插件
Chrome 扩展插件运行于基于 Chromium 内核的浏览器
包含:Chrome 浏览器、Microsoft Edge、360 浏览器等
一个 Chrome 扩展插件有 3 类文件组成,包含:
配置文件 manifest.json
js 脚本文件
图片、css 等资源文件
配置文件「 manifest.json 」用于配置扩展的名称、版本号、作者、图标 icon、弹出界面、权限、脚本路径等信息
js 脚本文件包含 popup.js、background 和 content_scripts
其中
popup.js 用于搭配 popup.html 使用,用于点击插件图标的时候展示页面及页面逻辑控制
background 用于定义一个后台页面,相当于一个常驻页面,生命周期和浏览器一致
content_scripts 用于注入 JS 脚本,它不会和页面中的脚本产生冲突
3. 实战一下
假设我们现在需要完成一个插件,在首次登录或登录失效时,自动完成登录操作
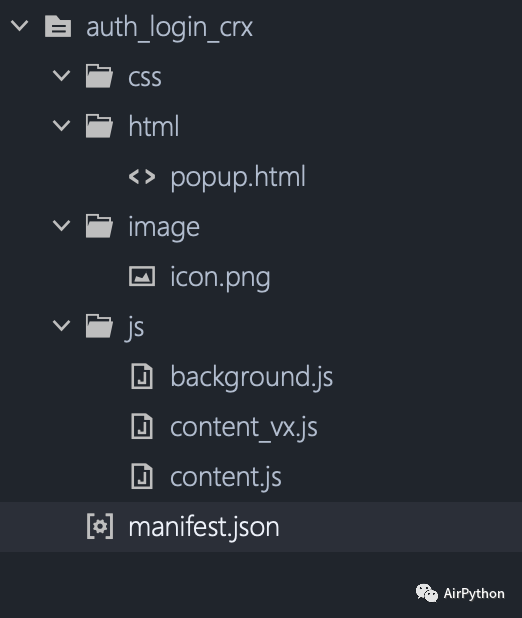
3-1 创建项目
我们创建一个文件夹,项目结构目录如下

3-2 项目配置
我们在 manifest.json 配置文件中,首先设置插件的基本信息
# mainifest.json
{
"manifest_version": 2, //配置文件版本
"name": "auto_login", //插件名称
"version": "0.0.1", //插件版本
//下面都是选填
"description": "自动登录", //描述信息
"author": "xag", //作者
// 插件icon
"icons": {
"84": "./image/icon.png"
}
...
然后,设置浏览器插件的图标及后台页面
需要注意的是,后台页面 background 可以设置一个 HTML 页面,也可以设置 JS 脚本列表,且只能选择其中一种
# mainifest.json
// 浏览器右上角的图标和内容
"browser_action": {
"default_icon": "./image/icon.png",
"default_title": "自动登录",
"default_popup": "./html/popup.html" //点击插件图标,弹出来的界面
},
//后台页面,JS/HTML只能选择一种
"background": {
"scripts": ["./js/background.js"],
"persistent": true
},
...
接着,使用关键字「 content_scripts 」配置匹配规则及注入 JS 脚本
# mainifest.json
//content-scripts脚本设置
"content_scripts": [
{
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 执行JS
"js": ["./js/content.js"],
"run_at": "document_end" //配置运行时间点
},
{
"matches": ["https://****/"],
"js": ["./js/content_vx.js"],
"run_at": "document_end"
}
],
...
这里设置所有的页面都会执行 content.js 脚本,当匹配到第二个页面时,执行 content_vx.js 脚本
需要指出的是,run_at 设置为 document_end,代表当页面加载完成后,才会执行目标脚本
最后,根据业务需要,使用关键字「 permissions 」定义权限
PS:本例不涉及权限,可以省略设置
# manifest.json
...
//权限配置
"permissions": [
"contextMenus", // 右键菜单
"storage", // 本地存储
"webRequest", // 网络请求
"webRequestBlocking", // 阻塞式的网络请求
"<all_urls>", // 匹配的URL
"tabs", // 标签
"notifications" // 通知
]
}
3-3 编写注入脚本
在 content_vx.js 文件中,根据需求操作 DOM 元素,完成自动化的操作
比如,这里获取用户名、密码输入框,模拟输入,然后模拟点击登录按钮,完成登录的操作
需要注意的是,如果 run_at 设置为 document_start,这里需要做延迟加载
# content_vx.js
//输入
function input(inputElement, content) {
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
inputElement.value = content;
inputElement.dispatchEvent(evt)
}
//模拟输入和提交表单
//用户名
const username_element = document.getElementById("ContentHtml_txtUserName");
//密码
const password_element = document.getElementById("txtPassword");
//按钮
const btn_element = document.getElementById("ContentHtml_btnLogin");
//输入后,点击确认
input(username_element, "**");
input(password_element, "**");
//登录
btn_element.click();
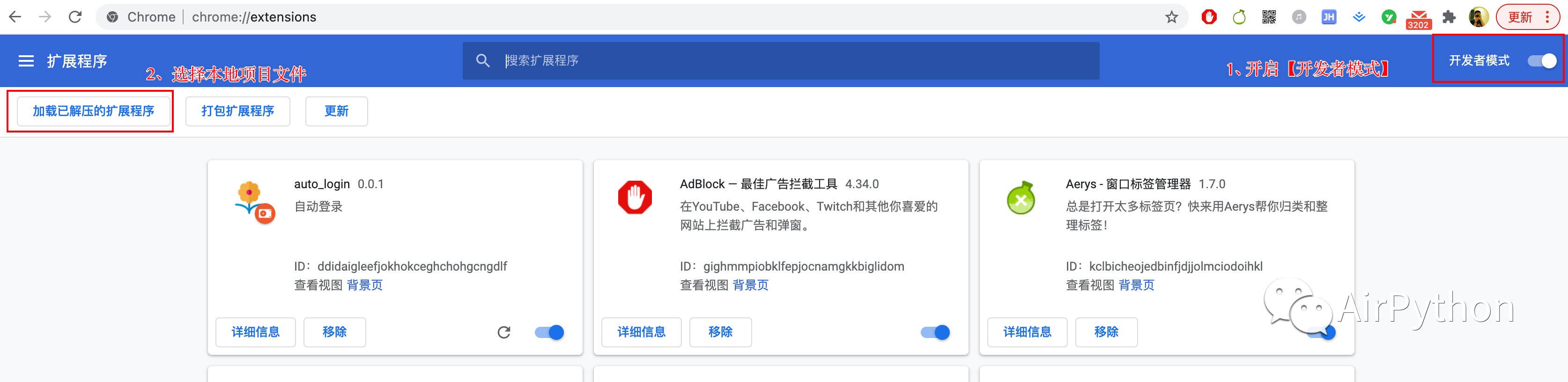
3-4 测试使用
在定义好插件 icon 图标及 popup 页面后,我们可以进入到 Chrome 插件管理界面

开启「 开发者模式 」,然后点击左侧的「 加载已解压的扩展程序 」加载上面创建的项目文件夹
开启扩展插件,每次打开目标网站或退出登录时,会发现网页会自动完成登录操作
4. 最后
本例仅利用 content_scripts 注入一段脚本,通过操作 DOM 元素,将一个繁琐的登录操作做成自动化
实际上,复杂的 Chrome 插件会涉及到 background 配置、浮框布局 JS 脚本、inject-scripts 引入脚本及他们之间的数据传输,这部分内容大家可以自行扩展
我已经将文中所有源码上传到后台,关注公众号「 AirPython 」后回复关键字「 crx 」获取完整源码
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
小技巧 | Get 到一个 Web 自动化方案,绝了!的更多相关文章
- 小技巧找出一个php的cron脚本出问题的代码行
这个小技巧虽然很小,但是很有用. 我写了一个cron脚本,但是隔一天发现,这个昨天的cron脚本还一直在跑着,没有停下来,一定是里面有个程序堵住了. 但是如果我重新跑又需要很多时间.这个怎么办? 现在 ...
- Swift开发小技巧--TabBar中间按钮的添加方案
TabBar中间按钮的添加方案 之前做百思项目的时候,也有一个中间按钮,当时是重写的TabBar,这里介绍一个新的方法 给TabbarVC多添加添加一个控制器,这个控制器的作用仅仅是用来占位的,多了这 ...
- 这一次,Google 终于对 Web 自动化下手了!
大家好,我是安果! 最近 Google 对 Chrome 进行了一次比较大的更新,其中一项是脚本录制回放功能,它可以非常方便我们处理一些自动化场景 我们可以在 Chrome 官网下载 Chrome C ...
- 【flash】关于flash的制作透明gif的一个小技巧
关于flash的制作透明gif的一个小技巧 或者说是一个需要注意的地方 1.导出影片|gif,得到的肯定是不透明的.2.想要透明背景,必须通过发布.3.flash中想要发布gif动画的话,不能有文字, ...
- IOS开发之代理的设计小技巧
1.关于代理对象的设计小技巧 在设计一个类,需要通过代理和协议来从外部获取需要的动态的数据.那么在这里设计使用代理会有两种方法. <第一种方法> 也是比较常见的: 在你设计的类中,声明一个 ...
- jquery获取json对象中的key小技巧
jquery获取json对象中的key小技巧 比如有一个json var json = {"name" : "Tom", "age" : 1 ...
- PHP 小技巧之__callStatic魔术方法使用
使用 PHP 框架时,经常会用到 ORM 模型查询数据库,有没有疑问:为啥有些 ORM 中的静态查询方法,不能通过函数追踪下去呢,很有可能就是使用了 __callStatic 魔术方法的小技巧 这里贴 ...
- How Javascript works (Javascript工作原理) (二) 引擎,运行时,如何在 V8 引擎中书写最优代码的 5 条小技巧
个人总结: 一个Javascript引擎由一个标准解释程序,或者即时编译器来实现. 解释器(Interpreter): 解释一行,执行一行. 编译器(Compiler): 全部编译成机器码,统一执行. ...
- 移动Web开发小技巧
移动Web开发小技巧 添加到主屏后的标题(IOS) name="apple-mobile-web-app-title" content="标题"> 启用 ...
随机推荐
- 数据泵导入,报错:ORA-12899: value too large for column "SCOTT"."TEST112"."JOIN" (actual: 9, maximum: 8)
1.报错: 数据泵执行导入时报错:ORA-12899: value too large for column "SCOTT"."TEST112"."J ...
- Java小工具类
计时器(秒表),计算程序运行时间用的 public class Stopwatch { private static long startTime=0; private static long end ...
- 理解css行高(line-height)
首先我们要明确 line-height 的定义,line-height指的是两条文字基线之间的距离. 行内框盒子模型 所有内联元素的样式表现都与行内框盒子模型有关.所以这个概念是非常重要的. < ...
- Qt5实现文本编辑器(附图片转PDF与详细代码)
1. 功能介绍 老规矩,我们直接上截图 这是主界面 文件菜单界面 编辑菜单界面 设置菜单界面 关于菜单界面 2. 功能演示 设置字体颜色 设置字体大小 点击关于菜单 点击关于Qt菜单 会自动跳转到Qt ...
- 什么是CAP?
1. 什么是CAP 是一种定理,多用于描述分布式架构,CAP这三个字母对应三种理念,且这三种理念只能两两组合,不能CAP三种理念同时共存(为什么?下面说). C:Consisteny(一致性) A:A ...
- oracle行转列实现
1.新建测试表 create table TEST_TABLE( T1 VARCHAR2(10),--姓名 T2 VARCHAR2(10),--科目 T3 VARCHAR2(10)--成绩 ) 2.插 ...
- 【面试】详解同步/异步/阻塞/非阻塞/IO含义与案例
本文详解同步.异步.阻塞.非阻塞,以及IO与这四者的关联,毕竟我当初刚认识这几个名词的时候也是一脸懵. 目录 1.同步阻塞.同步非阻塞.异步阻塞.异步非阻塞 1.同步 2.异步 3.阻塞 4.非阻塞 ...
- Linux:Ka li 2020.4 安装教程
下载地址 Ka li官网 :https://www.kali.org install 版本是安装版,安装后使用: Live 版本可以直接启动运行: netinstaller 版本是网络安装版, ...
- shell中的特殊变量IFS
shell中特殊变量IFS的使用 IFS是内部字段分隔符(internal field separator).默认情况下,bash shell会将空格.制表符.换行符 当做字段分隔符. IFS=$'\ ...
- 排序---python版
冒泡排序: 比较相邻的元素.如果第一个比第二个大,就交换它们两个: 对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对,这样在最后的元素应该会是最大的数: 针对所有的元素重复以上的步骤,除了最 ...
