FastAPI(39)- 使用 CORS 解决跨域问题
同源策略
https://www.cnblogs.com/poloyy/p/15345184.html
CORS
https://www.cnblogs.com/poloyy/p/15345871.html
FastAPI 模拟跨域问题
https://www.cnblogs.com/poloyy/p/15345763.html
需要先了解什么是同源策略、CORS、跨域报错栗子才能更好看懂这篇文章
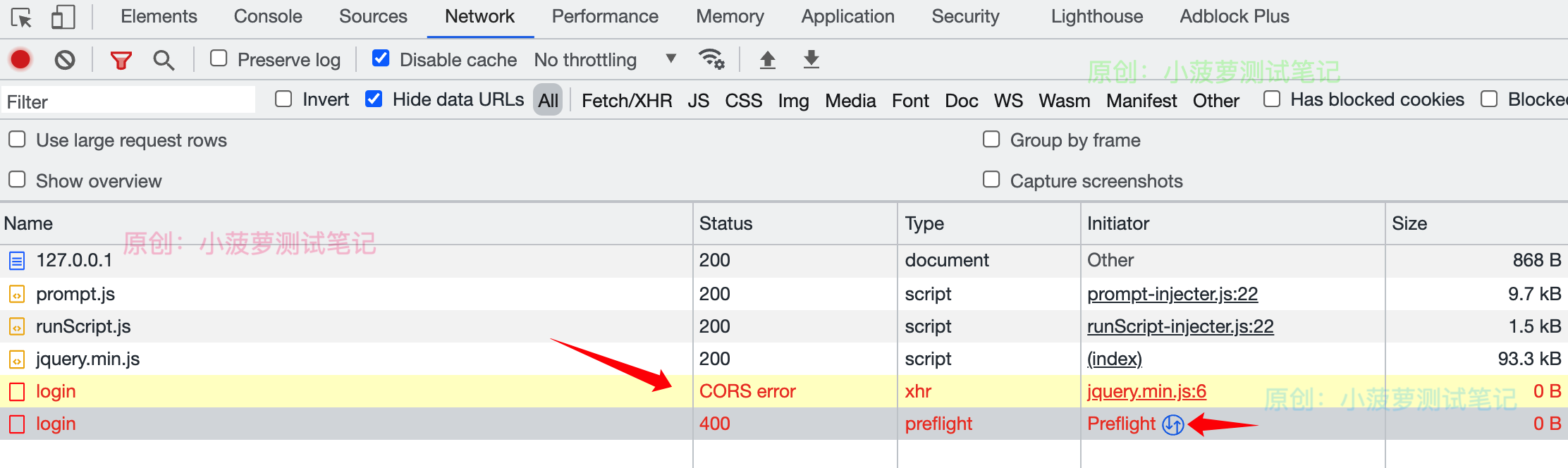
先看看之前跨域请求报错的截图

preflight 就是预检请求,没有通过服务端的允许,所以访问失败;
- 点下右侧的箭头,实际发起的 login 请求会高亮
- 第一个 login 请求就是实际发送的请求,因为预检请求失败,所以会报跨域错误
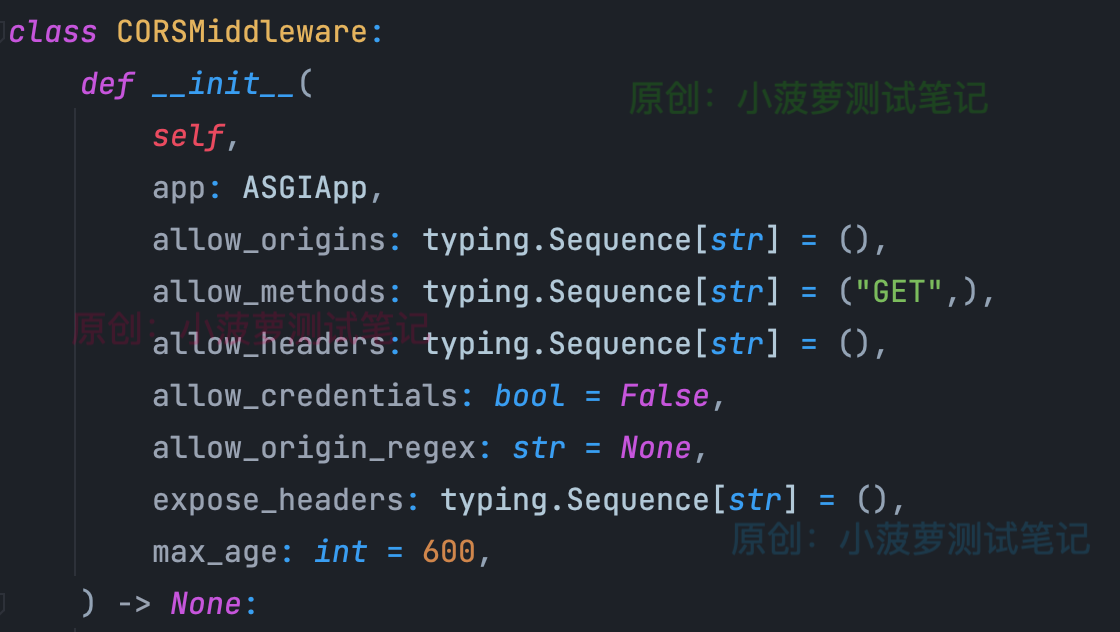
CORSMiddleware

- CORSMiddleware 使用的默认参数在默认情况下是有限制性的,所以才有跨域问题
- 因此需要显式启用特定的源、方法或 Headers,以便允许浏览器在跨域上下文中使用它们
allow_origins
- 允许发出跨域请求的源列表
- 例如 ['https://example.org', 'https://www.example.org']
- 可以使用 ['*'] 来允许任何来源
allow_methods
- 允许跨域请求的 HTTP 方法列表
- 默认为 ['GET']
- 可以使用 ['*'] 来允许所有标准请求方法
allow_headers
- 允许跨域请求携带的 HTTP Request Headers 列表
- 默认为 []
- 可以使用 ['*'] 来允许所有 Headers
- 对于 CORS 请求,始终允许 Accept、Accept-Language、Content-Language 和 Content-Type
allow_credentials
- 跨域请求应该支持 cookie
- 默认为 False
- 重点:为了允许凭据,allow_origins 不能设置为 ['*'],必须指定 origins
allow_origin_regex
- 正则表达式字符串
- 匹配允许发出跨域请求的源
expose_headers
- 允许浏览器访问的任何 Response Headers
- 默认为 []
max_age
- 设置浏览器缓存 CORS 响应的最长时间(以秒为单位),其实就是 preflight 预检请求的结果能够被缓存多久
- 默认为 600
使用 CORSMiddleware 解决跨域问题
#!usr/bin/env python
# -*- coding:utf-8 _*-
"""
# author: 小菠萝测试笔记
# blog: https://www.cnblogs.com/poloyy/
# time: 2021/9/28 12:58 下午
# file: 33_cors.py
"""
import uvicorn
from fastapi import FastAPI, Body
# 1、导入对应的包
from fastapi.middleware.cors import CORSMiddleware app = FastAPI() # 2、声明一个 源 列表;重点:要包含跨域的客户端 源
origins = [
"http://localhost.tiangolo.com",
"https://localhost.tiangolo.com",
"http://localhost",
"http://localhost:8080",
# 客户端的源
"http://127.0.0.1:8081"
] # 3、配置 CORSMiddleware
app.add_middleware(
CORSMiddleware,
allow_origins=origins, # 允许访问的源
allow_credentials=True, # 支持 cookie
allow_methods=["*"], # 允许使用的请求方法
allow_headers=["*"] # 允许携带的 Headers
) # 模拟服务端 登录 接口
@app.post("/login")
def get_login(id: str = Body(...), name: str = Body(...)):
return {"id": id, "name": name} if __name__ == '__main__':
# 服务端端口是 8080!
uvicorn.run(app="33_cors1:app", reload=True, host="127.0.0.1", port=8080)
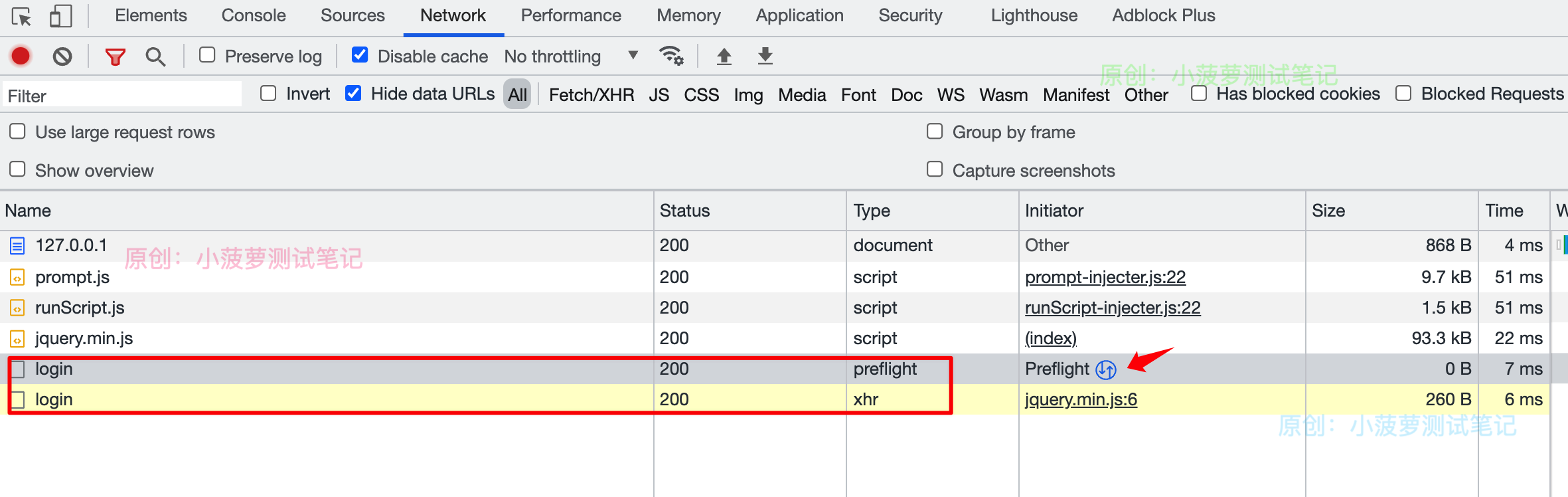
访问浏览器,查看 F12 开发者工具 Network

- preflight 就是预检请求,服务端允许它访问了,所以请求成功
- 点下右侧的箭头,实际发起的 login 请求会高亮
- 第一个 login 请求就是实际发送的请求,因为预检请求成功,所以它也请求成功啦
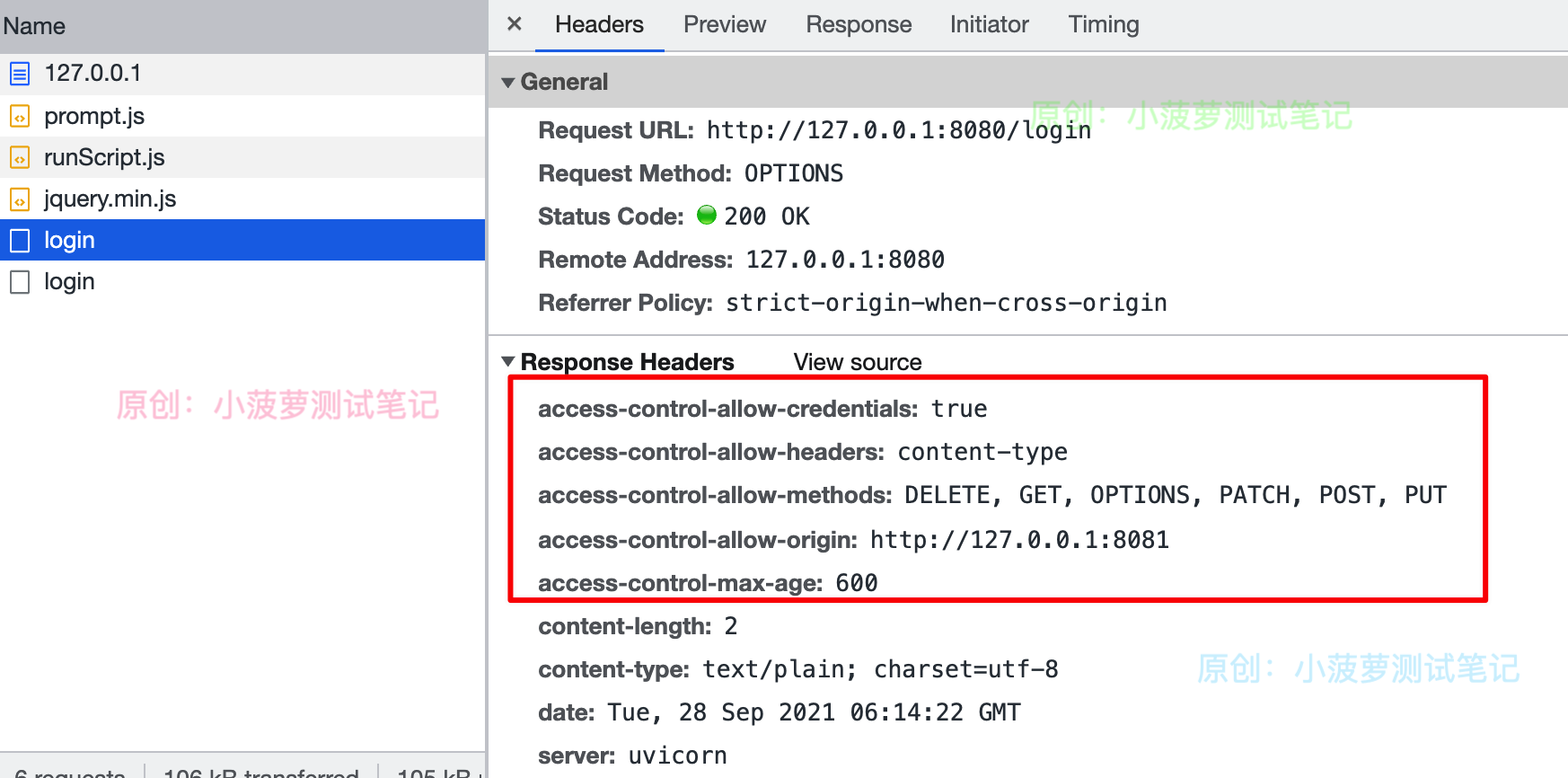
看看 preflight 预检请求的响应

这些就是 FastAPI 服务端设置的
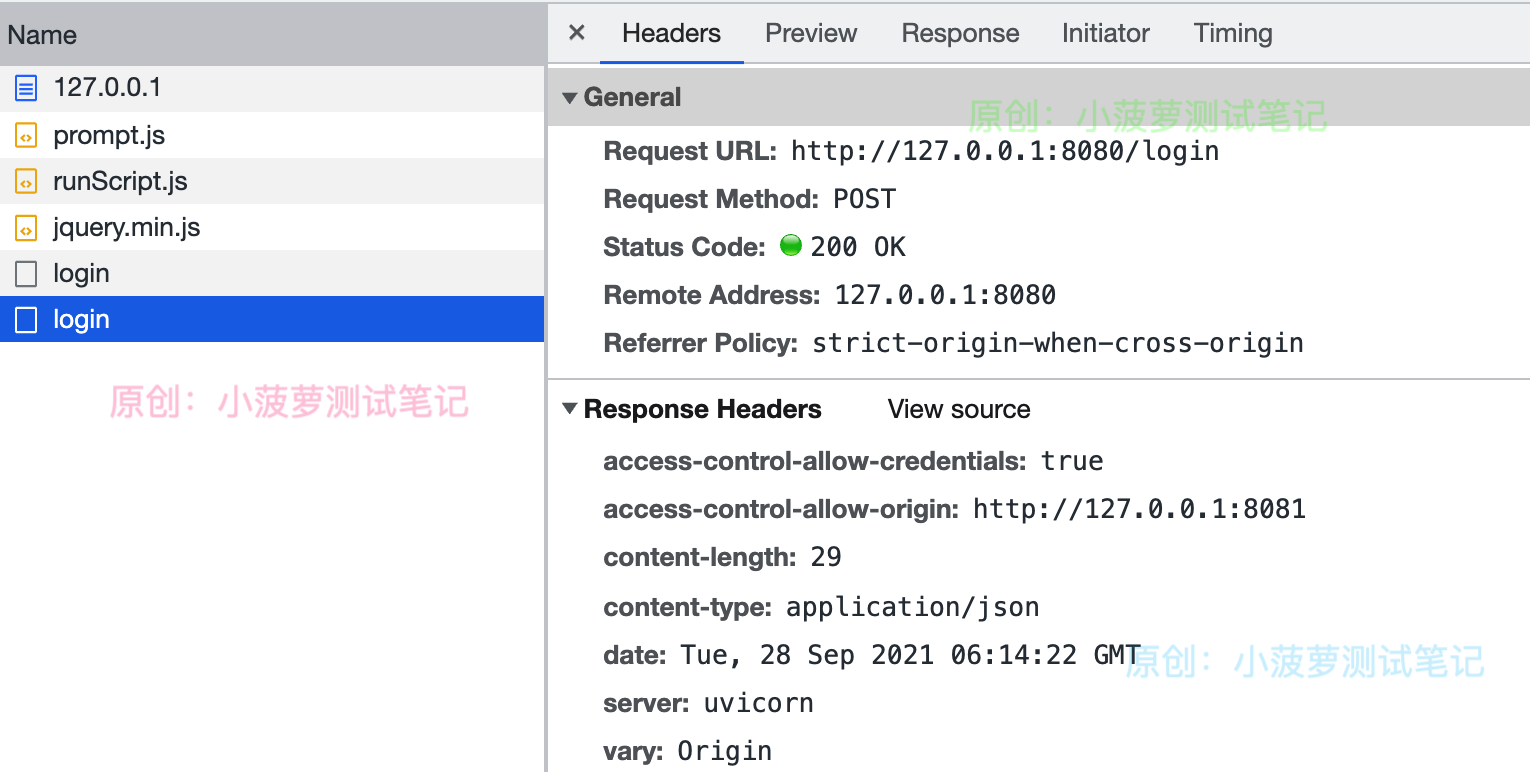
看看实际 login 请求的响应头

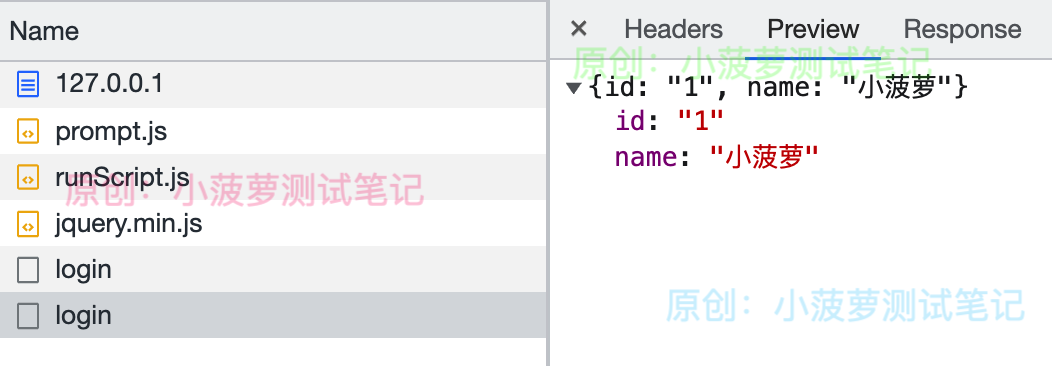
看看响应体

FastAPI(39)- 使用 CORS 解决跨域问题的更多相关文章
- 一步一步学习SignalR进行实时通信_3_通过CORS解决跨域
原文:一步一步学习SignalR进行实时通信_3_通过CORS解决跨域 一步一步学习SignalR进行实时通信\_3_通过CORS解决跨域 SignalR 一步一步学习SignalR进行实时通信_3_ ...
- Spring Boot中通过CORS解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由Netscap ...
- Django使用jsonp和cors解决跨域请求问题
1.使用jsonp的方式解决跨域请求的问题 我启动两个django项目,然后使用的端口不一样,在项目1中通过ajax发请求给项目2,然后接受项目2发送过来的数据 先看项目1的ajax的代码 $(&qu ...
- 使用cors解决跨域遇到浏览器发出options嗅探
前言: 本地开发起的服务器,通过修改hosts文件设置域名映射到本地,接口在测试环境 1. 服务器端设置cors, 配置access-control-allow-origin 头部 使用蚂蚁金服的up ...
- 配置CORS解决跨域调用—反思思考问题的方式
导读:最近都在用一套完整的Java EE的体系做系统,之前都是用spring框架,现在弄这个Java EE,觉得新鲜又刺激.但,由于之前没有过多的研究和使用,在应用的过程中,也出现了不少的问题.累积了 ...
- Spring Boot2 系列教程(十四)CORS 解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由 Netsca ...
- 服务端 CORS 解决跨域
当协议.域名.端口中任一个不同时产生跨域 CORS 跨域资源共享(Cross-origin resource sharing) 参考资料https://developer.mozilla.org/zh ...
- 14 微服务电商【黑马乐优商城】:day06-使用nginx反向代理并掌握cors解决跨域
本项目的笔记和资料的Download,请点击这一句话自行获取. day01-springboot(理论篇) :day01-springboot(实践篇) day02-springcloud(理论篇一) ...
- 后端CORS解决跨域问题
一 . 为什么会有跨域问题 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,像是一般的href 属性,a标签什么的都不拦截. 二 . 解决跨域的方法 解决跨域有两种方法 ...
随机推荐
- 【java se】java注解
目录: 1.注解概述 2.常见的 Annotation 示例 3.自定义 Annotation 4.JDK 中的元注解 5.利用 反射获取注解信息(在反射部分 涉及) 6.JDK 8 中注解的新特性 ...
- springMVC学习日志一
一.springMVC流程图省略 二.写一个简单的springmvc的demo来说明 2.1引入springMVC相关的jar包 2.2配置DispatcherServlet 在web.xml < ...
- linux 下文件的权限
- Dynamics CRM实体系列之1:N、N:1以及N:N关系
Dynamics CRM在实施过程中会遇到很多多个实体关联的问题,这样可以实现多个实体的记录通过关联的字段实现数据的综合展示,在Sql Server里面叫做外键,在Dynamics CRM叫做关系.D ...
- vue+vant实现购物车的全选和反选业务,带你研究购物车的那些细节!
前言 喜欢购物的小伙伴看过来,你们期待已久的购物车来啦!相信小伙伴逛淘宝时最擅长的就是加入购物车了,那购物车是如何实现商品全选反选的呢?今天就带你们研究购物车的源码,以vue+vant为例. 正文 首 ...
- nacos在nginx下集群以及数据库问题
持久化mysql时指定数据库编辑application.properties spring.datasource.platform=mysql db.num=1 db.url.0=jdbc:mysql ...
- 新东方APP技术架构演进, 分布式系统架构经验分享
今天的演讲题目是"新东方APP技术架构演进, C端技术经验分享" 作者:张建鑫, 曾任IBM高级软件架构师, 滴滴高级技术专家, 现任新东方集团高级技术总监 古代东西方的思想家都产 ...
- C# - 习题07_计算1分2分5分硬币各有多少枚
时间:2017-09-08 整理:byzqy 题目:现在有1分.2分.5分硬币共100个,总金额为2.46元,请用程序计算出1分.2分.5分各有多少枚,有多少种算法? 这是最近面试遇到的一个题目,刚开 ...
- 自定义Listener
前言 为什么要自定义Listener? 通过自定义,可以在程序启动过程中监听特定事件,再回调处理逻辑. 自定义SpringApplicationRunListener 1.创建自定义SpringApp ...
- js在不同页面的导航背景不同 (设置网站公共头的导航)
<script type="text/javascript" src="js/jquery.min.js"></script> < ...
