Django使用Ace实现在线编辑器
前言:最近自己开发SQL工单功能,期间接触到了Ace在线编辑器,折腾一下,感觉功能挺多,特意去了解学习一下分享跟大家。
ACE 是一个功能非常强大的编辑器,实现语法高亮、代码补全功能,还有很多主题,支持多种语言,比如MySQL、Python、HTML、LUA等,可以使用国内免费开源的网站https://www.bootcdn.cn/ace/
下面给大家实例参考下:
1.前端HTML代码
<pre id="code" style="min-height:270px;width: 700px;">
<textarea style="min-height:270px;width: 700px" id="sql" placeholder="SQL语句"></textarea>
</pre>
2.前端JS
#导入js
<script src="https://cdn.bootcss.com/ace/1.4.6/ace.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/ext-beautify.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/ext-language_tools.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/mode-mysql.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/theme-monokai.js"></script>
<script>
editor = ace.edit('code');// 这个地方就是id是editor的div
editor.setTheme('ace/theme/monokai'); //主题
var jsMode = ace.require('ace/mode/mysql').Mode; //支持语言
editor.session.setMode(new jsMode()); //引入
editor.setFontSize(18); //设置默认标签大小
editor.setReadOnly(false); //false为可编辑
editor.setOption("wrap", "free"); //换行
ace.require("ace/ext/language_tools");
editor.setOptions({
enableBasicAutocompletion: true, //启用基本自动完成
enableSnippets: true, //启用代码段
enableLiveAutocompletion: true //启用实时自动完成 });
</script>
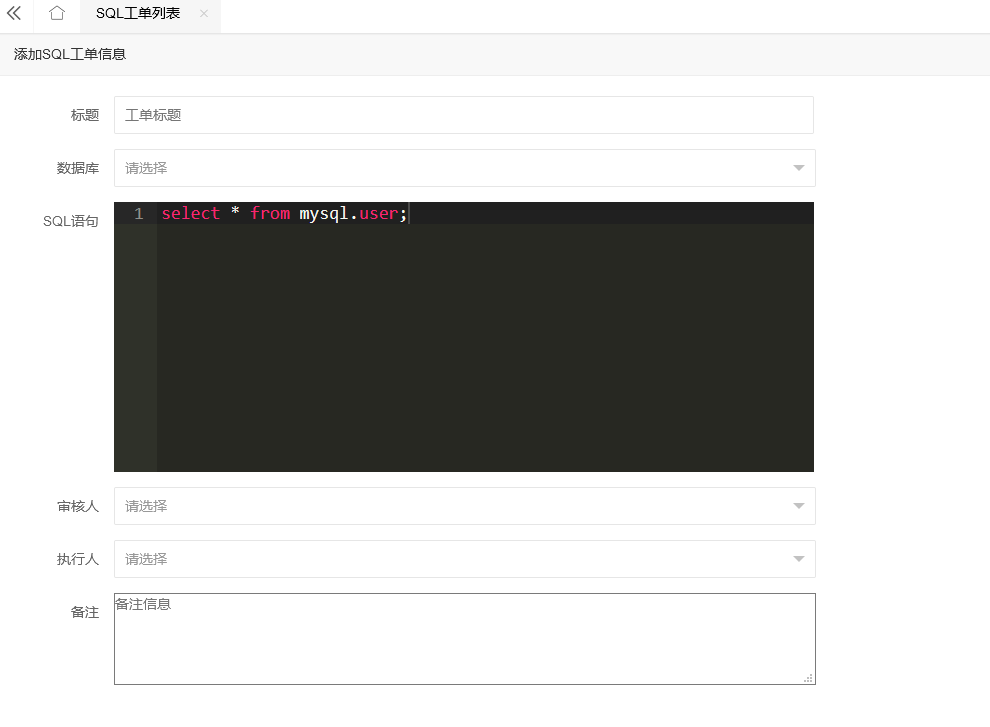
页面效果图如下:

详细参数可以参考链接如下:
https://www.jianshu.com/p/8a4a5e273538
https://segmentfault.com/a/1190000020423038?utm_source=tag-newest
https://github.com/ajaxorg/ace/tree/master/lib/ace
Django使用Ace实现在线编辑器的更多相关文章
- Ace在线编辑器使用requirejs配置
Ace代码在线编辑器如果需要在requirejs里使用,注意需要使用github上lib/ace目录的文件. 如果使用ajaxorg/ace-builds下面的代码再使用requirejs会报错,不能 ...
- 在线编辑器ACE Editor的使用
ACE 是一个开源的.独立的.基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScript应用程序中.ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档.ACE开发团队 ...
- ACE Editor在线代码编辑器简介及使用引导
转自博客:https://www.cnblogs.com/cz-xjw/p/6476179.html ACE 是一个开源的.独立的.基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScrip ...
- 在ASP.NET Core中使用百度在线编辑器UEditor
在ASP.NET Core中使用百度在线编辑器UEditor 0x00 起因 最近需要一个在线编辑器,之前听人说过百度的UEditor不错,去官网下了一个.不过服务端只有ASP.NET版的,如果是为了 ...
- 在线编辑器的使用-KindEditor
第一种:KindEditor编辑器 步骤一:加载相应的核心的文件 下载地址:http://kindeditor.net/demo.php <link rel="stylesheet&q ...
- js组件在线编辑器插件、图表库插件、文件树插件
在线编辑器插件: 一.kindeditor 二.UEditor 图表库插件: 一.echart 二.highchart 文件树插件: 一.zTree -- jQuery 树插件 http://www. ...
- Method Draw – 很好用的 SVG 在线编辑器
Method Draw 是一款在线 SVG 编辑器,是 SVG Edit 的一个分支.Method Draw 的目的是改进 SVG Edit 的可用性和用户体验.它移除了 line-caps/corn ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程之更改图片和附件上传路径
本文是接上一篇博客,如果有疑问请先阅读上一篇:百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程 默认UEditor上传图片的路径是,编辑器包目录里面的net目录下 下面就演示如 ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程
UEditor是百度开发团队奉献的一款很不错的在线编辑器.在百度自己很多产品上都有应用,本文主要是该编辑器的配置教程. 1.下载UEditor,当前最新版本是1.3.6.这里下载的.net版本,选择U ...
随机推荐
- Go-27-import导包
import 导入包 包的搜索顺序: import ( "fmt" "net/http" "mypkg" ) 编译器会根据上面指定的相对路径 ...
- Salesforce学习之路(三)利用VS Code结合Git开发Salesforce
在前面说了一些有关Admin的知识,但实际开发运用中,仅凭Admin的配置很难满足项目的定制化需求,因此基于CRM的二次开发则应运而生. 由于国内资料相对较少,所以很多入门新手无处下手,那这里就简单介 ...
- Mysql - 使用入门
本文是学习 Mysql必知必会 后的笔记 学习之前需要创建一个数据库,然后导入下面两个mysql脚本 create database db1 charset utf8; ############### ...
- NT 内核函数原型大全
NTSYSAPINTSTATUSNTAPINtAcceptConnectPort(OUT PHANDLE PortHandle,IN PVOID PortIdentifier,IN PPORT_MES ...
- 【opencv】获取摄像头rstp视频流地址方法
1.rstp通用地址格式为 : 通用格式 // user : 登录摄像头的用户名 // password:登录摄像头的密码 // ip:摄像头的ip地址 // port:端口号,常用的为554 &qu ...
- 【js】Leetcode每日一题-停在原地的方案数
[js]Leetcode每日一题-停在原地的方案数 [题目描述] 有一个长度为 arrLen 的数组,开始有一个指针在索引 0 处. 每一步操作中,你可以将指针向左或向右移动 1 步,或者停在原地(指 ...
- Navicat操作MySQL简易教程
前言: 日常使用 MySQL 的过程中,我们可能会经常使用可视化工具来连接 MySQL ,其中比较常用的就是 Navicat 了.平时也会遇到某些同学问, Navicat 怎么安装,如何使用等问题.本 ...
- mitrproxy抓包微信小程序
mitmproxy mitmproxy is a set of tools that provide an interactive, SSL/TLS-capable intercepting prox ...
- istio流量管理:非侵入式流量治理
在服务治理中,流量管理是一个广泛的话题,一般情况下,常用的包括: 动态修改服务访问的负载均衡策略,比如根据某个请求特征做会话保持: 同一个服务有多版本管理,将一部分流量切到某个版本上: 对服务进行保护 ...
- zimbra安装三方颁发的证书
步骤1:取得SSL凭证 证书需要取的从根证书每一级的证书 步骤2:合成SSL证书 将中级.根证书合成为一个证书 顺序:按照从后到前合成为一个证书 如,三级 ==>二级 ==> 根 合成后 ...
