MVC之三个单选按钮的切换选择
实现需求:
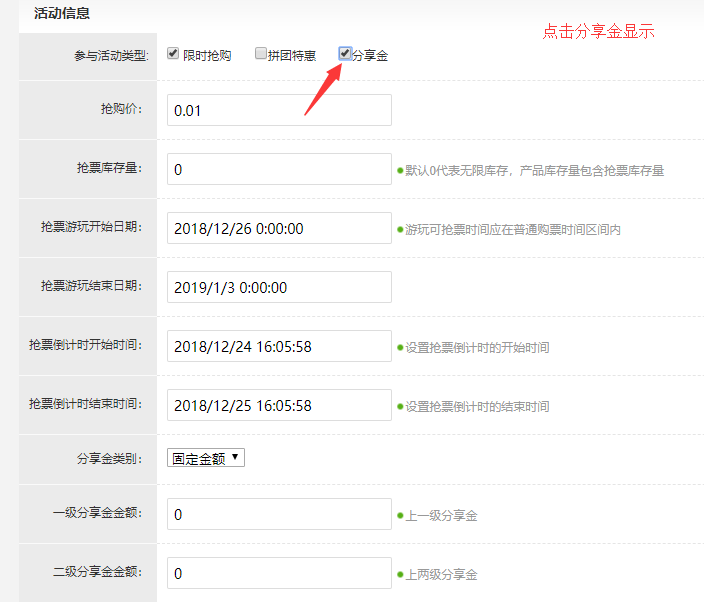
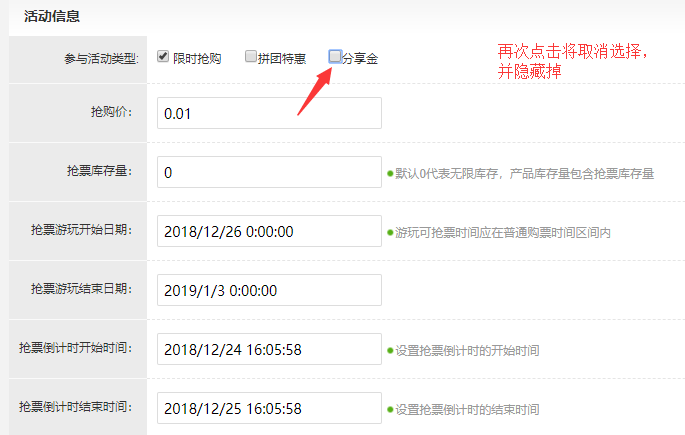
1、三个多选按钮中:只能同时选择限时抢购和分享金或者拼团特惠和分享金,其中限时抢购和拼团特惠不能同时选择。并且点击后显示,再次点击赢隐藏。
1 @*活动信息*@
2 <div>
3 <div class="main_tb_tit"><h2>活动信息</h2></div>
4 <table cellpadding="0" cellspacing="0" class="p_user_tb wp100">
5 <tr class="IsTicketEnble">
6 <th>参与活动类型:</th>
7 <td>
8 <input type="checkbox" name="IsTicketRobbing" id="IsTicketRobbing" Onclick="checkIsTicket()" value="1" @(Html.ValueFor(m => m.IsTicketRobbing).ToString() == "1".ToString() ? "checked" : "")> 限时抢购10 <input type="checkbox" id="IsCollage" name="IsCollage" Onclick="checkIsCollage()" value="1" @(Html.ValueFor(m => m.IsCollage).ToString() == "1".ToString() ? "checked" : "")>拼团特惠
11 <input type="checkbox" id="IsShareMoney" Onclick="checkIsShareMoney()" name="IsShareMoney" value="1" @(Html.ValueFor(m => m.IsShareMoney).ToString() == "1".ToString() ? "checked" : "")>分享金
12 </td>
13 </tr>
14 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrPurchasePrice">
15 <th>抢购价:</th>
16 <td><input class="txt br2" name="PurchasePrice" id="PurchasePrice" type="text" size="30" value="@Model.PurchasePrice"></td>
17 </tr>
18 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushStock">
19 <th>抢票库存量:</th>
20 <td>
21 <input class="txt br2" name="RushStock" id="RushStock" type="text" size="30" value="@Model.RushStock">
22 <span class="add_important_tips add_tips"> 默认0代表无限库存,产品库存量包含抢票库存量</span>
23 </td>
24 </tr>
25 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushBeginDate">
26 <th>抢票游玩开始日期:</th>
27 <td>
28 <input class="txt br2" name="RushBeginDate" id="RushBeginDate" type="text" size="30" value="@Model.RushBeginDate">
29 <span class="add_important_tips add_tips"> 游玩可抢票时间应在普通购票时间区间内</span>
30
31 </td>
32 </tr>
33 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushStopDate">
34 <th>抢票游玩结束日期:</th>
35 <td><input class="txt br2" name="RushStopDate" id="RushStopDate" type="text" size="30" value="@Model.RushStopDate"></td>
36 </tr>
37 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushStartTime">
38 <th>抢票倒计时开始时间:</th>
39 <td>
40 <input class="txt br2" name="RushStartTime" id="RushStartTime" type="text" size="30" value="@Model.RushStartTime">
41 <span class="add_important_tips add_tips"> 设置抢票倒计时的开始时间</span>
42 </td>
43 </tr>
44 <tr class="IsTicketEnble" style="@Html.Raw(Model.IsTicketRobbing ==0?"display:none":"display:")" id="TrRushEndTime">
45 <th>抢票倒计时结束时间:</th>
46 <td>
47 <input class="txt br2" name="RushEndTime" id="RushEndTime" type="text" size="30" value="@Model.RushEndTime">
48 <span class="add_important_tips add_tips"> 设置抢票倒计时的结束时间</span>
49 </td>
50 </tr>
51 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrCollagePrice">
52 <th>拼团价:</th>
53 <td><input class="txt br2" name="CollagePrice" id="CollagePrice" type="text" size="30" value="@Model.CollagePrice"></td>
54 </tr>
55 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrCollageTerm">
56 <th>拼团有效期:</th>
57 <td>
58 <input class="txt br2" name="CollageTerm" id="CollageTerm" type="text" size="30" value="@Model.CollageTerm" required>
59 <span class="add_important_tips add_tips"> 拼团有效期以“天”为单位</span>
60 </td>
61 </tr>
62 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrCollageType">
63 <th>成团人数:</th>
64 <td><input class="txt br2" name="GroupNumber" id="GroupNumber" type="text" size="30" value="@Model.GroupNumber" required></td>
65 </tr>
66 <tr class="IsCollageEnble" style="@Html.Raw(Model.IsCollage ==0?"display:none":"display:")" id="TrMaxBuyNumber">
67 <th>最大购买数量:</th>
68 <td><input class="txt br2" name="MaxBuyNumber" id="MaxBuyNumber" type="text" size="30" value="@Model.MaxBuyNumber" required></td>
69 </tr>
70
71
72
73 <tr class="IsShareMoneyEnble" style="@Html.Raw(Model.IsShareMoney ==0?"display:none":"display:")" id="TrShareMoneyType">
74 <th>分享金类别:</th>
75 <td>
76 <select name="ShareMoneyType" id="ShareMoneyType" onchange="ChangeShareMoneyType()">
77 <option value="0" @(Model.ShareMoneyType == 0 ? "selected" : "")>固定金额</option>
78 <option value="1" @(Model.ShareMoneyType == 1 ? "selected" : "")>比列</option>
79 </select>
80 </td>
81 </tr>
82 <tr class="IsShareMoneyEnble" style="@Html.Raw(Model.IsShareMoney ==0?"display:none":"display:")" id="TrOneLevelShareMoney">
83 <th> 一级分享金金额: </th>
84 <td>
85 <input class="txt br2" name="OneLevelShareMoney" id="OneLevelShareMoney" type="text" size="30" value="@Model.OneLevelShareMoney">
86 <span class="add_important_tips add_tips" id="oneLove">上一级分享金 </span>
87 </td>
88 </tr>
89 <tr class="IsShareMoneyEnble" style="@Html.Raw(Model.IsShareMoney ==0?"display:none":"display:")" id="TrTwoLevelShareMoney">
90 <th>二级分享金金额:</th>
91 <td>
92 <input class="txt br2" name="TwoLevelShareMoney" onblur="OnblurOne()" id="TwoLevelShareMoney" type="text" size="30" value="@Model.TwoLevelShareMoney">
93 <span class="add_important_tips add_tips" id="twoLove"> 上两级分享金</span>
94 </td>
95 </tr>
96 </table>
97 </div>
@*优惠活动选择*@
<script type="text/javascript">
//限时抢购单击事件
function checkIsTicket() {
var ticket = $("#IsTicketRobbing").prop("checked");//获取是否选中,返回bool类型。
var collage = $("#IsCollage").prop("checked");
var share = $("#IsShareMoney").prop("checked");
if (ticket == 1) {
$("#TrRushStartTime").show();
$("#TrRushEndTime").show();
$("#TrPurchasePrice").show();
$("#TrRushBeginDate").show();
$("#TrRushStopDate").show();
$("#TrRushStock").show();
$("#IsCollage").val = 0;
$("#IsCollage").prop("checked", false);
}
else {
$("#TrRushStartTime").hide();
$("#TrRushEndTime").hide();
$("#TrPurchasePrice").hide();
$("#TrRushBeginDate").hide();
$("#TrRushStopDate").hide();
$("#TrRushStock").hide();
}
if (collage == 1) {
$("#TrCollagePrice").hide();
$("#TrCollageTerm").hide();
$("#TrCollageType").hide();
$("#TrMaxBuyNumber").hide();
}
if (share == 1) {
$("#TrShareMoneyType").show();
$("#TrOneLevelShareMoney").show();
$("#TrTwoLevelShareMoney").show();
}
else {
$("#TrShareMoneyType").hide();
$("#TrOneLevelShareMoney").hide();
$("#TrTwoLevelShareMoney").hide();
}
}
//拼团特惠单击事件
function checkIsCollage() {
var ticket = $("#IsTicketRobbing").prop("checked");
var collage = $("#IsCollage").prop("checked");
var share = $("#IsShareMoney").prop("checked"); if (collage == 1) {
$("#TrCollagePrice").show();
$("#TrCollageTerm").show();
$("#TrCollageType").show();
$("#TrMaxBuyNumber").show();
$("#IsTicketRobbing").val = 0;
$("#IsTicketRobbing").prop("checked", false);
$("#TrRushStartTime").hide();
$("#TrRushEndTime").hide();
$("#TrPurchasePrice").hide();
$("#TrRushBeginDate").hide();
$("#TrRushStopDate").hide();
$("#TrRushStock").hide();
}
else {
$("#TrCollagePrice").hide();
$("#TrCollageTerm").hide();
$("#TrCollageType").hide();
$("#TrMaxBuyNumber").hide();
}
if (share == 1) {
$("#TrShareMoneyType").show();
$("#TrOneLevelShareMoney").show();
$("#TrTwoLevelShareMoney").show();
}
}
//分享金单击事件
function checkIsShareMoney() {
var ticket = $("#IsTicketRobbing").prop("checked");
var collage = $("#IsCollage").prop("checked");
var share = $("#IsShareMoney").prop("checked"); if (collage == true) {
$("#TrCollagePrice").show();
$("#TrCollageTerm").show();
$("#TrCollageType").show();
$("#TrMaxBuyNumber").show();
$("#IsTicketRobbing").val = 0;
$("#IsTicketRobbing").prop("checked", false);
}
else {
$("#TrCollagePrice").hide();
$("#TrCollageTerm").hide();
$("#TrCollageType").hide();
$("#TrMaxBuyNumber").hide();
}
if (ticket == true) {
$("#TrRushStartTime").show();
$("#TrRushEndTime").show();
$("#TrPurchasePrice").show();
$("#TrRushBeginDate").show();
$("#TrRushStopDate").show();
$("#TrRushStock").show();
}
else {
$("#TrRushStartTime").hide();
$("#TrRushEndTime").hide();
$("#TrPurchasePrice").hide();
$("#TrRushBeginDate").hide();
$("#TrRushStopDate").hide();
$("#TrRushStock").hide();
}
if (share == true) {
$("#TrShareMoneyType").show();
$("#TrOneLevelShareMoney").show();
$("#TrTwoLevelShareMoney").show();
}
else {
$("#TrShareMoneyType").hide();
$("#TrOneLevelShareMoney").hide();
$("#TrTwoLevelShareMoney").hide();
}
} function ChangeShareMoneyType() {
var v = $("#ShareMoneyType").val();//获取下拉框的值
if (v == "1") {
//一级分享金为正整数[验证正整数]
$("#OneLevelShareMoney").keydown(function (e) {//鼠标离开触发事件
var code = parseInt(e.keyCode);
if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 8) {
return true;
} else {
return false;
}
})
//一级分享金为正整数文本框输入事件,任何非正整数的输入都重置为10
$("#OneLevelShareMoney").bind("input propertychange", function () {
if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(10);
})
//二级分享金为正整数
$("#TwoLevelShareMoney").keydown(function (e) {
var code = parseInt(e.keyCode);
if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 80) {
return true;
} else {
return false;
}
})
//二级分享金为正整数文本框输入事件,任何非正整数的输入都重置为5
$("#TwoLevelShareMoney").bind("input propertychange", function () {
if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(5);
})
}
if (v == "0") {
$("#oneLove").html("价格只能为整数");
$("#twoLove").html("价格只能为整数"); //一级分享金为正整数
$("#OneLevelShareMoney").keydown(function (e) {
var code = parseInt(e.keyCode);
if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 8) {
return true;
} else {
return false;
}
})
//一级分享金为正整数文本框输入事件,任何非正整数的输入都重置为10
$("#OneLevelShareMoney").bind("input propertychange", function () {
if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(10);
})
//二级分享金为正整数
$("#TwoLevelShareMoney").keydown(function (e) {
var code = parseInt(e.keyCode);
if (code >= 96 && code <= 105 || code >= 48 && code <= 57 || code == 80) {
return true;
} else {
return false;
}
})
//二级分享金为正整数文本框输入事件,任何非正整数的输入都重置为5
$("#TwoLevelShareMoney").bind("input propertychange", function () {
if (isNaN(parseFloat($(this).val())) || parseFloat($(this).val()) <= 0) $(this).val(5);
})
}
}
//默认保存小数,并且小数点后保留两位小数
function OnblurOne() {
var v = $("#ShareMoneyType").val();
if (v == "0") {
var one = $("#OneLevelShareMoney").val();
var b = Number(one).toFixed(2);
$("#OneLevelShareMoney").attr("value", b);
var two = $("#TwoLevelShareMoney").val();
var c = Number(two).toFixed(2);
$("#TwoLevelShareMoney").attr("value", c);
}
}
</script>
效果:


MVC之三个单选按钮的切换选择的更多相关文章
- magento currency magento头部增加币种切换选择
magento currency magento头部增加币种切换选择 默认magento 货币选择切换是显示在左边 有时候我们需要让其显示在头部 Step 1. Create a new file a ...
- 005. Asp.Net Routing与MVC 之三: 路由在MVC的使用
上次讲到请求如何激活Controller和Action,这次讲下MVC中路由的使用.本次两个关注点: 遗留:ModelBinder.BindModel的过程 MVC中路由的使用 MVC 5中的Acti ...
- Spring MVC多项单选按钮
以下示例显示如何在使用Spring Web MVC框架的表单中使用多选按钮(RadioButton).首先使用Eclipse IDE来创建一个WEB工程,实现一个让用户可选择自己喜欢的数字的功能.并按 ...
- 跟我学ASP.NET MVC之三:完整的ASP.NET MVC程序-PartyInvites
摘要: 在这篇文章中,我将在一个例子中实际地展示MVC. 场景 假设一个朋友决定举办一个新年晚会,她邀请我创建一个用来邀请朋友参加晚会的WEB程序.她提出了四个注意的需求: 一个首页展示这个晚会 一个 ...
- 在ASP.NET MVC中实现区域或城市选择
每次在"万达影城"网上购票总会用到左上角选择城市的功能.如下: 今天就在ASP.NET MVC中实现一下.我想最好的方式应该是写一个插件,但自己在这方面的功力尚欠缺,如果大家在这方 ...
- ASP.NET MVC页面UI之多级数据选择UI(行业信息、专业信息、职位信息的选择)
多级数据选择操作在开发中是常见的操作,比如选择行业信息时,一般有个大类,每个大类下边又包含很多小类,本文简单实现了弹出窗口一级一级选择功能. 本文博客出处:http://www.kwstu.com/A ...
- 白话ASP.NET MVC之三:Controller是如何解析出来的
我们在上一篇文章中介绍Controller激活系统中所涉及到的一些类型,比如有关Controller类型的相关定义类型就包括了IController类型,IAsyncController类型,Cont ...
- .Net Mvc实现各种表格随意切换插件
一套Js代码,.只要改参数 在3种表格之间任意切换-(使用Js面向对象封装,可重写方法) 任意表格皮肤随便切换 flextgrid/bootstrapt/jqgrid 1 001 @{ 002 ...
- [MVC] 自定义ActionSelector,根据参数选择Action
很多时候我们会根据UI传入的参数,呈现不同的View.也就是对于同一个Action如何根据请求数据返回不同的View.通常情况下我们会按照如下方法来写,例如: [AcceptVerbs(HttpVer ...
随机推荐
- 抽奖之Flash大转盘
1.搭建JS与Flash互通的环境 function thisMovie(movieName){ if (window.document[movieName]) { return window.doc ...
- php学习记录,使用script脚本
echo "<script>alert()</script>"; 原来还能这么用,之前以为echo就是普通的用来打印 同时还可以在script标签下使用lo ...
- 基于swoole框架hyperf开发的纯API接口化的后台RBAC管理工具hyperfly@v1.0.0发布
hyperfly@v1.0.0发布 本文地址http://yangjianyong.cn/?p=323转载无需经过作者本人授权 github地址:https://github.com/vankour/ ...
- 性能再提升70%?大咖前瞻带你揭开.NET6的神秘面纱!
本月初微软官宣.NET 6 的RC1即将在11月正式发布,这意味着.NET6正式版跟我们见面的时间又近了一步.在之前的.NET6预览版本中,微软加入了大量新功能特性,而在最终版本中将不再额外加入新的内 ...
- 【PHP数据结构】线性表?顺序表?链表?别再傻傻分不清楚
遵从所有教材以及各类数据结构相关的书书籍,我们先从线性表开始入门.今天这篇文章更偏概念,是关于有线性表的一个知识点的汇总. 上文说过,物理结构是用于确定数据以何种方式存储的.其他的数据结构(树.图). ...
- dedecms织梦修改标题默认长度
1 先在后台管理: 2 在数据库修改表dede_archives: ALTER TABLE `dede_archives` CHANGE `title` `title` VARCHAR( 250 ) ...
- nginx 添加ssl证书
第一步: 获取linux的证书格式 .crt .key 第二步: 在nginx中default.conf中再添加一个server 第三步: 内容举例如下: server { #这里开始 liste ...
- [转载]linux上用PHP读取WORD文档
在linux上用PHP读取WORD文档,其实是使用了 antiword程序把word文档转化为txt文档. 再使用php执行系统命令调用而已. 具体操作如下: 1.安装antiword 官方站:htt ...
- 华为云计算IE面试笔记-云磁盘和普通磁盘的区别。
1. 定义 云硬盘:一种虚拟块存储服务,主要为ECS和BMS提供块存储空间 普通磁盘:也称本地硬盘,指挂载在计算实例物理机上的本地硬盘 2. 性能 吞吐量具体情况具体分析.(若云磁盘用的SSD本地磁盘 ...
- P3706-[SDOI2017]硬币游戏【高斯消元,字符串hash】
正题 题目链接:https://www.luogu.com.cn/problem/P3706 题目大意 给出 \(n\) 个长度为 \(m\) 的 \(H/T\) 串. 开始一个空序列,每次随机在后面 ...
