ReScript 与 TypeScript,谁是前端圈的“当红辣子鸡”
摘要: ReScript 和 TypeScript 的出现都是为了更好地使用JavaScript,但两者还是有很大的不同。
本文分享自华为云社区《【云创共驻】ReScript 和 TypeScript 有什么异同?》,作者: 胡琦 。
“有人的地方就有江湖,有江湖的地方就有争论”,前端开发领域也如同这个江湖,新技术诞生的同时往往也会伴随着喋喋不休的争论,作为从业者,理性看待便是,毕竟“抛开业务场景谈技术选型都是耍流氓”。不过,今天我们就“耍耍流氓”,谈一谈 ReScript 和 TypeScript 。
背景

关于“ReScript 和 TypeScript 有什么异同?”,知乎上已经有大佬在讨论了,笔者作为行业里的“吃瓜群众”,发现贺师俊也关注了这个问题,也许关于 ReScript 和 TypeScript 的讨论再未来的日子里会越来越激烈,毕竟 ReScript 是“来自未来的快速、简单、全类型的 JavaScript”,尽管 ReScript的中文社区还不太完善,但从搜索引擎(PS:此处排除某度)中也能找到“JavaScript 的另一个替代品:ReScript”、“ReScript 是什么梗,更好的 TypeScript?”之类的文章,不过大都是翻译过来的文章,因此火药味没有那么浓,反而是知乎上的讨论比较激烈:
网友1: ReScript 是高手的武器, TypeScript 更像是 Java,好招人。
网友2:五年以前大家也会说「TypeScript 是高手的武器,JavaScript 更像是 Java,好招人」。

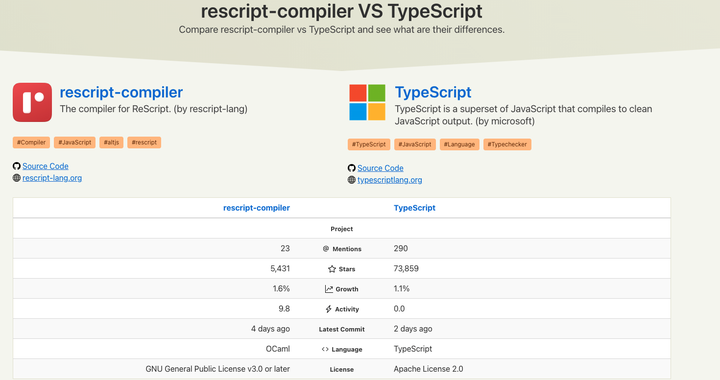
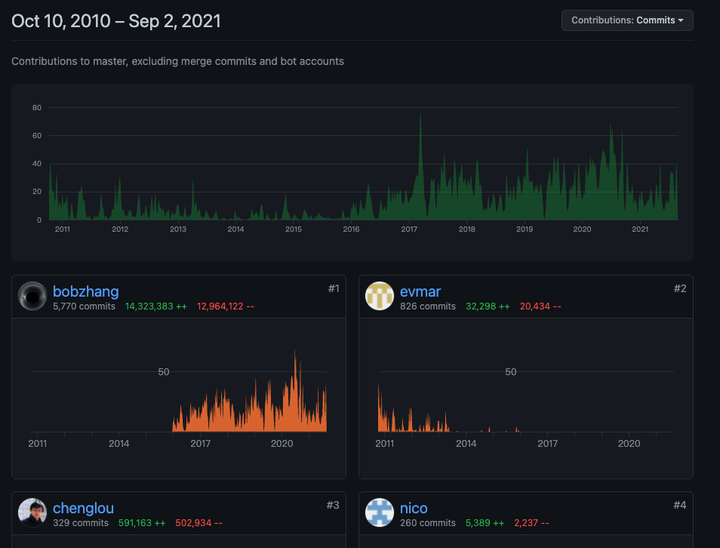
相信大家对 TypeScript 不陌生了吧,VS Code 就是使用 TypeScript 编写的,前端圈现在流传“任何能够用JavaScript实现的应用系统,最终都必将用TypeScript实现”,几乎所有的前端开源项目都在拥抱 TypeScript,简直是前端圈的“当红辣子鸡”。相比之下, ReScript 暂时没有这么有名气,但毕竟是属于未来的,尽管目前从 Github 的 star 数量来看,ReScript 还不足以撼动 TypeScript 近乎“垄断”的“统治地位”,但常言道“三十年河东,三十年河西”,着眼于未来,ReScript 目前是“最被低估的技术”。从另一个角度来看, ReScript 的核心开发者如同 Vue.js 一样就有熟悉的中文姓名–张宏波,笔者在这里也希望 ReScript 也会拥有强大的中文社区。

相同的目标
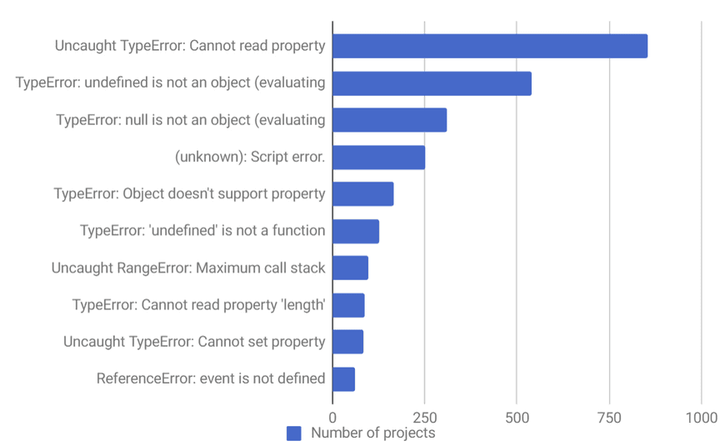
ReScript 和 TypeScript 最大的相同点就是都是解决“如何在JavaScript平台上解决超大规模编程的问题”,这里为什么强调“超大规模”?如果您参与过没有类型约束的多人协作项目,可能会和笔者一样遇到诸如 “Cannot read property ‘xxx’ on undefined“ 之类的问题,然后一行一行代码去找这个”xxx“再解决问题,早在 2018年,异常监控平台Rollbar从 1000+ 项目中统计了前端项目中 Top10 的错误类型,其中就有 7 个是类型错误:

事实证明,其中很多都是 null 或 undefined 的错误。如果您使用严格的编译器选项,像TypeScript这样的静态类型检查系统可以帮助您避免这些错误, 使用 ReScript 同样也能解决这样的痛点。毕竟 JavaScript 只是一个星期造出的语言,ReScript 和 TypeScript 等语言填补了 JavaScript 中存在的缺陷。
ReScript VS TypeScript
尽管 ReScript 和 TypeScript 的出现都是为了更好地使用JavaScript,但两者还是有很大的不同,比如:
- 类型系统的实现思路就不一样,TypeScript 的目标是涵盖整个 JavaScript 功能集,而 ReScript 仅涵盖 JavaScript 的一个精选子集;
- ReScript 代码没有 null/undefined 错误;
- ReScript 速度非常快,它是用于 JavaScript 开发的最快的编译器和构建系统工具链之一;
- 不需要类型注释,这些类型是由语言推断出来的,并且非常正确;
- 迁移到 TypeScript 是广度优先的,而迁移到 ReScript 是深度优先的。
如何理解?我们先看看最经典的Hello World
Hello, TypeScript
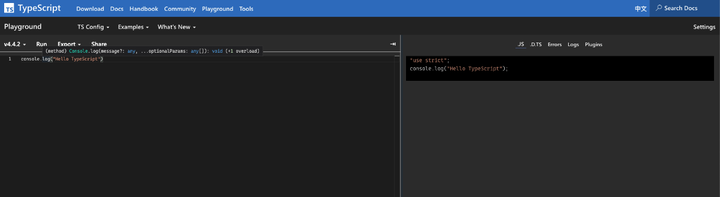
TypeScript 提供在线的 PlayGround,甚至还可以分享,比如以下代码的share url: https://www.typescriptlang.org/play?#code/MYewdgziA2CmB00QHMAUAiAEraSAEAKgJ4AOsAysAE4CWJALugJRA

我们把鼠标放到console.log上就会看到提示:(method) Console.log(message?: any, ...optionalParams: any[]): void (+1 overload),这就是 TypeScript 的神奇之处。
Hello, ReScript
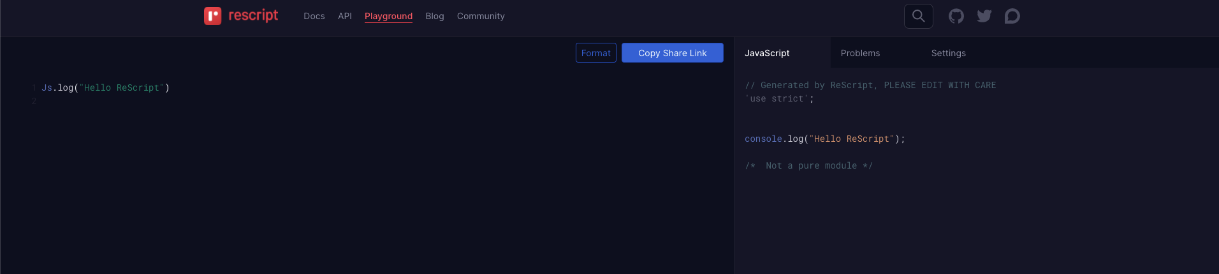
ReScript 同样也提供在线的 PlayGround,同样也支持分享,比如以下代码的share url: https://rescript-lang.org.cn/try?code=FIZwdANg9g5gFAIgBIFMLQAQCUUGUDGATgJYAOALggJRA

此处我们并不能使用console.log,需要用Js.log,Js.log("HelloWorld")可能是比较小的一个示例,同样的鼠标放上去会提示string => unit,而且此处的字符串必须用双引号包裹,类型推断为 string 。
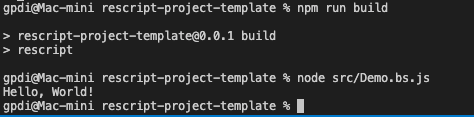
本地运行 ReScript
git clone https://github.com/rescript-lang/rescript-project-template
cd rescript-project-template
npm install
npm run build
node src/Demo.bs.js

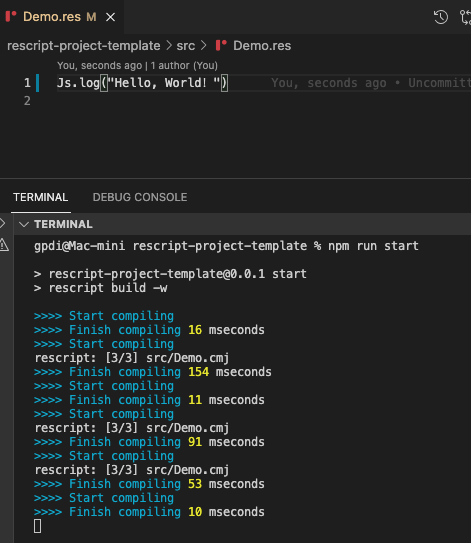
- 编译速度
笔者尝试了本地运行 ReScript,安装官方文档下载了 Hello World 到本地,执行 npm run start,感受到了 ReScript 的编译速度,太快了!不由得想起尤大的 Vite – “fast!fast!fast!”

此处没有对比 TypeScript 的编译速度,按照网友的说法:
使用ReScript的绝大部分项目200ms能增量编译完,而TypeScript可能在一个10K文件的monorepo就直接内存溢出挂掉了。
- 类型推断
在 ReScript 中,不需要类型注释,这些类型是由语言推断出来的,并且非常正确;而在 TypeScript 中,如果没有显现添加类型注释,则默认是 any ,如下图中代码,ReScript 能正常推断出入参应为 int, 而 TypeScript 则能够编译通过。

除此之外, ReScript 还有管道、模式匹配、独特的 if 语句等等,这些和 TypeScript 在细节上有巨大的不同,如果您对 ReScript 和 TypeScript 感兴趣,欢迎探索并与我分享!
ReScript 与 TypeScript,谁是前端圈的“当红辣子鸡”的更多相关文章
- 听说尤雨溪在开发vue4.0?是谁煽动了前端圈的焦虑情绪
导火索因P图而起 今天前端圈里被一张P图搞得好热闹,最初只是QQ群里一个冒名尤雨溪的前端网友发了一句调侃的话,原话截图如下: 看完觉得好搞笑,说尤雨溪在开发vue4.0,有谁学不动了,就给他发10块钱 ...
- React + TypeScript + Taro前端开发小结
前言 项目到一段落,先来记录一下,本文以前端新手的角度记录React.TypeScript.Taro相关技术的开发体验以及遇到的问题和解决方法. 之前总说要学React(这篇博客:代码使我头疼之Rea ...
- TypeScript作为前端开发你必须学习的技能(三)
TypeScript 运算符 TypeScript 主要包含以下几种运算: 算术运算符 逻辑运算符 关系运算符 按位运算符 赋值运算符 三元/条件运算符 字符串运算符 类型运算符 实例看图: 关系运算 ...
- TypeScript作为前端开发你必须学习的技能二)
TypeScript 变量声明 变量是一种使用方便的占位符,用于引用计算机内存地址.我们可以把变量看做存储数据的容器. TypeScript 变量的命名规则:和javascript一样.除了下划线 _ ...
- TypeScript作为前端开发你必须学习的技能(一)
2019年,TypeScript已经开始渐渐的崭露头角,各大框架都说要使用TypeScript,虽然现在还没有完美,但是TypeScript很有可能会成为下一个主流技术. 废话就不多说了,直接开始吧. ...
- Vue 爬坑之路(十)—— Vue2.5 + Typescript 构建项目
Typescript 在前端圈已经逐渐普及,Vue 2.5.0 改进了类型声明,使得对 TypeScript 更加友好 不过要想在项目中直接使用 TypeScript 仍然需要对项目进行一些改造 P ...
- vue+Typescript初级入门
Typescript 在前端圈已经逐渐普及,Vue 2.5.0 改进了类型声明,使得对 TypeScript 更加友好 不过要想在项目中直接使用 TypeScript 仍然需要对项目进行一些改造 PS ...
- 大咖云集!IMWebConf 2017 前端大会即将在深圳盛大开幕
2017年火热的夏季,一年一度的IMWebConf强势来袭!9月16日,深圳科兴国际会议中心,我们将全心全意打造一场前端盛宴,恭候各位的光临. 作为一名前端老鸟,笔者有幸也参与了本次的大会的主题分享& ...
- 前端构建工具之争——Webpack vs Gulp 谁会被拍死在沙滩上
.table tr>td:nth-child(1){width: 2em !important;padding-left: .6rem !important;padding-right: .6r ...
随机推荐
- airtest前期准备(pocoSDK+unity打apk包+安装pocoui库)
只介绍unity的环境准备,cocos的可以参考官方文档 https://poco-chinese.readthedocs.io/zh_CN/latest/source/doc/integrat ...
- win10家庭版无法访问samba
1:本教程只针对win10家庭版用户,右键点击电脑选择属性就能看到自己的版本.(因为win10家庭版没有本地策略组) 2:针对一下连接不上的情况 3:连接不上的情况 ① : ...
- Java 正则表达式 简单用法
正则表达式的具体写法网上有很多了,这里只记录在 Java 中怎么使用. java.util.regex.Matcher.java.util.regex.Pattern 主要有: String.matc ...
- js 数据存入数组
var tag = []; $('.deltag').each(function(){ if($(this).attr("checked")== 'checked'){ tag.p ...
- MERCY靶机
仅供个人娱乐 靶机信息 下载地址:https://drive.google.com/uc?id=1YzsW1lCKjo_WEr6Pk511DXQBFyMMR14y&export=downloa ...
- 痞子衡嵌入式:嵌入式Cortex-M中断向量表原理及其重定向方法
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是Cortex-M中断向量表原理及其重定向方法. 接着前文 <嵌入式Cortex-M裸机环境下临界区保护的三种实现> 继续聊, ...
- javascript的入门学习
目录 JavaScript的学习 什么是javascript,如下简称JS 正式使用js js的两种引入方式 head标签与body标签的区别 js定义变量 可以分为如下四种类型: 有3种特殊的数据类 ...
- 网安日记③之通过iis搭建ftp并使用通过serv-u搭建ftp
通过iis搭建ftp并使用通过serv-u搭建ftp 安装iis的ftp访问 由于在安装iis时勾选了ftp服务,我们直接在iis界面右键ftp服务打开属性查看本地路径 在电脑目录下打开安装目录,并在 ...
- DOS命令--Windows操作系统之母
DOS命令 DOS是什么 解释:Disk Operating System的缩写,意思是"磁盘操作系统" 系统:DOS就是人给机器下达命令的集合,是存储在操作系统中的命令集 基本用 ...
- 【odoo】【知识点】生成pdf文件时缺少样式的问题
欢迎转载,但需标注出处,谢谢! 背景 近期在客户的项目中发现在自定义报表样式的时候,存在渲染为html正常,但是在生成pdf的时候,缺少样式的情况. 分析 涉及到的odoo源码中的ir_actions ...
