小程序使用微信地址or小程序跳转设置页
如果你有使用过小程序需要你授权微信地址的情况,那么正常的逻辑应该是这样的:
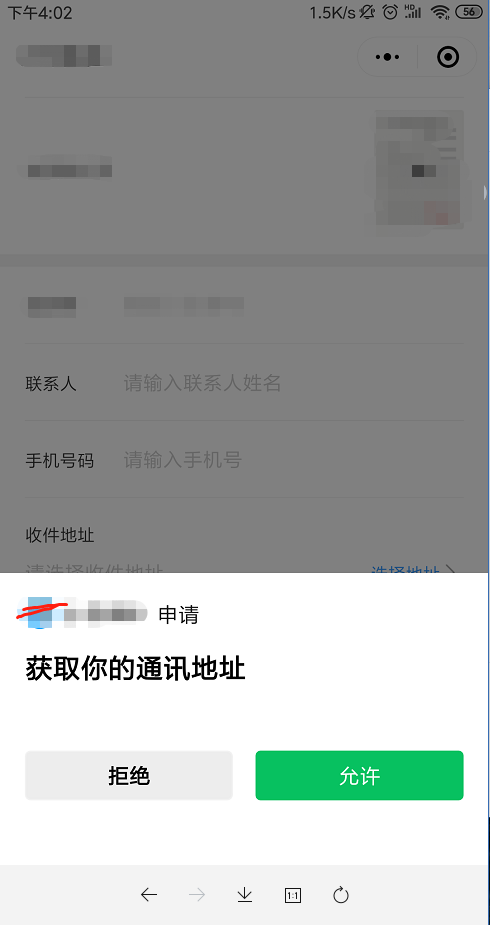
点击获取地址后,弹窗:

此时我相信选择拒绝的人应该还是比较多的,毕竟这是敏感数据,拒绝后再看页面相关功能是否有使用地址的合适理由,再重新点击给予权限。
问题是坑就在这里出现:小程序是会记住用户对上一次的授权情况,因为用户拒绝过,所以此时调用wx.chooseAddress()方法是不会再主动弹窗的,这时的处理是要跳转到权限设置页让用户打开。
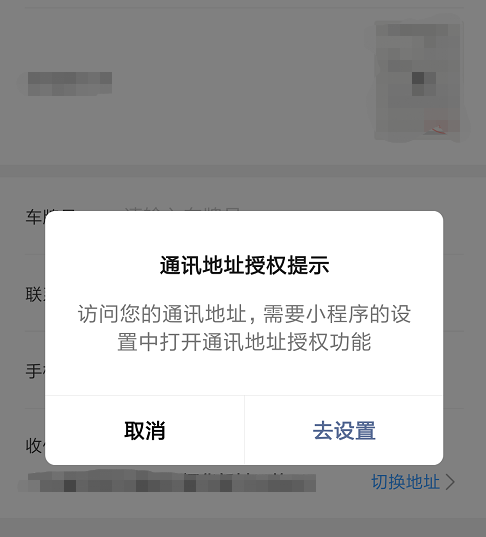
当然,第二次点击时,直接跳转设置页就不太合理,而应该是先弹窗说明下:

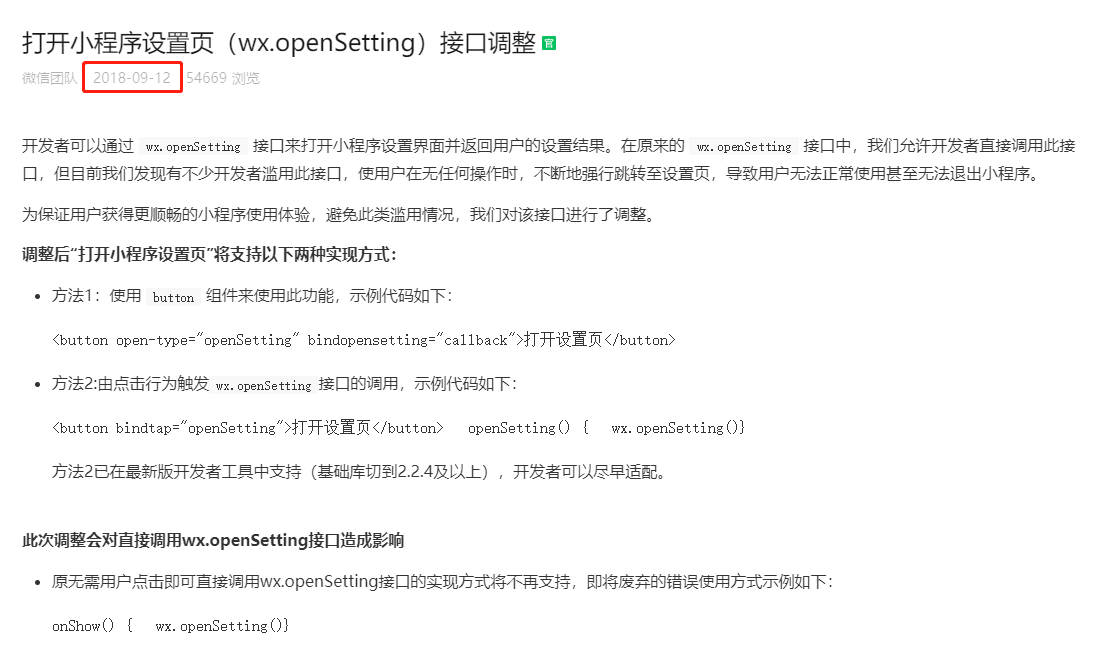
在开发的过程中,被神奇的坑了一把。这个弹窗是在model当中,一开始将openSetting方法放在model中,当用户confirm去设置的时候调用,结果发现压根没反应。去看了官方的文档说:

看了下面一些评论之后,以为无法在model中调用openSetting方法跳转设置页,就在以为不得不要手动写model弹窗时,突然发现跳转可以在model中实现了!!!。
下面就不多废话,贴上现在可以正常运行的代码,帮助现在看文章的你解决下这个地址处理问题:
(这边用了京东的小程序开发框架,如果你用原生或其他框架看懂逻辑即可)
<View
className="right"
onClick={this.chooseAddress}
>
<Text className="text">
{address ? '切换地址' : '选择地址'}
</Text>
<Image src={rightImg} className="icon-right" />
</View>
chooseAddress() {
Taro.chooseAddress().then(
res => {
const { cityName, countyName, detailInfo, provinceName } = res;
this.setState({
address: provinceName + cityName + countyName + detailInfo,
});
},
err => {
if (err.errMsg === 'chooseAddress:fail auth deny') {
const { title, content, confirmText } = modalData.address; // tips:像这种获取手机,地址等通用信息的弹窗信息,最好抽离到公共常量数据,因为其他页面也可能用到,就不用每个用到的页面都写一次。
即使只有一个地方用到,也不应该将这里弹窗提示的中文代码放这里,因为下面的代码看起来明显简洁很多。
Taro.showModal({
title,
content,
confirmText,
}).then(res => {
if (res.confirm) {
Taro.openSetting();
}
});
}
},
);
}
看完代码的你是不是有点懵,就这样?是的,上面就是实现功能所需代码。
看到有一些人有用到getSetting方法去提前获取用户权限设置,我这边实践发现貌似用不上,因为无论提前获取到的是否true or false,都要调用chooseAddress方法(第一次下面弹窗询问的也是这个方法实现的),所以这边实现代码就如上所说。
小程序使用微信地址or小程序跳转设置页的更多相关文章
- 微信答题小程序 微信小程序 答题 demo 头脑王者这样的答题小程序开发 答题的微信小程序开发经验 微信答题比赛小程序
最近随着王思聪的我撒币,我快乐,直播答题非常火.同时知乎的答题小程序头脑王者也非常火爆.大家在微信和微信群里玩的不亦乐乎. 好吧,快乐总是属于你们,我却只能埋头写代码... 公司要求赶紧开发一个这样的 ...
- 微信小程序(原名微信应用号)开发工具0.9版安装教程
微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号) 声明 微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名 ...
- TP3.2校验微信公众号||小程序 服务器地址
1.在TP3.2里面,写一个控制器,用来校验微信公众号||小程序的服务器地址 <?php namespace Home\Controller; use Think\Controller; hea ...
- JavaScript和微信小程序获取IP地址的方法
最近公司新加了一个需求,根据用户登录的IP地址判断是否重复登录,重复登录就进行逼退,那么怎么获取到浏览器的IP地址呢?最后发现搜狐提供了一个JS接口,可以通过它获取到客户端的IP. 接口地址如下: h ...
- 微信小程序之提高应用速度小技巧
作者:vicyao, 腾讯web前端开发 高级工程师商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. 原文链接:http://wetest.qq.com/lab/view/294.htm ...
- [小程序开发] 微信小程序内嵌网页web-view开发教程
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力.这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容.下面附上详细的开发教程(含视频操作以及注意事项) ...
- 微信小程序之微信登陆 —— 微信小程序教程系列(20)
简介: 微信登陆,在新建一个微信小程序Hello World项目的时候,就可以看到项目中出现了我们的微信头像,其实这个Hello World项目,就有一个简化版的微信登陆.只不过是,还没有写入到咱们自 ...
- 微信小程序PHP 微信支付接口调用
小程序端 /** * 微信支付接口 */ wxPaymoney:function (out_trade_no, true_money){ //out_trade_no 后台统一下单接口需要用 var ...
- [微信小程序] 认识微信小程序及开发环境搭建
微信公众平台首页 https://mp.weixin.qq.com 微信公众平台测试帐号系统 https://open.weixin.qq.com/connect/qrconnect?appid=wx ...
随机推荐
- Log4cpp配置文件及动态调整日志级别的方法
一.log4cpp概述 Log4cpp是一个开源的C++类库,它提供了C++程序中使用日志和跟踪调试的功能,它的优点如下: 提供应用程序运行上下文,方便跟踪调试: 可扩展的.多种方式记录日志,包括命令 ...
- VS2017 常用快捷键
项目相关的快捷键 Ctrl + Shift + B = 生成项目 Ctrl + Alt + L = 显示 Solution Explorer(解决方案资源管理器) Shift + Alt+ C = 添 ...
- python08篇 发邮件和异常处理
一.发邮件 import yamail smtp = yamail.SMTP(host='smtp.qq.com', # 改成自己邮箱的服务器即可,其他的比如smtp.163.com user='65 ...
- 深入学习Netty(4)——Netty编程入门
前言 从学习过BIO.NIO.AIO编程之后,就能很清楚Netty编程的优势,为什么选择Netty,而不是传统的NIO编程.本片博文是Netty的一个入门级别的教程,同时结合时序图与源码分析,以便对N ...
- 团队开发day07
开始整合项目,测试登录,注册,搜索功能, 在安卓中数据处理存在个别错误,功能逻辑有个别不正确 进行修改和完善,添加二次确认退出
- IDEA工具-快捷键整理
在使用IDEA编辑器的过程中如果能够熟练的使用快捷键将大大的提高工作的效率,以下列为IDEA编辑器使用频率比较高的快捷键 Ctrl+E:显示最近编辑的文件列表 Ctrl+P:显示方法的参数信息 Ctr ...
- [刘阳Java]_美团点评2018届校招面试总结_Java后台开发【转载】
美团喜欢一口气把三轮技术面和HR面一起面完,虽然身心比较累(每一面差不多一个小时),不过也算是一个好事,不像某些公司一天就一面然后让回去等消息,等面试通知也等得让人很焦虑,而且还容易出现面试时间冲突. ...
- 【Lucas组合数定理】组合-FZU 2020
组合 FZU-2020 题目描述 给出组合数C(n,m), 表示从n个元素中选出m个元素的方案数.例如C(5,2) = 10, C(4,2) = 6.可是当n,m比较大的时候,C(n,m)很大!于是x ...
- via浏览器和Alook浏览器插件安装
via和Alook是Android和IOS上可以支持JS插件的浏览器,一些常用的插件可以在via-app.cn上找到.但总会有人会思考点击安装按钮的是怎样将JS脚本代码安装到浏览器的. 经过对页面代码 ...
- English Study!
As you konw, education is a top priority for us ! When the times abandon you, they don't even call ...
