android学习2——RelativeLayout
相对布局管理器,一个View的位置是相对于另外一个View定义的.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
</RelativeLayout>
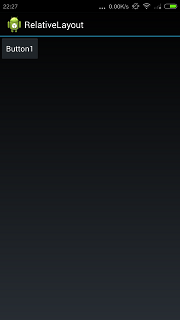
当只有一个按钮的时候,位置和线性布局管理器一样.在左上角.如下图所示:

android:layout_below用于指定当前的View在指定view的下面.代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
</RelativeLayout>
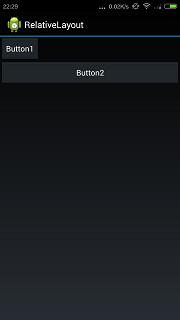
效果如下所示:

android:layout_alignRight用于表示和指定view右对齐.代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"/>
</RelativeLayout>
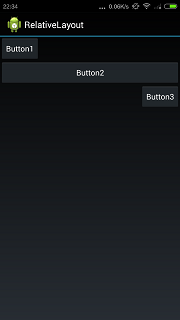
右对齐的效果如下所示:

layout_alignParentRight表示和父组件的右边缘对齐.代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:id="@+id/btn4"
android:layout_below="@id/btn3"
android:layout_alignParentRight="true"/>
</RelativeLayout>
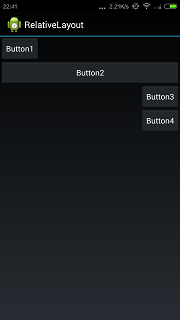
代码产生的效果如下所示:

android:layout_centerHorizontal表示水平方向居中,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:id="@+id/btn4"
android:layout_below="@id/btn3"
android:layout_alignParentRight="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"
android:id="@+id/btn5"
android:layout_below="@id/btn4"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
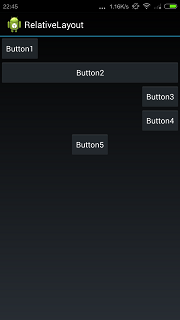
代码产生的效果如下所示:

另外注意相对布局管理器默认是以左上为参照排列的.看下面的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/button2"
android:layout_toRightOf="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/button3"
android:layout_below="@id/button1"/>
</RelativeLayout>
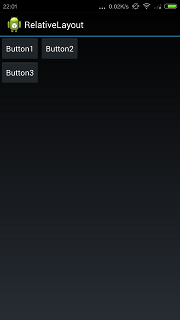
代码的效果如下所示:

android:layout_toRightOf表示在view的右边.现在加一个按钮,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/button2"
android:layout_toRightOf="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/button3"
android:layout_below="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:layout_toRightOf="@id/button3"
/>
</RelativeLayout>
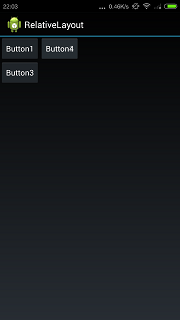
直观感觉按钮4应该在按钮3的右边.但实际上的效果如下所示:

按钮4把按钮2遮住了.为什么?因为只指定了按钮4在按钮3的右边,没有指定上面的位置.默认是尽量向左上排,所以按钮4把按钮2遮住了.
所以想得到按钮4在按钮3右边的效果,要再指定上下的位置,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/button2"
android:layout_toRightOf="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/button3"
android:layout_below="@id/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:layout_toRightOf="@id/button3"
android:layout_below="@+id/button2"/>
</RelativeLayout>
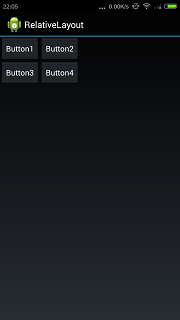
效果如下所示:

android学习2——RelativeLayout的更多相关文章
- [Android学习笔记]RelativeLayout的使用
RelativeLayout是相对布局控件,在屏幕适配的时候非常有用,在此记录一些它的常用属性 第一类:属性值为true或falseandroid:layout_centerHrizontal ...
- Android学习笔记(九) 视图的应用布局效果
最近少了写博客,可能最近忙吧,工作上忙,因为工作原因也忙于学习,也没记录什么了,也没有按照之前的计划去学习了.现在就记录一下最近学到的. 要做Android应用,界面设计少不了,可惜之前一直在用Win ...
- 三、Android学习第三天——Activity的布局初步介绍(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 三.Android学习第三天——Activity的布局初步介绍 今天总结下 ...
- Android – 学习操作NFC – 2
在<Android – 学习操作NFC – 1>说明了Android在处理NFC tag的机制.tag dispatch system的运作流程,以及三种ACTION_NDEF_DISCO ...
- Android 学习笔记之如何实现简单相机功能
PS:看来算法和数据结构还是非常有用的,以后每天都练习两道算法题目...这次忘了对代码进行折叠了..导致篇幅过长... 学习内容: 1.Android如何实现相机功能... 2.如何实现音频的录制.. ...
- Android 学习笔记之SurfaceView的使用+如何实现视频播放...
学习内容: 1.掌握Surface的使用... 2.Android中如何实现视频播放... 1.SurfaceView类的使用 在Android中,一般播放音频时我们可以去使用Android提供的 ...
- Android学习随笔--ListView的分页功能
第一次写博客,可能格式,排版什么的会非常不美观,不过我主要是为了记录自己的Android学习之路,为了以后能有些东西回顾.既然是为了学习,那我肯定会吸收各位大大们的知道经验,有不足的地方请指出. 通过 ...
- Android学习系列(23)--App主界面实现
在上篇文章<Android学习系列(22)--App主界面比较>中我们浅略的分析了几个主界面布局,选了一个最大众化的经典布局.今天我们就这个经典布局,用代码具体的实现它. 1.预览图先看下 ...
- android学习日记03--常用控件button/imagebutton
常用控件 控件是对数据和方法的封装.控件可以有自己的属性和方法.属性是控件数据的简单访问者.方法则是控件的一些简单而可见的功能.所有控件都是继承View类 介绍android原生提供几种常用的控件bu ...
随机推荐
- js 设置导航固定
<div id="nav"> .... </div> function Add_Data() { var top = $("#header-nav ...
- 深入理解yield(转)
yield的英文单词意思是生产,刚接触Python的时候感到非常困惑,一直没弄明白yield的用法.只是粗略的知道yield可以用来为一个函数返回值塞数据,比如下面的例子: def addlist(a ...
- jmeter+ant+jenkins+mac使用HTML Publisher插件后查看html报告显示不正常
Jenkins安全默认将以下功能关闭: 1.javascript2.html上的内置插件3.内置css或从其它站的css4.从其它站的图处5.AJAX 报告中有javascript,所以显示异常.解决 ...
- windows下Nodejs环境部署
前言 Nodejs是基于v8引擎的轻量级框架,其特点为事件驱动.非阻塞.单线程.异步回调等. Nodejs相对于其他运行在服务器端的语言,容易学习,使用方便. 本文将介绍windows下Nodejs的 ...
- 大数据全栈式开发语言 – Python
前段时间,ThoughtWorks在深圳举办一次社区活动上,有一个演讲主题叫做“Fullstack JavaScript”,是关于用JavaScript进行前端.服务器端,甚至数据库(MongoDB) ...
- //@sourceURL=filename.js
在 console 中输入代码的最后一行加上 //@ sourceURL=filename.js, 会在 Scripts 面板中有个叫 filename.js 的文件, 然后他就和外部 js 文件一样 ...
- js原生:封装document.getElementByClassName()函数
//接口封装:封装document.getElementByClassName()函数function getElementsByClassName (cName,domTag,root) {//该函 ...
- iOS 之 自动释放池
向一个对象发送autorelease消息时,cocoa会将该对象的一个引用放入最新的自动释放池.作用域结束时,自动释放池会被释放,池中所有的对象也就被释放了.
- MariaDB10自动化安装部署
去MariaDB官网下载MariaDB本文用的是MariaDB 10.1.16 https://downloads.mariadb.org 选择二进制版本,下载到/root目录下 mariadb-10 ...
- The MySQL server is running with the --skip-grant-tables option so it cannot execute this statement
skip-grant-tables下 GRANT ALL PRIVILEGES ON *.* TO helei IDENTIFIED BY 'MANAGER' WITH GRANT OPTION; 执 ...
